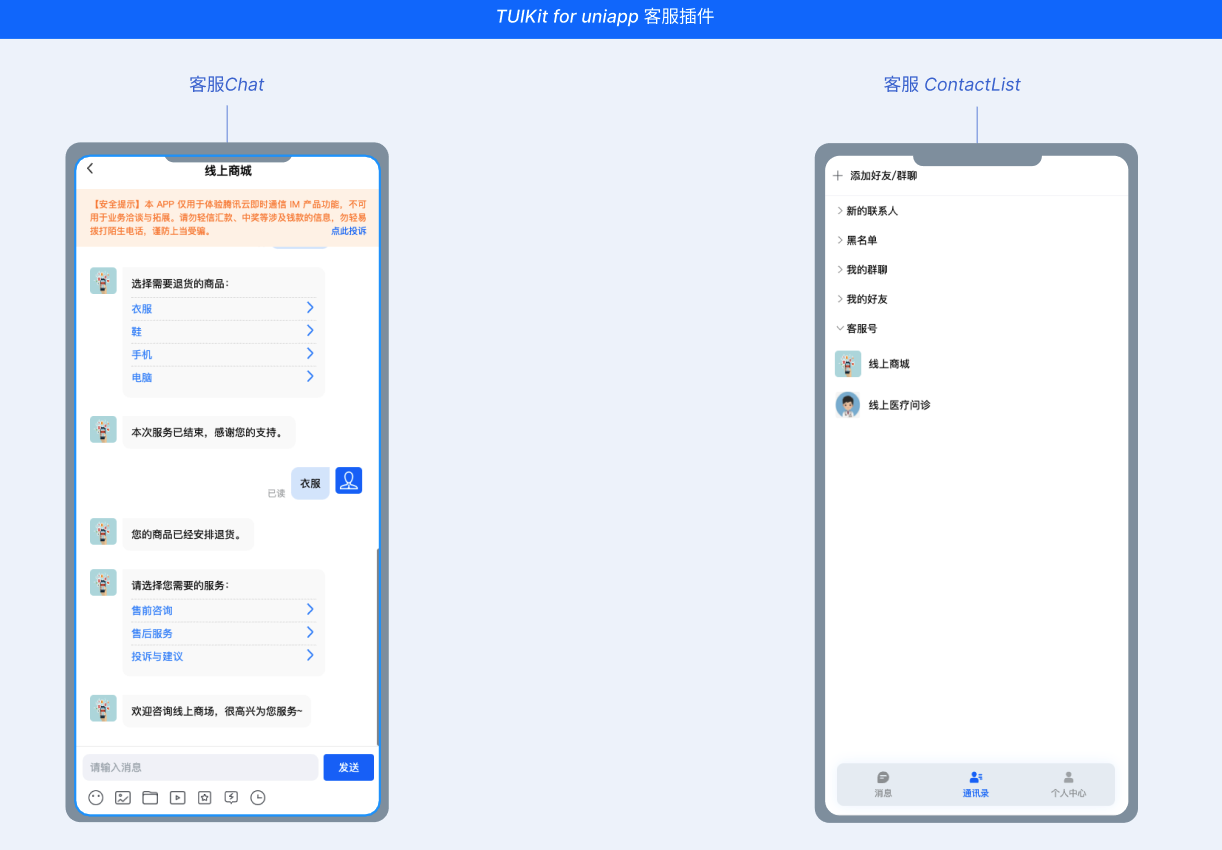
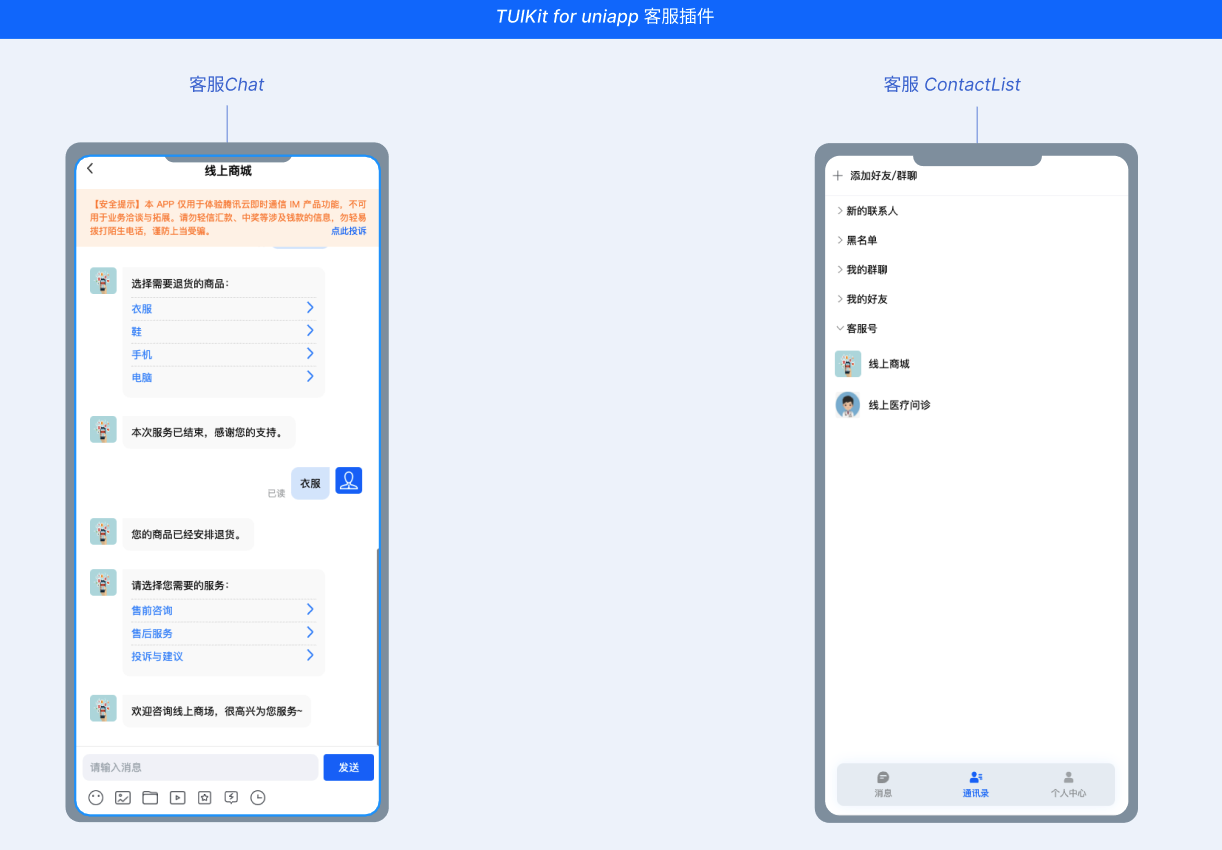
效果展示
?

开发环境要求
HBuilderX (HBuilderX 版本 >= 3.8.4.20230531)或者升级到最新版本
Vue2 / Vue3
sass(sass-loader 版本 ≤ 10.1.1)
node(12.13.0 ≤ node 版本 ≤ 17.0.0, 推荐使用 Node.js 官方 LTS 版本 16.17.0)
npm(版本请与 node 版本匹配)
步骤1:集成 uniapp 版本 Chat TUIKit
步骤2: 配置 TUIContact 入口
修改 page.json 配置 tabBar;
?

{"pages": [{"path": "TUIKit/components/TUIConversation/index","style": {"navigationBarTitleText": "腾讯云 IM"}},{"path": "TUIKit/components/TUIChat/index","style": {"navigationBarTitleText": "腾讯云 IM"}},{"path": "TUIKit/components/TUIContact/index","style": {"navigationBarTitleText": "腾讯云 IM"}},{"path": "TUIKit/components/TUIChat/video-play","style": {"navigationBarTitleText": "腾讯云 IM"}},{"path": "TUIKit/components/TUIChat/web-view","style": {"navigationBarTitleText": "腾讯云 IM"}},{"path": "TUIKit/components/TUIGroup/index","style": {"navigationBarTitleText": "腾讯云 IM"}}],"tabBar": {"list": [{"pagePath": "TUIKit/components/TUIConversation/index","text": "消息","iconPath": "","selectedIconPath": ""},{"pagePath": "TUIKit/components/TUIContact/index","text": "通讯录","iconPath": "","selectedIconPath": ""}]},"globalStyle": {"navigationBarTextStyle": "black","navigationBarTitleText": "uni-app","navigationBarBackgroundColor": "#F8F8F8","backgroundColor": "#F8F8F8"},"uniIdRouter": {}}
步骤3:开通客服插件
注意:
每个插件限免费试用 1 次,有效期 7 天,试用结束后将停服,请提前购买。
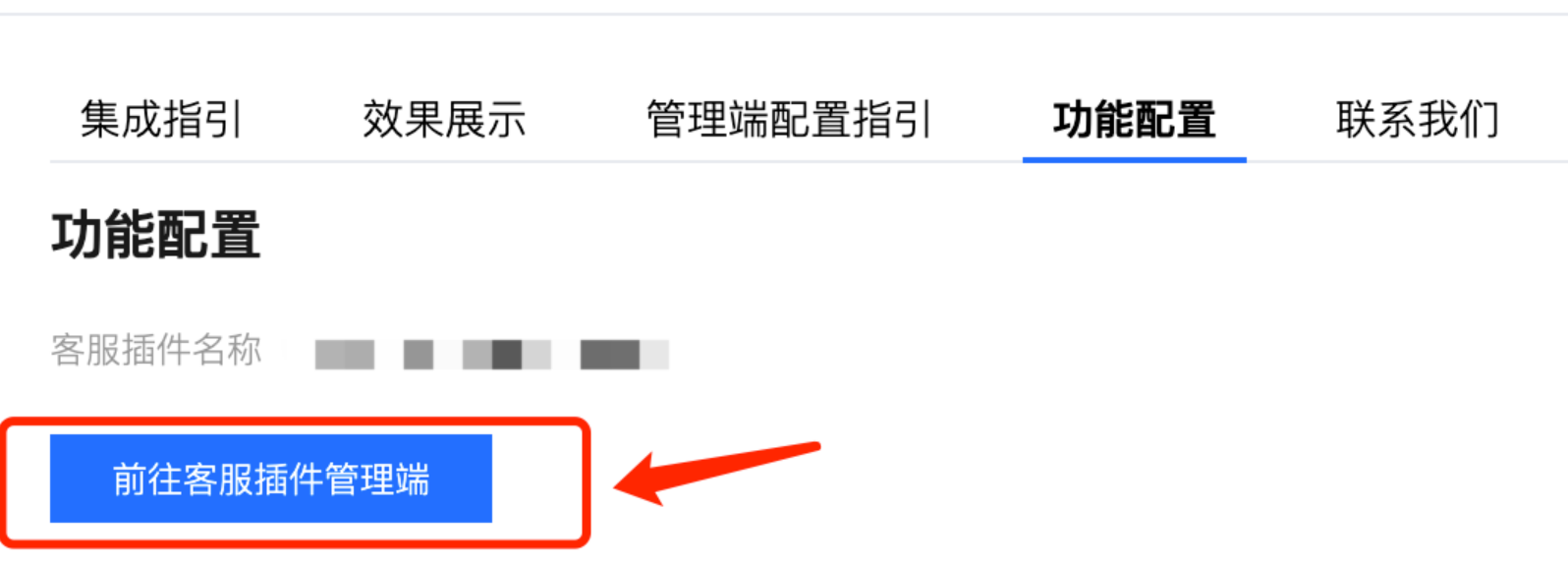
步骤4:自定义客服号
第一步:登录客服管理端

?
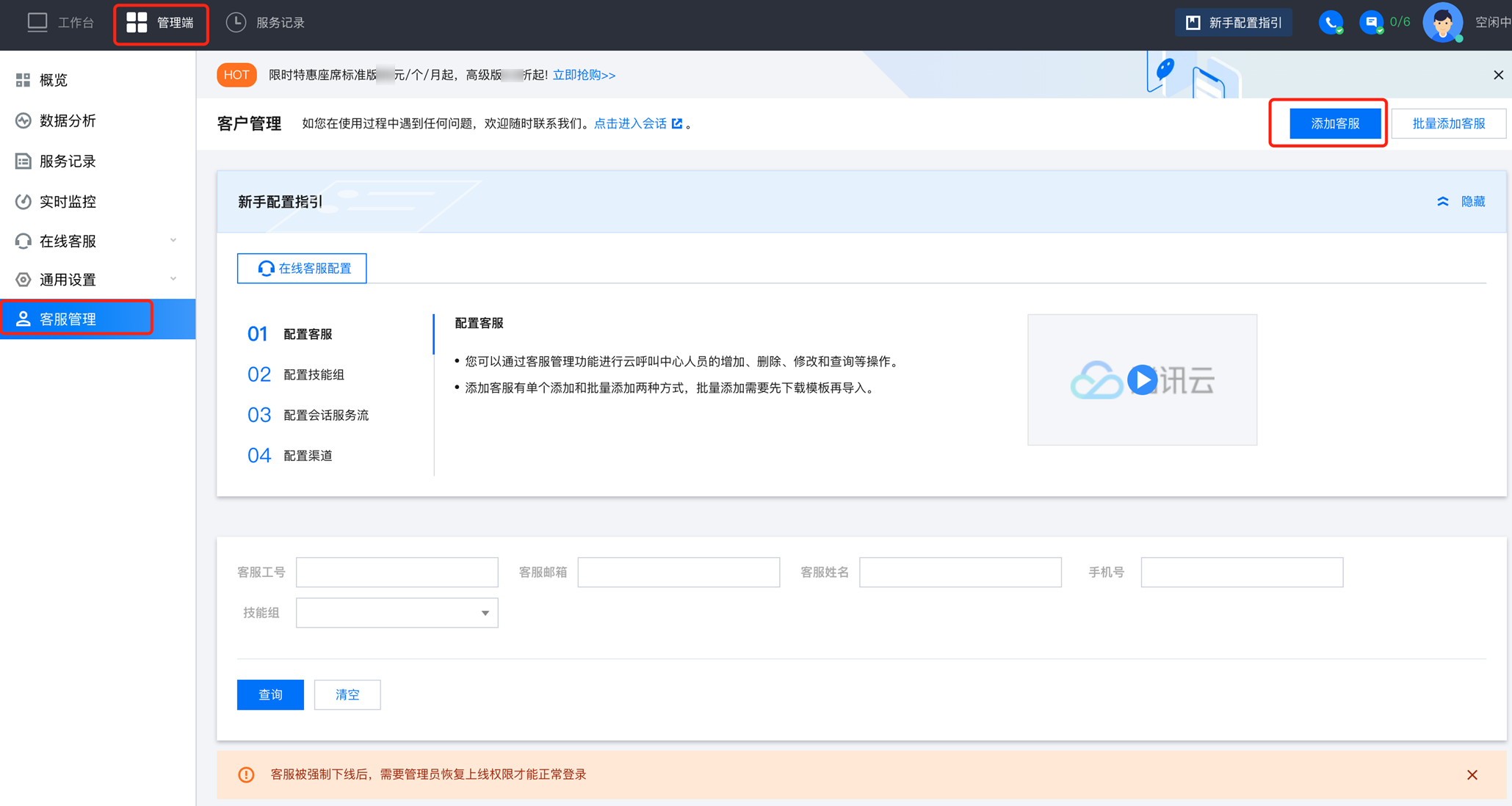
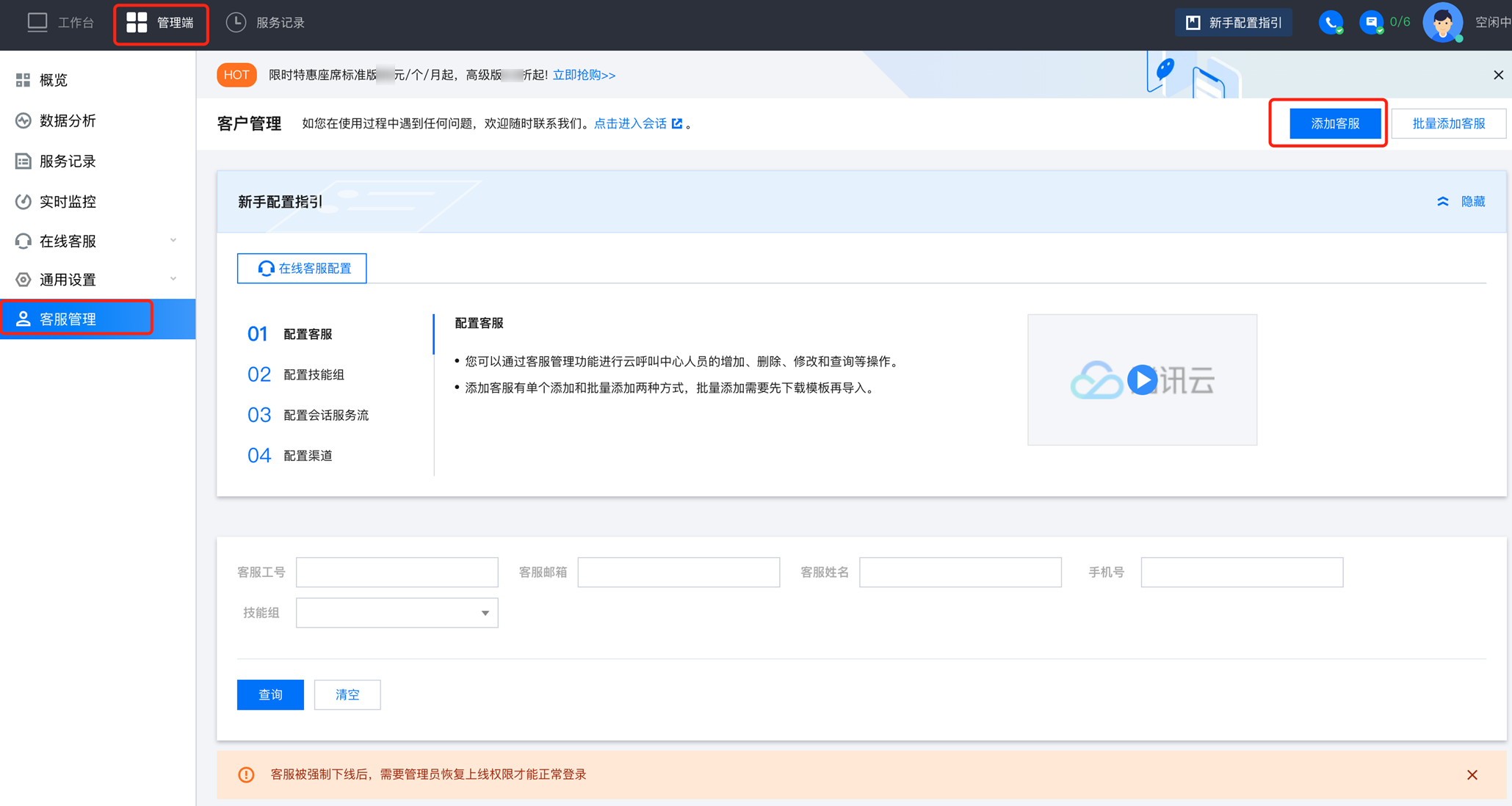
第二步:添加客服
?

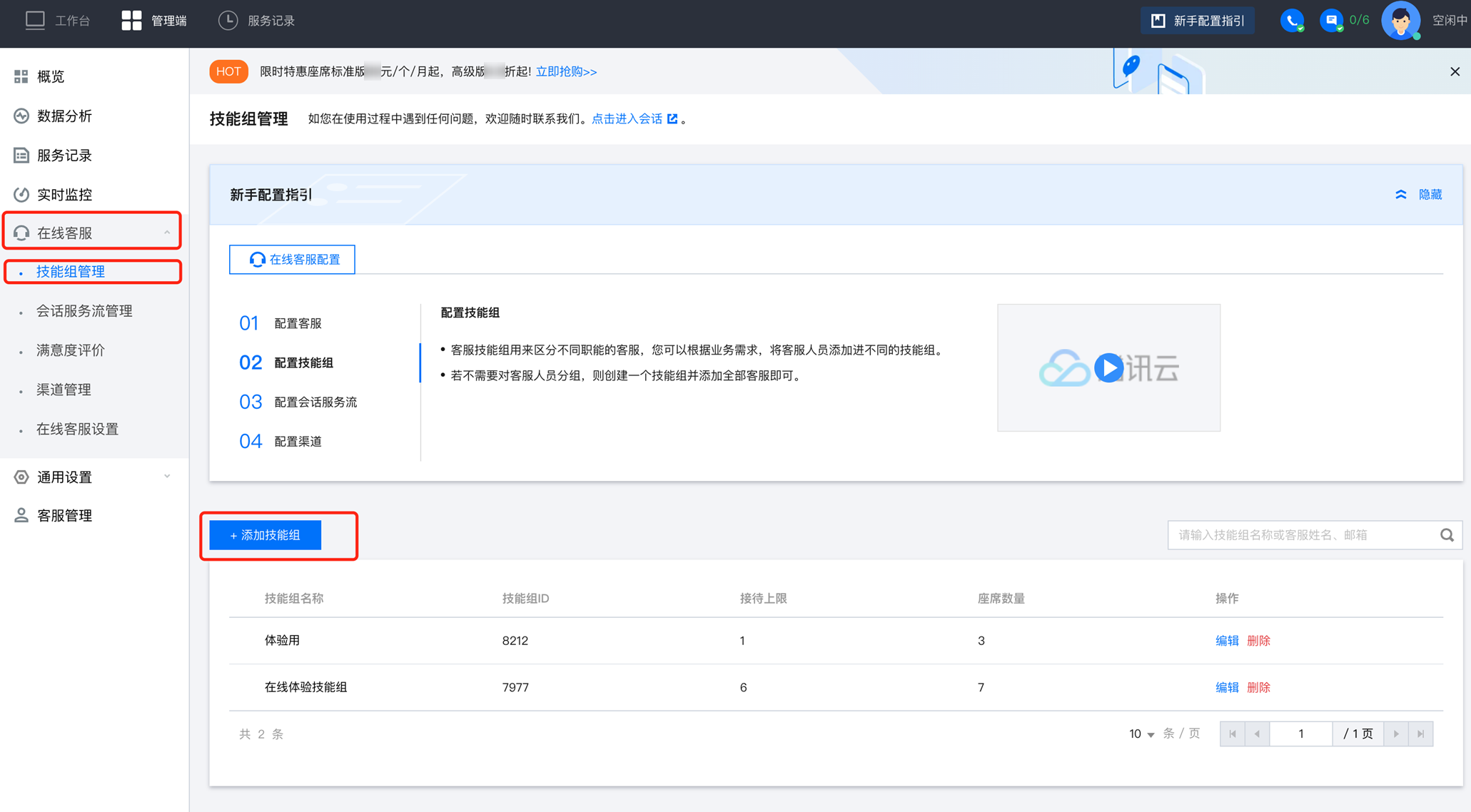
第三步:配置技能组
技能组是用来区分不同职能的客服,您可以根据业务需求,将客服人员添加进不同的技能组。
若不需要对客服人员分组,则创建一个技能组并添加全部客服即可。
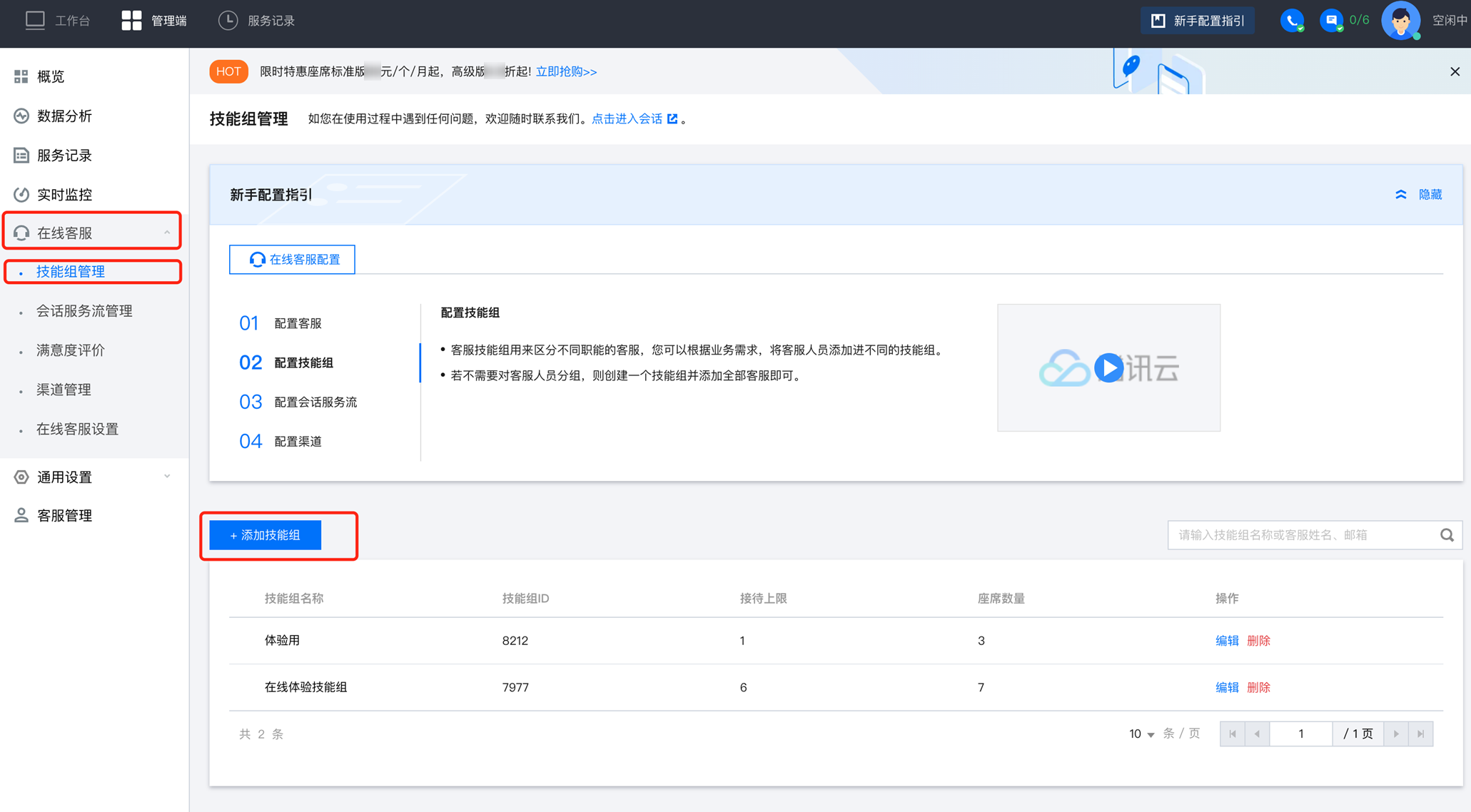
1. 左侧导航栏单击在线客服 > 技能组管理进入技能组管理页面,单击添加技能组,创建用于接待用户咨询的技能组。
?

2. 单击编辑,将客服添加进技能组。技能组管理的其他操作,可参见文档 技能组管理。
第四步:创建会话服务流
会话服务流是当用户进入在线客服服务时的引导流程,可设定向用户发送欢迎语,导航等。
您可以在会话服务流中配置分支、转人工等功能。
1. 左侧导航栏单击在线客服 > 会话服务流管理进入会话服务流管理页面,在页面左上角单击新建。
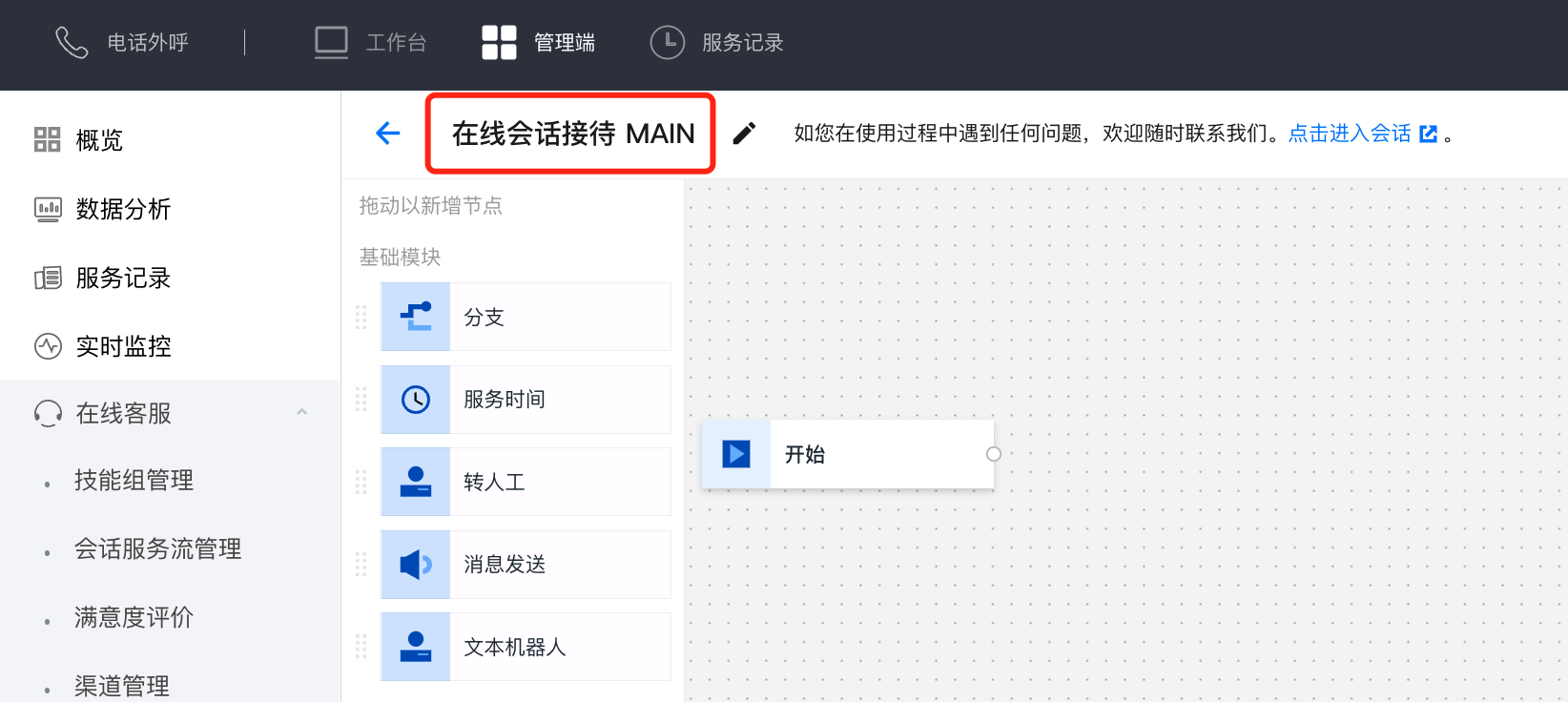
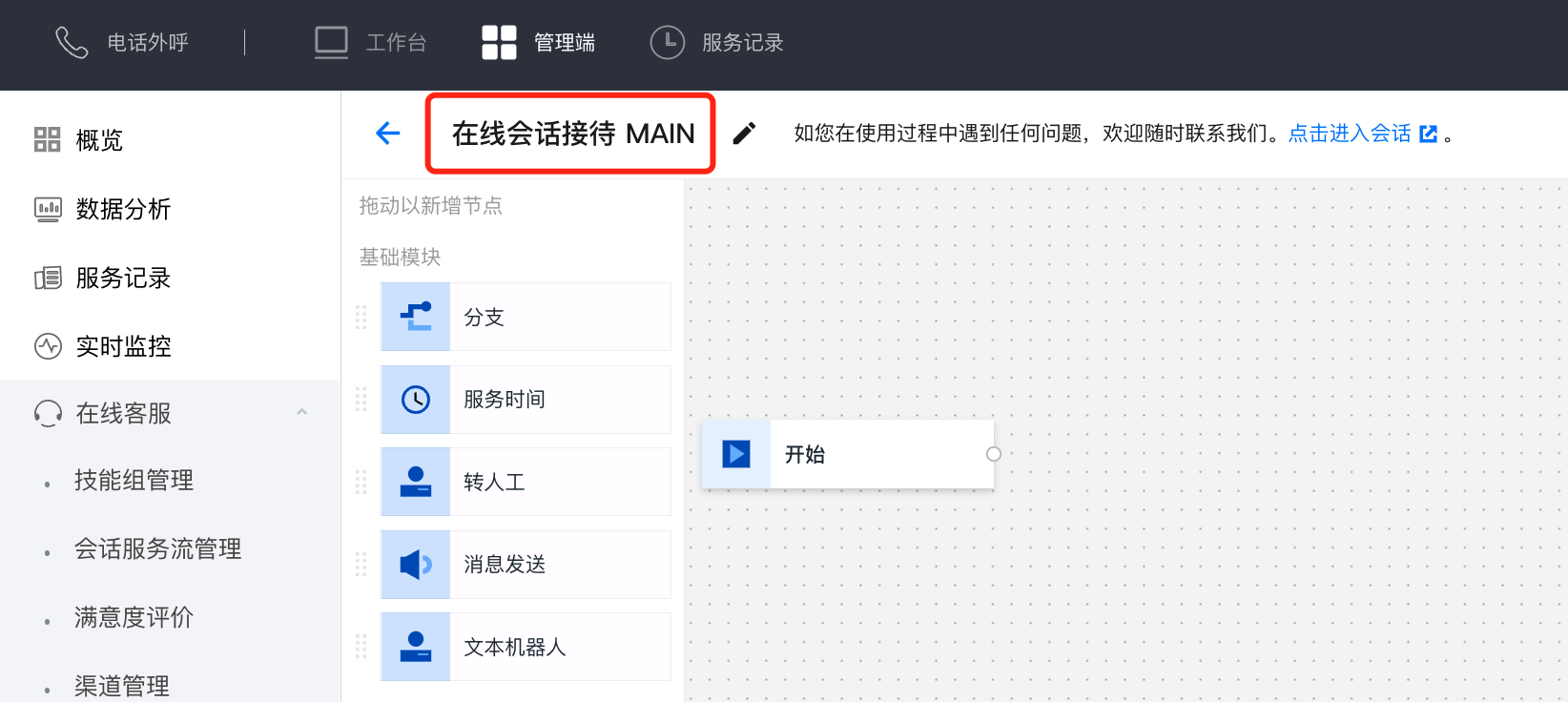
2. 输入会话服务流名称:在会话服务流画布左上角输入会话服务流名称,例如:在线会话接待。
?

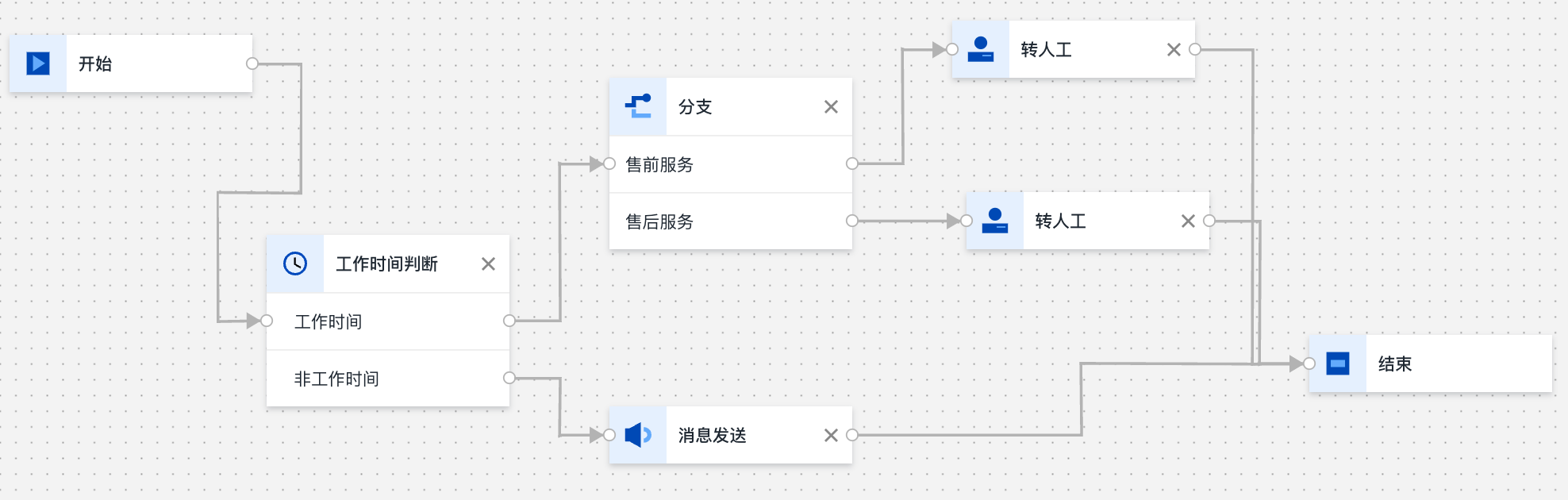
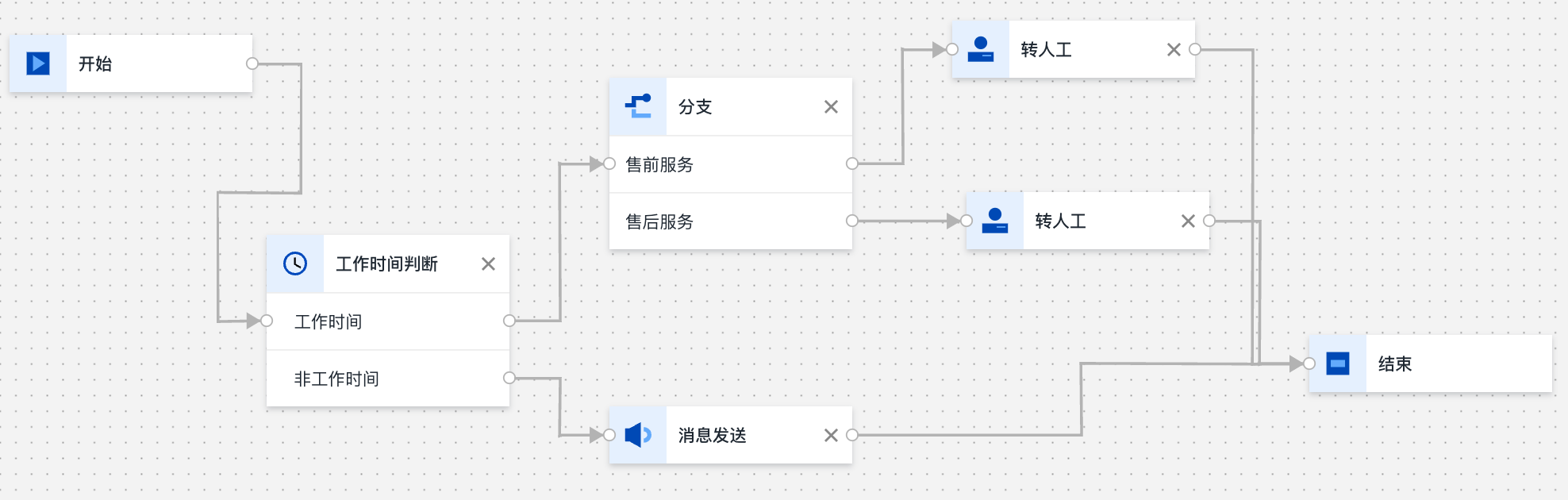
3. 连接模块:根据您的场景需要拖拽相应模块到画布区域合适的位置释放,连接模块并在各个模块填写相应信息(具体可参见 会话服务流模块)。每个会话服务流程必须以开始模块为第一个模块,以结束模块为最后一个模块。
?

4. 保存会话服务流配置完成后在画布右上角单击保存后回到会话服务流列表。
第五步:配置即时通信 IM 渠道
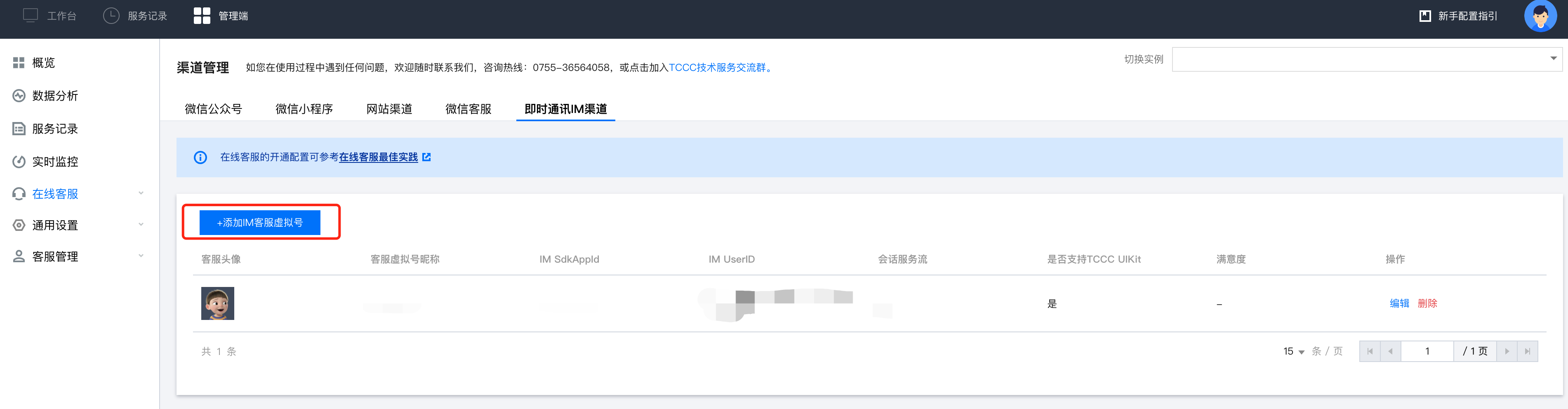
1. 进入渠道管理页面选择即时通信 IM 渠道,单击添加 IM 客服虚拟号。
?

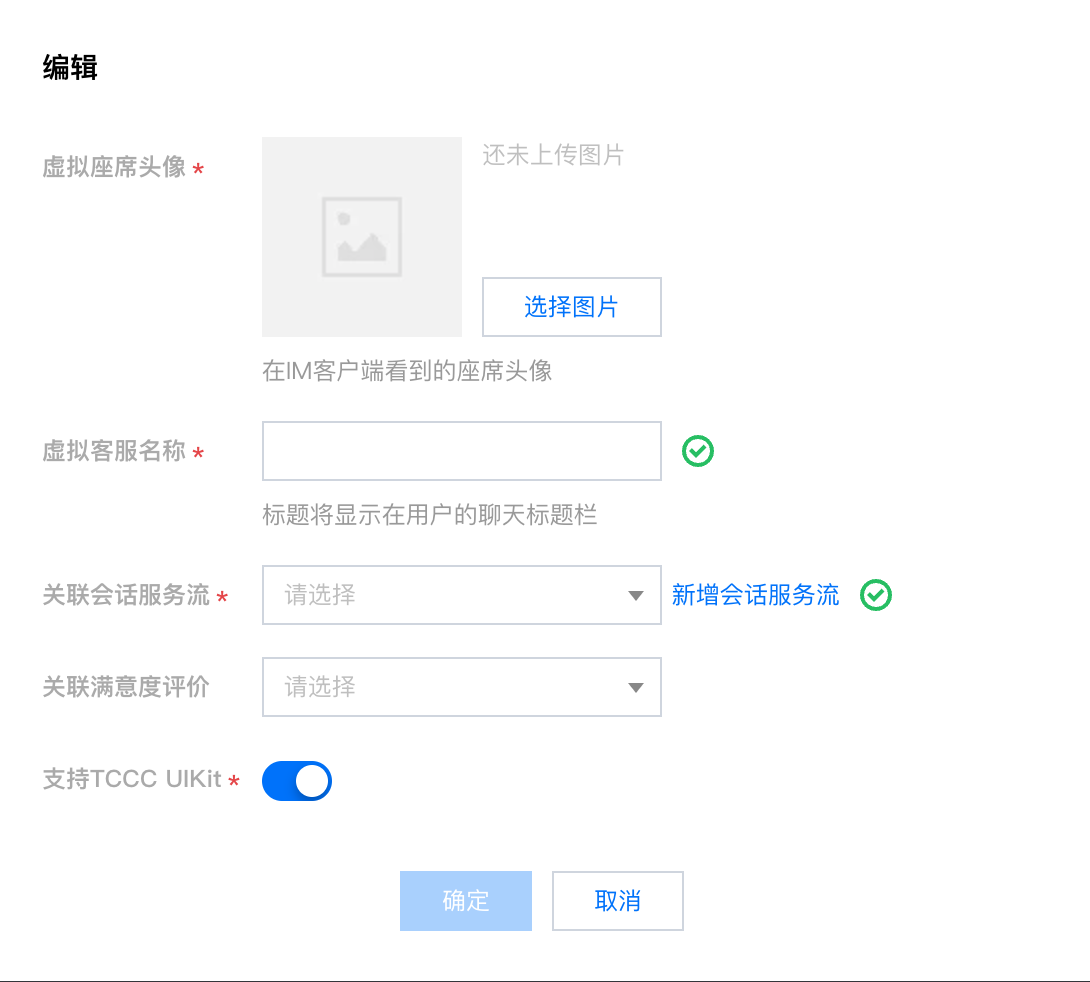
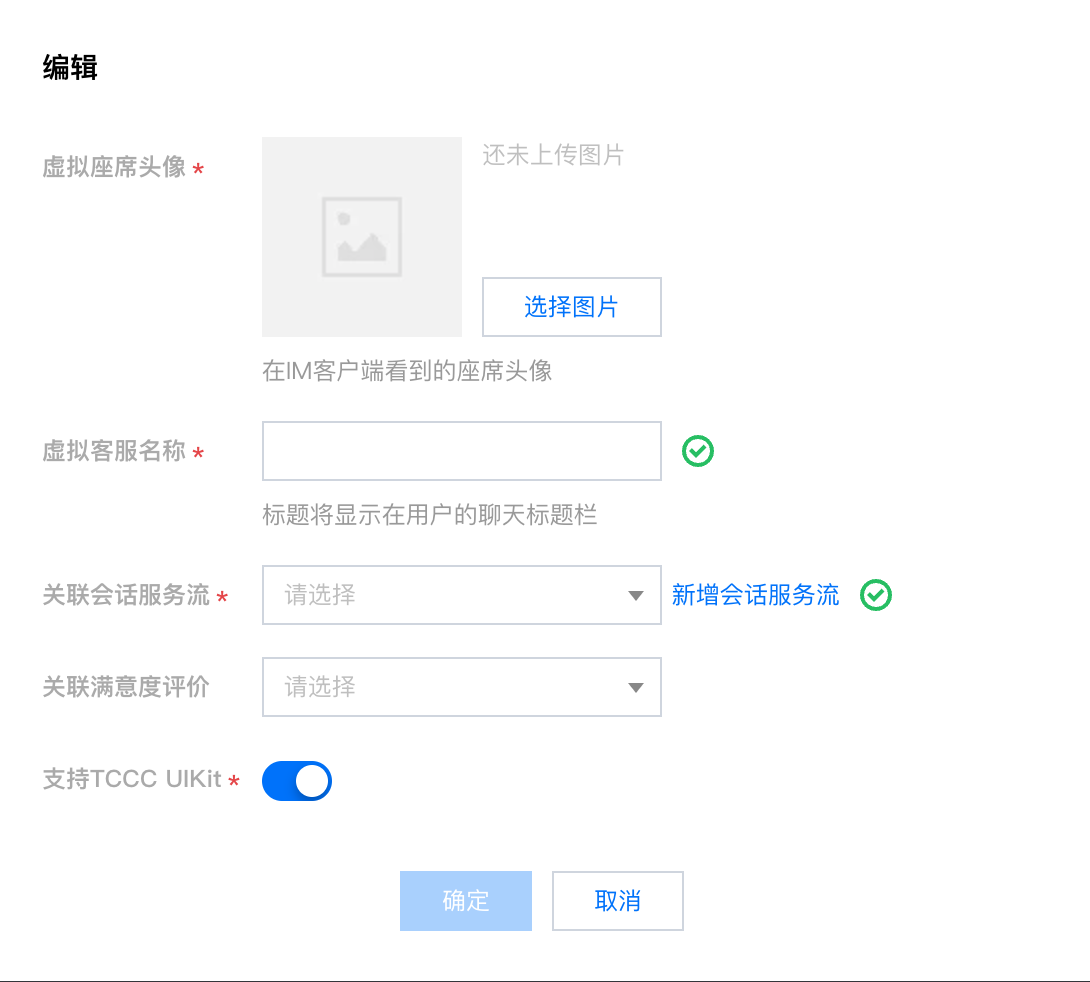
2. 在弹出的窗口中设置头像、名称,并关联已创建的会话服务流。
?

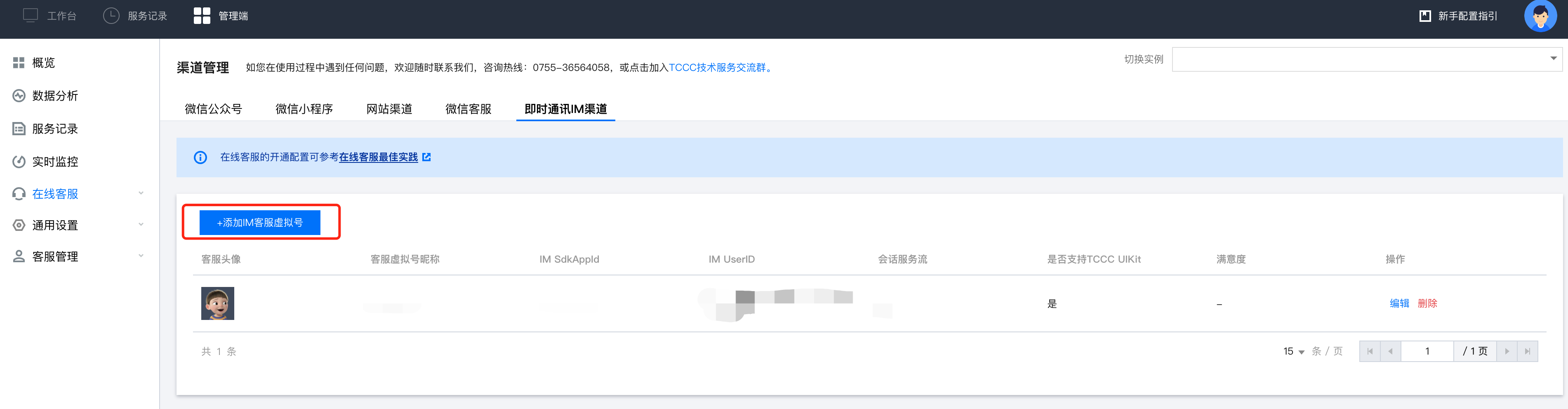
第六步:获取客服虚拟号 userID,并设置新的客服号
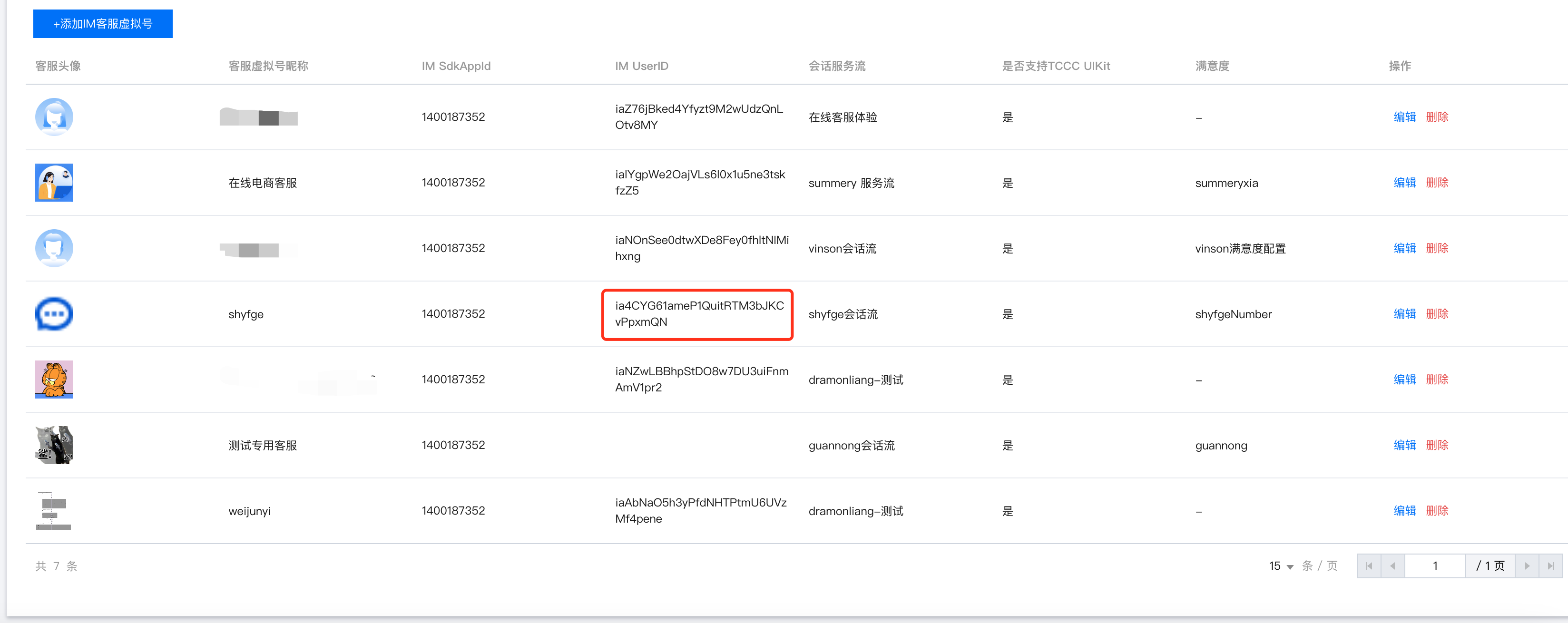
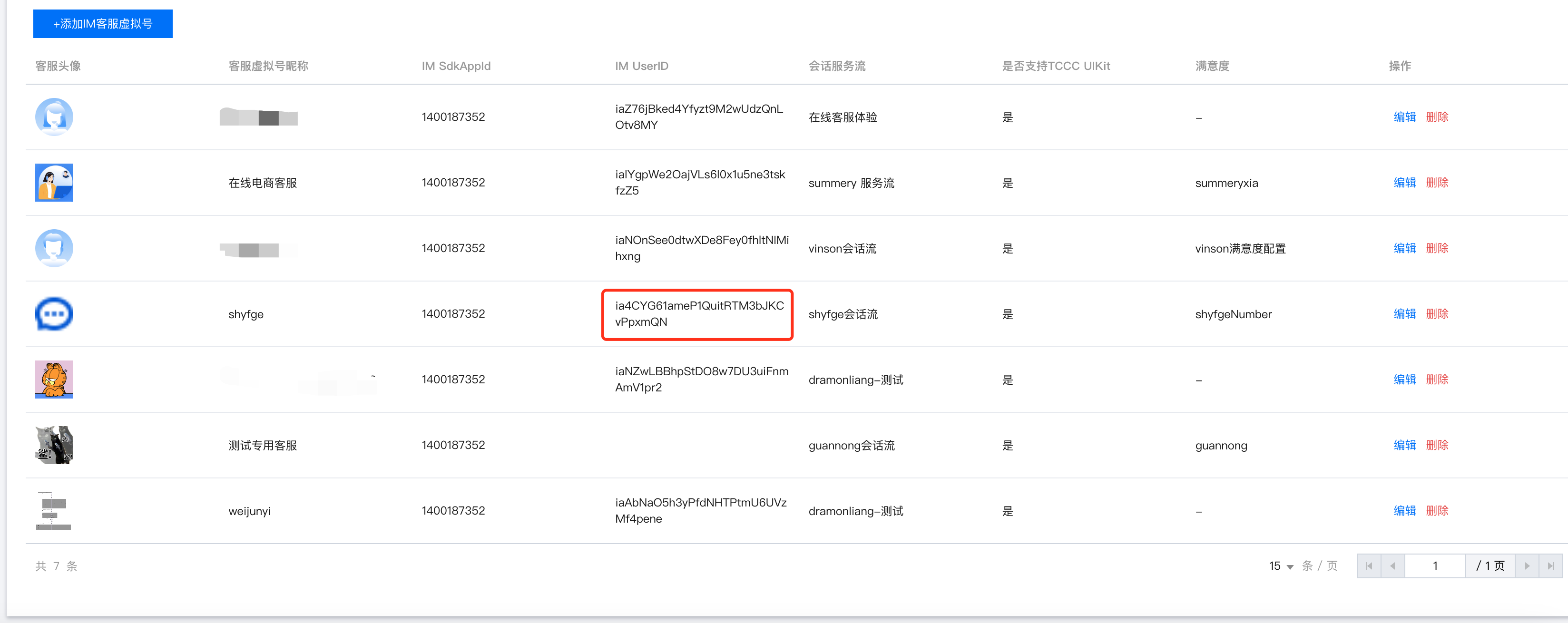
在创建 IM 客服虚拟号后,您可以在客服虚拟号列表中看到对应 SDKAppID 中虚拟号的 IM userID。
?

步骤5:引入客服插件并设置客服号
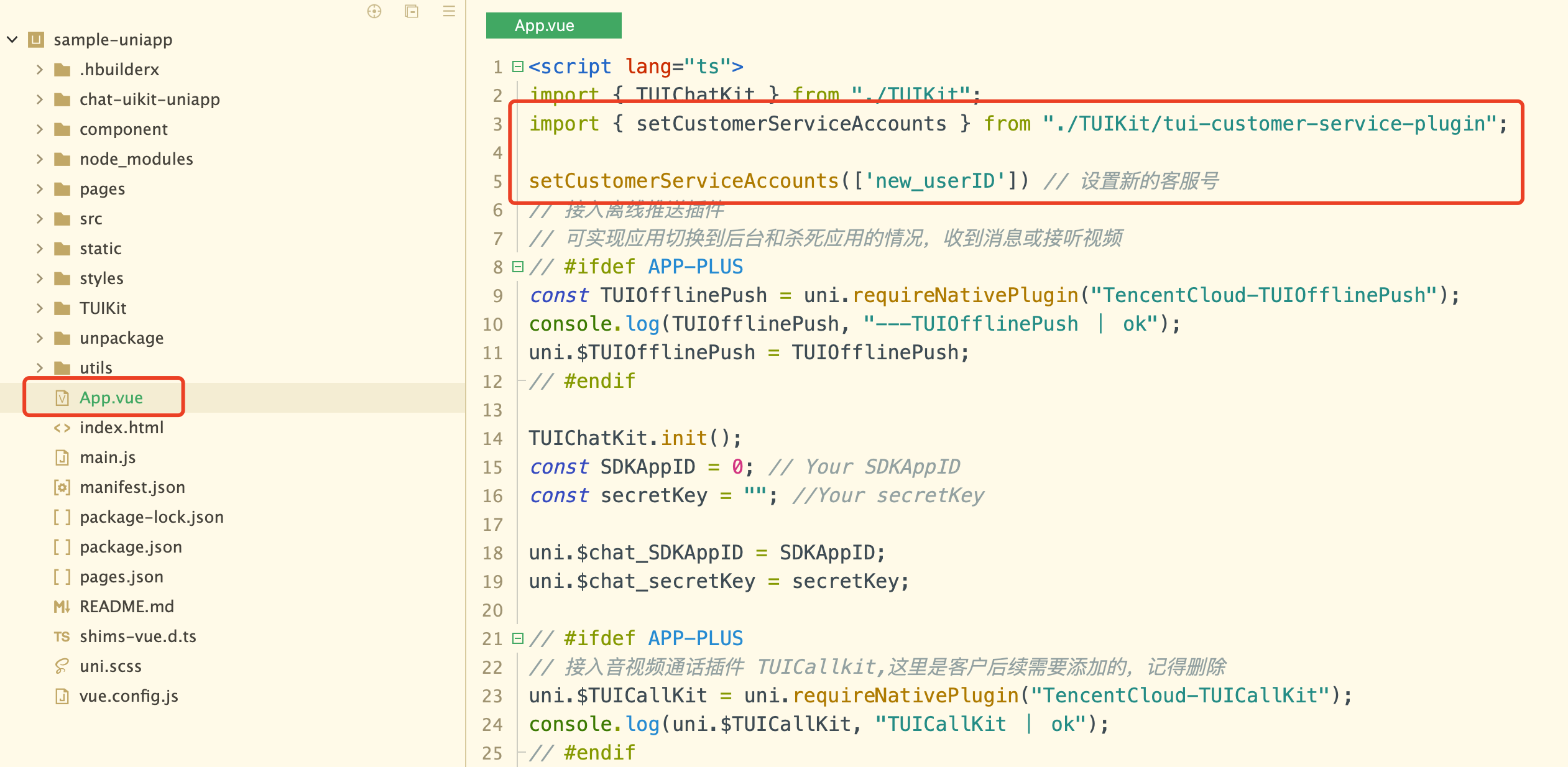
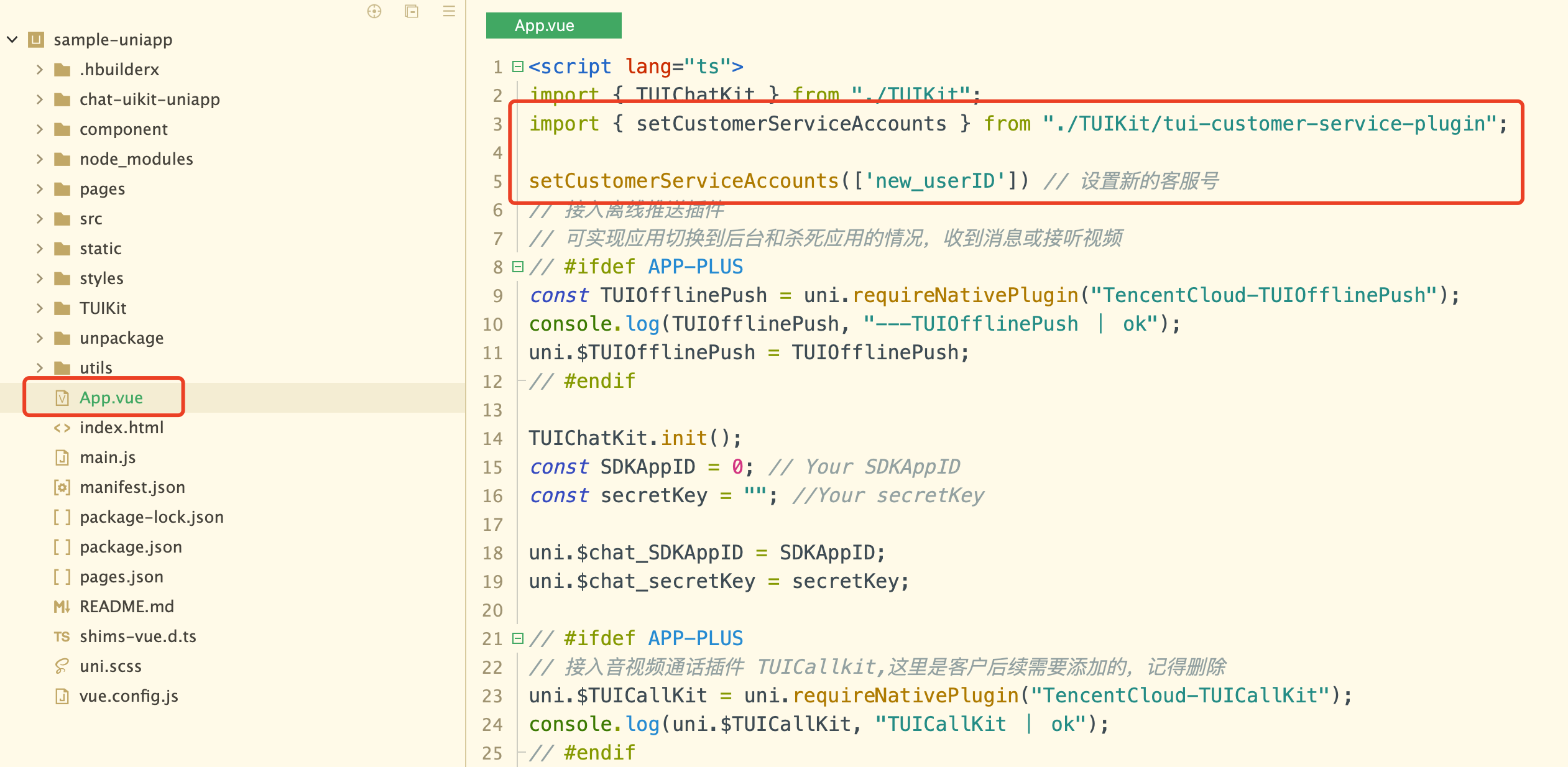
在您的主入口文件中,如:App.vue 中,引入客服插件并设置客服号。如下图所示:
?

import { setCustomerServiceAccounts } from "./TUIKit/tui-customer-service-plugin";?setCustomerServiceAccounts(['new_userID']) // 设置新的客服号
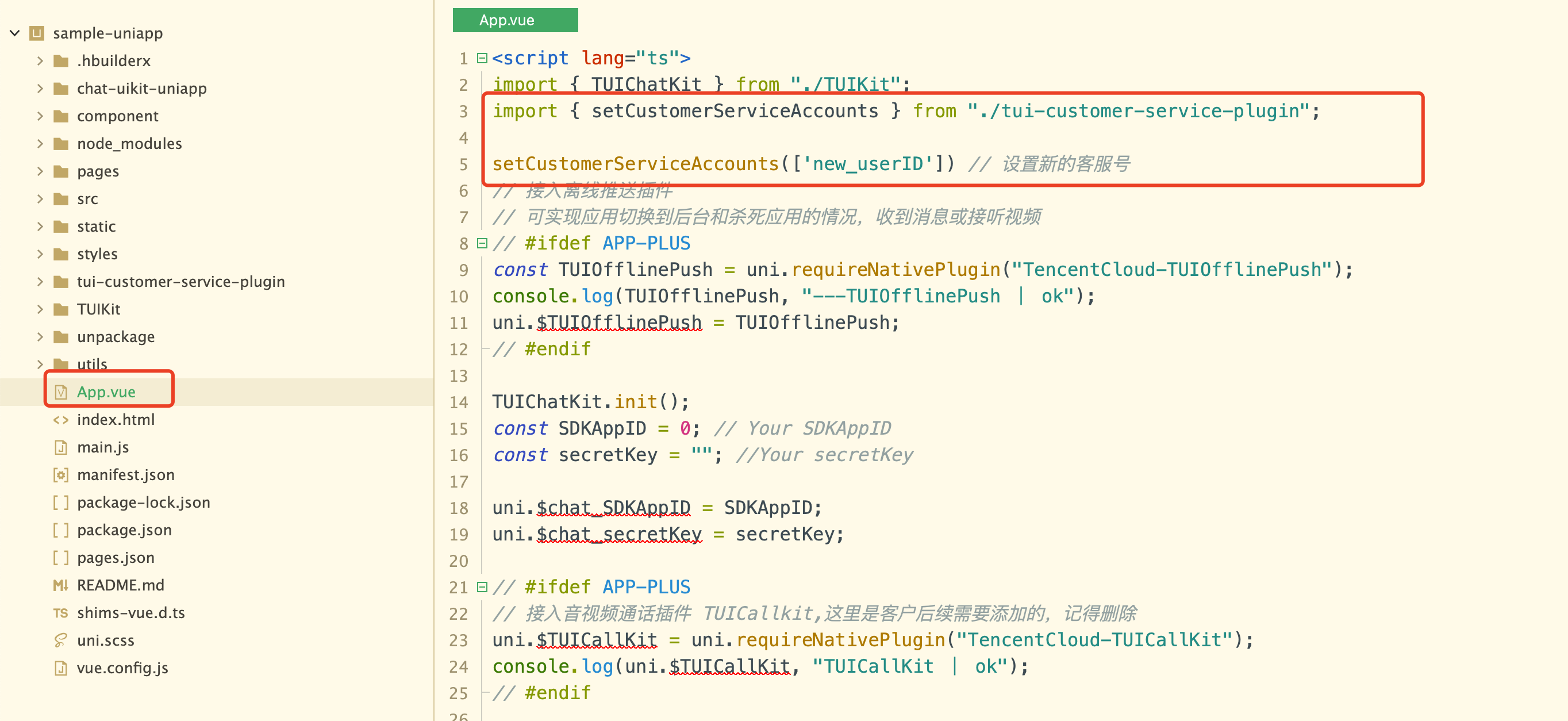
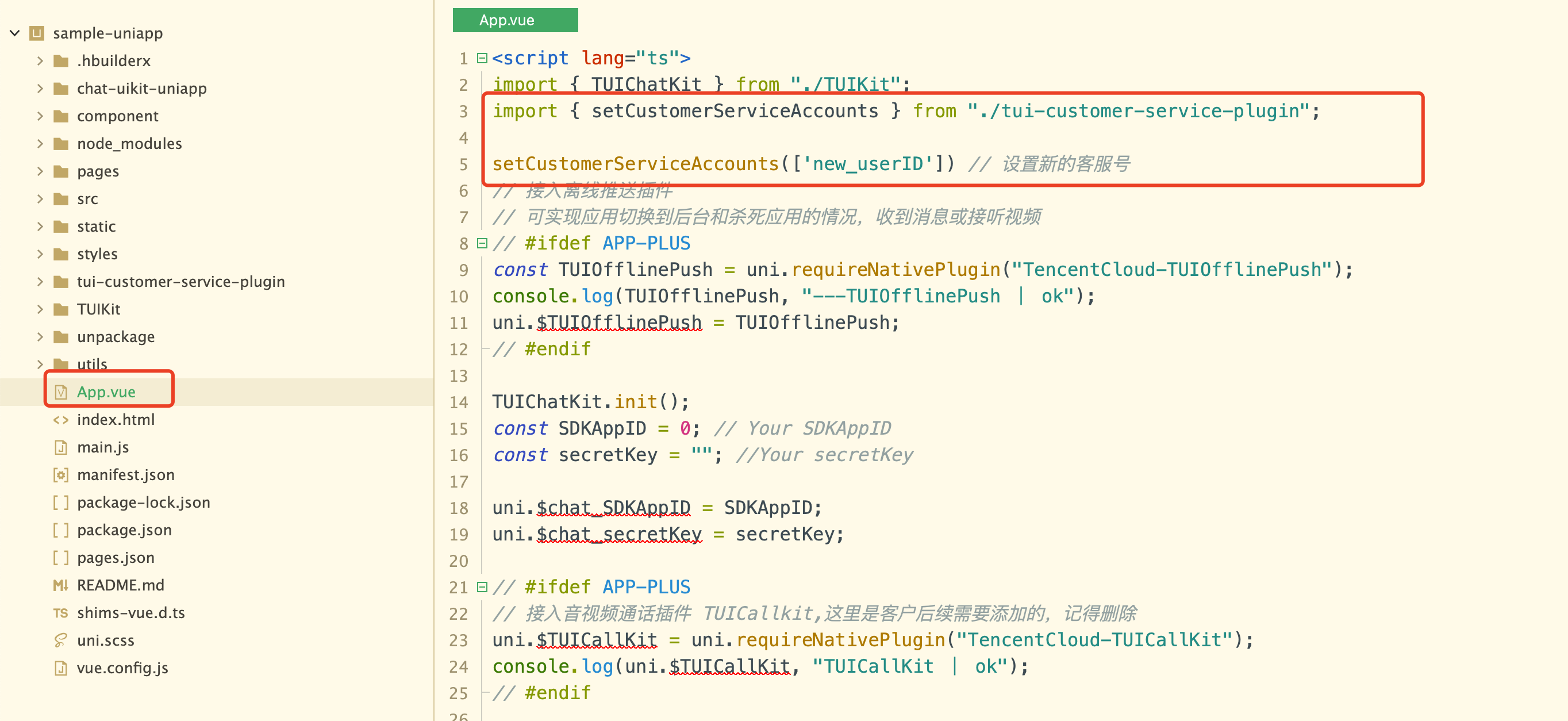
?
?

import { setCustomerServiceAccounts } from "./tui-customer-service-plugin";?setCustomerServiceAccounts(['new_userID']) // 设置新的客服号
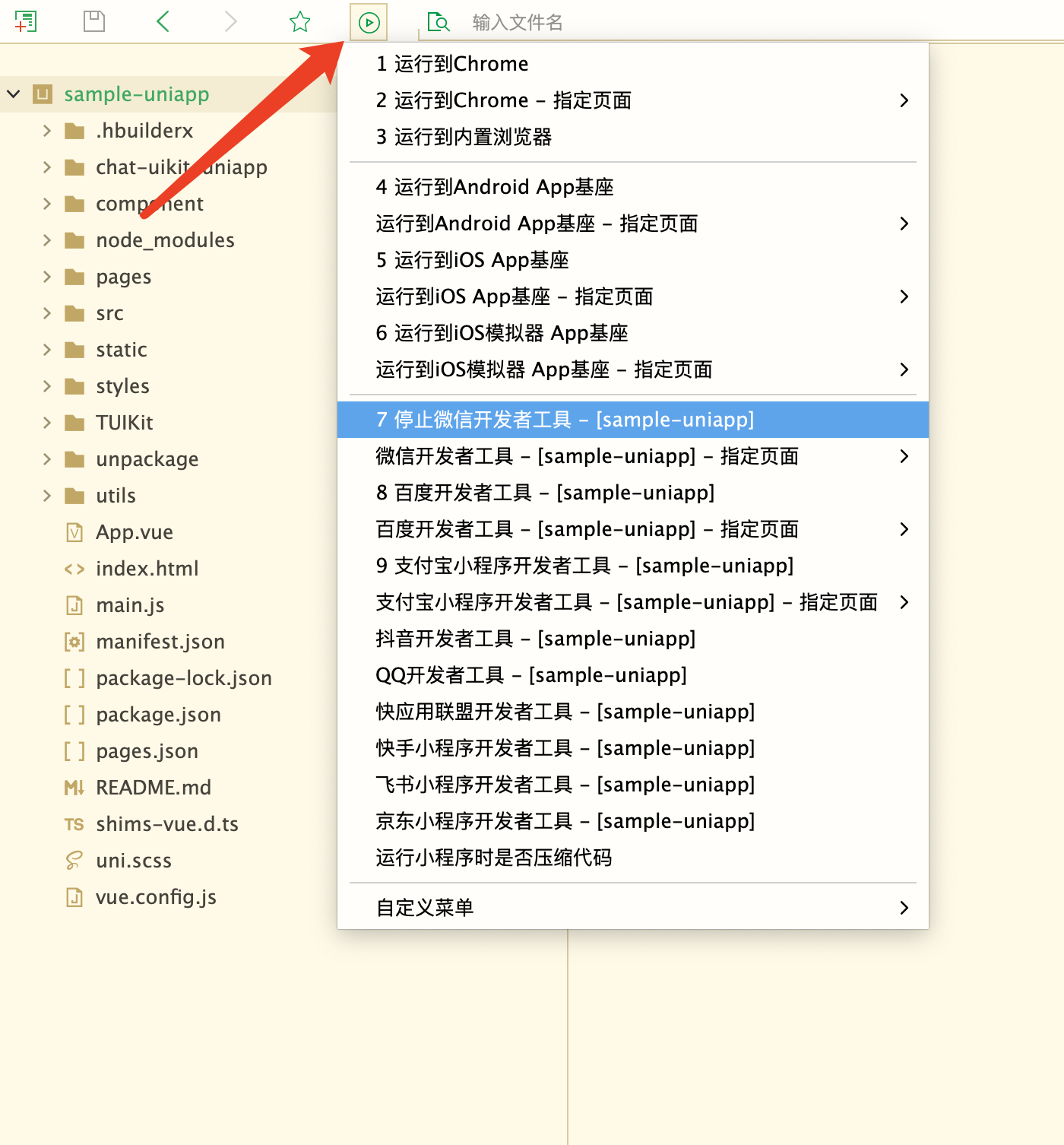
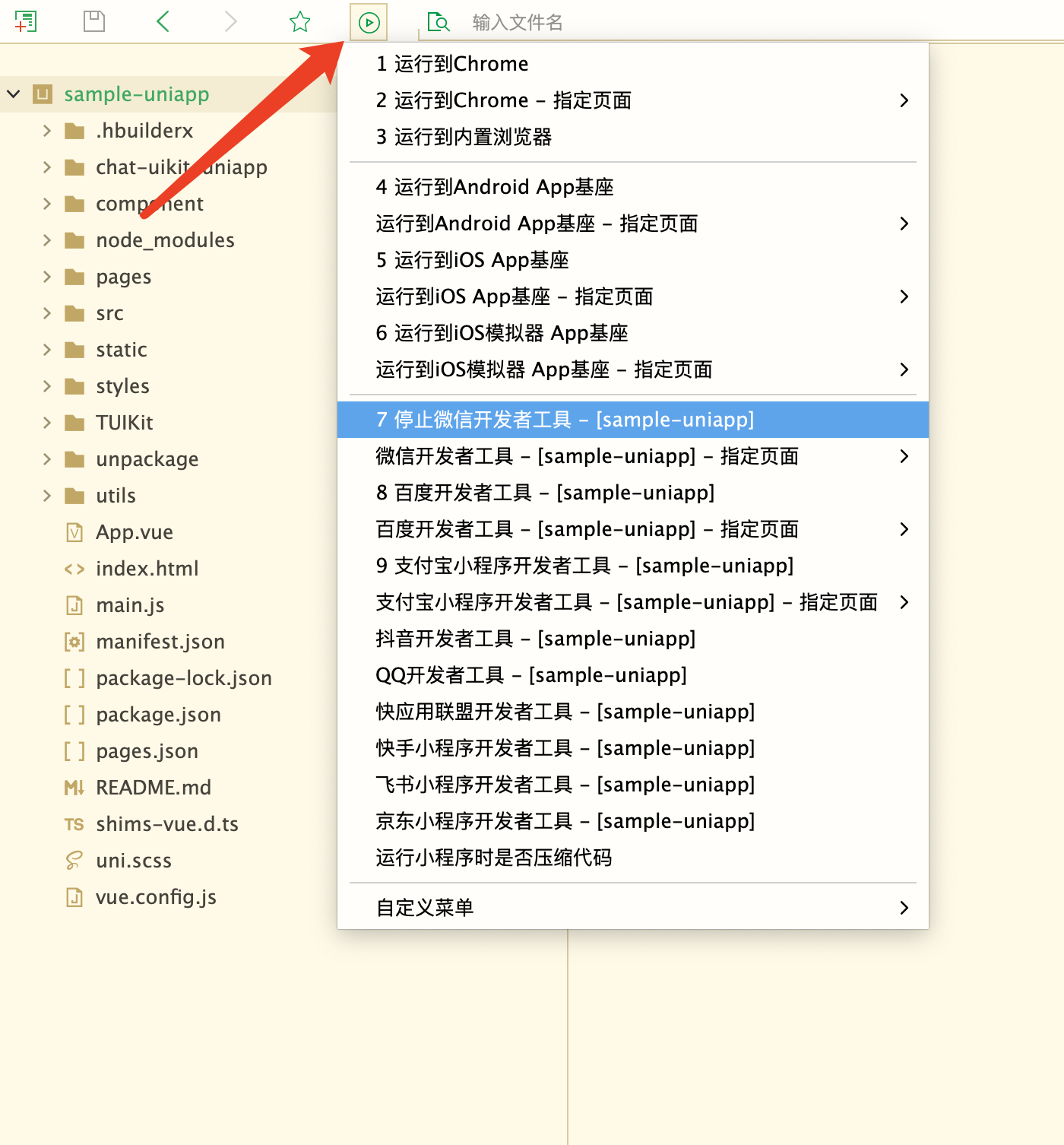
步骤6: 启动项目
?

步骤7: 发起您的第一条客服咨询
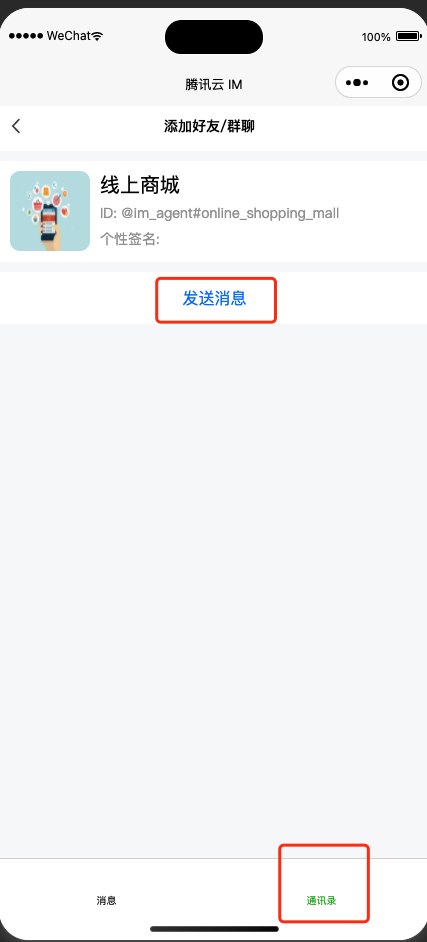
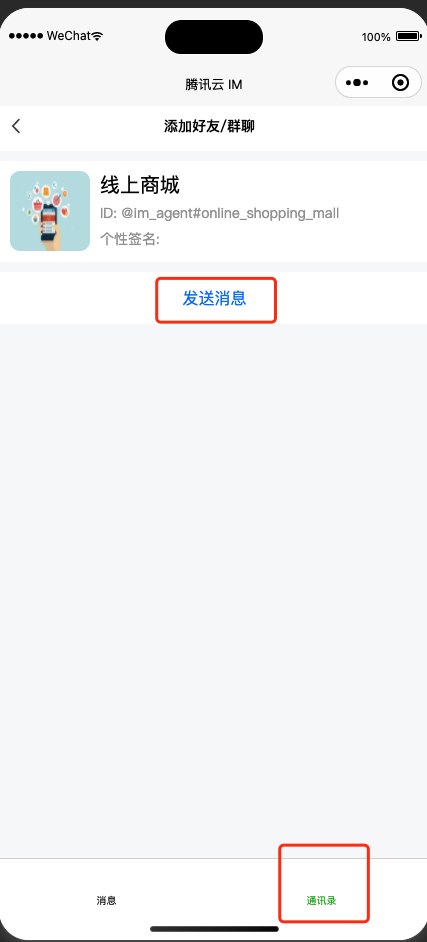
通过 TUIContact 的客服号列表,进入客服号详情,点击发送消息,发起您的第一条客服咨询。
?