阅读对象
通过本文您可以学会
如何集成腾讯云视立方 Flutter 播放器 SDK。
如何使用播放器 SDK 进行点播播放。
如何使用播放器 SDK 底层能力实现更多功能。
基础知识
本文主要介绍视频云 SDK 的点播播放功能,在此之前,先了解如下一些基本知识会大有裨益:
直播和点播
直播(LIVE)的视频源是主播实时推送的。因此,主播停止推送后,播放端的画面也会随即停止,而且由于是实时直播,所以播放器在播直播 URL 的时候是没有进度条的。
点播(VOD)的视频源是云端的一个视频文件,只要未被从云端移除,视频就可以随时播放, 播放中您可以通过进度条控制播放位置,腾讯视频和优酷土豆等视频网站上的视频观看就是典型的点播场景。
协议的支持
通常使用的点播协议如下,现在比较流行的是 HLS(以“http”打头,以“.m3u8”结尾)的点播地址:
?

特别说明
视频云 SDK 不会对播放地址的来源做限制,即您可以用它来播放腾讯云或非腾讯云的播放地址。但视频云 SDK 中的播放器只支持 FLV 、RTMP 和 HLS(m3u8)三种格式的直播地址,以及 MP4、HLS(m3u8)和 FLV 三种格式的点播地址。
SDK 集成
步骤1:集成 SDK 开发包
步骤2:创建 controller
TXVodPlayerController _controller = TXVodPlayerController();
步骤3:设置监听事件
// 监听视频宽高变化,设置合适的宽高比例,也可自行设置宽高比例,视频纹理也会根据比例进行相应拉伸_controller.onPlayerNetStatusBroadcast.listen((event) async {double w = (event["VIDEO_WIDTH"]).toDouble();double h = (event["VIDEO_HEIGHT"]).toDouble();?if (w > 0 && h > 0) {setState(() {_aspectRatio = 1.0 * w / h;});}});
步骤4:添加布局
@overrideWidget build(BuildContext context) {return Container(decoration: BoxDecoration(image: DecorationImage(image: AssetImage("images/ic_new_vod_bg.png"),fit: BoxFit.cover,)),child: Scaffold(backgroundColor: Colors.transparent,appBar: AppBar(backgroundColor: Colors.transparent,title: const Text('点播'),),body: SafeArea(child: Container(height: 150,color: Colors.black,child: Center(child: _aspectRatio > 0? AspectRatio(aspectRatio: _aspectRatio,child: TXPlayerVideo(controller: _controller),) : Container(),),))));}
步骤5:播放器初始化
// 初始化播放器,分配共享纹理await _controller.initialize();
步骤6:启动播放
TXVodPlayerController 内部会自动识别播放协议,您只需要将您的播放 URL 传给 startVodPlay 函数即可。
// 播放视频资源String _url ="http://1400329073.vod2.myqcloud.com/d62d88a7vodtranscq1400329073/59c68fe75285890800381567412/adp.10.m3u8";await _controller.startVodPlay(_url);
// psign 即播放器签名,签名介绍和生成方式参见链接:/document/product/266/42436TXPlayInfoParams params = TXPlayInfoParams(appId: 1252463788,fileId: "4564972819220421305", psign: "psignxxxxxxx");await _controller.startVodPlayWithParams(params);
通过 FileId 方式播放,播放器会向后台请求真实的播放地址。如果此时网络异常或 FileId 不存在,则会收到
TXLiveConstants.PLAY_ERR_GET_PLAYINFO_FAIL事件,反之收到TXLiveConstants.PLAY_EVT_GET_PLAYINFO_SUCC表示请求成功。步骤7:结束播放
结束播放时记得调用 controller 的销毁方法,尤其是在下次 startVodPlay 之前,否则可能会产生大量的内存泄露以及闪屏问题。
@overridevoid dispose() {_controller.dispose();super.dispose();}
基础功能使用
1、播放控制
开始播放
// 开始播放_controller.startVodPlay(url)
暂停播放
// 暂停播放_controller.pause();
恢复播放
// 恢复播放_controller.resume();
结束播放
// 结束播放_controller.stopPlay(true);
结束播放器
// 释放controller_controller.dispose();
调整进度(Seek)
当用户拖拽进度条时,可调用 seek 从指定位置开始播放,播放器 SDK 支持精准 seek。
double time = 600; // double,单位为 秒// 调整进度_controller.seek(time);
Seek 到视频流指定 PDT 时间点
跳转到视频流指定 PDT(Program Date Time )时间点,可实现视频快进、快退、进度条跳转等功能,目前只支持 HLS 视频格式。
注意:播放器高级版 11.7 版本开始支持。
int pdtTimeMs = 600; // 单位为 毫秒_controller.seekToPdtTime(time);
从指定时间开始播放
首次调用 startVodPlay 之前,支持从指定时间开始播放。
double startTimeInSecond = 60; // 单位:秒_controller.setStartTime(startTimeInSecond); // 设置开始播放时间_controller.startVodPlay(url);
2、变速播放
点播播放器支持变速播放,通过接口
setRate设置点播播放速率来完成,支持快速与慢速播放,如0.5X、1.0X、1.2X、2X等。// 设置1.2倍速播放_controller.setRate(1.2);
3、循环播放
// 设置循环播放_controller.setLoop(true);// 获取当前循环播放状态_controller.isLoop();
4、静音设置
// 设置静音,true 表示开启静音, false 表示关闭静音_controller.setMute(true);
5 、贴片广告
播放器 SDK 支持在界面添加图片贴片,用于广告宣传等。实现方式如下:
将
autoPlay为 NO,此时播放器会正常加载,但视频不会立刻开始播放。在播放器加载出来后、视频尚未开始时,即可在播放器界面查看图片贴片广告。
待达到广告展示结束条件时,使用 resume 接口启动视频播放。
_controller.setAutoPlay(false); // 设置为非自动播放_controller.startVodPlay(url); // startVodPlay 后会加载视频,加载成功后不会自动播放// ......// 在播放器界面上展示广告// ......_controller.resume(); // 广告展示完调用 resume 开始播放视频
6、HTTP-REF
TXVodPlayConfig 中的 headers 可以用来设置 HTTP 请求头,例如常用的防止 URL 被到处拷贝的 Referer 字段(腾讯云可以提供更加安全的签名防盗链方案),以及用于验证客户端身份信息的 Cookie 字段。
FTXVodPlayConfig playConfig = FTXVodPlayConfig();Map<String, String> httpHeaders = {'Referer': 'Referer Content'};playConfig.headers = httpHeaders;_controller.setConfig(playConfig);
7、硬件加速
对于蓝光级别(1080p)的画质,简单采用软件解码的方式很难获得较为流畅的播放体验,所以如果您的场景是以游戏直播为主,一般都推荐开启硬件加速。
软解和硬解的切换需要在切换之前先 stopPlay,切换之后再 startVodPlay,否则会产生比较严重的花屏问题。
_controller.stopPlay(true);_controller.enableHardwareDecode(true);_controller.startVodPlay(url);
8、清晰度设置
SDK 支持 HLS 的多码率格式,方便用户切换不同码率的播放流,从而达到播放不同清晰的目标。可以通过下面方法进行清晰度设置。
// 在收到播放器 PLAY_EVT_VOD_PLAY_PREPARED 事件调用 getSupportedBitrates 才会有值返回List _supportedBitrates = (await _controller.getSupportedBitrates())!;; //获取多码率数组int index = _supportedBitrates[i]; // 指定要播的码率下标_controller.setBitrateIndex(index); // 切换码率到想要的清晰度
在播放过程中,可以随时通过
_controller.setBitrateIndex(int)切换码率。切换过程中,会重新拉取另一条流的数据,SDK 针对腾讯云的多码率文件做过优化,可以做到切换无卡顿。9、码流自适应
SDK 支持 HLS 的多码流自适应,开启相关能力后播放器能够根据当前带宽,动态选择最合适的码率播放。可以通过下面方法开启码流自适应。
_controller.setBitrateIndex(-1); //index 参数传入-1
在播放过程中,可以随时通过
_controller.setBitrateIndex(int) 切换其它码率,切换后码流自适应也随之关闭。10、开启平滑切换码率
在启动播放前,通过开启平滑切换码率,在播放过程中切换码率,可以达到无缝平滑切换不同清晰度。对比关闭平滑切换码率,切换过程比较耗时、体验更好,可以根据需求进行设置。
FTXVodPlayConfig playConfig = FTXVodPlayConfig();/// 设为true,可平滑切换码率, 设为false时,可提高多码率地址打开速度playConfig.smoothSwitchBitrate = true;_controller.setConfig(playConfig);
11、播放进度监听
点播播放中的进度信息分为2种:加载进度和播放进度,SDK 目前是以事件通知的方式将这两个进度实时通知出来的。
通过
onPlayerEventBroadcast接口监听播放器事件,进度通知会通过 PLAY_EVT_PLAY_PROGRESS 事件回调到您的应用程序。_controller.onPlayerEventBroadcast.listen((event) async {if(event["event"] == TXVodPlayEvent.PLAY_EVT_PLAY_PROGRESS) {// 更多详细请查看iOS或者Android原生SDK状态码// 可播放时长,即加载进度, 单位是毫秒double playableDuration = event[TXVodPlayEvent.EVT_PLAYABLE_DURATION_MS].toDouble();// 播放进度, 单位是秒int progress = event[TXVodPlayEvent.EVT_PLAY_PROGRESS].toInt();// 视频总长, 单位是秒int duration = event[TXVodPlayEvent.EVT_PLAY_DURATION].toInt();}});
12、播放网速监听
通过
onPlayerNetStatusBroadcast接口监听播放器的网络状态,如: NET_STATUS_NET_SPEED。_controller.onPlayerNetStatusBroadcast.listen((event) {(event[TXVodNetEvent.NET_STATUS_NET_SPEED]).toDouble();});
13、获取视频分辨率
播放器 SDK 通过 URL 字符串播放视频,URL 中本身不包含视频信息。为获取相关信息,需要通过访问云端服务器加载到相关视频信息,因此 SDK 只能以事件通知的方式将视频信息发送到您的应用程序中.
可以通过下面两种方法获取分辨率信息
方法1:通过
onPlayerNetStatusBroadcast的NET_STATUS_VIDEO_WIDTH和NET_STATUS_VIDEO_HEIGHT获取视频的宽和高。方法2:在收到播放器的PLAY_EVT_VOD_PLAY_PREPARED 事件回调后,直接调用
getWidth()和getHeight() 获取当前宽高。_controller.onPlayerNetStatusBroadcast.listen((event) {double w = (event[TXVodNetEvent.NET_STATUS_VIDEO_WIDTH]).toDouble();double h = (event[TXVodNetEvent.NET_STATUS_VIDEO_HEIGHT]).toDouble();});?// 获取视频宽高,需要在收到播放器的PLAY_EVT_VOD_PLAY_PREPARED 事件回调后才返回值_controller.getWidth();_controller.getHeight();
14、播放缓冲大小
在视频正常播放时,控制提前从网络缓冲的最大数据大小。如果不配置,则走播放器默认缓冲策略,保证流畅播放。
FTXVodPlayConfig playConfig = FTXVodPlayConfig();playConfig.maxBufferSize = 10; /// 播放时最大缓冲大小。单位:MB_controller.setConfig(playConfig);
15、视频本地缓存
在短视频播放场景中,视频文件的本地缓存是很刚需的一个特性,对于普通用户而言,一个已经看过的视频再次观看时,不应该再消耗一次流量。
格式支持:SDK 支持 HLS(m3u8) 和 MP4 两种常见点播格式的缓存功能。
开启时机:SDK 并不默认开启缓存功能,对于用户回看率不高的场景,也并不推荐您开启此功能。
开启方式:全局生效,在使用播放器开启。开启此功能需要配置两个参数:本地缓存目录及缓存大小。
//设置播放引擎的全局缓存目录和缓存大小,//单位MBSuperPlayerPlugin.setGlobalMaxCacheSize(200);//设置播放引擎的全局缓存目录SuperPlayerPlugin.setGlobalCacheFolderPath("postfixPath");
16、外挂字幕
注意:此功能需要播放器高级版 11.7 版本开始支持。
播放器高级版 SDK 支持添加和切换外挂字幕,现已支持 SRT 和 VTT 这两种格式的字幕。
最佳实践:建议在
startVodPlay 之前添加字幕和配置字幕样式,在收到VOD_PLAY_EVT_VOD_PLAY_PREPARED事件后,调用 selectTrack 选择字幕。 添加字幕后,并不会主动加载字幕, 调用 selectTrack 后,才会加载字幕,字幕选择成功会有 VOD_PLAY_EVT_SELECT_TRACK_COMPLETE 事件回调。选择字幕后,字幕文本内容会通过 TXVodPlayEvent.EVENT_SUBTITLE_DATA。事件回调,字幕的显示在需要业务方自行处理。
步骤 1:添加外挂字幕
// 添加外挂字幕,传入 字幕url, 字幕名称, 字幕类型, 建议在启动播放器前添加controller.addSubtitleSource("https://mediacloud-76607.gzc.vod.tencent-cloud.com/DemoResource/subtitleVTT.vtt", "subtitleName", TXVodPlayEvent.VOD_PLAY_MIMETYPE_TEXT_SRT)?// 开始播放视频后,监听字幕文本内容回调_controller.onPlayerEventBroadcast.listen((event) async {if(event["event"] == TXVodPlayEvent.EVENT_SUBTITLE_DATA) {// 字幕文本内容,可用于显示String subtitleDataStr = event[TXVodPlayEvent.EXTRA_SUBTITLE_DATA] ?? "";}});
步骤2:播放后切换字幕
// 开始播放视频后,选中添加的外挂字幕, 在收到 VOD_PLAY_EVT_VOD_PLAY_PREPARED 事件后调用_controller.onPlayerEventBroadcast.listen((event) async {if(event["event"] == TXVodPlayEvent.PLAY_EVT_VOD_PLAY_PREPARED) {List<TXTrackInfo> trackInfoList = await _vodPlayerController.getSubtitleTrackInfo();for (TXTrackInfo tempInfo in trackInfoList) {if(tempInfo.name == "subtitleName") {// 选中字幕_vodPlayerController.selectTrack(tempInfo.trackIndex);} else {// 其它字幕不需要的话, 进行deselectTrack_vodPlayerController.deselectTrack(tempInfo.trackIndex);}}}});?// 如果需要,可以监听轨道切换消息_controller.onPlayerEventBroadcast.listen((event) async {if(event["event"] == TXVodPlayEvent.VOD_PLAY_EVT_SELECT_TRACK_COMPLETE) {int trackIndex = event[TXVodPlayEvent.EVT_KEY_SELECT_TRACK_INDEX];int errorCode = event[TXVodPlayEvent.EVT_KEY_SELECT_TRACK_ERROR_CODE];}});
步骤3:监听字幕文本内容
// 开始播放视频后,监听字幕文本内容回调_controller.onPlayerEventBroadcast.listen((event) async {if(event["event"] == TXVodPlayEvent.EVENT_SUBTITLE_DATA) {// 字幕文本内容,可用于显示String subtitleDataStr = event[TXVodPlayEvent.EXTRA_SUBTITLE_DATA] ?? "";}});
17、多音轨切换
注意:此功能需要播放器高级版 11.7 版本开始支持。
播放器高级版 SDK 支持切换视频内置的多音轨。用法参见如下代码:
// 返回音频轨道信息列表List<TXTrackInfo> trackInfoList = await _vodPlayerController.getAudioTrackInfo();for (TXTrackInfo tempInfo in trackInfoList) {if(tempInfo.trackIndex == 0) {// 通过判断 trackIndex 或者 name 切换到需要的音轨_vodPlayerController.selectTrack(tempInfo.trackIndex);} else {// 不需要的音轨进行 deselectTrack_vodPlayerController.deselectTrack(tempInfo.trackIndex);}}
进阶功能使用
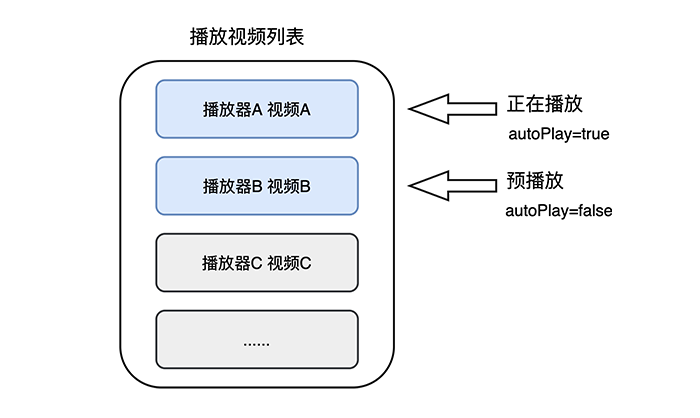
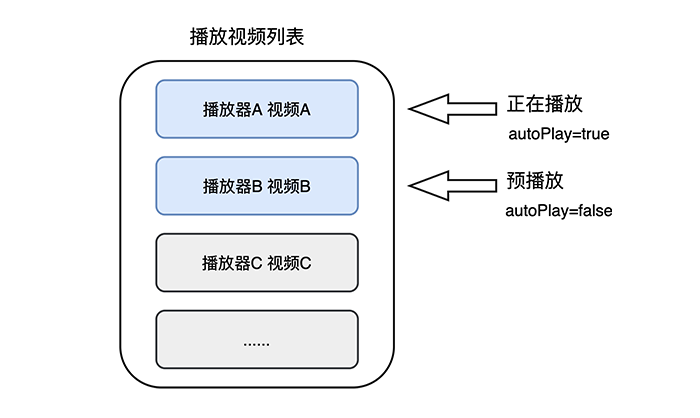
1、视频预播放
步骤1:视频预播放使用
在短视频播放场景中,视频预播放功能对于流畅的观看体验很有帮助:在观看当前视频的同时,在后台加载即将要播放的下一个视频 ,这样一来,当用户真正切换到下一个视频时,已经不需要从头开始加载了,而是可以做到立刻播放。
这就是视频播放中无缝切换的背后技术支撑,您可以使用 TXVodPlayerController 中的 setAutoPlay 开关来实现这个功能,具体做法如下:


// 播放视频 A: 如果将 autoPlay 设置为 true, 那么 startVodPlay 调用会立刻开始视频的加载和播放String urlA = "http://1252463788.vod2.myqcloud.com/xxxxx/v.f10.mp4";controller.setAutoPlay(isAutoPlay: true);controller.startVodPlay(urlA);?// 在播放视频 A 的同时,预加载视频 B,做法是将 setAutoPlay 设置为 falseString urlB = "http://1252463788.vod2.myqcloud.com/xxxxx/v.f20.mp4";controller.setAutoPlay(isAutoPlay: false);controller.startVodPlay(urlB); // 不会立刻开始播放,而只会开始加载视频
等到视频 A 播放结束,自动(或者用户手动切换到)视频 B 时,调用 resume 函数即可实现立刻播放。
注意:
设置了 autoPlay 为 false 之后,调用 resume 之前需要保证视频 B 已准备完成,即需要在监听到视频 B 的 PLAY_EVT_VOD_PLAY_PREPARED (2013 ,播放器已准备完成,可以播放)事件后调用。
controller.onPlayerEventBroadcast.listen((event) async {//订阅状态变化if(event["event"] == TXVodPlayEvent.PLAY_EVT_PLAY_END) {await _controller_A.stop();await _controller_B.resume();}});
步骤2:视频预播放缓冲配置
设置较大的缓冲可以更好的应对网络的波动,达到流畅播放的目的。
设置较小的缓冲可以帮助节省流量消耗。
预播放缓冲大小
此接口针对预加载场景(即在视频启播前,且设置 player 的 AutoPlay 为 false),用于控制启播前阶段的最大缓冲大小。
TXVodPlayConfig config = new TXVodPlayConfig();config.setMaxPreloadSize(2); // 预播放最大缓冲大小。单位:MB, 根据业务情况设置去节省流量mVodPlayer.setConfig(config); // 把config 传给 mVodPlayer
播放缓冲大小
在视频正常播放时,控制提前从网络缓冲的最大数据大小。如果不配置,则走播放器默认缓冲策略,保证流畅播放。
FTXVodPlayConfig config = FTXVodPlayConfig();config.maxBufferSize = 10; // 播放时最大缓冲大小。单位:MB_controller.setPlayConfig(config); // 把config 传给 controller
2、视频预下载
不需要创建播放器实例,预先下载视频部分内容,使用播放器时,可以加快视频启播速度,提供更好的播放体验。
使用示例:
//设置播放引擎的全局缓存目录和缓存大小SuperPlayerPlugin.setGlobalMaxCacheSize(200);// 该缓存路径默认设置到app沙盒目录下,postfixPath只需要传递相对缓存目录即可,不需要传递整个绝对路径。// Android 平台:视频将会缓存到sdcard的Android/data/your-pkg-name/files/testCache 目录。// iOS 平台:视频将会缓存到沙盒的Documents/testCache 目录。SuperPlayerPlugin.setGlobalCacheFolderPath("postfixPath");?String palyrl = "http://****";//启动预下载int taskId = await TXVodDownloadController.instance.startPreLoad(palyrl, 3, 1920*1080,onCompleteListener:(int taskId,String url) {print('taskID=${taskId} ,url=${url}');}, onErrorListener: (int taskId, String url, int code, String msg) {print('taskID=${taskId} ,url=${url}, code=${code} , msg=${msg}');});?//取消预下载TXVodDownloadController.instance.stopPreLoad(taskId);
//设置播放引擎的全局缓存目录和缓存大小SuperPlayerPlugin.setGlobalMaxCacheSize(200);// 该缓存路径默认设置到app沙盒目录下,postfixPath只需要传递相对缓存目录即可,不需要传递整个绝对路径。// Android 平台:视频将会缓存到sdcard的Android/data/your-pkg-name/files/testCache 目录。// iOS 平台:视频将会缓存到沙盒的Documents/testCache 目录。SuperPlayerPlugin.setGlobalCacheFolderPath("postfixPath");?int retTaskId = -1;TXVodDownloadController.instance.startPreload(TXPlayInfoParams(appId: 0, fileId: "your fileId"), 1, 720 * 1080, onStartListener: (taskId, fileId, url, params) { // TXVodDownloadController will call this block for callback taskId and videoInforetTaskId = taskId; }, onCompleteListener: (taskId, url) { // preDownload complete }, onErrorListener: (taskId, url, code, msg) { // preDownload error });?//取消预下载TXVodDownloadController.instance.stopPreLoad(retTaskId);
3、视频下载
视频下载支持用户在有网络的条件下下载视频,随后在无网络的环境下观看。同时播放器 SDK 提供本地加密能力,下载后的本地视频仍为加密状态,仅可通过指定播放器对视频进行解密播放,可有效防止下载后视频的非法传播,保护视频安全。
由于 HLS 流媒体无法直接保存到本地,因此也无法通过播放本地文件的方式实现 HLS 下载到本地后播放,对于该问题,您可以通过基于
TXVodDownloadController的视频下载方案实现 HLS 的离线播放。说明:
TXVodDownloadController 暂不支持缓存 MP4 和 FLV 格式的文件,仅支持缓存非嵌套 HLS 格式文件。播放器 SDK 已支持 MP4 和 FLV 格式的本地文件播放。
步骤1:准备工作
TXVodDownloadController被设计为单例,因此您不能创建多个下载对象。用法如下:// 该缓存路径默认设置到app沙盒目录下,postfixPath只需要传递相对缓存目录即可,不需要传递整个绝对路径。// Android 平台:视频将会缓存到sdcard的Android/data/your-pkg-name/files/testCache 目录。// iOS 平台:视频将会缓存到沙盒的Documents/testCache 目录。SuperPlayerPlugin.setGlobalCacheFolderPath("postfixPath");
步骤2: 开始下载
开始下载有 Fileid 和 URL 两种方式,具体操作如下:
?
Fileid 下载至少需要传入 AppID、 Fileid 和 qualityId。带签名视频需传入 pSign,userName 不传入具体值时,默认为“default”。
?注意:
加密视频只能通过 Fileid 下载,psign 参数必须填写。
// QUALITY_240P 240p// QUALITY_360P 360P// QUALITY_480P 480p// QUALITY_540P 540p// QUALITY_720P 720p// QUALITY_1080P 1080p// QUALITY_2K 2k// QUALITY_4K 4k// quality参数可以自定义,取分辨率宽高最小值(如分辨率为1280*720, 期望下载此分辨率的流,quality传入 QUALITY_720P)// 播放器 SDK 会选择小于或等于传入分辨率的流进行下载TXVodDownloadMedialnfo medialnfo = TXVodDownloadMedialnfo();TXVodDownloadDataSource dataSource = TXVodDownloadDataSource();dataSource.appId = 1252463788;dataSource.fileId = "4564972819220421305";dataSource.quality = DownloadQuality.QUALITY_480P;dataSource.pSign = "pSignxxxx";medialnfo.dataSource = dataSource;TXVodDownloadController.instance.startDonwload(medialnfo);
?
至少需要传入下载地址 URL,不支持嵌套 HLS 格式,仅支持单码流的HLS下载。userName 不传入具体值时,默认为"default"。
?TXVodDownloadMedialnfo medialnfo = TXVodDownloadMedialnfo();medialnfo.url = "http://1500005830.vod2.myqcloud.com/43843ec0vodtranscq1500005830/00eb06a88602268011437356984/video_10_0.m3u8";TXVodDownloadController.instance.startDonwload(medialnfo);
步骤3:任务信息
在接收任务信息前,需要先设置回调 listener。
TXVodDownloadController.instance.setDownloadObserver((event, info) {?}, (errorCode, errorMsg, info) {?});
可能收到的任务 event 事件有:
事件 | 说明 |
EVENT_DOWNLOAD_START | 任务开始,表示 SDK 已经开始下载 |
EVENT_DOWNLOAD_PROGRESS | 任务进度,下载过程中,SDK 会频繁回调此接口,您可以通过 mediaInfo.getProgress() 获取当前进度 |
EVENT_DOWNLOAD_STOP | 任务停止,当您调用 stopDownload 停止下载,收到此消息表示停止成功 |
EVENT_DOWNLOAD_FINISH | 下载完成,收到此回调表示已全部下载。此时下载文件可以给 TXVodPlayer 播放 |
当回调 downlodOnErrorListener 方法的时候,代表下载错误,下载过程中遇到网络断开会回调此接口,同时下载任务停止。
由于 downloader 可以同时下载多个任务,所以回调接口里带上了
TXVodDownloadMedialnfo对象,您可以访问 URL 或 dataSource 判断下载源,同时还可以获取到下载进度、文件大小等信息。步骤4:中断下载
停止下载请调用
TXVodDownloadController.instance.stopDownload()方法,参数为开始下载传入的TXVodDownloadMedialnfo对象。SDK 支持断点续传,当下载目录没有发生改变时,下次下载同一个文件时会从上次停止的地方重新开始。??步骤5:管理下载
获取所有用户账户的下载列表信息, 也可获取指定用户账户的下载列表信息。
// 获取所有用户的下载列表信息// 可根据下载信息中的 userName 区分不同用户的下载列表信息List<TXVodDownloadMedialnfo> downloadInfoList = await TXVodDownloadController.instance.getDownloadList();// 获取默认“default”用户已经下载完成的视频List<TXVodDownloadMedialnfo> defaultUserDownloadList = [];for(TXVodDownloadMedialnfo mediaInfo in downloadInfoList) {if("default" == mediaInfo.userName && mediaInfo.downloadState == TXVodPlayEvent.EVENT_DOWNLOAD_FINISH) {defaultUserDownloadList.add(mediaInfo);}}
获取某个 Fileid 相关下载信息,包括当前下载状态,获取当前下载进度,判断是否下载完成等,需要传入 AppID、 Fileid 和 qualityId。
// 获取某个视频相关下载信息TXVodDownloadMedialnfo medialnfo = TXVodDownloadMedialnfo();medialnfo.dataSource = TXVodDownloadDataSource();medialnfo.dataSource!.appId = 1500005830;medialnfo.dataSource!.fileId = "8602268011437356984";// fileId下载必须传入quality。quality也可以通过CommonUtils.getDownloadQualityBySize(width, height)来获取medialnfo.dataSource!.quality = DownloadQuality.QUALITY_HD;TXVodDownloadMedialnfo downloadInfo = await TXVodDownloadController.instance.getDownloadInfo(medialnfo);int? duration = downloadInfo.duration; // 获取总时长int? playableDuration = downloadInfo.playableDuration; // 获取已下载的可播放时长double? progress = downloadInfo.progress; // 获取下载进度String? playPath = downloadInfo.playPath; // 获取离线播放路径,传给播放器即可离线播放int? downloadState = downloadInfo.downloadState; // 获取下载状态,具体参考STATE_xxx常量
获取某个 URL 相关下载信息,需要传入 URL 信息。目前url下载不支持嵌套m3u8和mp4下载。
TXVodDownloadMedialnfo medialnfo = TXVodDownloadMedialnfo();medialnfo.url = "http://1253131631.vod2.myqcloud.com/26f327f9vodgzp1253131631/f4bdff799031868222924043041/playlist.m3u8";TXVodDownloadController.instance.getDownloadInfo(medialnfo);
// 删除下载信息
步骤6: 播放离线视频
通过以上步骤获取到的mediaInfo的downloadState为EVENT_DOWNLOAD_FINISH,并且mediaInfo的playPath有值,则代表获取视频缓存完成,可以直接传给controller进行播放,代码如下:
String cacheVideoUrl = cacheMediaInfo.playPath!;vodPlayerController.startVodPlay(cacheVideoUrl);
4、加密播放
视频加密方案主要用于在线教育等需要对视频版权进行保护的场景。如果要对您的视频资源进行加密保护,就不仅需要在播放器上做改造,还需要对视频源本身进行加密转码,亦需要您的后台和终端研发工程师都参与其中。在 视频加密解决方案 中您会了解到全部细节内容。
在腾讯云控制台提取到appId, 加密视频的fileId 和 psign后,可以通过下面的方式进行播放:
// psign 即播放器签名,签名介绍和生成方式参见链接:/document/product/266/42436TXPlayInfoParams params = TXPlayInfoParams(appId: 1252463788,fileId: "4564972819220421305", psign: "psignxxxxxxx");_controller.startVodPlayWithParams(params);
5、播放器配置
在调用 statPlay 之前可以通过 setConfig 对播放器进行参数配置,例如:设置播放器连接超时时间、设置进度回调间隔、设置缓存文件个数等配置,TXVodPlayConfig 支持配置的详细参数请单击 基础配置接口 了解。使用示例:
FTXVodPlayConfig config = FTXVodPlayConfig();// 如果不配置preferredResolution,则在播放多码率视频的时候优先播放720 * 1280分辨率的码率config.preferredResolution = 720 * 1280;config.enableAccurateSeek = true; // 设置是否精确 seek,默认 trueconfig.progressInterval = 200; // 设置进度回调间隔,单位毫秒config.maxBufferSize = 50; // 最大预加载大小,单位 MB_controller.setPlayConfig(config);
启播前指定分辨率
播放 HLS 的多码率视频源,如果您提前知道视频流的分辨率信息,可以在启播前优先指定播放的视频分辨率。 播放器会查找小于或等于偏好分辨率的流进行启播,启播后没有必要再通过 setBitrateIndex 切换到需要的码流。
FTXVodPlayConfig config = FTXVodPlayConfig();// 传入参数为视频宽和高的乘积(宽 * 高),可以自定义值传入,默认 720 * 1280config.preferredResolution = 720 * 1280;_controller.setPlayConfig(config);
启播前指定媒资类型
当提前知道播放的媒资类型时,可以通过配置
FTXVodPlayConfig#mediaType减少播放器SDK内部播放类型探测,提升启播速度。FTXVodPlayConfig config = FTXVodPlayConfig();config.mediaType = TXVodPlayEvent.MEDIA_TYPE_FILE_VOD; // 用于提升MP4启播速度config.mediaType = TXVodPlayEvent.MEDIA_TYPE_HLS_VOD; // // 用于提升HLS启播速度_controller.setPlayConfig(config);
设置播放进度回调时间间隔
FTXVodPlayConfig config = FTXVodPlayConfig();config.progressInterval = 200; // 设置进度回调间隔,单位毫秒_controller.setPlayConfig(config);
播放器事件监听
您可以通过
TXVodPlayerController 的 onPlayerEventBroadcast 来监听播放器的播放事件,来向您的应用程序同步信息。播放事件通知(onPlayerEventBroadcast)
事件 ID | 数值 | 含义说明 |
PLAY_EVT_PLAY_BEGIN | 2004 | 视频播放开始 |
PLAY_EVT_PLAY_PROGRESS | 2005 | 视频播放进度,会通知当前播放进度、加载进度 和总体时长 |
PLAY_EVT_PLAY_LOADING | 2007 | 视频播放 loading,如果能够恢复,之后会有 LOADING_END 事件 |
PLAY_EVT_VOD_LOADING_END | 2014 | 视频播放 loading 结束,视频继续播放 |
VOD_PLAY_EVT_SEEK_COMPLETE | 2019 | Seek 完成,10.3版本开始支持 |
结束事件
事件 ID | 数值 | 含义说明 |
PLAY_EVT_PLAY_END | 2006 | 视频播放结束 |
PLAY_ERR_NET_DISCONNECT | -2301 | 网络断连,且经多次重连亦不能恢复,更多重试请自行重启播放 |
PLAY_ERR_HLS_KEY | -2305 | HLS 解密 key 获取失败 |
警告事件
如下的这些事件您可以不用关心,它只是用来告知您 SDK 内部的一些事件。
事件 ID | 数值 | 含义说明 |
PLAY_WARNING_VIDEO_DECODE_FAIL | 2101 | 当前视频帧解码失败 |
PLAY_WARNING_AUDIO_DECODE_FAIL | 2102 | 当前音频帧解码失败 |
PLAY_WARNING_RECONNECT | 2103 | 网络断连,已启动自动重连 (重连超过三次就直接抛送 PLAY_ERR_NET_DISCONNECT 了) |
PLAY_WARNING_HW_ACCELERATION_FAIL | 2106 | 硬解启动失败,采用软解 |
连接事件
连接服务器的事件,主要用于测定和统计服务器连接时间:
事件 ID | 数值 | 含义说明 |
PLAY_EVT_VOD_PLAY_PREPARED | 2013 | 播放器已准备完成,可以播放。设置了 autoPlay 为 false 之后,需要在收到此事件后,调用 resume 才会开始播放 |
PLAY_EVT_RCV_FIRST_I_FRAME | 2003 | 网络接收到首个可渲染的视频数据包(IDR) |
画面事件
以下事件用于获取画面变化信息:
事件 ID | 数值 | 含义说明 |
PLAY_EVT_CHANGE_RESOLUTION | 2009 | 视频分辨率改变 |
PLAY_EVT_CHANGE_ROTATION | 2011 | MP4 视频旋转角度 |
视频信息事件
事件 ID | 数值 | 含义说明 |
PLAY_EVT_GET_PLAYINFO_SUCC | 2010 | 成功获取播放文件信息 |
如果通过 fileId 方式播放且请求成功(接口:startVodPlay(TXPlayerAuthBuilder authBuilder)),SDK 会将一些请求信息通知到上层。您可以在收到
TXLiveConstants.PLAY_EVT_GET_PLAYINFO_SUCC事件后,解析 param 获取视频信息。视频信息 | 含义说明 |
EVT_PLAY_COVER_URL | 视频封面地址 |
EVT_PLAY_URL | 视频播放地址 |
EVT_PLAY_DURATION | 视频时长 |
EVT_TIME | 事件发生时间 |
EVT_UTC_TIME | UTC 时间 |
EVT_DESCRIPTION | 事件说明 |
EVT_PLAY_NAME | 视频名称 |
EVT_IMAGESPRIT_WEBVTTURL | 雪碧图 web vtt 描述文件下载 URL,10.2版本开始支持 |
EVT_IMAGESPRIT_IMAGEURL_LIST | 雪碧图图片下载 URL,10.2版本开始支持 |
EVT_DRM_TYPE | 加密类型,10.2版本开始支持 |
通过 onPlayerEventBroadcast 获取视频播放过程信息示例:
_controller.onPlayerEventBroadcast.listen((event) async {if (event["event"] == TXVodPlayEvent.PLAY_EVT_PLAY_BEGIN || event["event"] == TXVodPlayEvent.PLAY_EVT_RCV_FIRST_I_FRAME) {// code ...} else if (event["event"] == TXVodPlayEvent.PLAY_EVT_PLAY_PROGRESS) {// code ...}});
播放状态反馈(onPlayerNetStatusBroadcast)
状态反馈每0.5秒都会被触发一次,目的是实时反馈当前的推流器状态,它就像汽车的仪表盘,可以告知您目前 SDK 内部的一些具体情况,以便您能对当前视频播放状态等有所了解。
评估参数 | 含义说明 |
NET_STATUS_CPU_USAGE | 当前瞬时 CPU 使用率 |
NET_STATUS_VIDEO_WIDTH | 视频分辨率 - 宽 |
NET_STATUS_VIDEO_HEIGHT | 视频分辨率 - 高 |
NET_STATUS_NET_SPEED | 当前的网络数据接收速度,单位 KBps。 |
NET_STATUS_VIDEO_FPS | 当前流媒体的视频帧率 |
NET_STATUS_VIDEO_BITRATE | 当前流媒体的视频码率,单位 kbps |
NET_STATUS_AUDIO_BITRATE | 当前流媒体的音频码率,单位 kbps |
NET_STATUS_VIDEO_CACHE | 缓冲区(jitterbuffer)大小,缓冲区当前长度为0,说明离卡顿就不远了 |
NET_STATUS_SERVER_IP | 连接的服务器 IP |
通过 onNetStatus 获取视频播放过程信息示例:
_controller.onPlayerNetStatusBroadcast.listen((event) async {int videoWidth = event[TXVodNetEvent.NET_STATUS_VIDEO_WIDTH];});
视频播放状态反馈
视频播放状态会在每一次播放状态切换的时候进行通知。
事件通过枚举类 TXPlayerState 来传递事件
状态 | 含义 |
paused | 暂停播放 |
failed | 播放失败 |
buffering | 缓冲中 |
playing | 播放中 |
stopped | 停止播放 |
disposed | 控件释放了 |
通过 onPlayerState 获取视频播放状态示例:
_controller.onPlayerState.listen((val) { });
系统音量监听
为了方便监控视频播放音量,SDK 在 flutter 层做了对原生层的音量变化通知进行了事件封装,可以直接通过 SuperPlayerPlugin 来监听当前设备的音量变化。
通过 onEventBroadcast 获取设备音量状态示例:
SuperPlayerPlugin.instance.onEventBroadcast.listen((event) {int eventCode = event["event"];});
相关事件含义如下:
状态 | 值 | 含义 |
EVENT_VOLUME_CHANGED | 1 | 音量发生变化 |
EVENT_AUDIO_FOCUS_PAUSE | 2 | 失去音量输出播放焦点,仅使用 Android |
EVENT_AUDIO_FOCUS_PLAY | 3 | 获得音量输出焦点,仅使用 Android |
画中画事件监听
由于SDK使用的画中画是基于系统提供的画中画能力,进入画中画之后,提供了一系列通知来帮助用户对当前界面做响应的调整。
状态 | 值 | 含义 |
EVENT_PIP_MODE_ALREADY_ENTER | 1 | 已经进入画中画模式 |
EVENT_PIP_MODE_ALREADY_EXIT | 2 | 已经退出画中画模式 |
EVENT_PIP_MODE_REQUEST_START | 3 | 开始请求进入画中画模式 |
EVENT_PIP_MODE_UI_STATE_CHANGED | 4 | pip UI 状态发生变动,仅在 Android 31以上生效 |
EVENT_IOS_PIP_MODE_RESTORE_UI | 5 | 重置 UI,仅在 IOS 生效 |
EVENT_IOS_PIP_MODE_WILL_EXIT | 6 | 将要退出画中画,仅在 IOS 生效 |
使用 onExtraEventBroadcast 监听画中画事件的示例如下:
SuperPlayerPlugin.instance.onExtraEventBroadcast.listen((event) {int eventCode = event["event"];});
?




