体验反馈:
您在文档接入过程中是否遇到困难?接入过程是否显得过于复杂?无论是建议、疑惑还是吐槽,都欢迎在这里向我们反馈。希望各位开发者能在闲暇时花费1分钟填写 TUIKit for Uniapp 体验反馈。我们将根据您的反馈优化TUIKit,以提升您的使用体验。
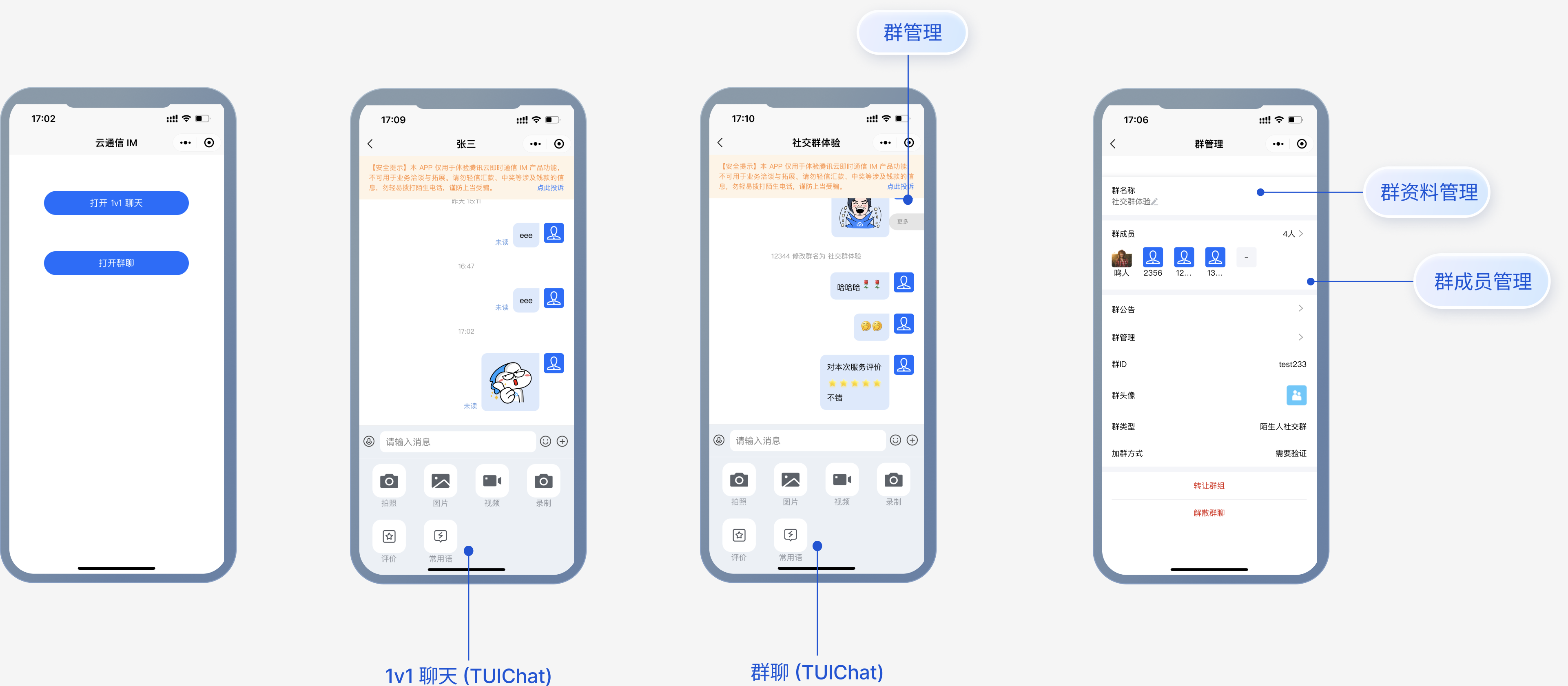
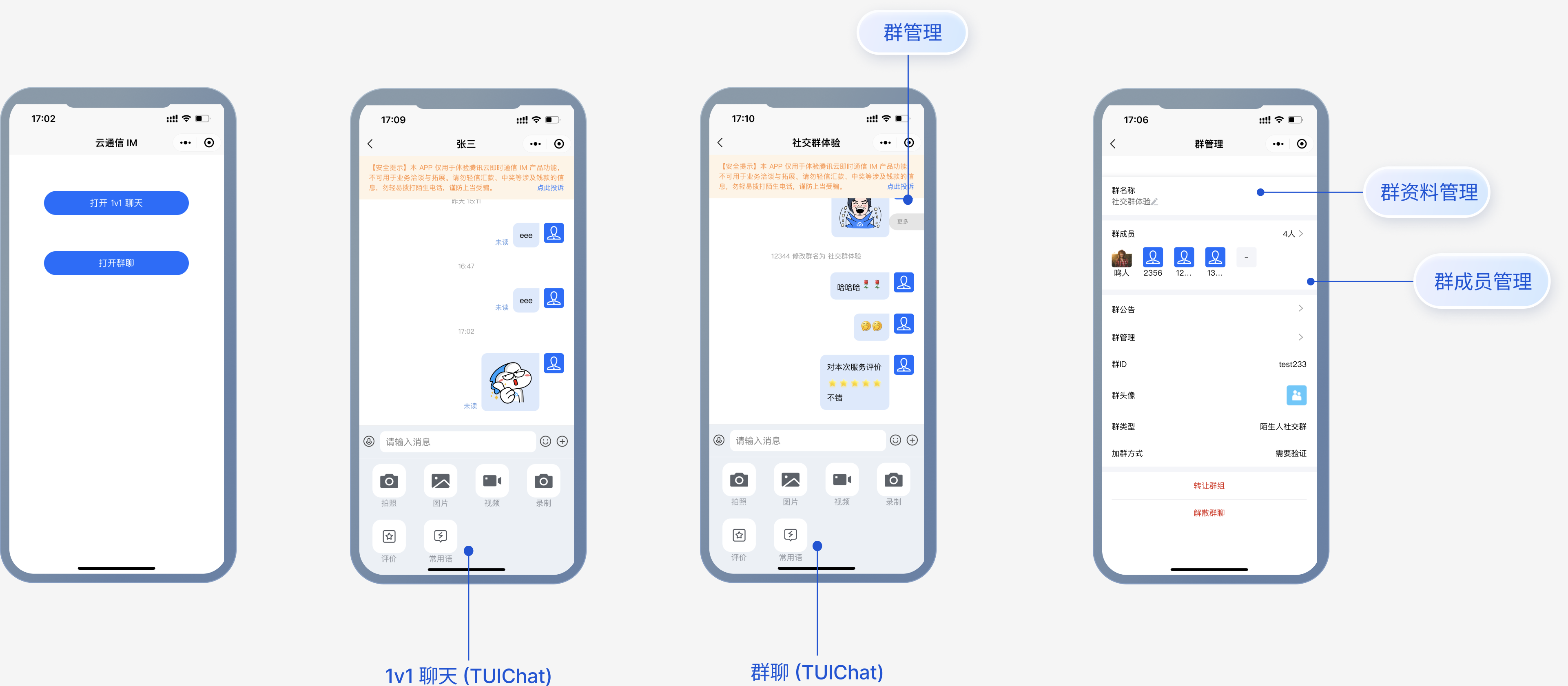
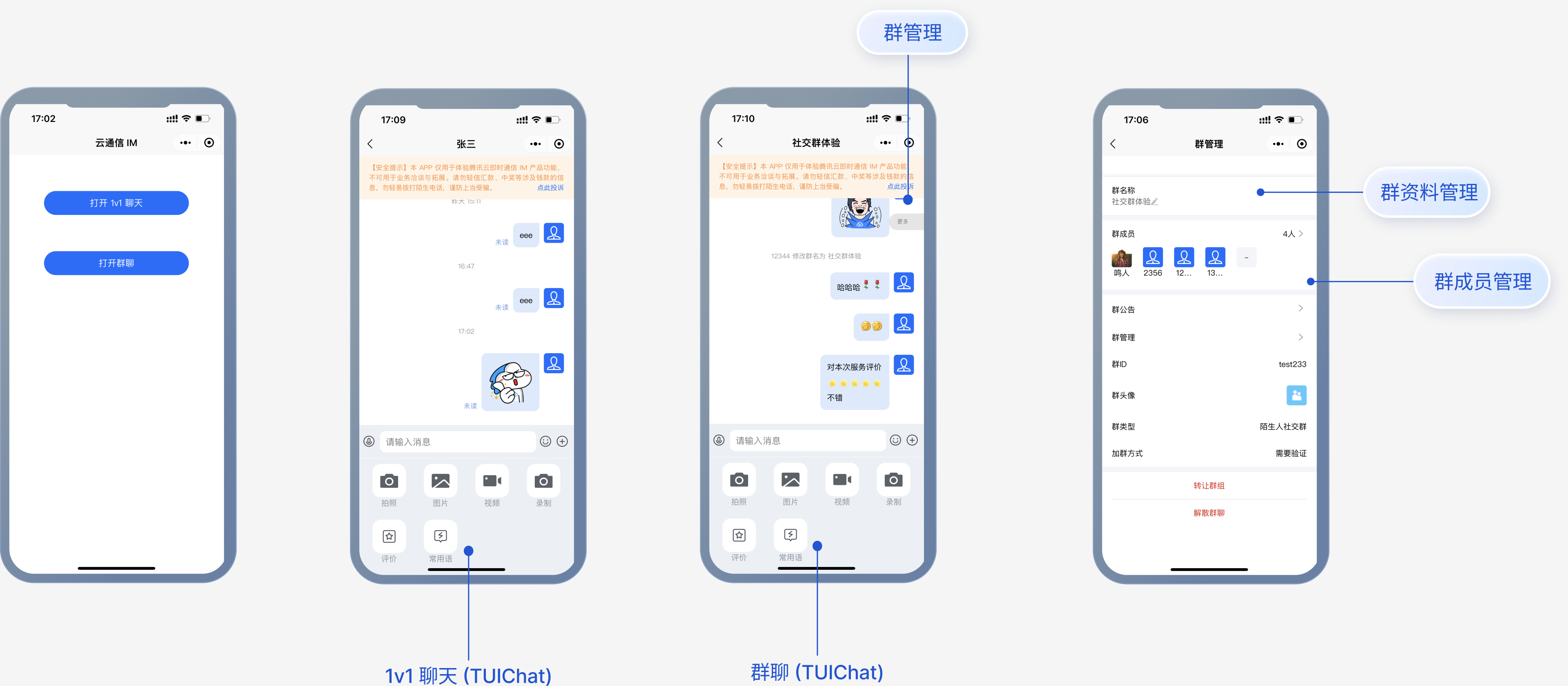
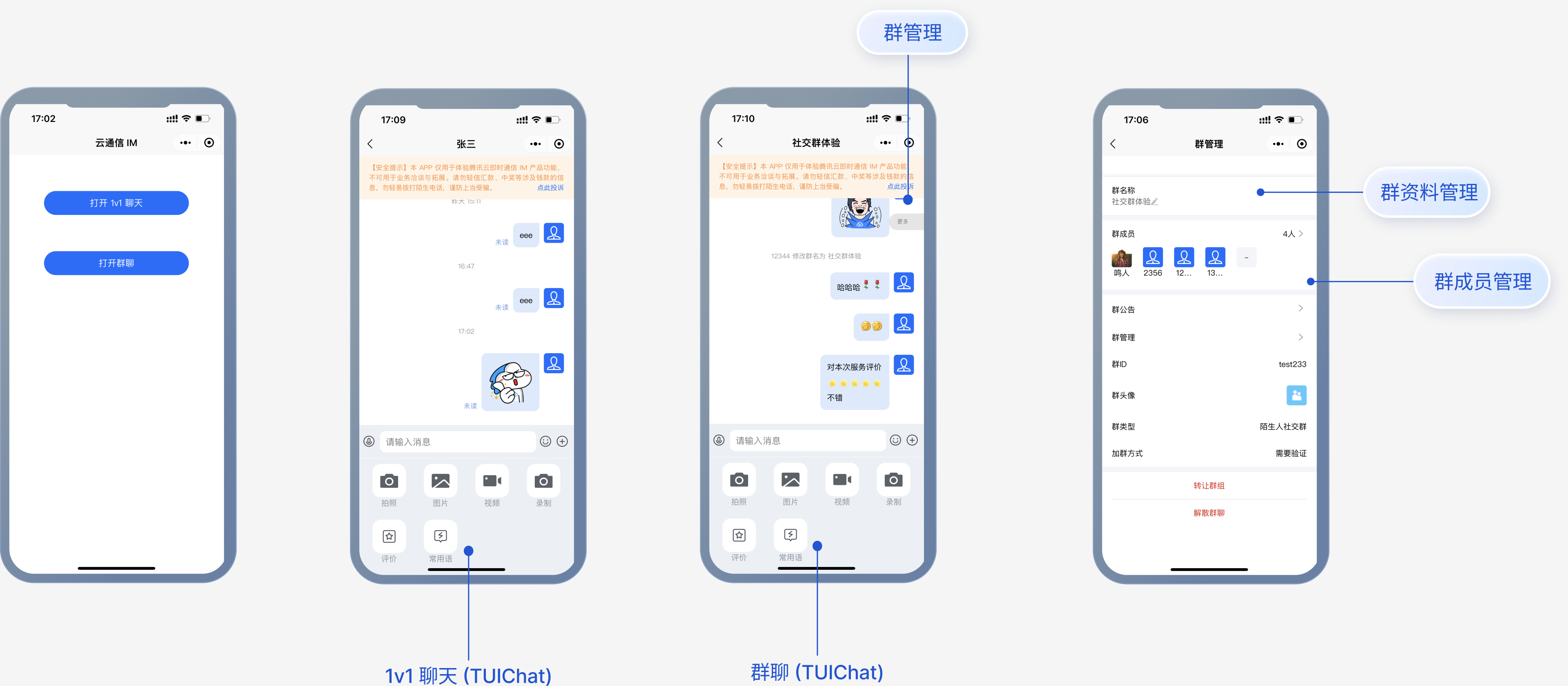
TUIChat 独立集成功能介绍
uniapp 平台,独立集成私信聊天(1V1)或者群聊(Group),例如房产中介咨询、电商在线客服、保险远程定损等。
?

开发环境要求
HBuilderX (HBuilderX 版本 >= 3.8.4.20230531)或者升级到最新版本
Vue2 / Vue3
sass(sass-loader 版本 ≤ 10.1.1)
node(12.13.0 ≤ node 版本 ≤ 17.0.0, 推荐使用 Node.js 官方 LTS 版本 16.17.0)
npm(版本请与 node 版本匹配)
集成 TUIChat
通过以下步骤发送您的第一条消息。
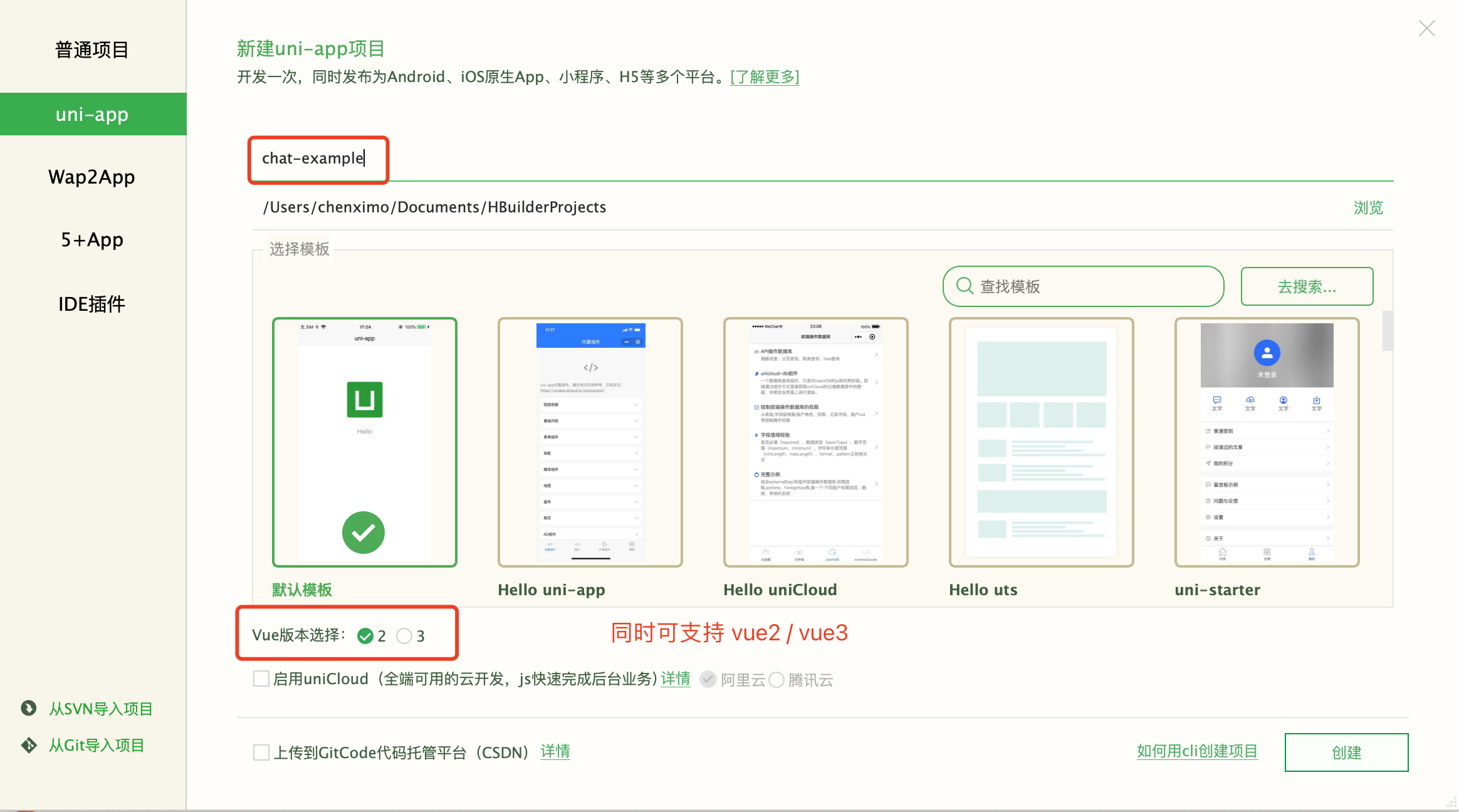
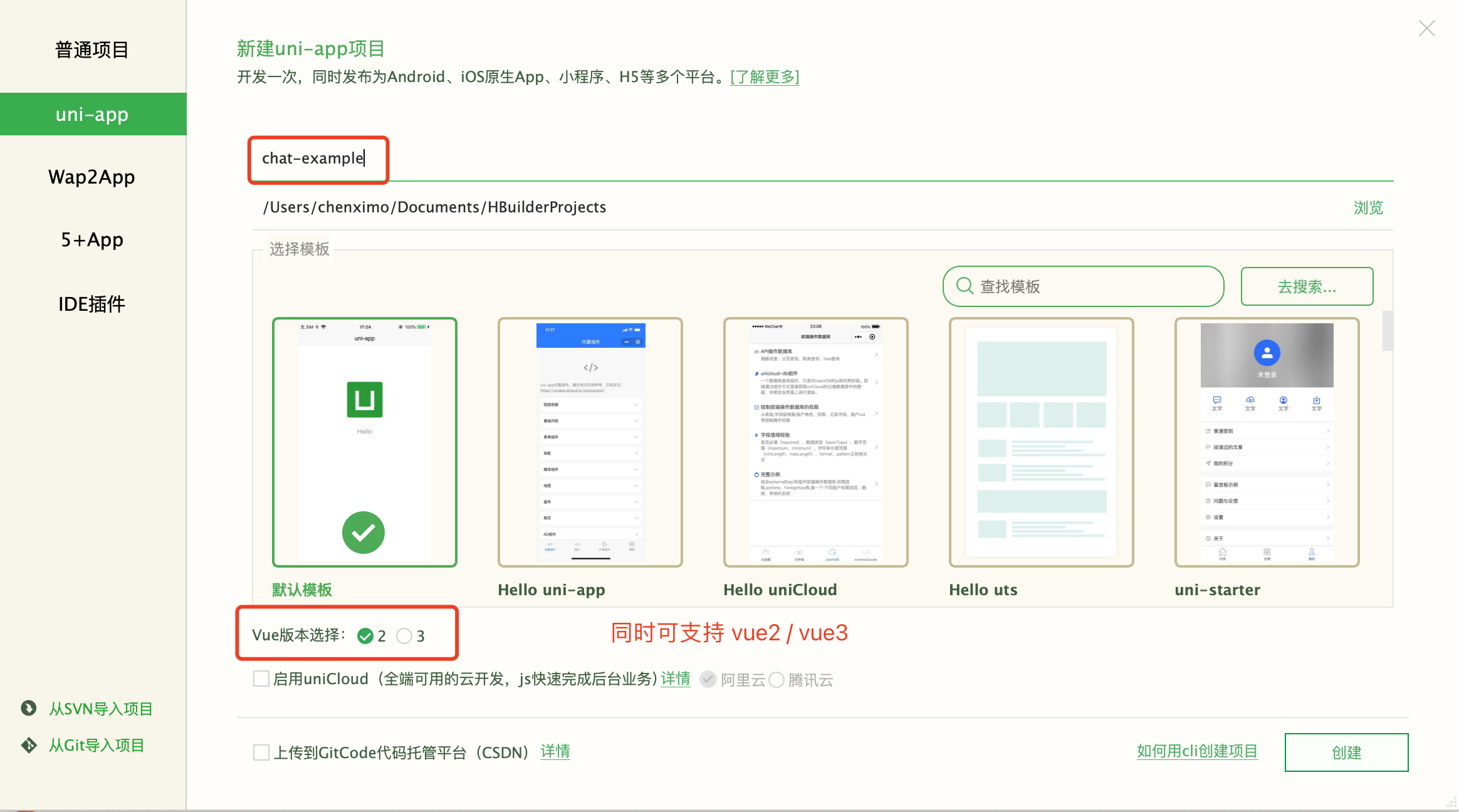
步骤1:创建项目 (已有项目可忽略)
打开 HbuilderX,在菜单栏中选择文件 > 新建 > 项目,创建一个名为
chat-example 的 uni-app 项目。?

步骤2:下载 TUIKit
HBuilderX 不会默认创建 package.json 文件,因此您需要先创建 package.json 文件。请在项目根目录下执行以下命令:
npm init -y
下载 TUIKit 并拷贝至源码中:
npm i @tencentcloud/chat-uikit-uniapp unplugin-vue2-script-setup
为了方便您后续的拓展,建议您将 TUIKit 组件复制到自己工程的根目录下,即在自己的项目根目录下执行以下命令:
mkdir -p ./TUIKit && rsync -av --exclude={'node_modules','package.json','excluded-list.txt'} ./node_modules/@tencentcloud/chat-uikit-uniapp/ ./TUIKit
mkdir -p ./TUIKit/tui-customer-service-plugin && rsync -av ./node_modules/@tencentcloud/tui-customer-service-plugin/ ./TUIKit/tui-customer-service-plugin
npm i @tencentcloud/chat-uikit-uniapp unplugin-vue2-script-setup
为了方便您后续的拓展,建议您将 TUIKit 组件复制到自己工程的 pages 目录下,请在自己的项目根目录下执行以下命令:
xcopy .\\node_modules\\@tencentcloud\\chat-uikit-uniapp .\\TUIKit /i /e /exclude:.\\node_modules\\@tencentcloud\\chat-uikit-uniapp\\excluded-list.txt
xcopy .\\node_modules\\@tencentcloud\\tui-customer-service-plugin .\\TUIKit\\tui-customer-service-plugin /i /e
步骤3:引入 TUIKit
1. 工程配置
在根目录下创建 vue.config.js (vue3 项目请忽略此步骤)。
const ScriptSetup = require('unplugin-vue2-script-setup/webpack').default;module.exports = {parallel: false,configureWebpack: {plugins: [ScriptSetup({/* options */}),],},chainWebpack(config) {// disable type check and let `vue-tsc` handles itconfig.plugins.delete('fork-ts-checker');},};
在
manifest.json 文件的源码视图中开启分包配置。/* 小程序特有相关 */"mp-weixin" : {"appid" : "",/* 开启分包配置 */"optimization" : {"subPackages" : true}},/* H5 特有相关 :关闭 treeshaking 是为了规避 uni[methond]() is not a function 的问题 */"h5" : {"optimization" : {"treeShaking" : {"enable" : false}}},
注意:
打包小程序时
manifest.json不要配置 lazyCodeLoading 选项。2. 集成 TUIKit
注意:
进行集成时,请严格按照以下四个步骤进行集成。如果您希望打包小程序,请不要跳过“小程序分包首页”的配置。
请注意,Vue2 环境下要使用
Vue.use(VueCompositionAPI) ,防止环境变量 isPC 等无法使用。// 引入主包依赖import TencentCloudChat from "@tencentcloud/chat";import TUICore from "@tencentcloud/tui-core";?import App from './App';?// #ifndef VUE3import Vue from 'vue';import './uni.promisify.adaptor';import VueCompositionAPI from "@vue/composition-api";Vue.use(VueCompositionAPI);Vue.config.productionTip = false;App.mpType = 'app';const app = new Vue({...App,});app.$mount();// #endif?// #ifdef VUE3import { createSSRApp } from 'vue';export function createApp() {const app = createSSRApp(App);return {app,};}// #endif
{"pages": [{"path": "pages/index/index" // 您的项目首页}],"subPackages": [{"root": "TUIKit","pages": [{"path": "components/TUIChat/index","style": {"navigationBarTitleText": "腾讯云 IM"}},// 集成 chat 组件,必须配置该路径: 视频播放{"path": "components/TUIChat/video-play","style": {"navigationBarTitleText": "腾讯云 IM"}},{"path": "components/TUIChat/web-view","style": {"navigationBarTitleText": "腾讯云 IM"}},{"path": "components/TUIContact/index","style": {"navigationBarTitleText": "腾讯云 IM"}},{"path": "components/TUIGroup/index","style": {"navigationBarTitleText": "腾讯云 IM"}},{"path": "components/TUISearch/index","style": {"navigationBarTitleText": "聊天记录"}}]}],"preloadRule": {"TUIKit/components/TUIChat/index": {"network": "all","packages": ["TUIKit"]}},"globalStyle": {"navigationBarTextStyle": "black","navigationBarTitleText": "uni-app","navigationBarBackgroundColor": "#F8F8F8","backgroundColor": "#F8F8F8"}}
<script lang="ts">// #ifdef APP-PLUS || H5import { TUIChatKit, genTestUserSig } from "./TUIKit";import { vueVersion } from "./TUIKit/adapter-vue";import { TUILogin } from "@tencentcloud/tui-core";// #endif// 必填信息const config = {userID: "test-user1", //User IDSDKAppID: 0, // Your SDKAppIDsecretKey: "", // Your secretKey};uni.$chat_userID = config.userID;uni.$chat_SDKAppID = config.SDKAppID;uni.$chat_secretKey = config.secretKey;?// #ifdef APP-PLUS || H5uni.$chat_userSig = genTestUserSig(config).userSig;// TUIChatKit 初始化TUIChatKit.init();// #endifexport default {onLaunch: function () {// #ifdef APP-PLUS || H5// TUICore loginTUILogin.login({SDKAppID: uni.$chat_SDKAppID,userID: uni.$chat_userID,// UserSig 是用户登录即时通信 IM 的密码,其本质是对 UserID 等信息加密后得到的密文。// 该方法仅适合本地跑通 Demo 和功能调试,详情请参见/document/product/269/32688userSig: uni.$chat_userSig,// 如果您需要发送图片、语音、视频、文件等富媒体消息,请设置为 trueuseUploadPlugin: true,// 本地审核可识别、处理不安全、不适宜的内容,为您的产品体验和业务安全保驾护航// 此功能为增值服务,请参考:/document/product/269/79139// 如果您已购买内容审核服务,开启此功能请设置为 trueuseProfanityFilterPlugin: false,framework: `vue${vueVersion}` // 当前开发使用框架 vue2 / vue3});// #endif},onShow: function() {console.log('App Show')},onHide: function() {console.log('App Hide')}};</script><style>/*每个页面公共css */uni-page-body,html,body,page {width: 100% !important;height: 100% !important;overflow: hidden;}</style>
示例:小程序分包 TUIKit 首启动页面为 TUIChat 页面 (如果您不需要打包小程序,可忽略此配置页面)。
请在文件路径:
TUIKit/components/TUIChat/index.vue 添加以下内容:// #ifdef MP-WEIXINimport { TUIChatKit, genTestUserSig } from "../../index.ts";import { vueVersion, onMounted } from "../../adapter-vue";import { TUILogin } from "@tencentcloud/tui-core";import { onLoad } from '@dcloudio/uni-app';// #endif
注意:
由于条件编译的兼容问题,以下条件编译代码必须写在 const 变量下边。
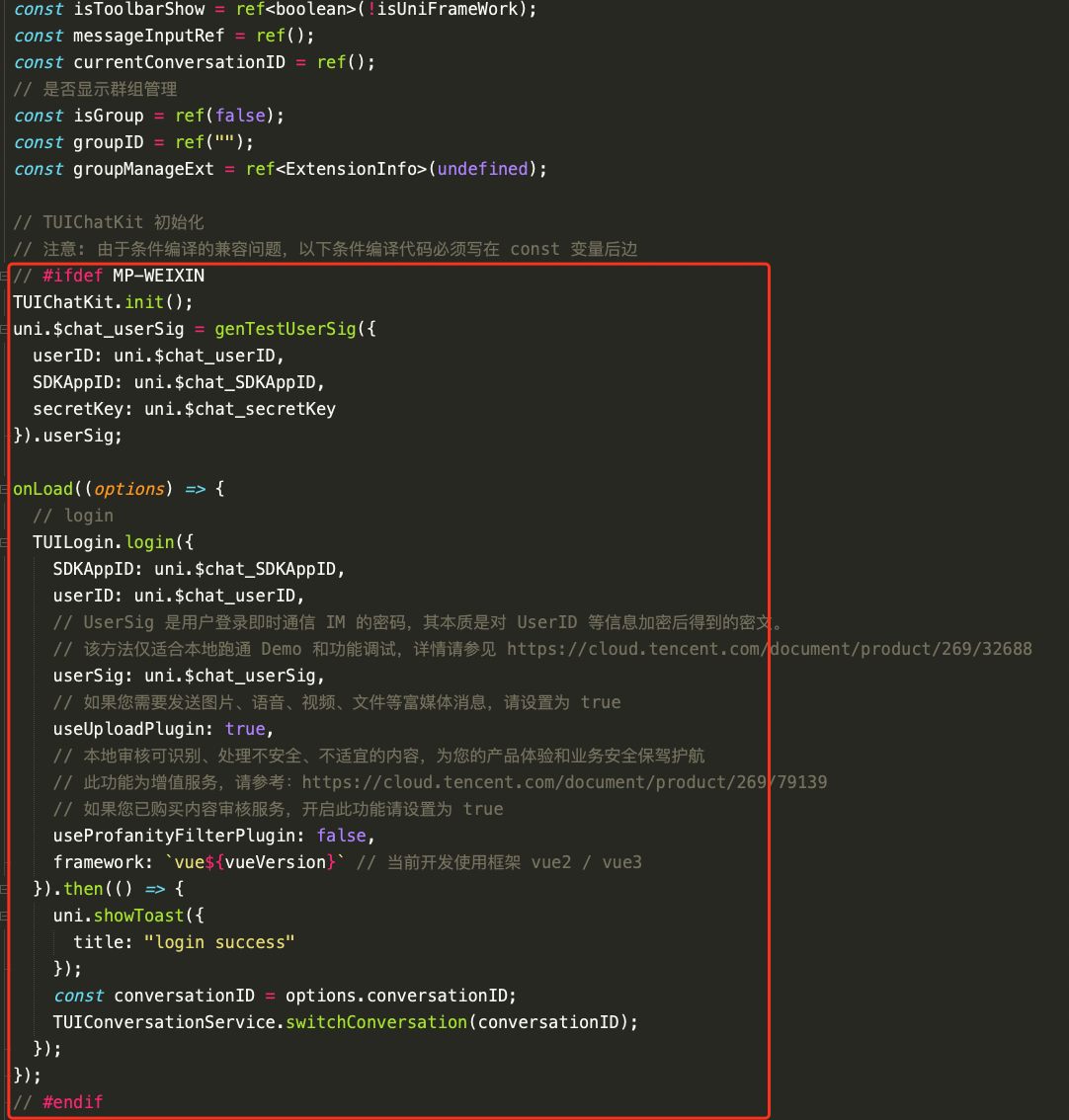
// TUIChatKit 初始化// 注意: 由于条件编译的兼容问题,以下条件编译代码必须写在 const 变量下边// #ifdef MP-WEIXINTUIChatKit.init();uni.$chat_userSig = genTestUserSig({userID: uni.$chat_userID,SDKAppID: uni.$chat_SDKAppID,secretKey: uni.$chat_secretKey}).userSig;?onLoad((options) => {// loginTUILogin.login({SDKAppID: uni.$chat_SDKAppID,userID: uni.$chat_userID,// UserSig 是用户登录即时通信 IM 的密码,其本质是对 UserID 等信息加密后得到的密文。// 该方法仅适合本地跑通 Demo 和功能调试,详情请参见 /document/product/269/32688userSig: uni.$chat_userSig,// 如果您需要发送图片、语音、视频、文件等富媒体消息,请设置为 trueuseUploadPlugin: true,// 本地审核可识别、处理不安全、不适宜的内容,为您的产品体验和业务安全保驾护航// 此功能为增值服务,请参考:/document/product/269/79139// 如果您已购买内容审核服务,开启此功能请设置为 trueuseProfanityFilterPlugin: false,framework: `vue${vueVersion}` // 当前开发使用框架 vue2 / vue3}).then(() => {uni.showToast({title: "login success"});const conversationID = options.conversationID;TUIConversationService.switchConversation(conversationID);});});// #endif
如图所示:

?
步骤4:获取 SDKAppID、secretKey、userID
配置根目录下 App.vue 文件中
config 对象的 SDKAppID、secretKey 以及 userID。其中 SDKAppID 、secretKey 可通过 即时通信 IM 控制台 获取,userID 可在 即时通信 IM 控制台 中创建账户时获取。// 必填信息const config = {userID: "test-user1", // Login User IDSDKAppID: 0, // Your SDKAppIDsecretKey: "", // Your secretKey};
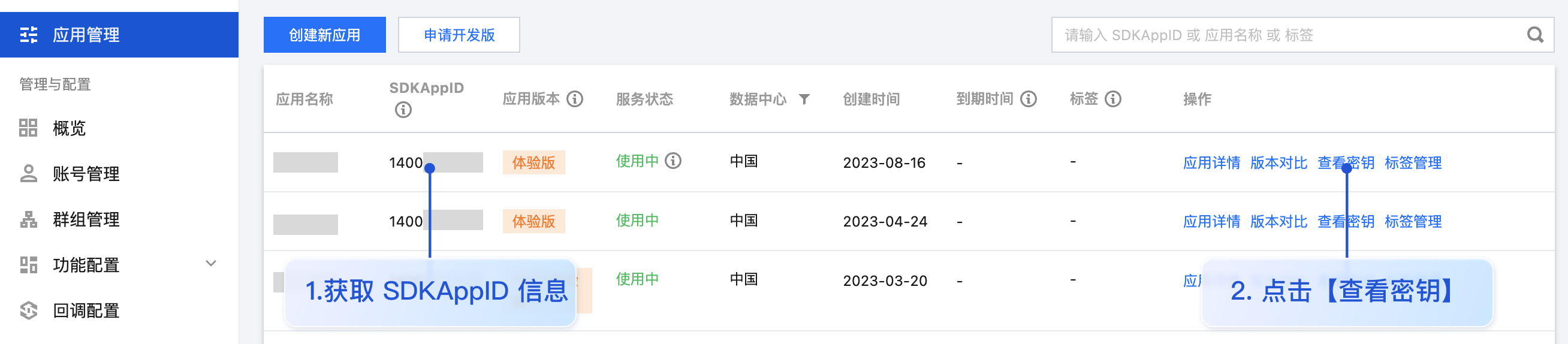
获取 SDKAppID、secretKey

?
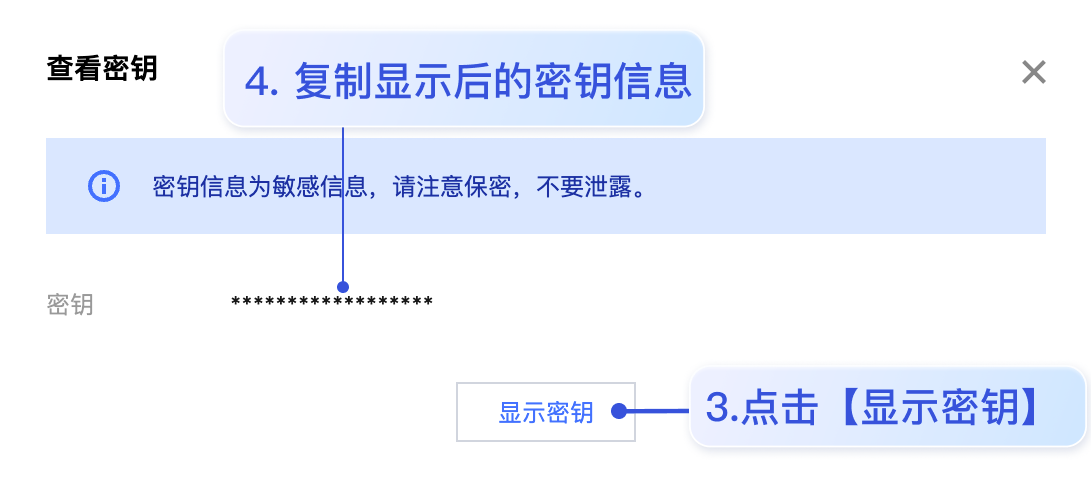
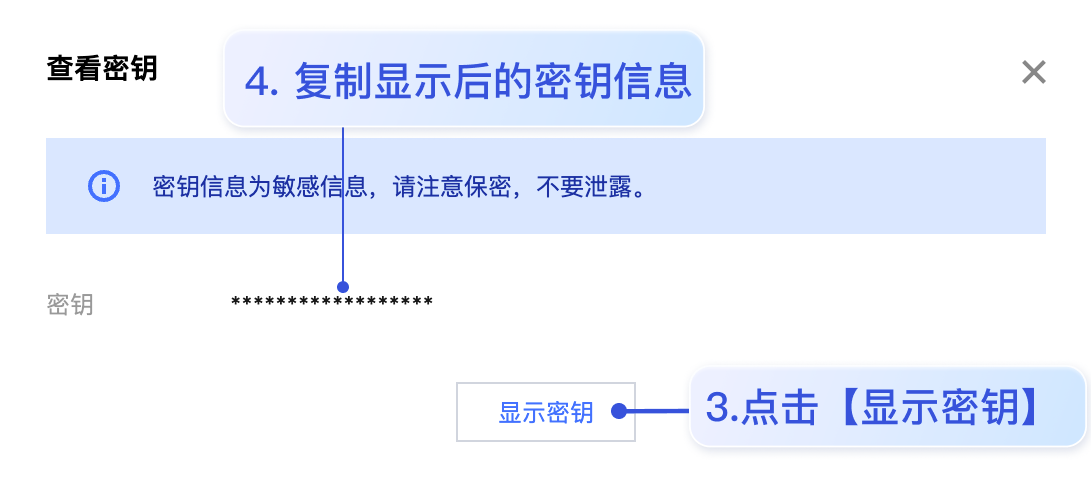
网站会弹出查看密钥的对话框,然后点击显示密钥,即可查看密钥。
?

创建 userID 为 test-user1 的账户
说明:
创建账户的步骤可以跳过,因为 TUIKit 进行登录时,若配置的 userID 不存在,会自动创建账户,此处仅展示如何获取 userID。
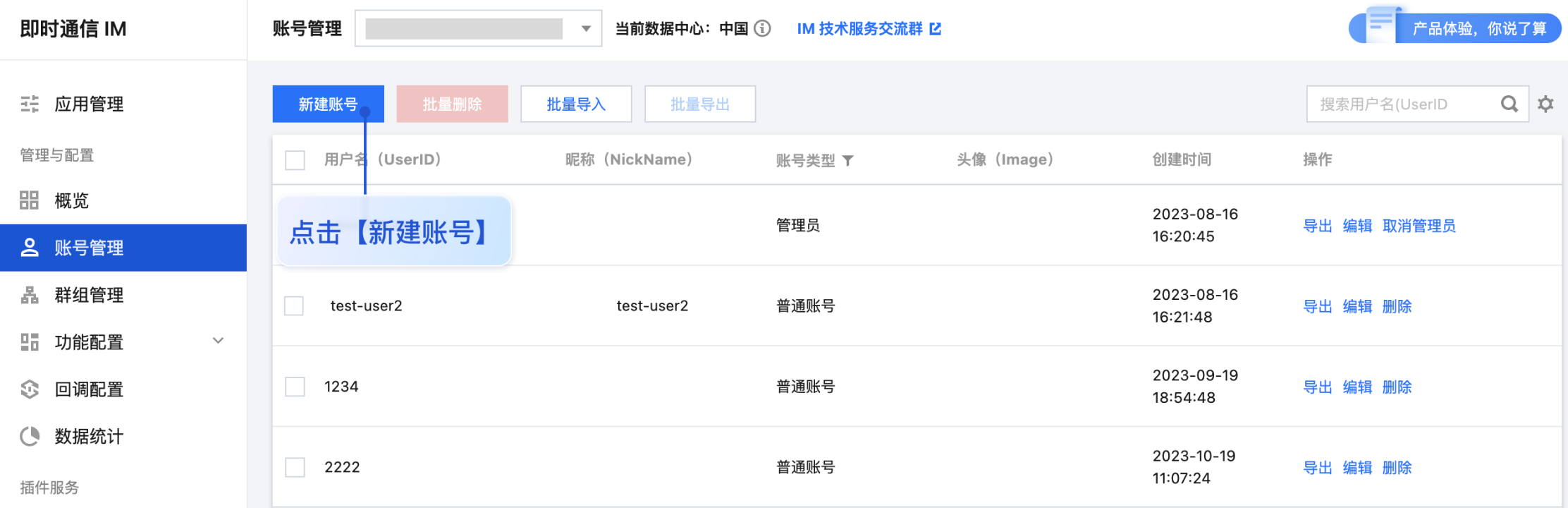
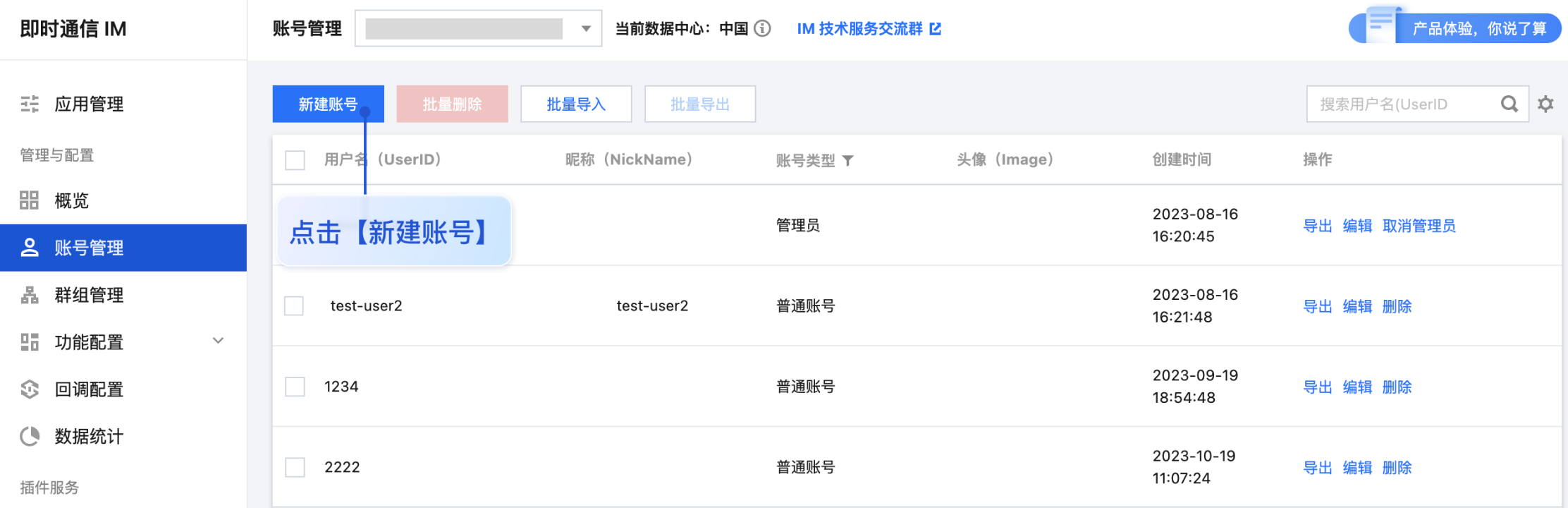
单击控制台左侧的账号管理,如果您有多个应用,请注意切换至当前应用,然后在当前应用下单击新建账号,创建一个 userID 为
test-user1 的账号。?

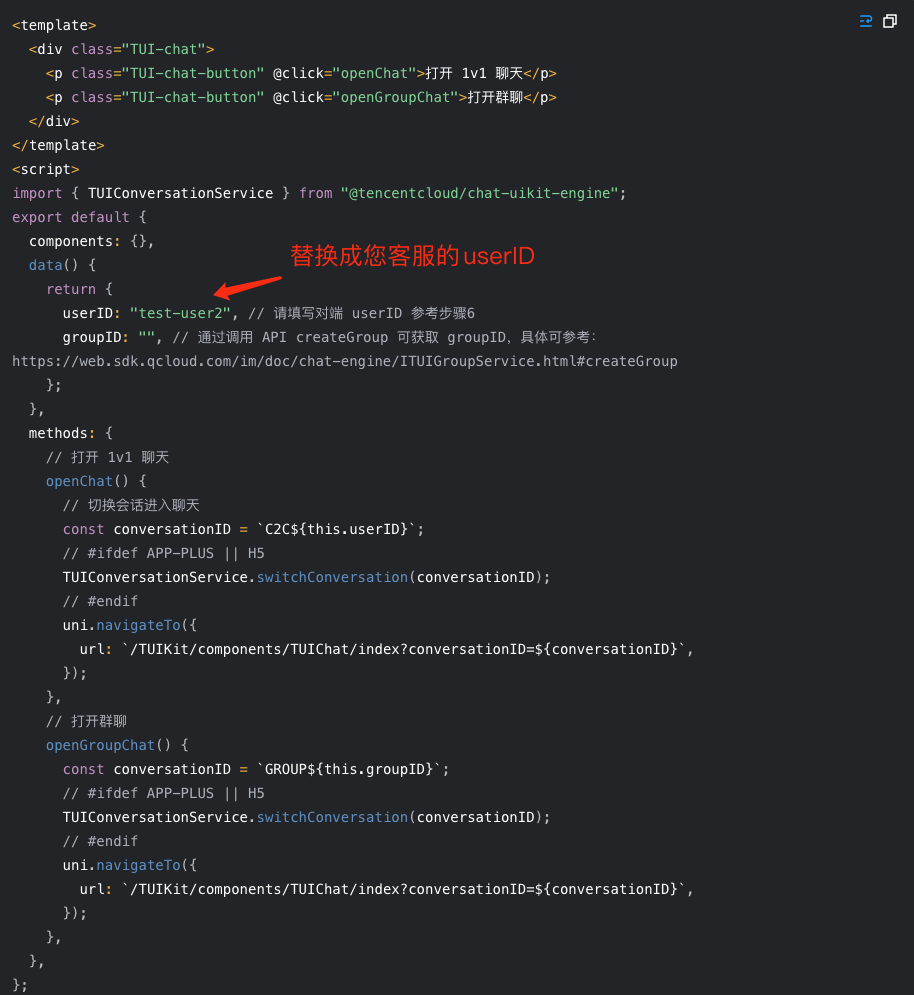
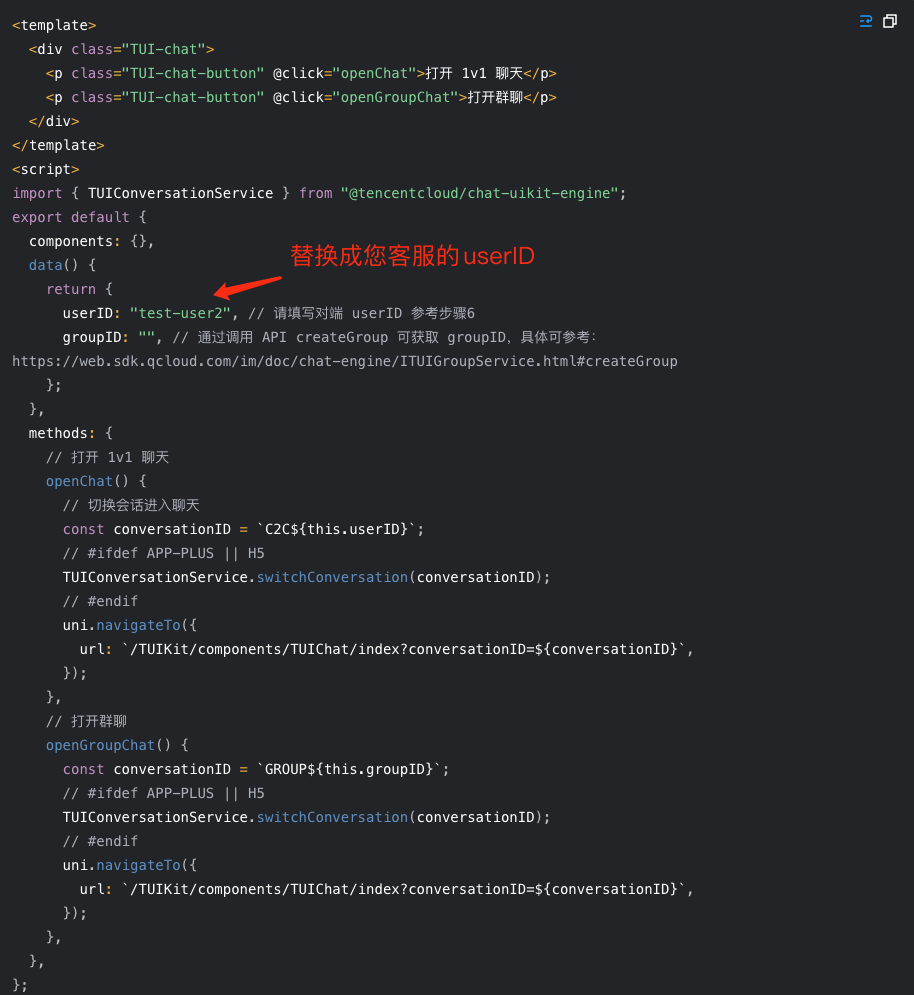
步骤5:在项目主包首页中配置单聊和群聊的入口
在 pages/index 文件夹下创建 index.vue 文件,填写 userID/groupID:
说明:
conversationID:会话 ID。会话 ID 组成方式:
C2C${userID}(单聊)
GROUP${groupID}(群聊)
关于群聊:
通过调用 createGroup 创建群组后获取对应的 groupID。
如果是直播群, 需要通过调用 API joinGroup加入群,才可以进行聊天。
进入聊天
通过调用 switchConversation,进入聊天页面。
<template><div class="TUI-chat"><p class="TUI-chat-button" @click="openChat">打开 1v1 聊天</p><p class="TUI-chat-button" @click="openGroupChat">打开群聊</p></div></template><script>import { TUIConversationService } from "@tencentcloud/chat-uikit-engine";export default {components: {},data() {return {userID: "test-user2", // 请填写对端 userID 参考步骤6groupID: "", // 通过调用 API createGroup 可获取 groupID,具体可参考:https://web.sdk.qcloud.com/im/doc/chat-engine/ITUIGroupService.html#createGroup};},methods: {// 打开 1v1 聊天openChat() {// 切换会话进入聊天const conversationID = `C2C${this.userID}`;// #ifdef APP-PLUS || H5TUIConversationService.switchConversation(conversationID);// #endifuni.navigateTo({url: `/TUIKit/components/TUIChat/index?conversationID=${conversationID}`,});},// 打开群聊openGroupChat() {const conversationID = `GROUP${this.groupID}`;// #ifdef APP-PLUS || H5TUIConversationService.switchConversation(conversationID);// #endifuni.navigateTo({url: `/TUIKit/components/TUIChat/index?conversationID=${conversationID}`,});},},};</script><style lang="scss" scoped>.TUI-chat {display: flex;flex-direction: column;align-items: center;height: 100%;&-button {width: 180px;padding: 10px 40px;background-color: #006eff;color: #ffffff;font-size: 16px;margin-top: 65px;border-radius: 30px;text-align: center;}}</style>
步骤6:发送您的第一条消息
1. 通过 即时通信 IM 控制台 创建一个 User 账号。
从控制台的左侧边栏进入账号管理页面,单击新建账号并创建一个普通账号,userID:test-user2。
?

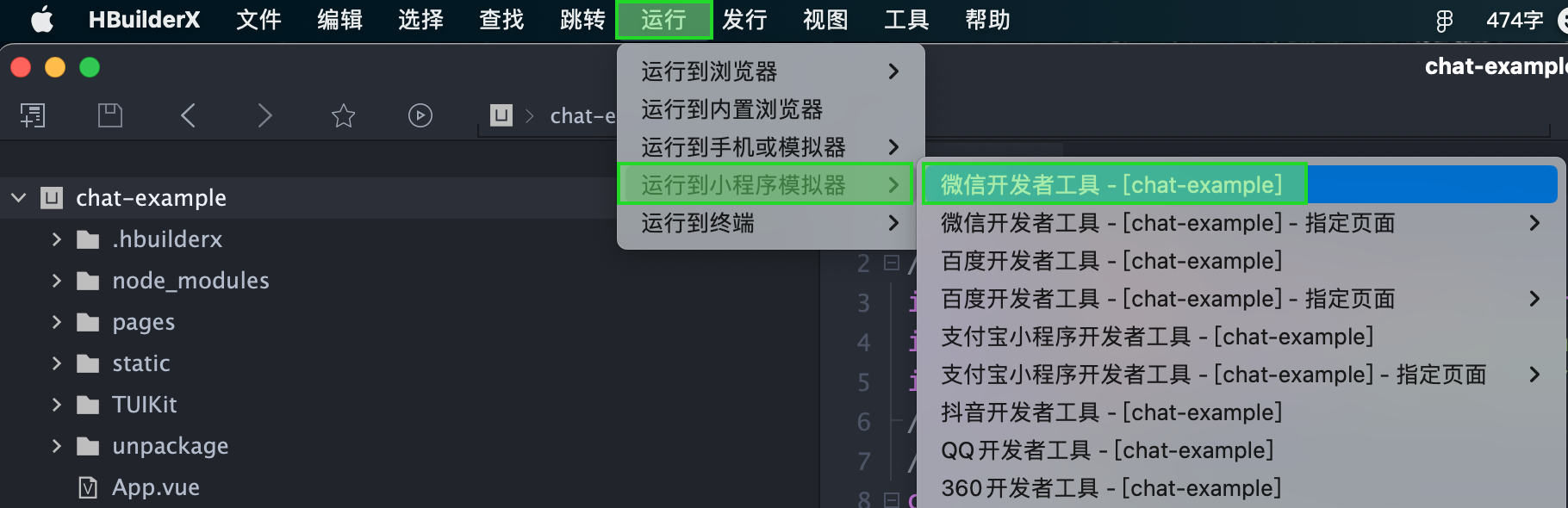
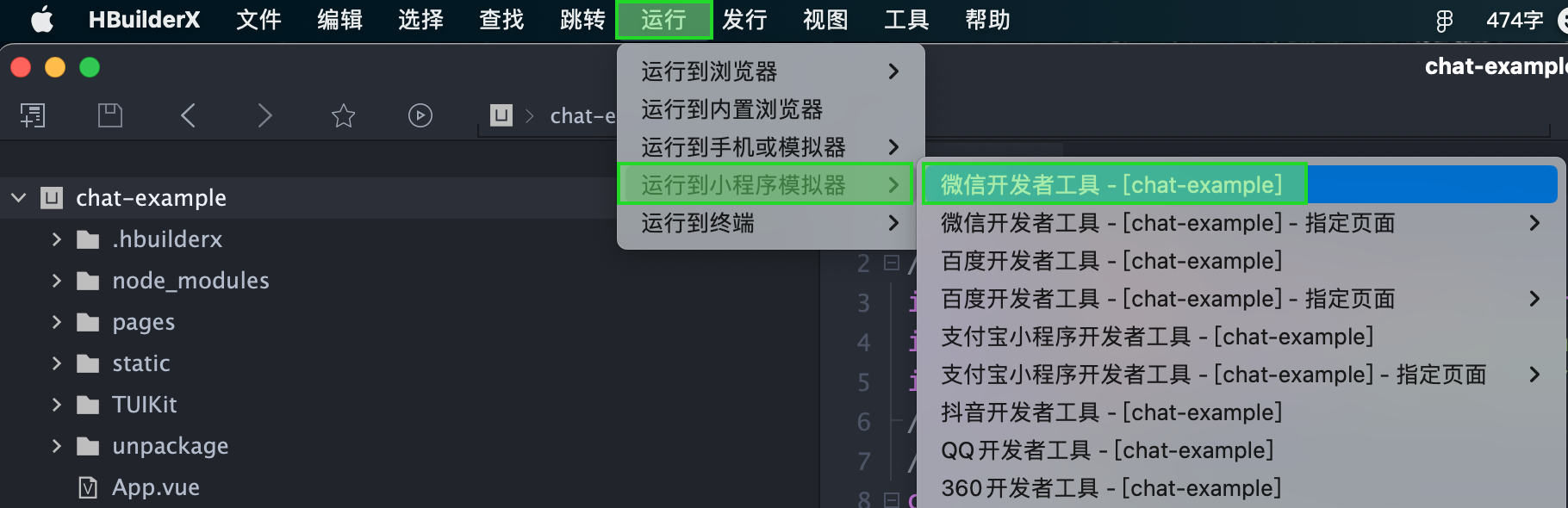
2. 使用 HBuilderX 启动该项目,单击运行 > 运行到小程序模拟器 > 微信开发者工具。
?

3. 如果 HBuilderX 没有自动拉起微信开发者工具,请使用微信开发者工具手动打开编译后的项目。
使用微信开发者工具打开项目根目录下的
unpackage/dist/dev/mp-weixin 即可。4. 打开项目后,在微信开发者工具的详情 > 本地设置中勾选不校验合法域名、web-view(业务域名)、TLS版本以及 HTTPS 证书。
5. 发起会话。
单击打开 1v1 聊天,发送您的第一条消息。
?

步骤7:发布前准备 & 微信小程序体积优化
发布前请删除 Debug 脚本
出于体积和安全双重因素考虑,请在发布前删除项目目录下
/TUIKit/debug 文件夹。在开发阶段为了方便开发,项目提供生成本地 UserSig 的脚本文件存放于TUIKit/debug文件夹中,但这并不安全,该方法中 SECRETKEY 很容易被反编译逆向破解,一旦您的密钥泄露,攻击者就可以盗用您的腾讯云流量,因此该方法仅适合本地跑通 Demo 和功能调试。因此,请在项目发布前删除Debug脚本,使用后台生成 UserSig,具体原因和操作步骤请参考文档:生成 UserSig。微信小程序体积优化
微信小程序官方限制了发布时小程序包体积的大小:
整个小程序所有分包大小不超过 20M(开通虚拟支付后的小游戏不超过30M)
单个分包/主包大小不能超过 2M
因此在结合业务代码之后有可能造成小程序体积超过限制的问题,导致无法发布。
方案一:删除本地 Debug 脚本
方案二:使用分包策略对小程序进行拆包
使用分包策略对程序进行拆包,参考微信小程序官方分包文档。需要说明的是本文档默认采取分包策略,在按步骤集成时已完成分包,主包包含 chat SDK 和 TUICore,分包包含 chat-uikit-engine 和 TUIKIT 的各个组件,具体分包详情请参考步骤3中的 page.json 文件。
方案三:小程序发布前使用 HBuilderX 的发行功能进行打包
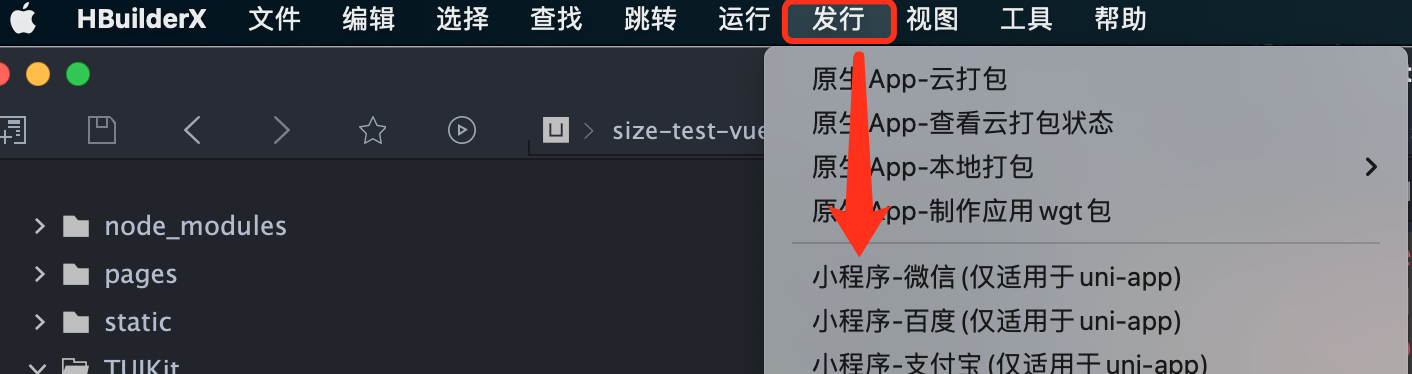
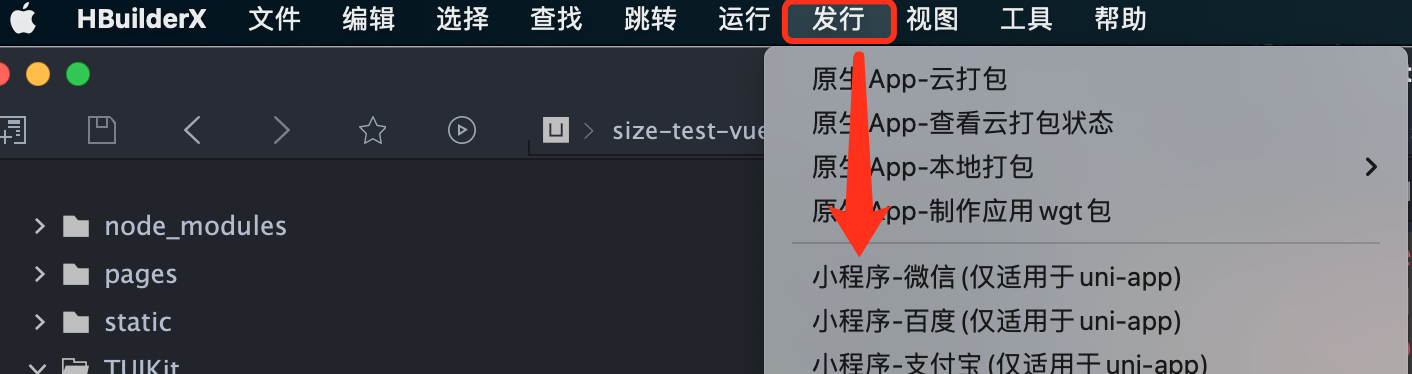
小程序发布前使用HBuilderX的发行功能进行打包。使用发行方式进行打包会删除代码中的 Source Map 等信息,打包体积最小。在 HBuilderX 的工具栏中依次单击发行 > 小程序-微信(仅适用于 uni-app)。
?

然后单击发行,会在项目目录中的
unpackage/dist/build/mp-weixin 文件夹中生成微信小程序源码,再使用微信开发者工具打开该文件夹即可。?

强烈建议:开通云端审核功能
在消息发送、资料修改场景中,很有可能会扩散不合适的内容,特别是与敏感事件/人物相关、黄色不良内容等令人反感的内容,不仅严重损害了用户们的身心健康,更很有可能违法并导致业务被监管部门查封。即时通信 IM 支持云端内容审核(反垃圾信息)功能,可针对不安全、不适宜的内容进行自动识别、处理,为您的产品体验和业务安全保驾护航。
?云端审核:在服务端检测由单聊、群聊、资料场景中产生的文本、图片、音频、视频内容,支持针对不同场景的不同内容分别配置审核策略,并对识别出的不安全内容进行拦截。此功能已提供默认预设拦截词库和审核场景,只需在 IM 控制台打开功能开关,即可直接使用。
更多高级特性
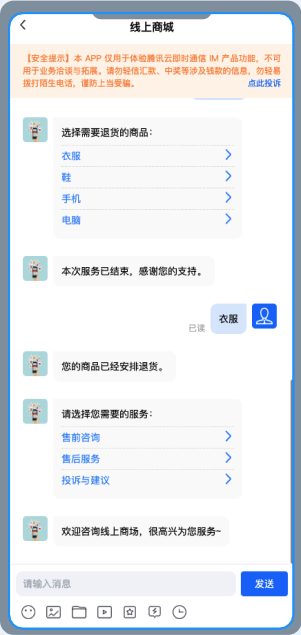
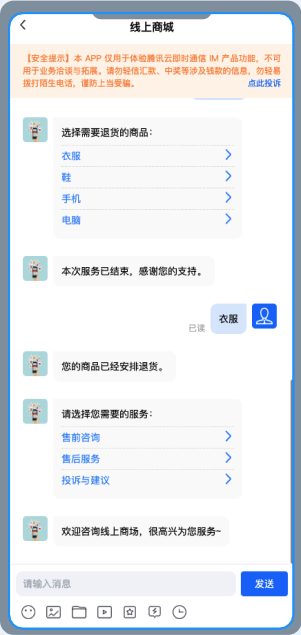
客服插件
?

?

音视频通话 TUICallKit 插件
说明:
TUIKit 中默认没有集成 TUICallKit 音视频组件,TUICallKit 主要负责语音、视频通话。
如果您需要集成通话功能,可参考以下文档实现。
打包到 App 请参见: 音视频通话(客户端)?
打包到小程序请参见:音视频通话(小程序)?
打包到 H5 请参见:音视频通话(H5)?
TIMPush 推送插件
说明:
TUIKit 中默认没有集成 TUIOfflinePush 离线推送插件。TUIOfflinePush 是腾讯云即时通信 IM Push 插件。目前离线推送支持 Android 和 iOS 平台,设备有:华为、小米、OPPO、vivo、魅族 和 苹果手机。
?

常见问题
1. 我想集成完整的TUIKit,例如联系人、会话、群组管理等,应该在哪里集成?
2. 小程序如果需要上线或者部署正式环境怎么办?
3. 独立集成场景下,如何清除会话未读数?
答:在执行“步骤2 > 集成 TUIKit 组件 > 小程序分包首页”这一步时,TUIChat 在 onLoad 事件里调用了
TUIConversationService.switchConversation() 方法,该方法会主动清除当前会话的未读数,因此不需要手动清除会话未读数。4. 更多问题请参见 uni-app 相关问题。
参考文档
UIKit (vue2 / vue3)相关:
ChatEngine 相关:
技术咨询
?




