TUIKit(vue2/vue3) 组件具备单人和群组视频通话和语音通话功能,并且实现了小程序端和 Web 端、App 端全平台的互通。
说明:
2022年8月以后,TUIKit 组件升级了音视频通话功能,采用了全新的 TUICallKit,新版本音视频通话功能需要加购专属的 IM 音视频通话能力包后解锁,具体购买方法请参见 步骤1:开通音视频服务,如已开通,则可忽略该步骤。
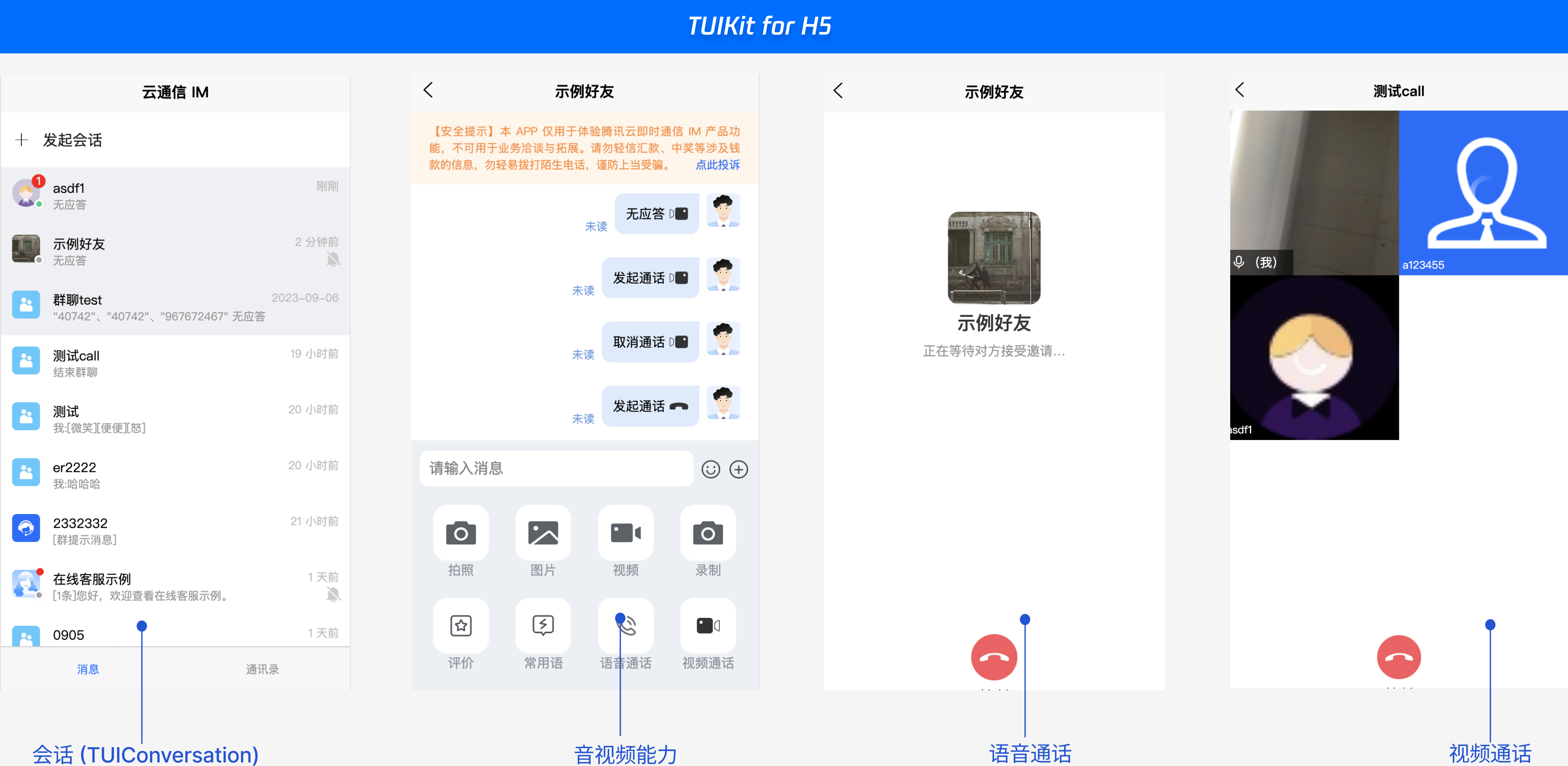
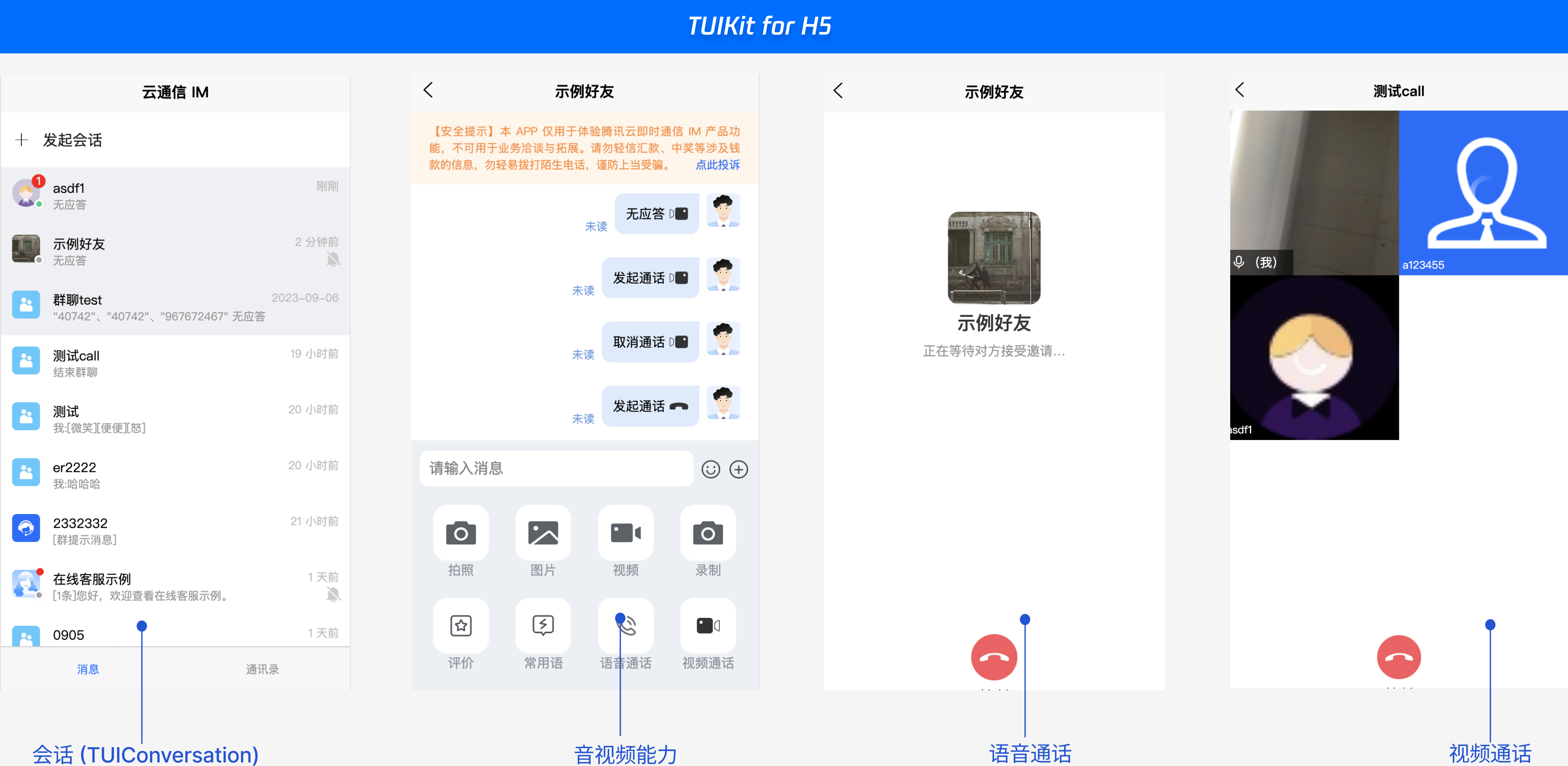
音视频通话界面如下图所示:
语音通话 | 视频通话 |
?  | ?  |
步骤1:开通音视频通话能力
步骤2:集成 TUICallKit 组件
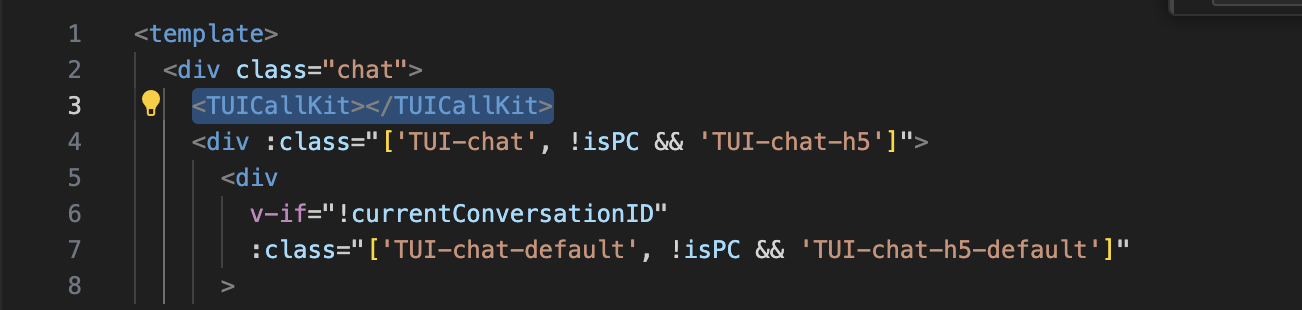
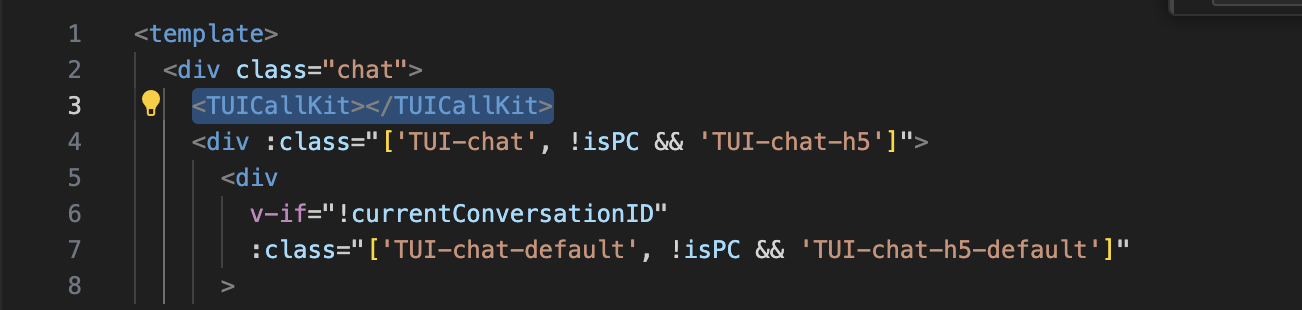
1. 在 TUIKit 中注入 TUICallKit 组件
文件路径
TUIKit/components/TUIChat/index.vue import { TUICallKit } from "@tencentcloud/call-uikit-vue2.6"
import { TUICallKit } from "@tencentcloud/call-uikit-vue"
<TUICallKit></TUICallKit>
如图所示:
?

步骤3:运行
HBuilderX > 运行 > 运行到浏览器 > Chrome

步骤4:发起您的第一次通话
?