TUIKit(vue2/vue3)组件具备单人视频通话和语音通话功能,并且实现了小程序端和 Web 端、App 端全平台的互通。
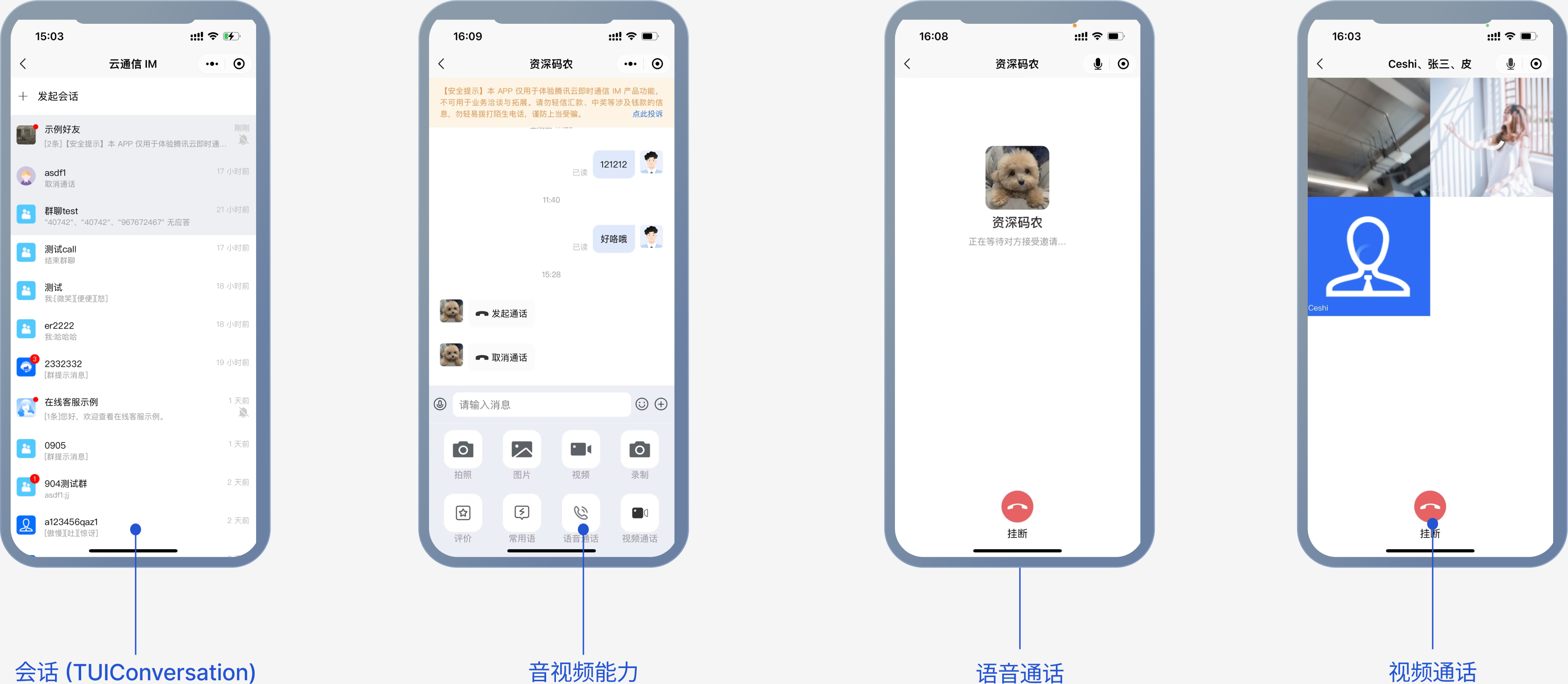
音视频通话界面如下图所示:
语音通话 | 视频通话 |
?  | ?  |
步骤1:小程序开发准备
1. 开通企业类小程序。

?
2. 在小程序控制台开启实时音视频接口。
小程序推拉流标签使用权限暂时只开放给有限类目,具体支持类目参考该地址。
符合类目要求的小程序,需要在 微信公众平台 > 开发 > 开发管理 > 接口设置中自助开通该组件权限。

?
步骤2:在小程序控制台配置域名
request 合法域名:
https://official.opensso.tencent-cloud.comhttps://yun.tim.qq.comhttps://webim.tim.qq.comhttps://query.tencent-cloud.comhttps://web.sdk.qcloud.comhttps://ap-nanjing.cls.tencentcs.com
socket 合法域名:
wss://wss.im.qcloud.comwss://wss.tim.qq.com
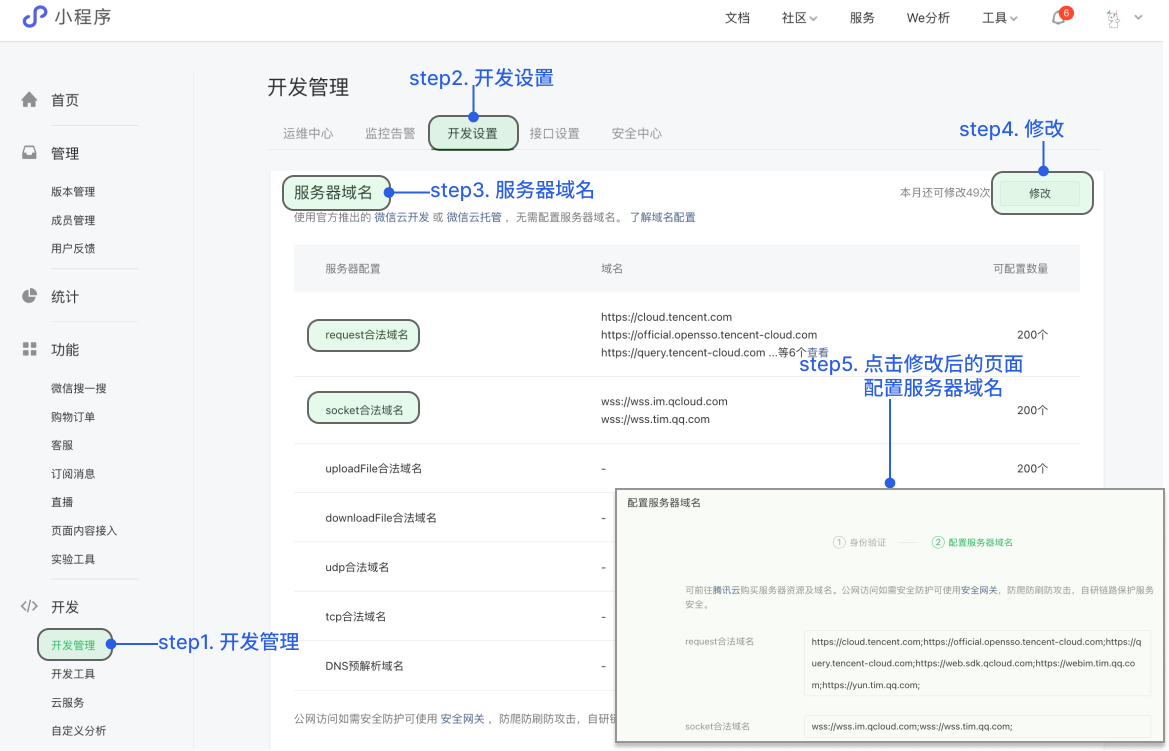
如下图所示,服务器域名配置:

?
步骤3:开通音视频通话能力
步骤4:集成 TUICallKit 组件
1. 源码复制 TUICallKit 组件。
mkdir -p ./TUIKit/TUICallKit && cp -r node_modules/@tencentcloud/call-uikit-wechat/ ./TUIKit/TUICallKit
xcopy node_modules\\@tencentcloud\\call-uikit-wechat .\\TUIKit\\TUICallKit /i /e
2. 在 TUIKit 中注入 TUICallKit 组件。
文件路径
TUIKit/components/TUIChat/index.vue 。import TUICallKit from "../../TUICallKit/src/Components/TUICallKit";
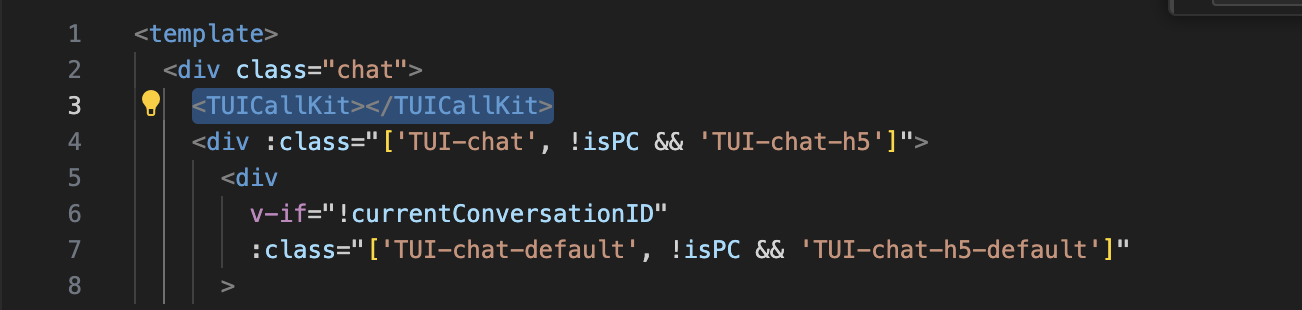
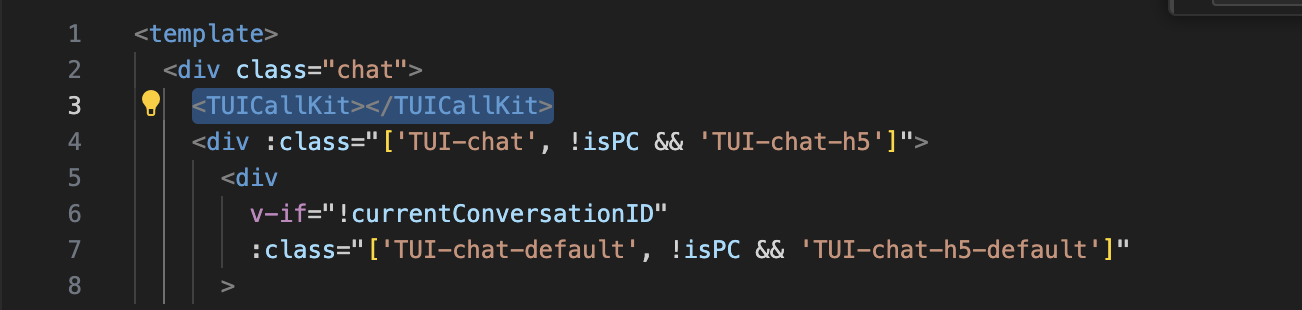
<TUICallKit></TUICallKit>
如图所示:
?

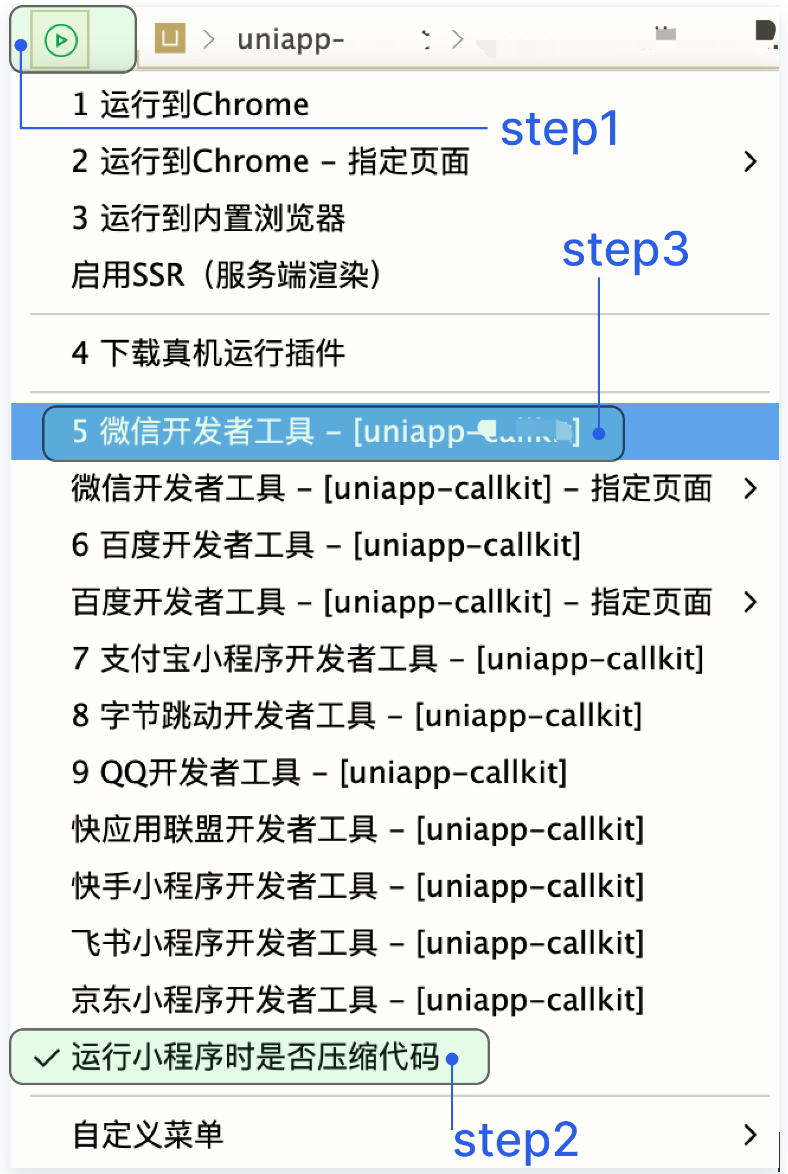
步骤5:运行

?
步骤6:发起您的第一次通话

?




