本文介绍群组通话功能的使用,如发起群组通话、加入群组通话。
预期效果
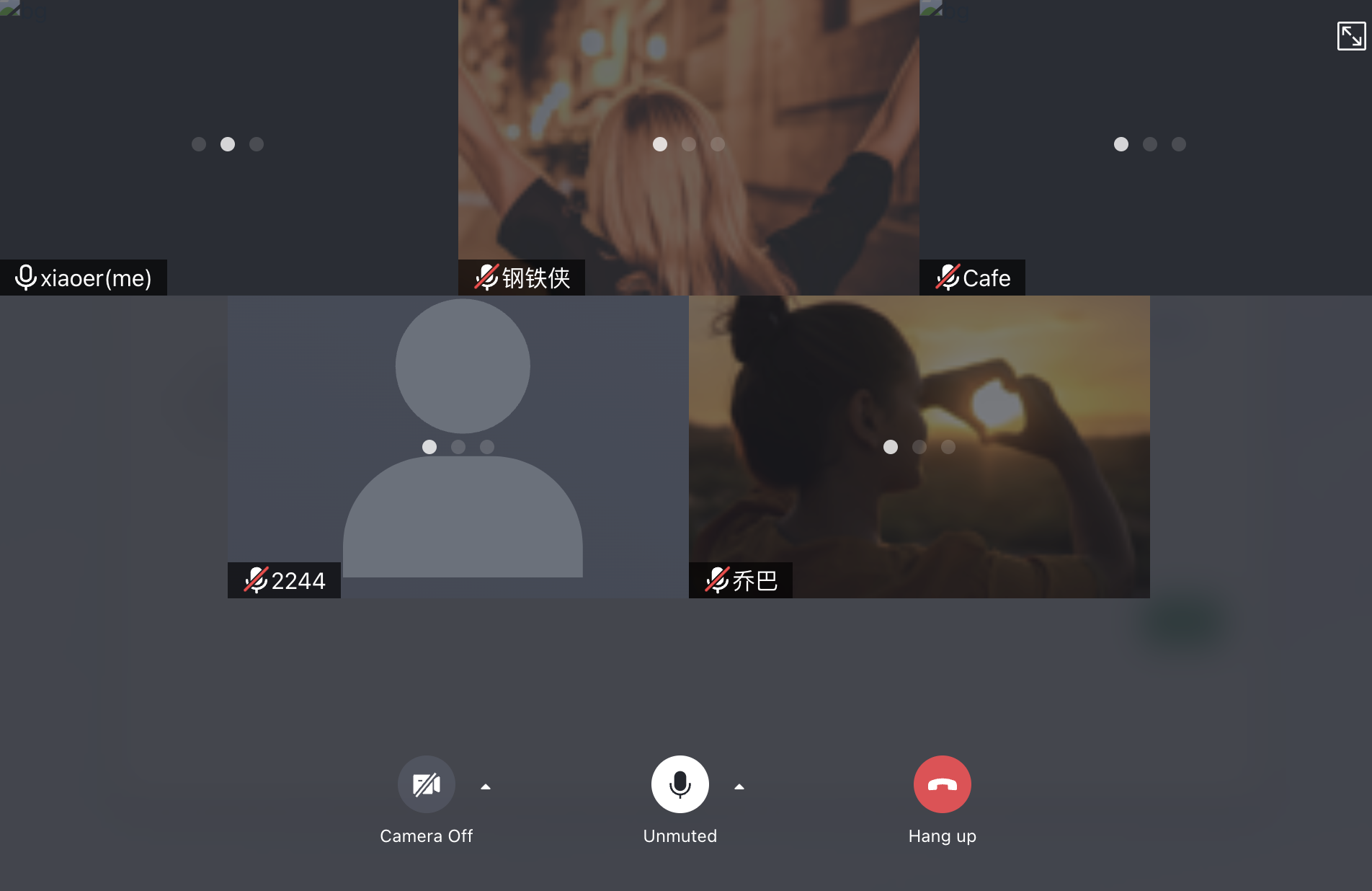
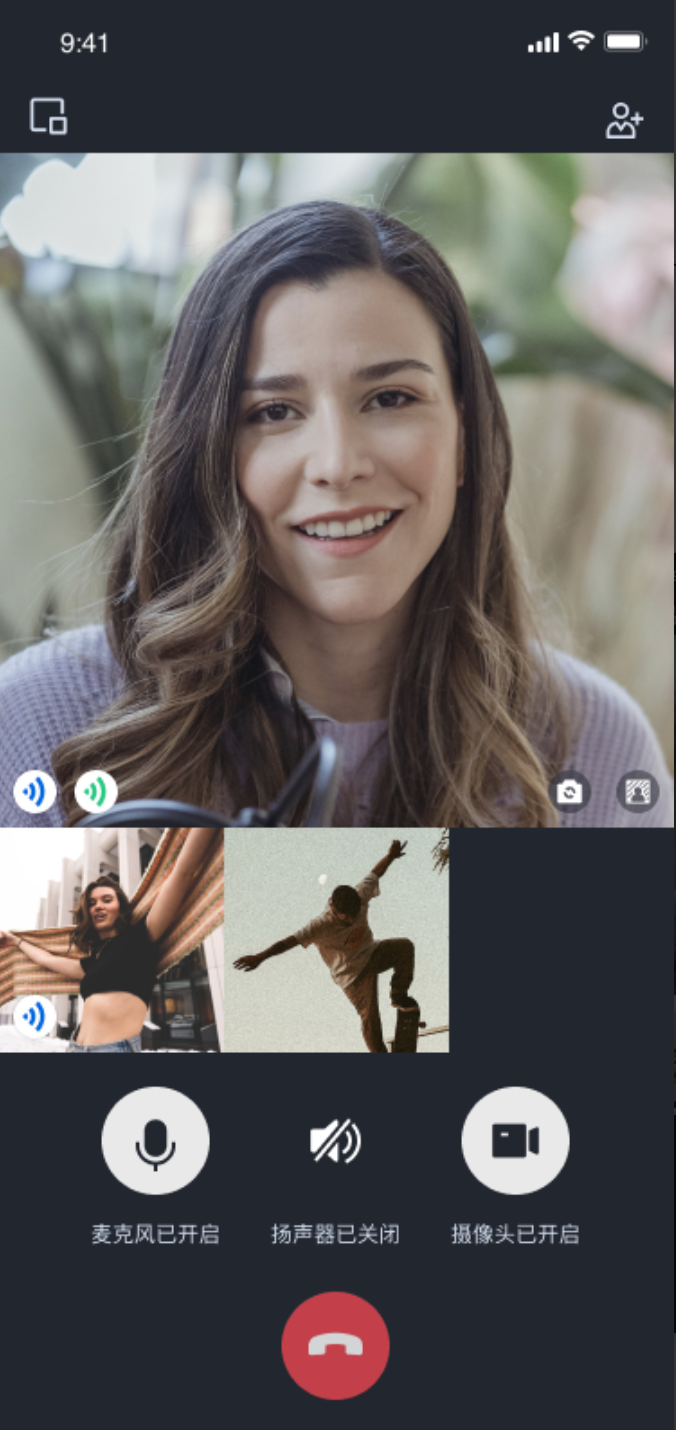
TUICallKit 支持群组通话,预期效果见下图。
Web 端 | 移动端 |
?  | ?  |
创建 groupID
使用群组通话功能前,需要先创建群组,在已存在的群组中发起群组通话。
方式二:通过控制台手动创建群组,详见 控制台群组管理。
import TIM from "@tencentcloud/chat"; // npm i @tencentcloud/chat?const userIDList: string[] = ['user1', 'user2'];async function createGroupID() {const tim = TIM.create({ SDKAppID });const memberList: any[] = userIDList.map(userId => ({ userID: userId }));const res = await tim.createGroup({type: TIM.TYPES.GRP_PUBLIC, // Must be a public groupname: 'WebSDK',memberList});return res.data.group.groupID;}
群组通话
发起群组通话
调用
groupCall API 发起群通话。import { TUICallKitServer, TUICallType } from "@tencentcloud/call-uikit-vue";// Replace it with the call-uikit npm package you are currently using?try {const params = {userIDList: ['user1', 'user2'],groupID: 'xxx',type: TUICallType.VIDEO_CALL,}await TUICallKitServer.groupCall(params);} catch (error: any) {alert(`[TUICallKit] groupCall failed. Reason:${error}`);}
加入群组通话
调用
joinInGroupCall API 主动加入群组中已有的音视频通话。说明:Vue&WeChat ≥ v3.1.2 支持
import { TUICallKitServer, TUICallType } from "@tencentcloud/call-uikit-vue";// Replace it with the call-uikit npm package you are currently using?try {const params = {type: TUICallType.VIDEO_CALL,groupID: "xxx",roomID: 0,};await TUICallKitServer.joinInGroupCall(params);} catch (error: any) {alert(`[TUICallKit] joinInGroupCall failed. Reason: ${error}`);}




