需求背景
在前端样式控制中,我们经常需要通过点击、切换等事件来实现组件样式的动态更新。本文以点击按钮控制文本组件文字颜色变化为例,进行该场景的介绍说明。
实践方案
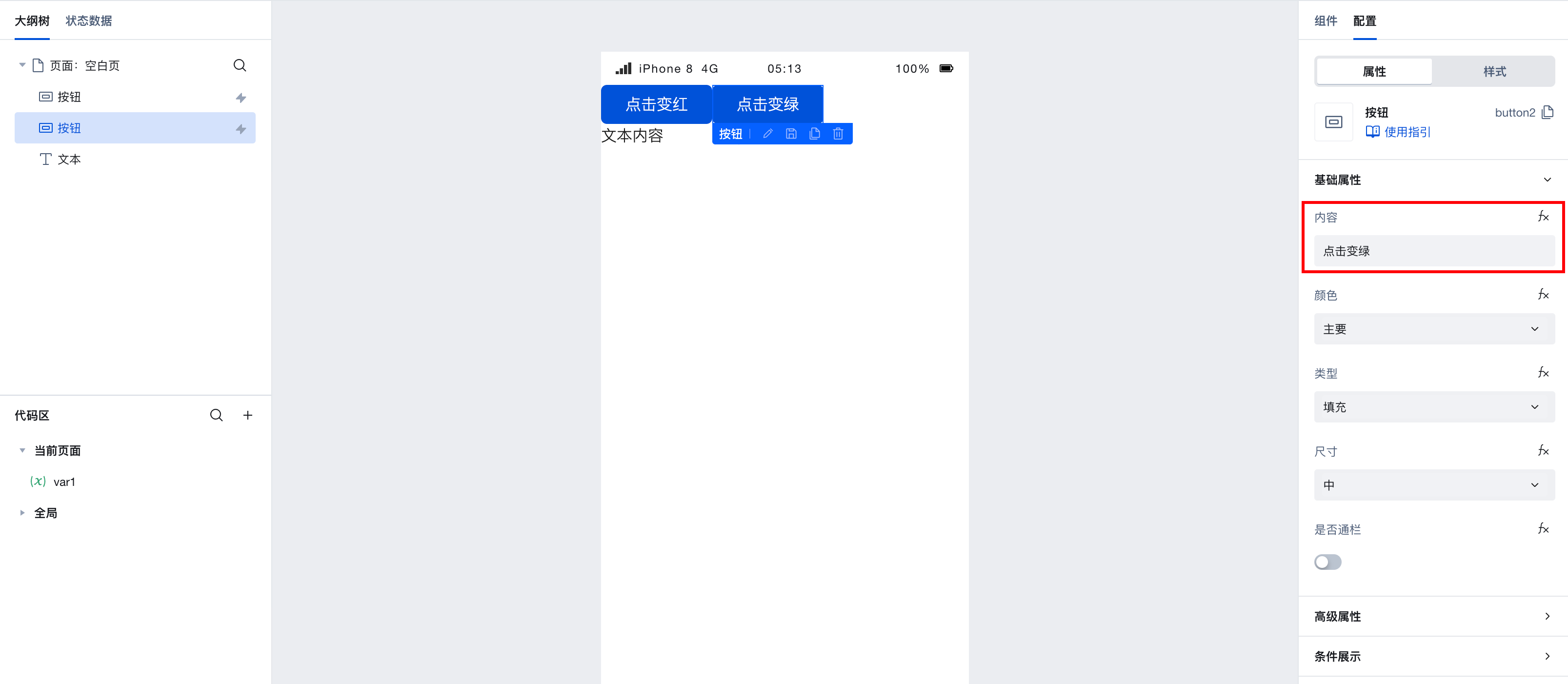
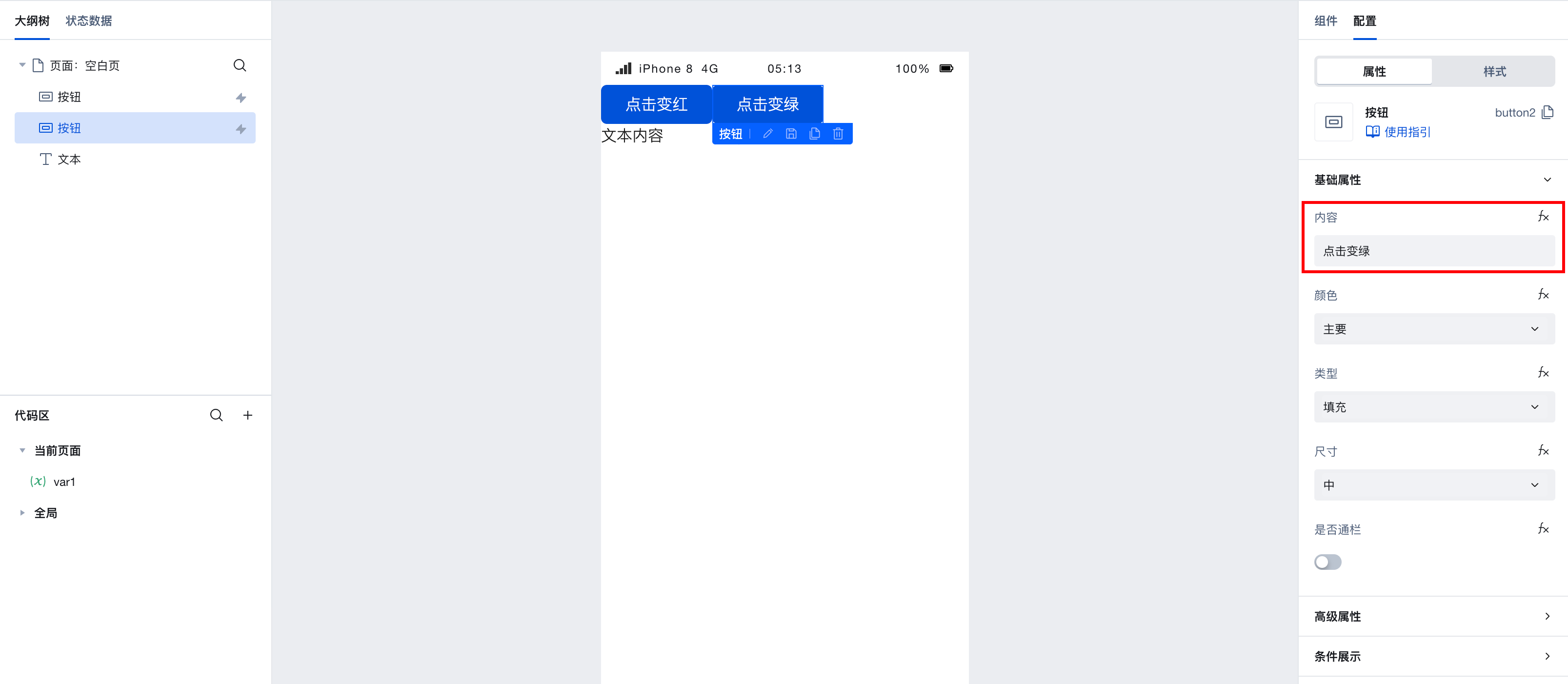
1. 在页面中添加2个按钮组件,分别命名为点击变红和点击变绿,再向页面中添加一个文本组件。

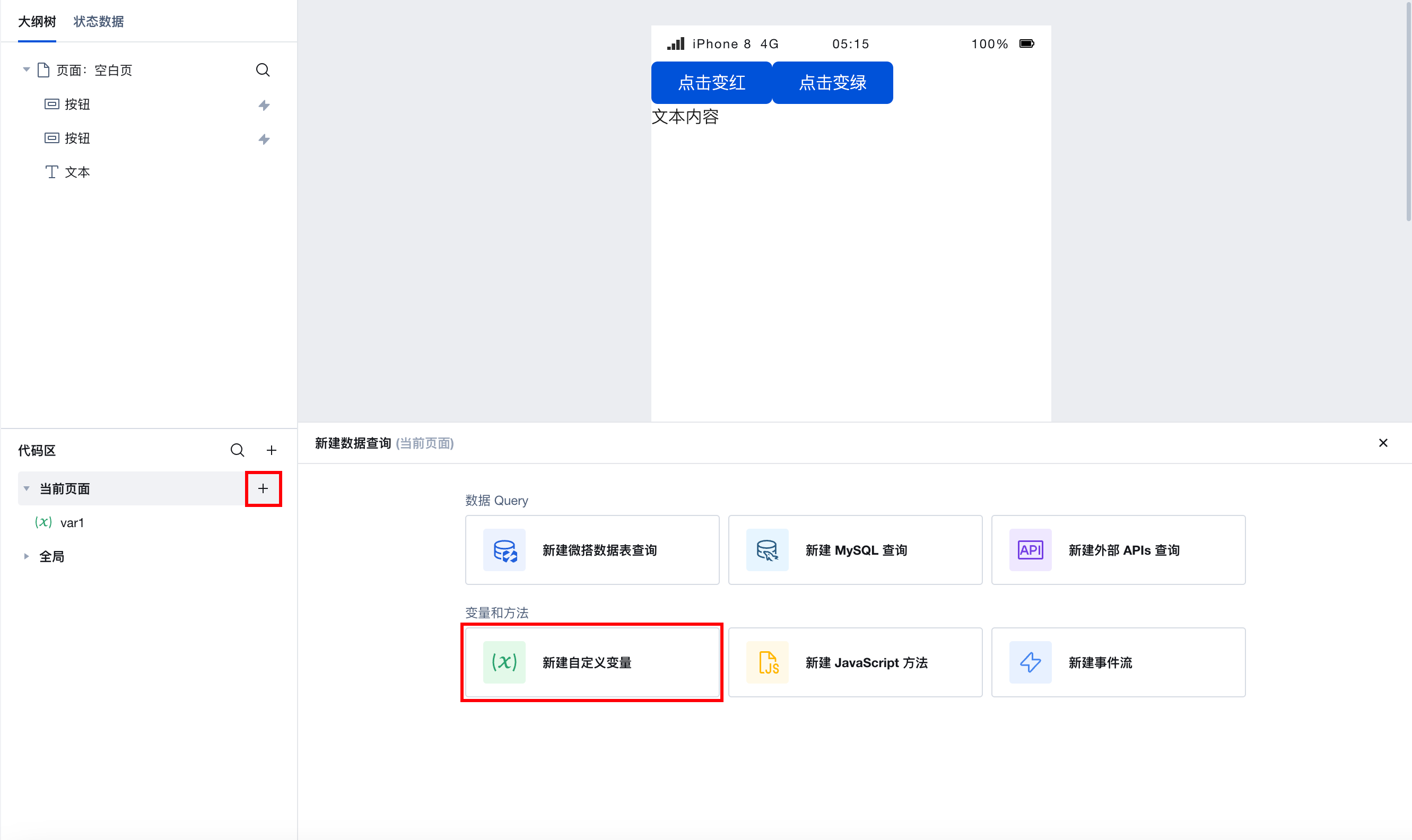
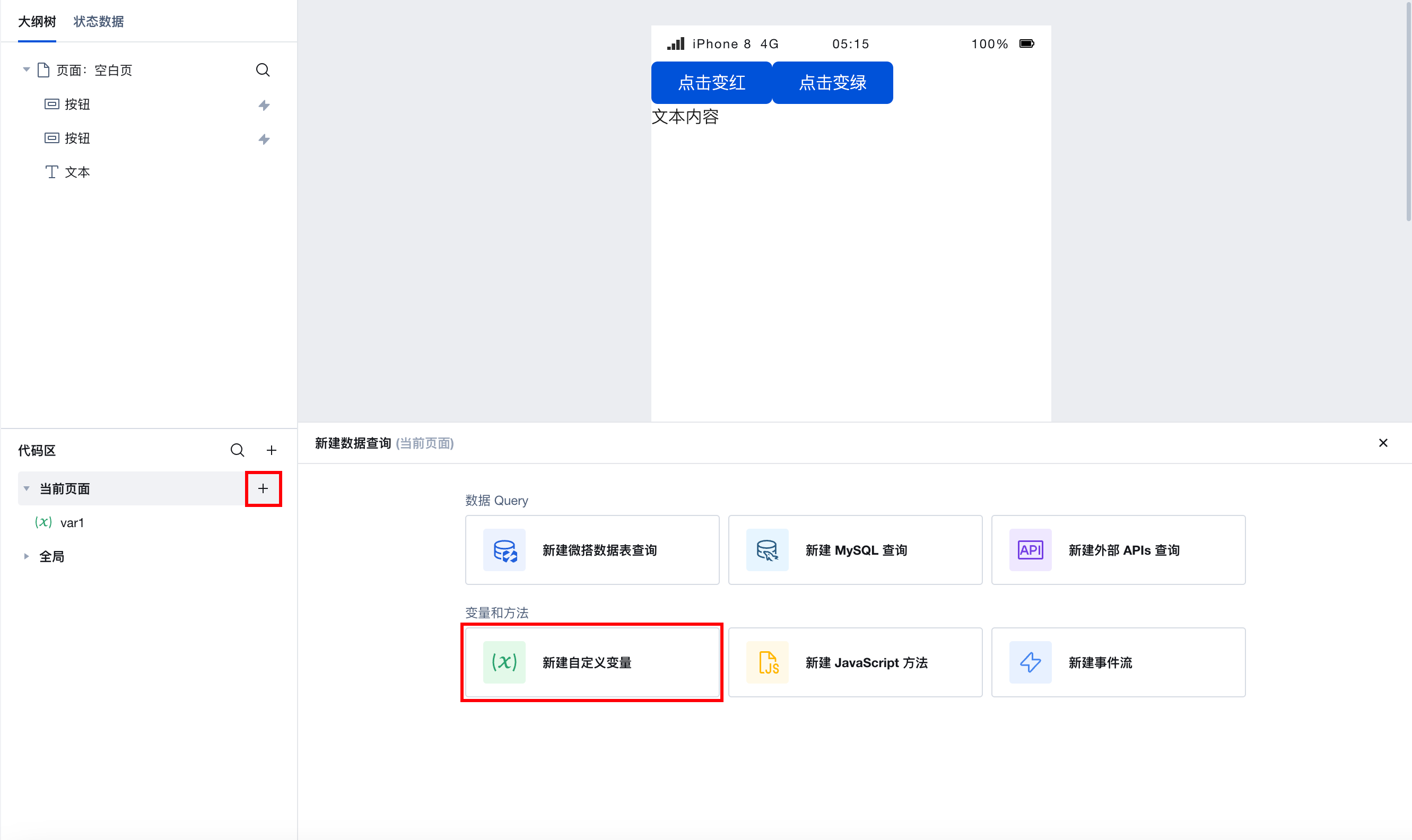
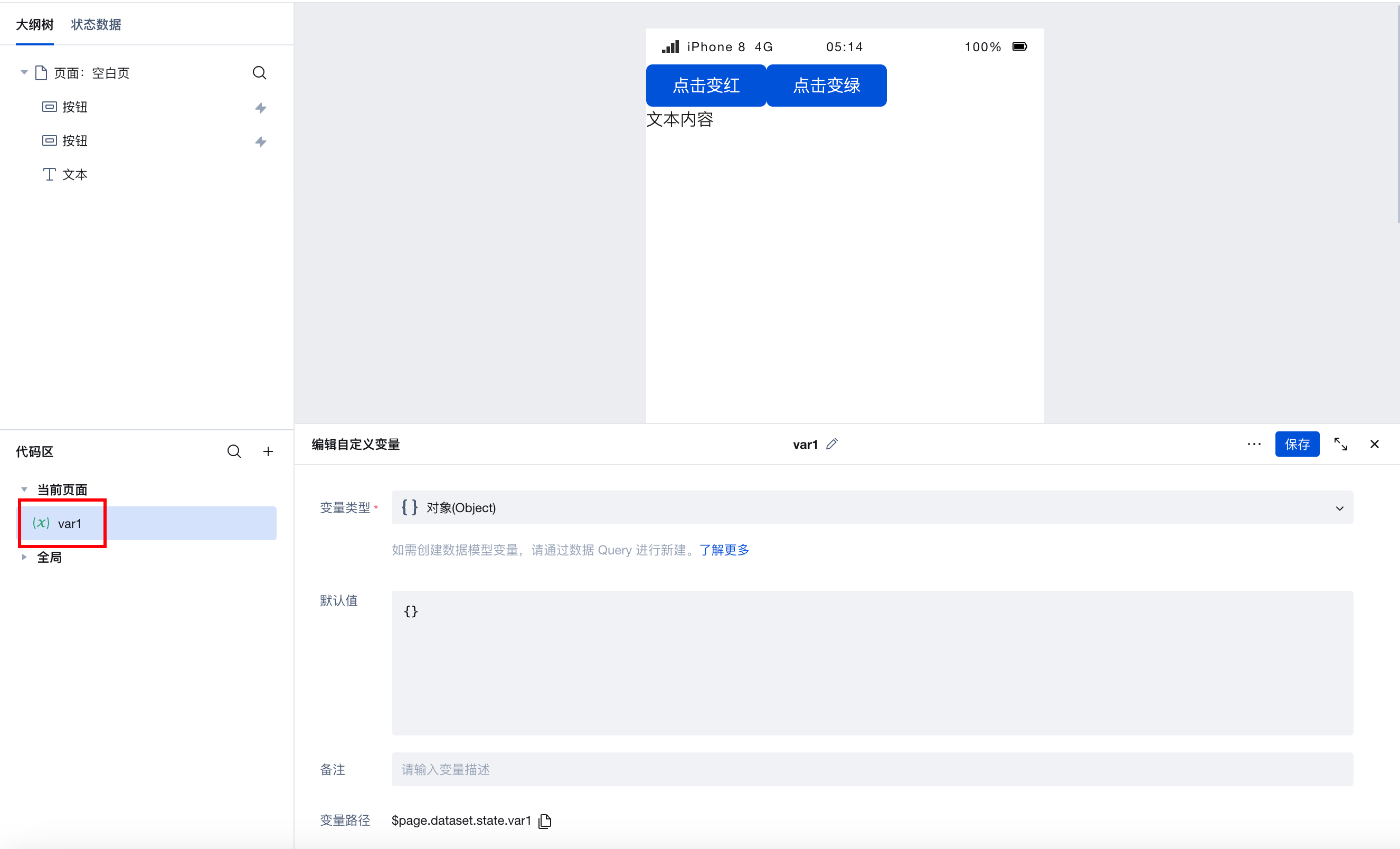
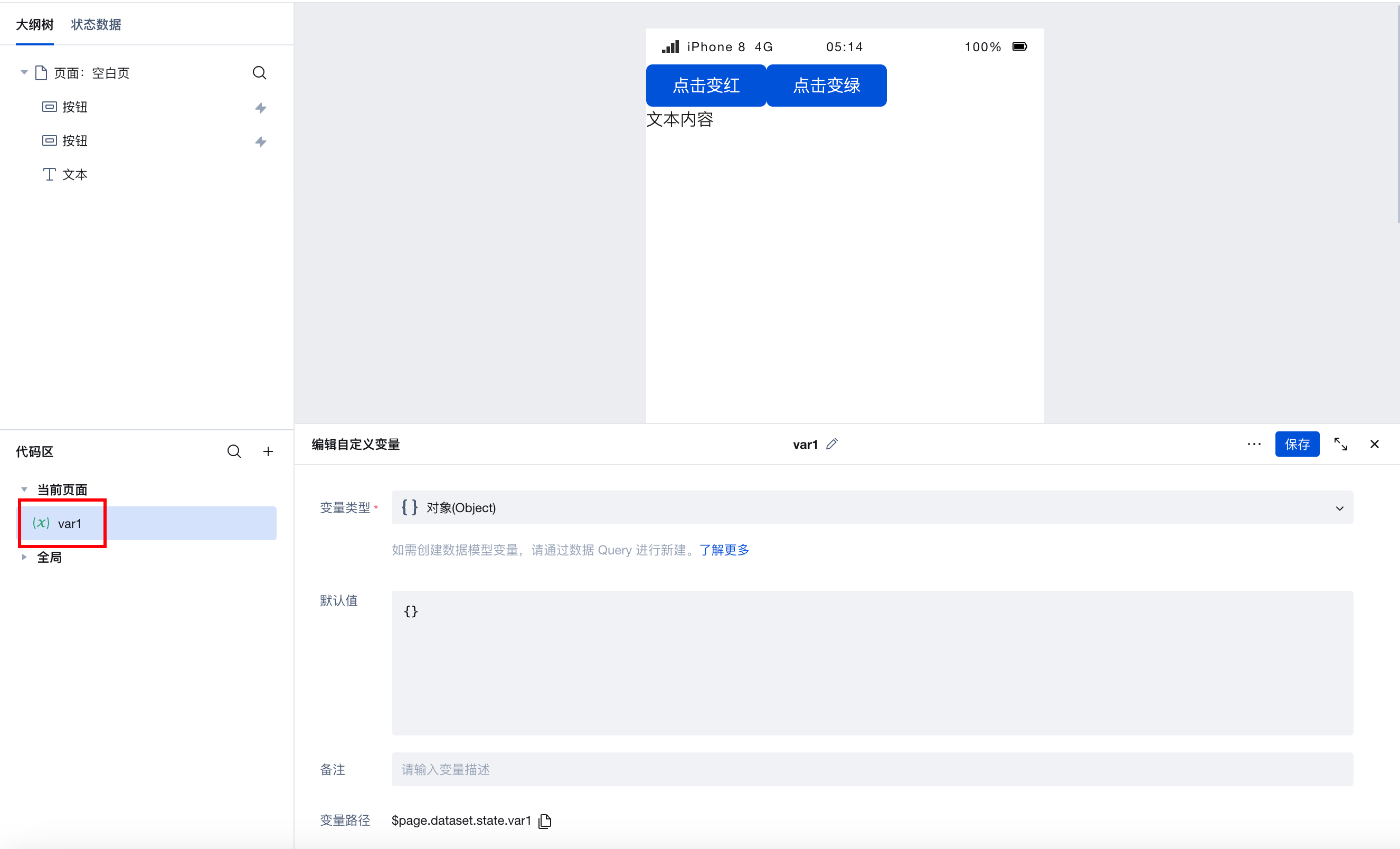
2. 再创建一个自定义变量,命名为 var1 。

3. 变量类型选择对象,单击保存。

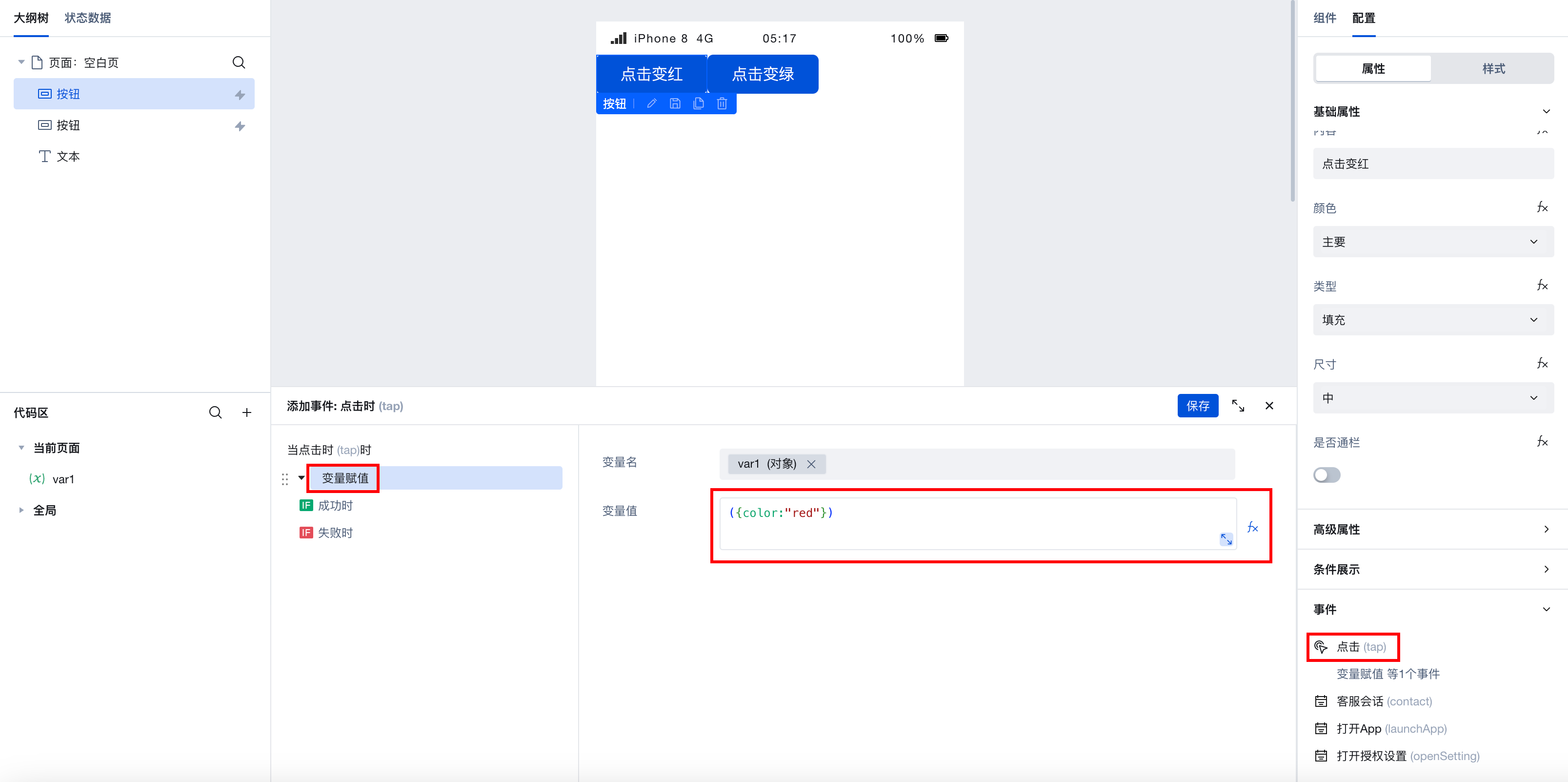
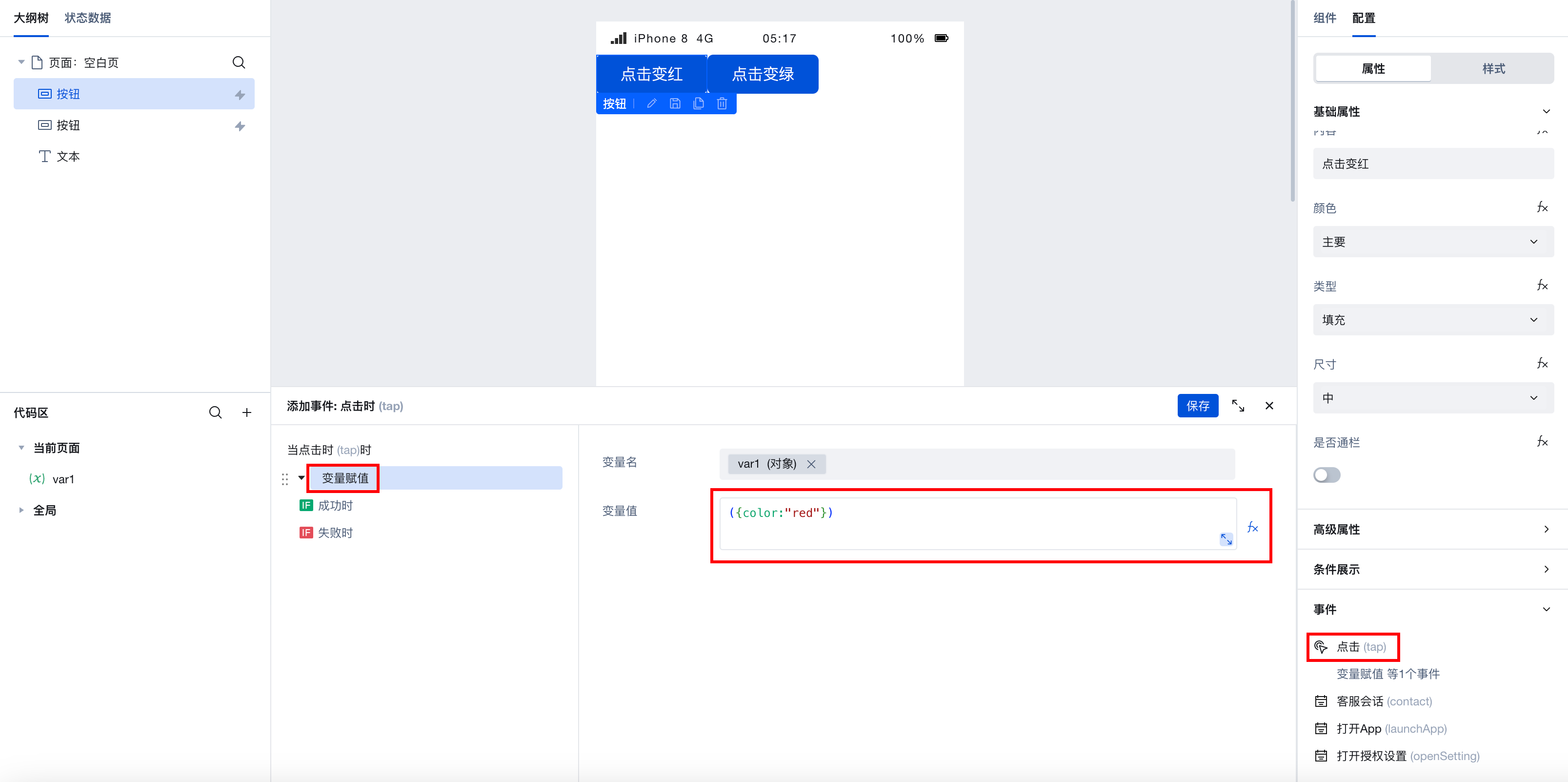
4. 名称为点击变红的按钮:设置点击事件,触发变量赋值,为变量 var1 赋值表达式内容:
{color:"red"}。
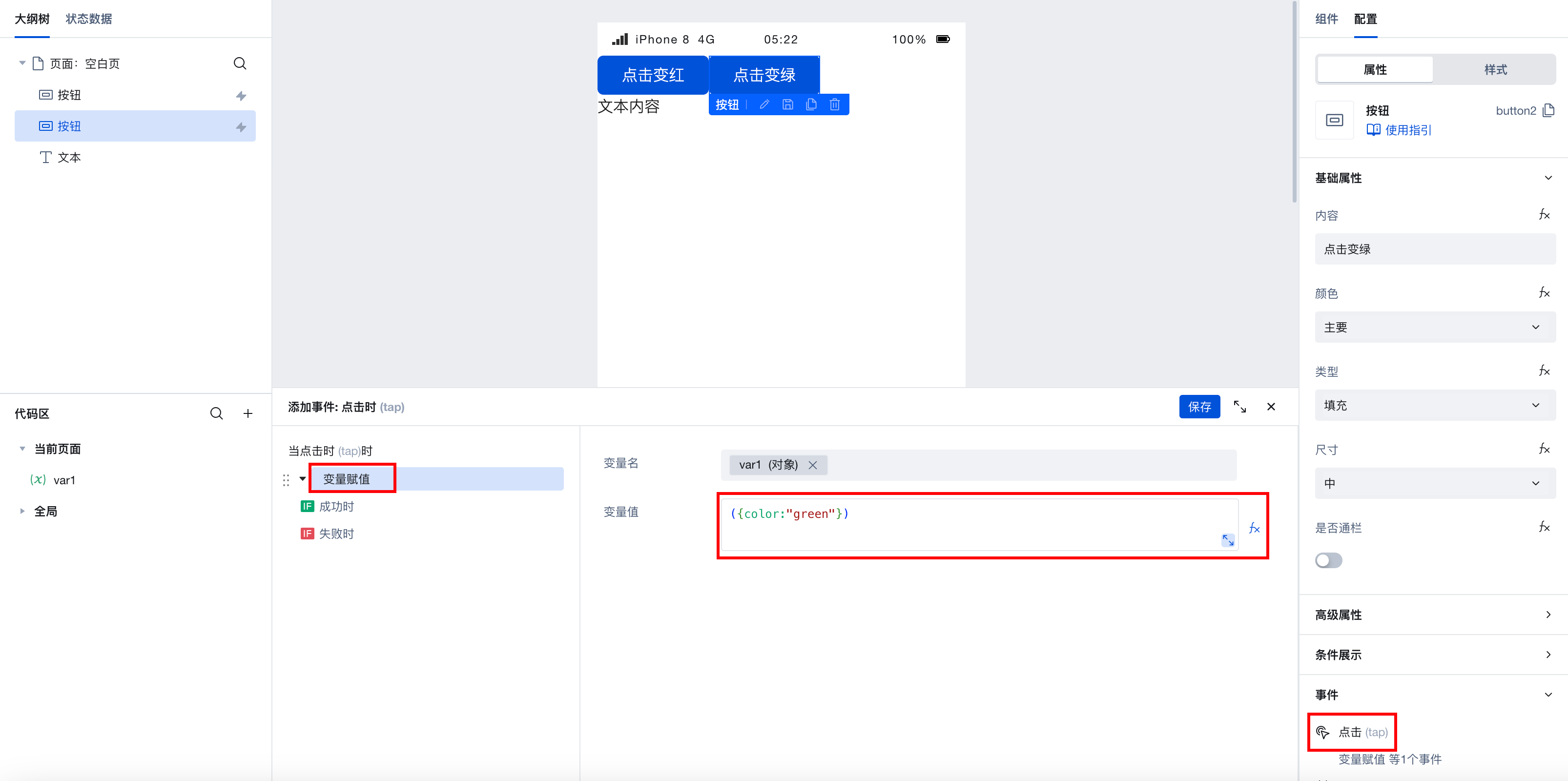
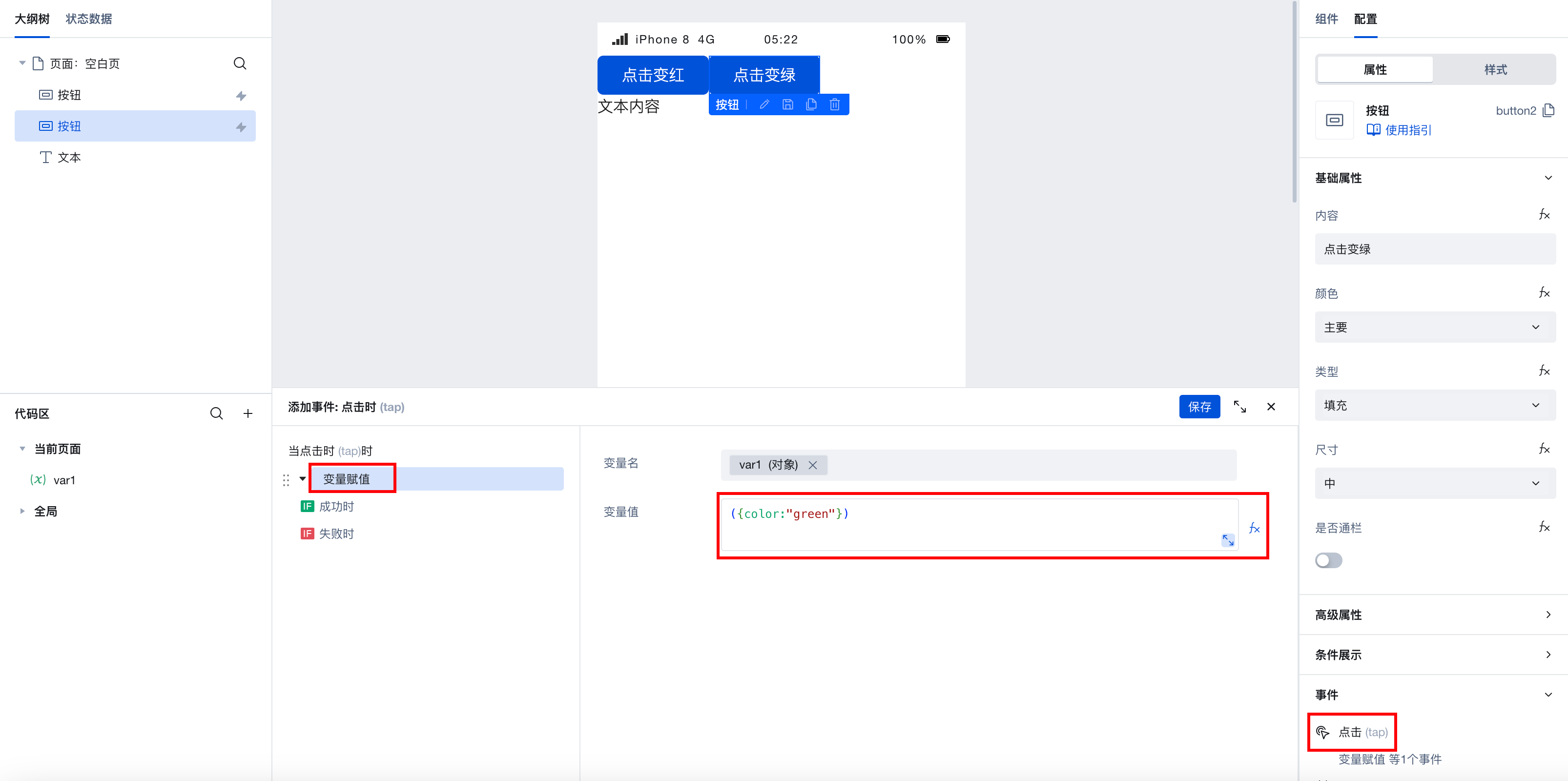
5. 名称为点击变绿的按钮:设置点击事件,触发变量赋值,为变量 var1 赋值表达式内容:
{color:"green"}。
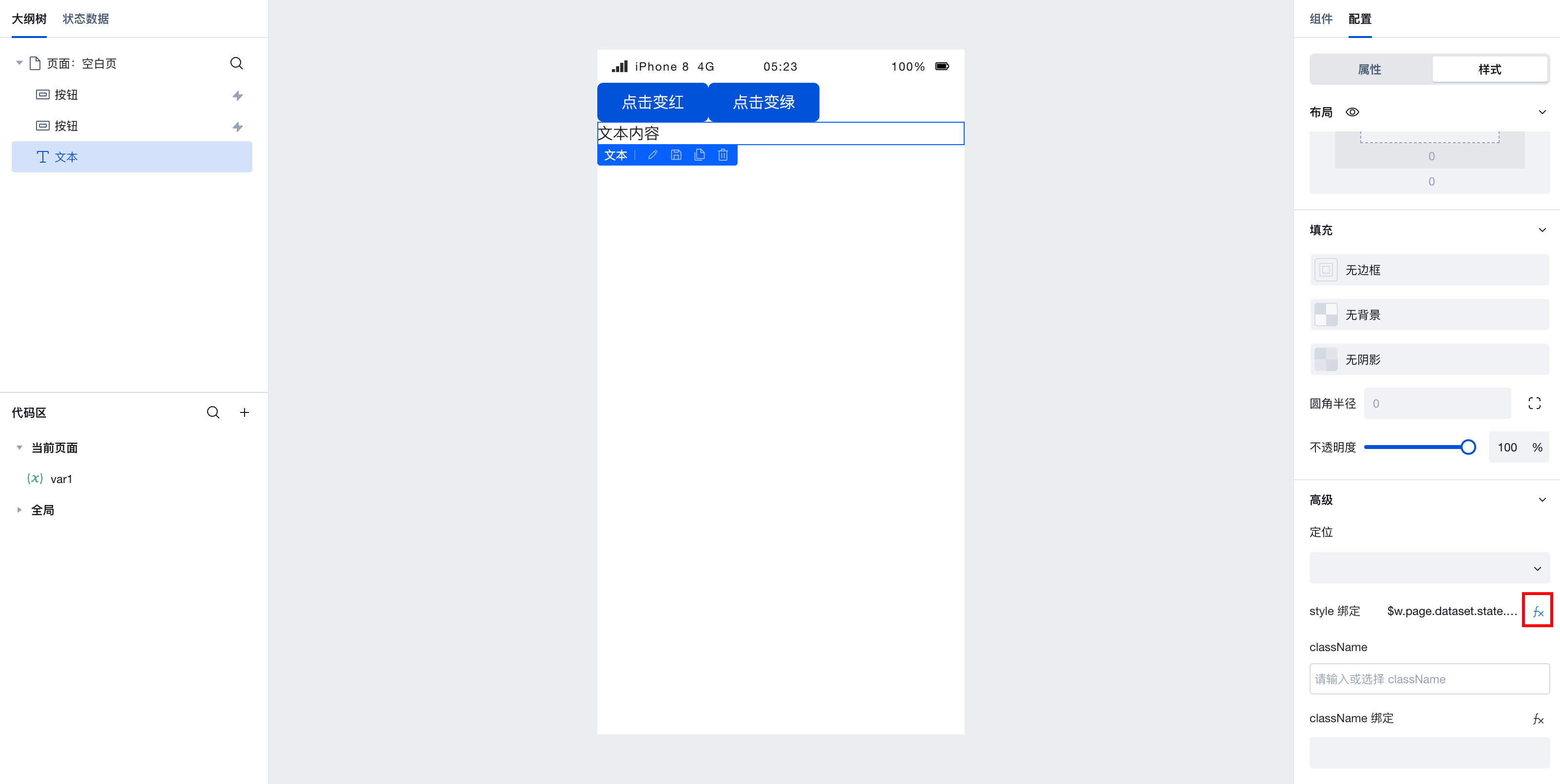
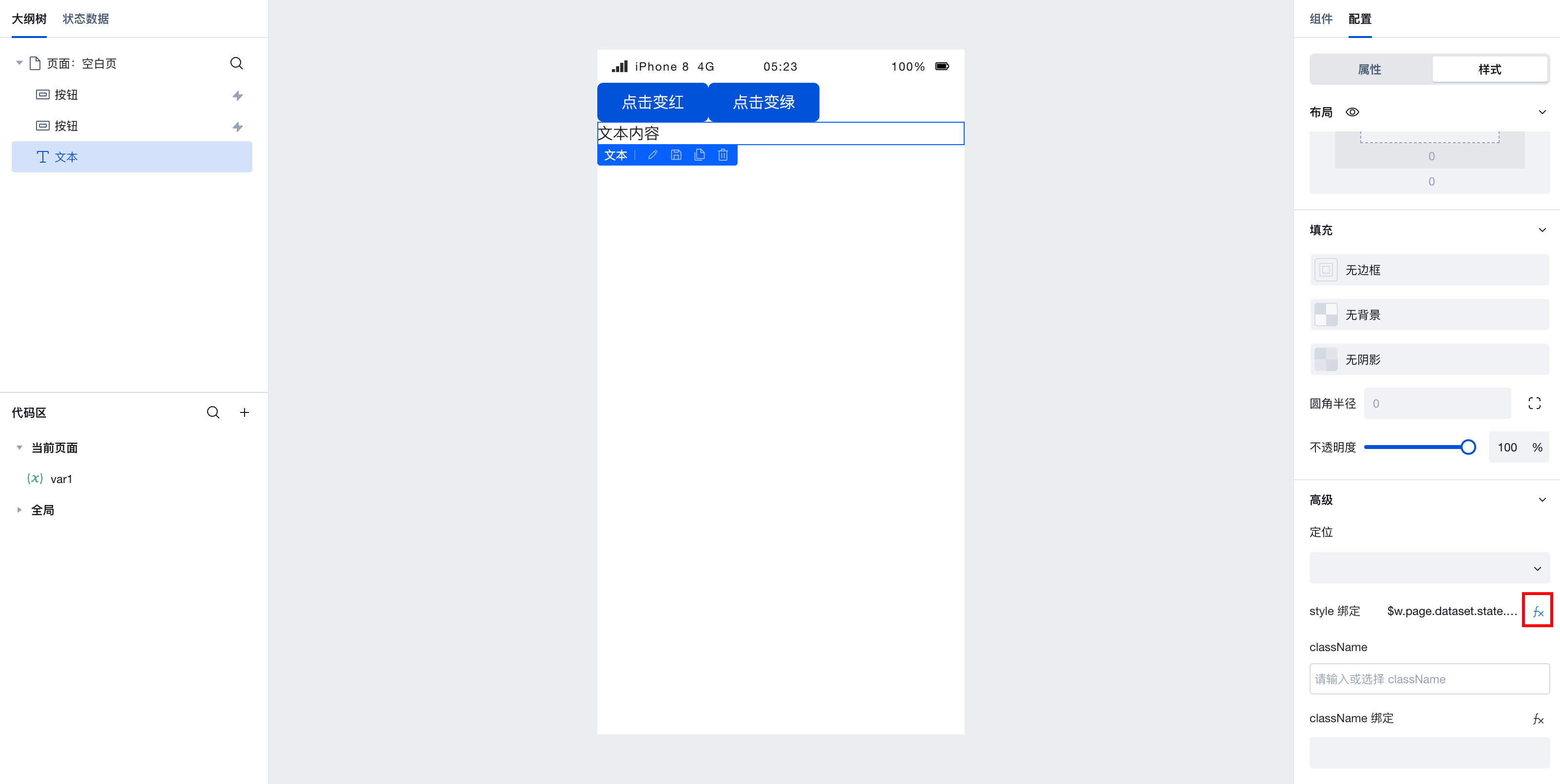
6. 文本组件-样式配置的 style 绑定属性中,单击 fx,打开表达式弹窗,输入变量 var1 的路径:
$w.page.dataset.state.var1。
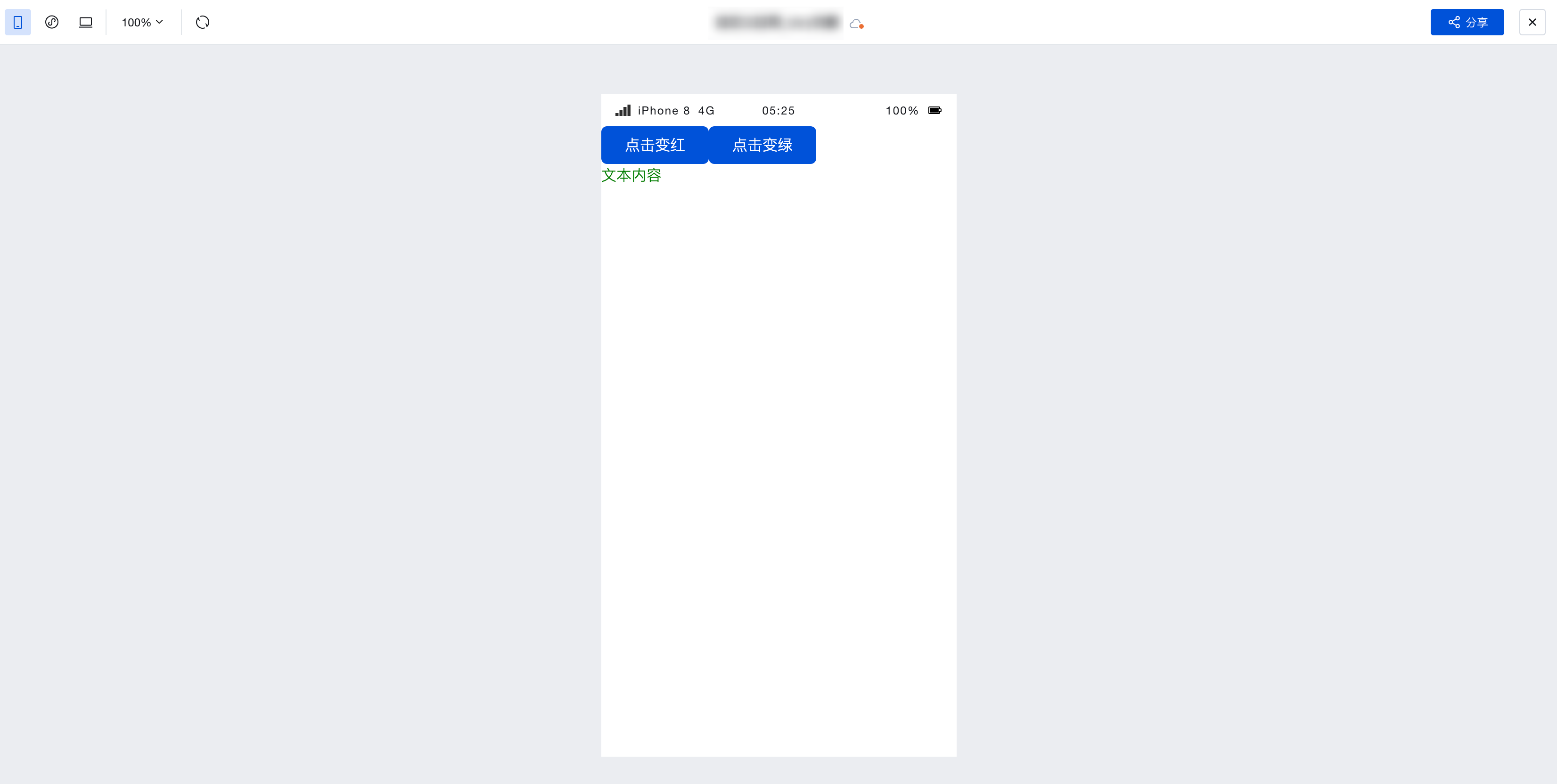
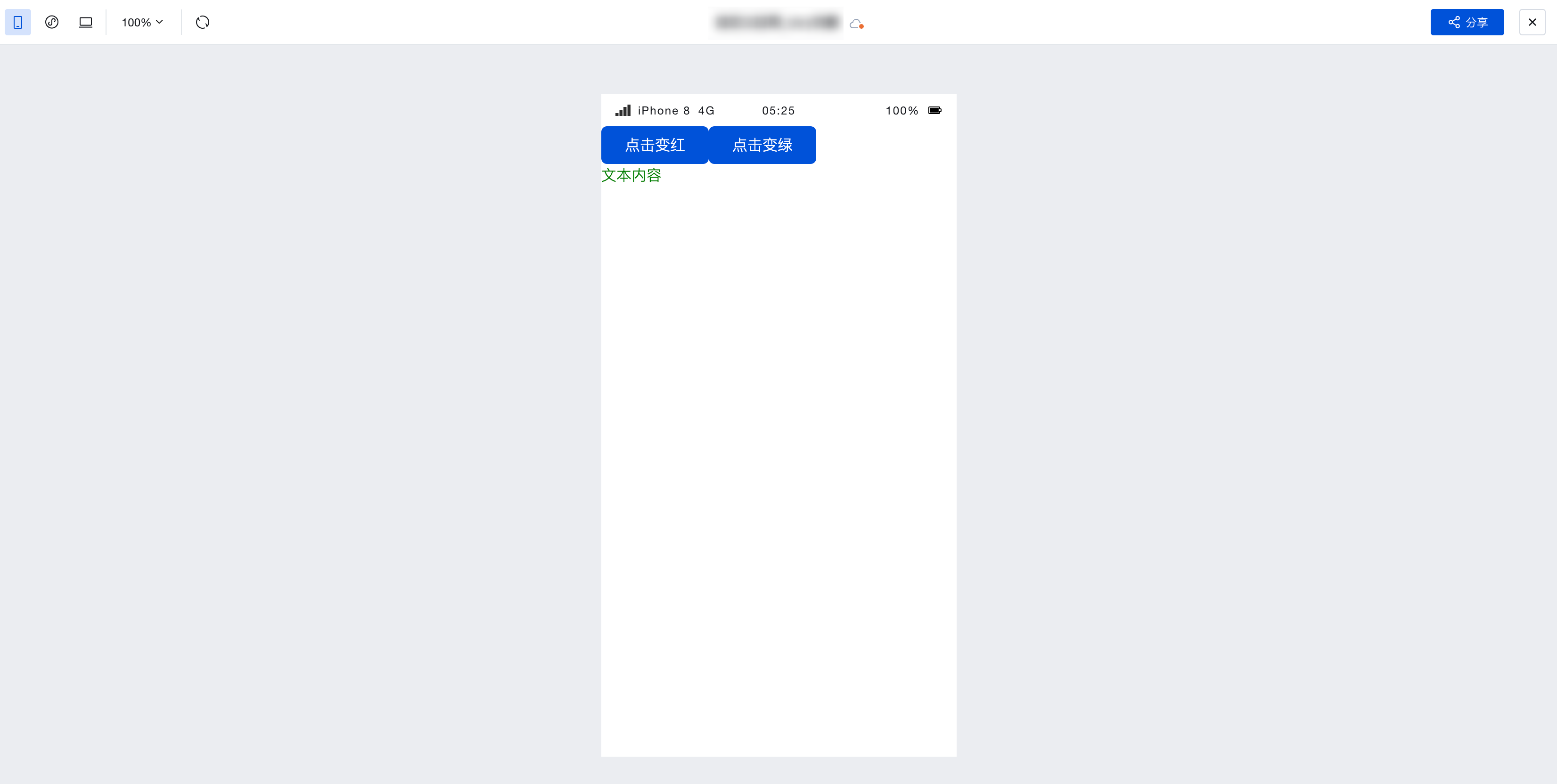
7. 完成以上配置后,单击编辑器右上方绿色的预览,即可体验效果,单击两个按钮,文本颜色会跟随变更。

?




