注意:
本文档中提及的样式调整功能,目前仅在2.37.0及后续版本的表格和表单类组件中开放,后续会陆续扩展支持其他组件,敬请期待。
查看当前的官方组件库版本,可单击微搭编辑器右下角的问号图标,在打开的菜单中查看,如下图。低版本组件库如需体验该功能,请进行组件库升级。如您版本在2.37.0以下,并且没有组件库升级提示,则说明该版本组件库尚未发布覆盖到您的环境,请耐心等待。
?

在对组件进行样式调整时,如果样式属性面板中的配置不能满足业务需求,您可以在组件的 CSS 编辑面板中,编写样式 API,通过样式选择器,实现组件样式的精细化控制,具体方案如下:
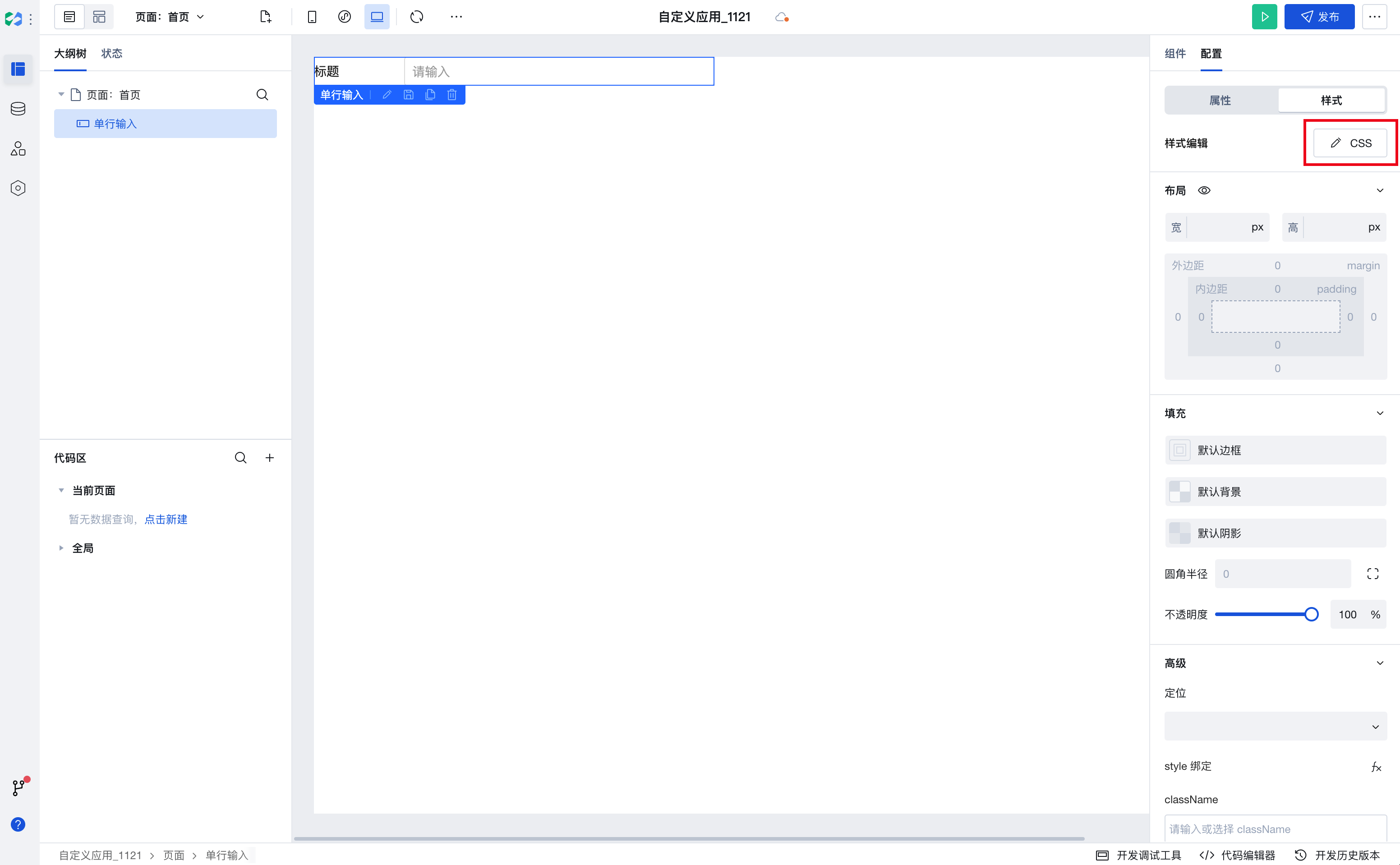
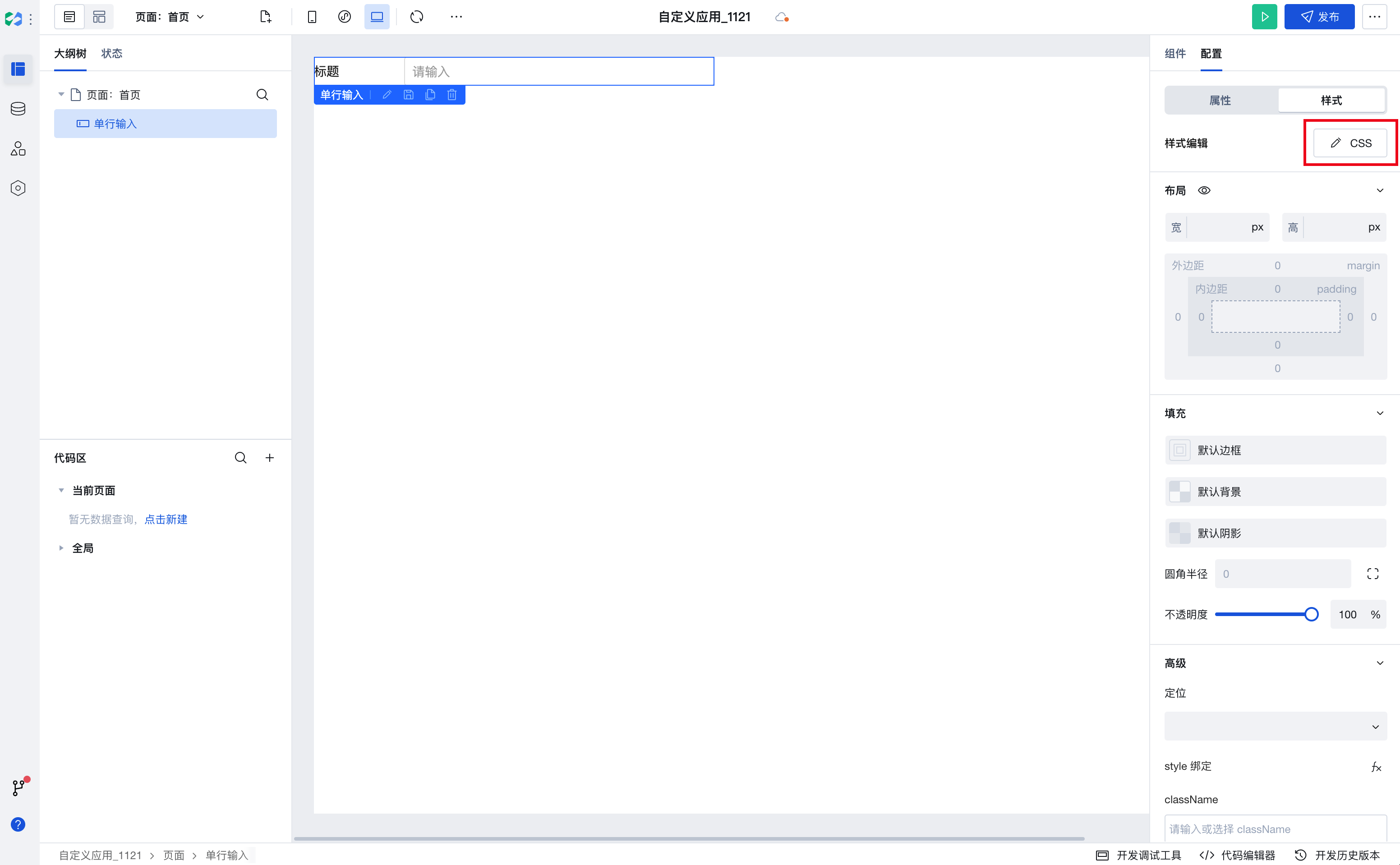
1. 添加组件后,切换到组件的样式属性配置栏,单击 CSS,打开 CSS 编辑弹窗。

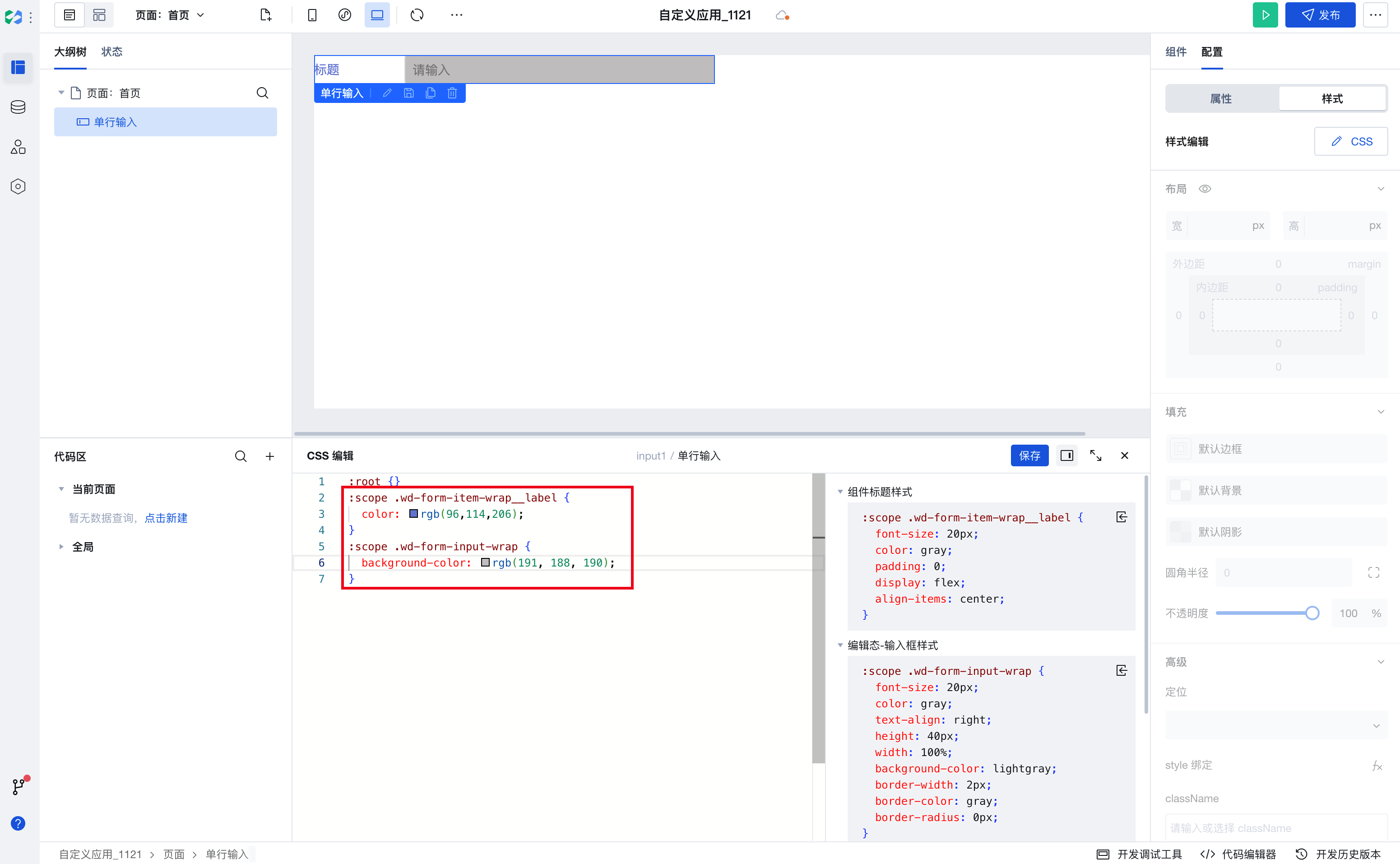
2. 在该弹窗中,提供了组件的各类样式 API 示例(包含组件的样式选择器和 CSS 属性示例),可选取所需样式示例,单击示例右上角的追加图标,将其添加到左侧的 CSS 编辑面板中。

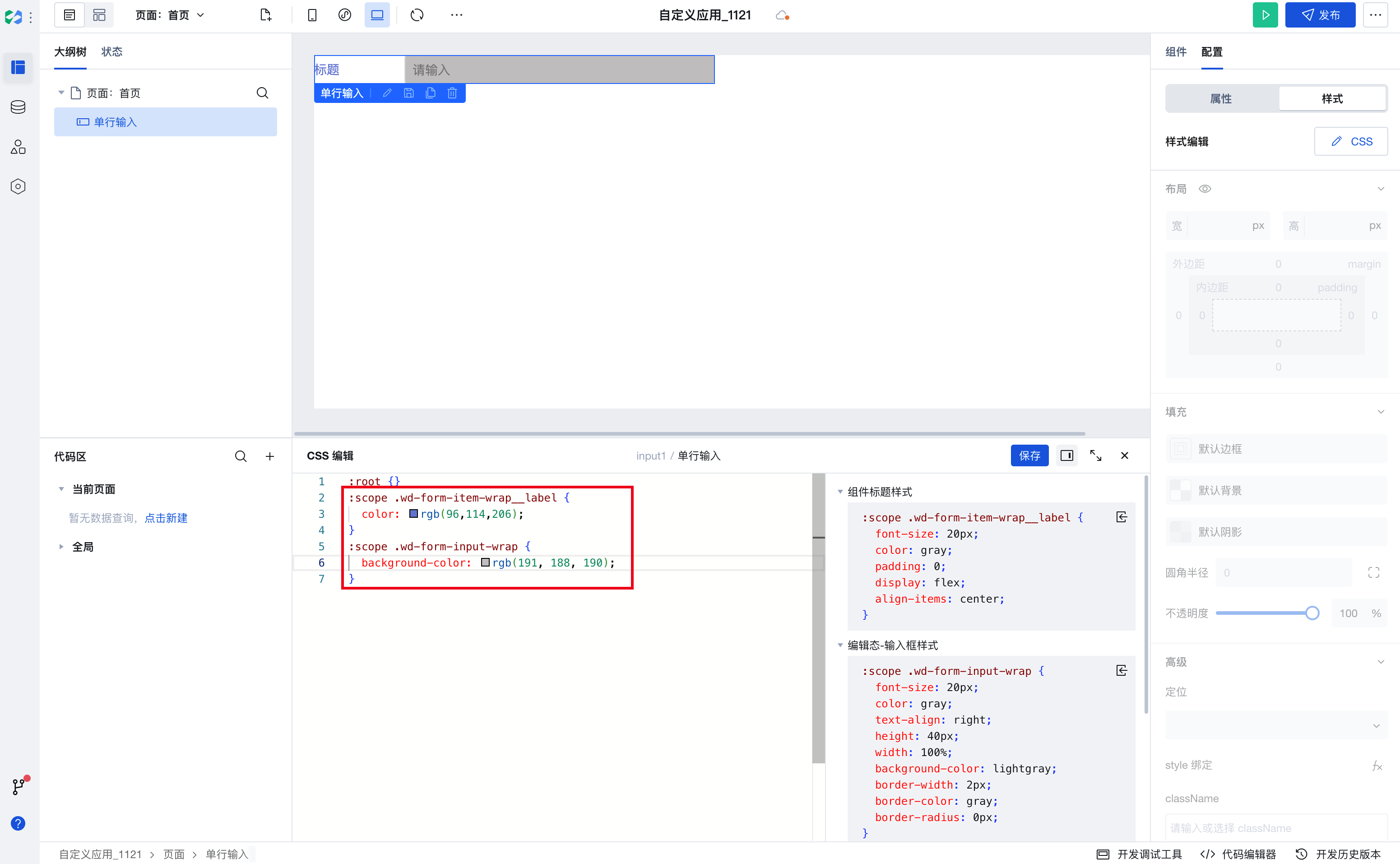
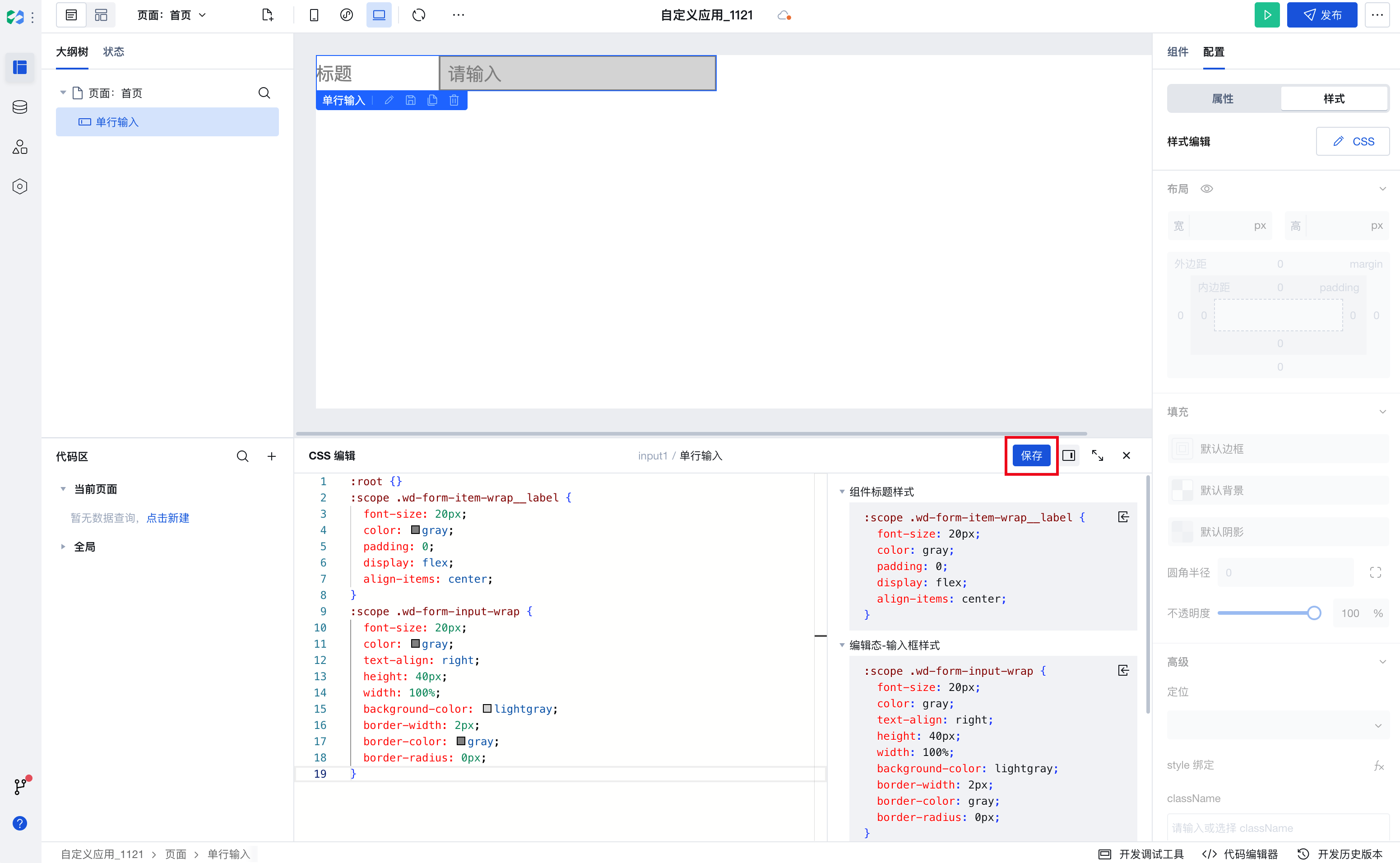
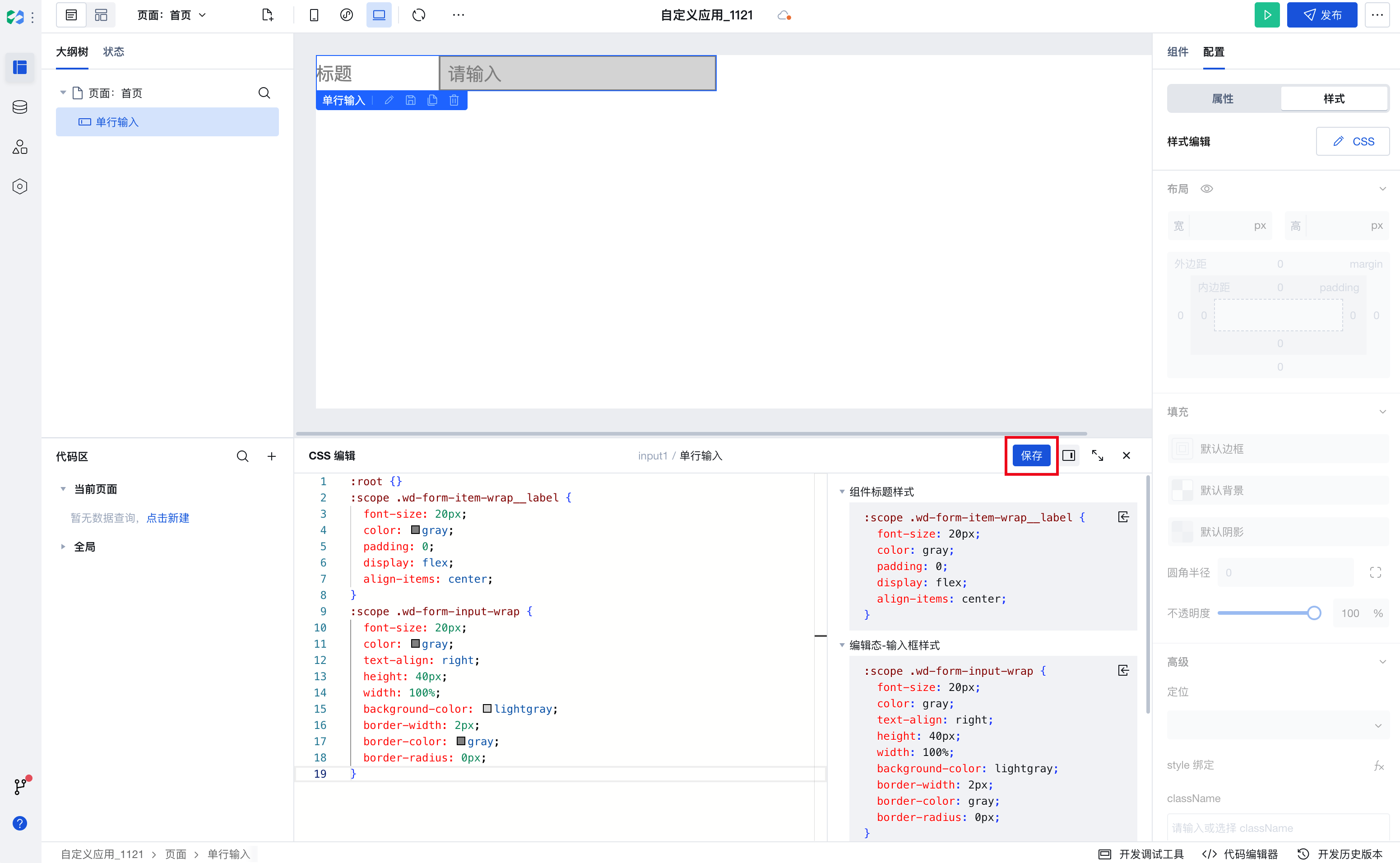
3. 此时,保存按钮右上方会显示红点,表示当前内容未保存。单击保存,上方画布中,会根据样式 API 内容,更新为新样式。

4. 样式 API 中的 CSS 属性名称和可写入值,均符合前端通用的 CSS 范式,可根据自己的需求,对 CSS 属性进行删减或修改。例如,我仅需要调整标题颜色和输入框背景颜色,则可以去除其他 CSS 属性,并将颜色值按需修改,保存后,即可得到如下效果。