设置头像的样式
设置缺省的头像图片
TUIKit?的界面在显示用户时,会从用户资料中读取头像地址并显示。如果用户没有设置头像,则显示默认头像。
您可以在 TUIKit 初始化前,自定义默认头像的图片,示例代码如下:
TUIConfig *config = [TUIConfig defaultConfig];// 修改默认头像config.defaultAvatarImage = [UIImage imageNamed:@"your image"];// 修改默认群组头像config.defaultGroupAvatarImage = [UIImage imageNamed:@"your group image"];// 禁用群组九宫格头像config.enableGroupGridAvatar = NO;
说明
群组头像默认展示九宫格头像。九宫格头像是 TUIKit 使用群成员的头像合成的,如果九宫格合成失败或群组里只有一个成员,TUIKit 会展示
defaultGroupAvatarImage。
如果您不想使用九宫格头像,可以禁用九宫格头像。设置头像的形状
TUIKit 提供 3 种头像类型:矩形直角头像、圆形头像和矩形圆角头像。
typedef NS_ENUM(NSInteger, TUIKitAvatarType) {TAvatarTypeNone, /*矩形直角头像*/TAvatarTypeRounded, /*圆形头像*/TAvatarTypeRadiusCorner, /*圆角头像*/};
您可以在 TUIKit 初始化前,选择头像类型,示例代码如下:
TUIConfig *config = [TUIConfig defaultConfig];// 修改头像类型为圆角矩形,圆角大小为 5config.avatarType = TAvatarTypeRadiusCorner;config.avatarCornerRadius = 5.f;
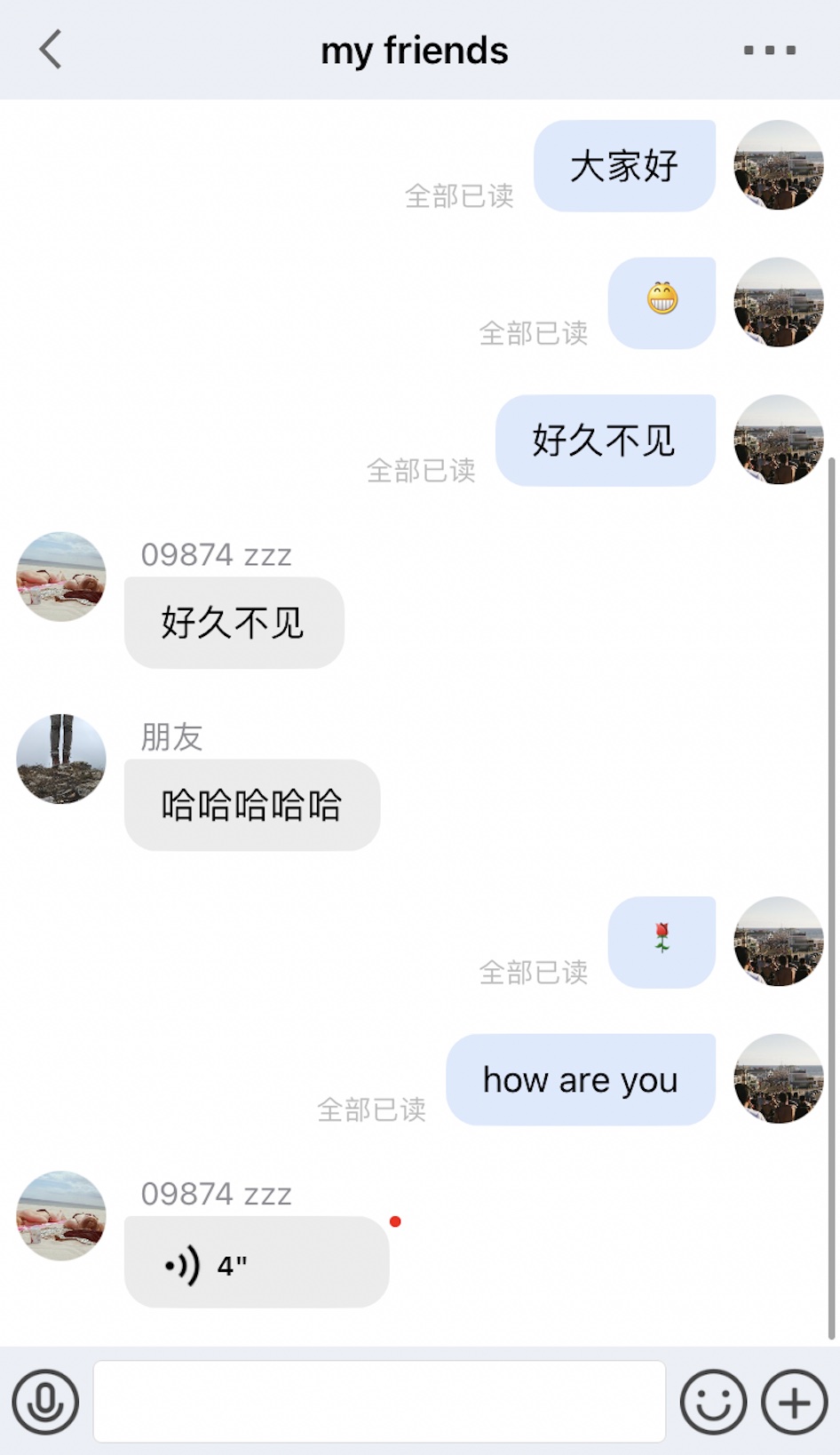
圆形头像效果图如下所示:
会话列表页 | 消息页 |
?  | ?  |
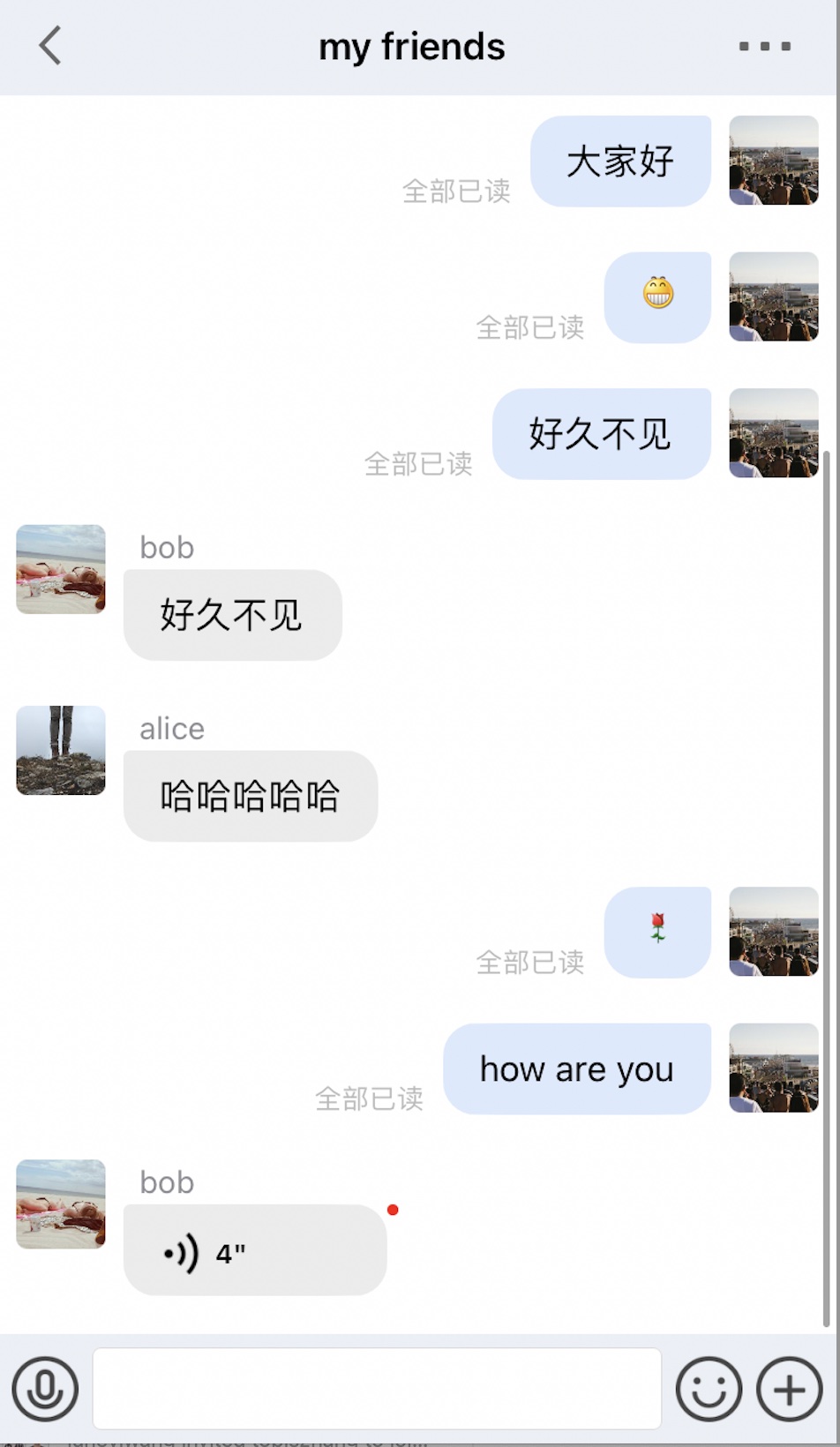
矩形圆角头像效果图如下所示:
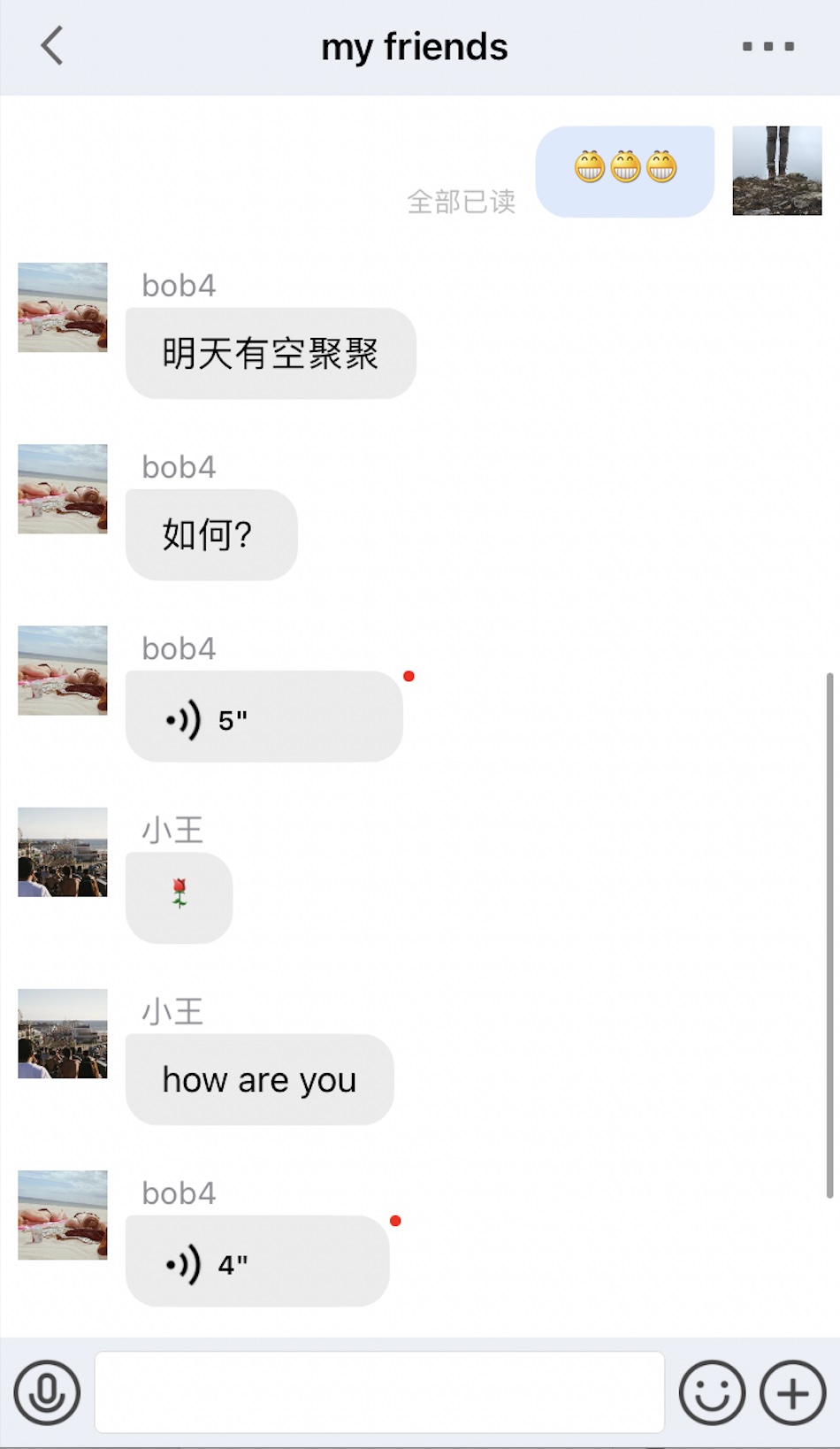
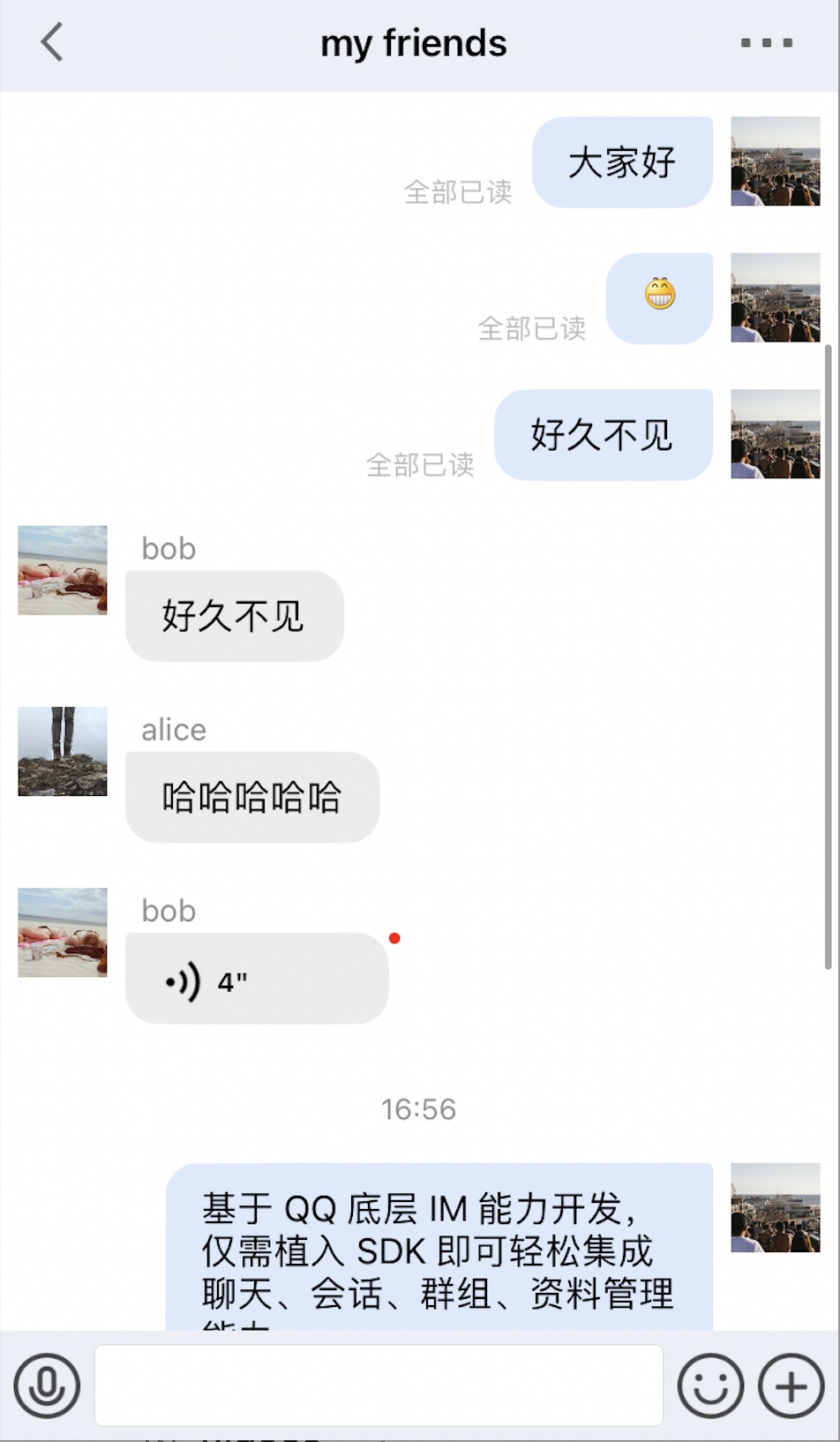
会话列表页 | 消息页 |
?  | ?  |
设置聊天窗口的样式
设置聊天窗口的背景色
您可以在初始化聊天窗口前,自定义窗口背景色,示例代码如下:
[TUIChatConfig defaultConfig].backgroudColor = [UIColor greenColor];
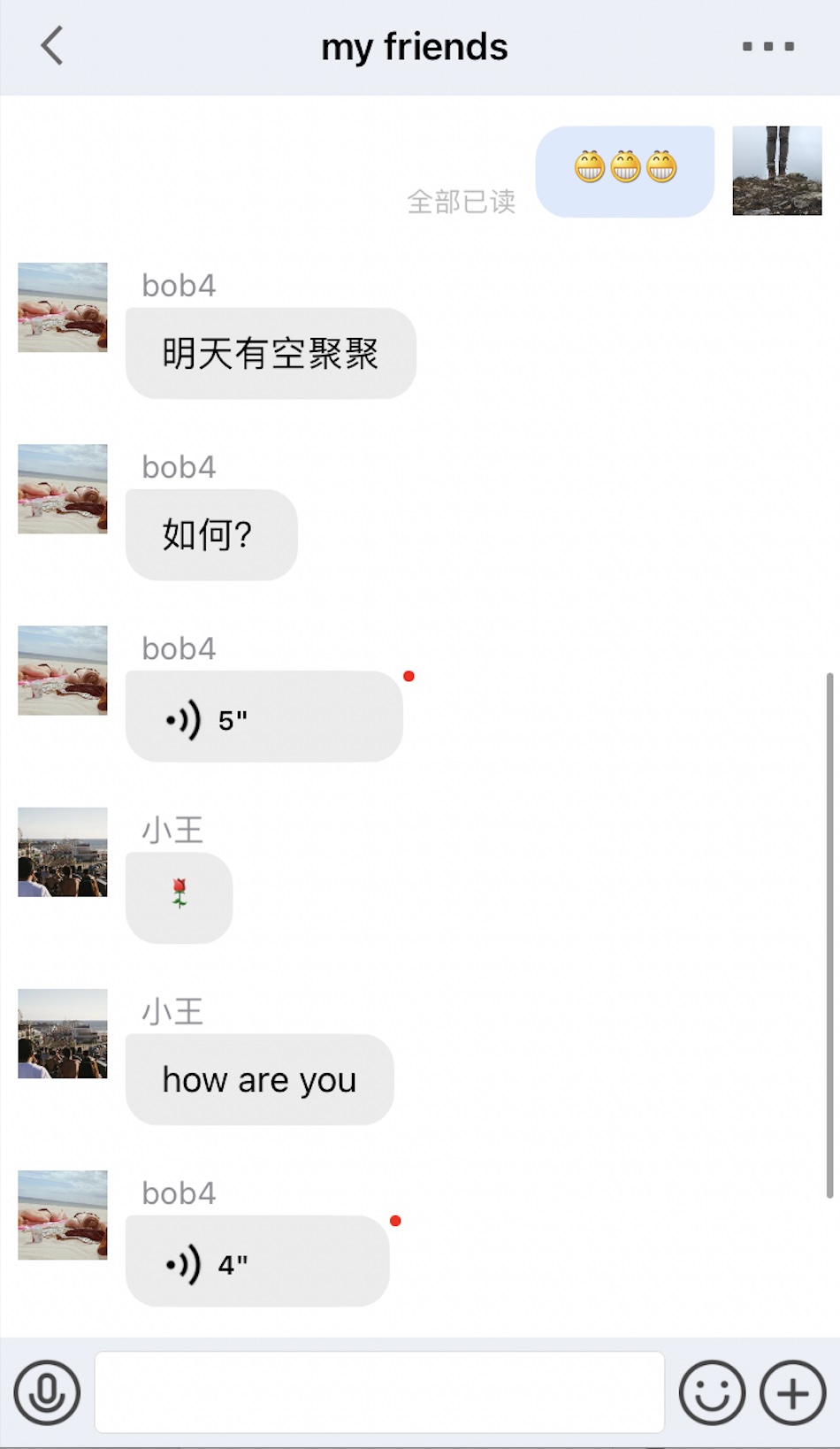
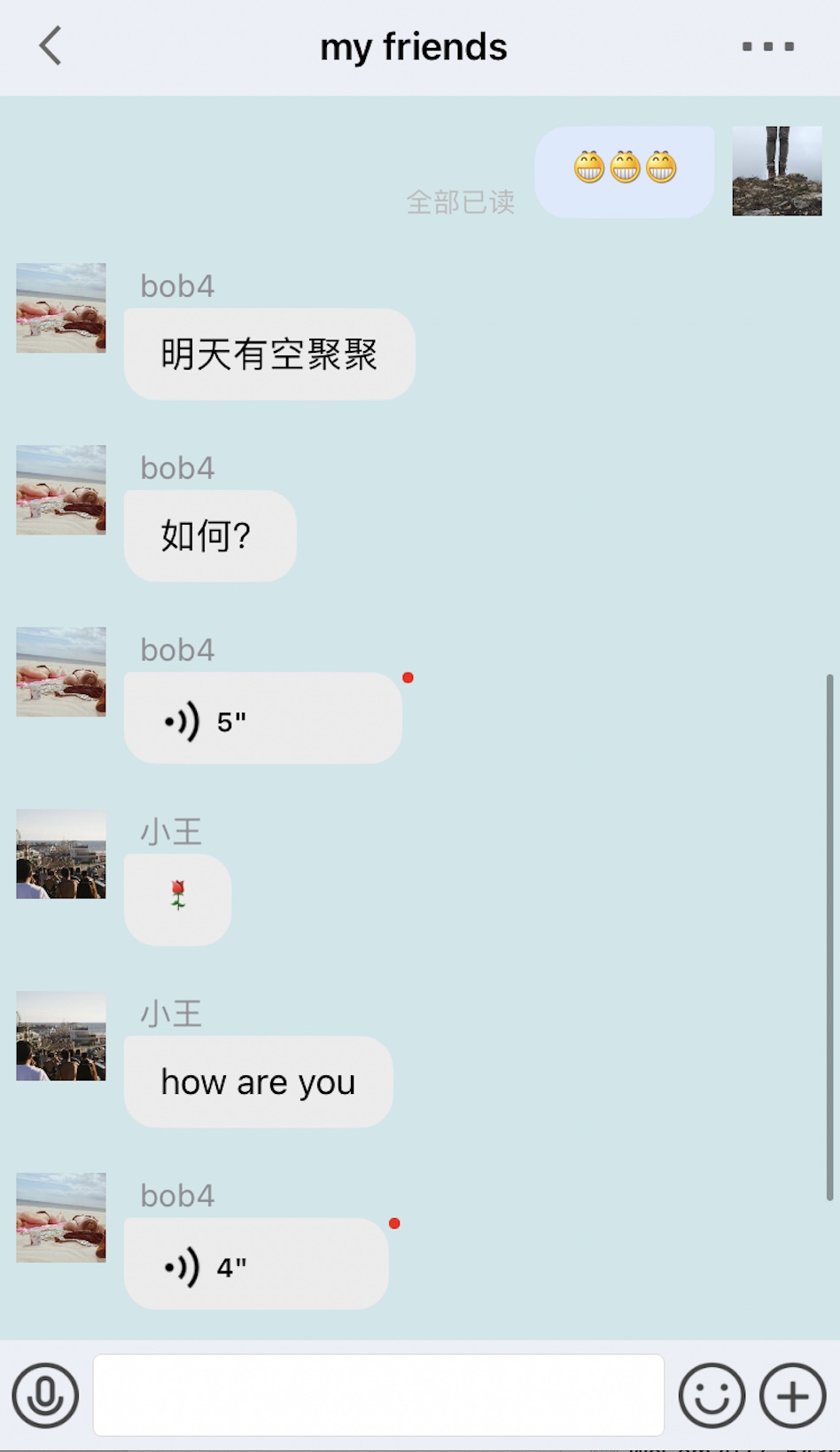
设置不同的聊天窗口背景色效果图如下所示:
默认颜色 | 自定义颜色 |
?  | ?  |
设置聊天窗口的背景图片
您可以在初始化聊天窗口前,自定义窗口背景图片,示例代码如下:
[TUIChatConfig defaultConfig].backgroudImage = [UIImage imageNamed:@"your chat background image"];
设置聊天窗口背景图片效果图如下所示:
默认背景 | 自定义背景图片 |
?  | ?  |
设置消息气泡的样式
聊天界面消息 View 的组合方式如下图所示:
?
设置消息的字体和颜色
文字消息的数据来自于 TUITextMessageCell 类,通过它的接口可以修改文字消息的字体和颜色。
您可以在初始化聊天窗口前,自定义消息的字体和颜色,示例代码如下:
// 设置发送文字消息的字体和颜色[TUITextMessageCell setOutgoingTextFont:[UIFont systemFontOfSize:20]];[TUITextMessageCell setOutgoingTextColor:[UIColor blueColor]];// 设置接收文字消息的字体和颜色[TUITextMessageCell setIncommingTextFont:[UIFont systemFontOfSize:20]];[TUITextMessageCell setIncommingTextColor:[UIColor purpleColor]];
设置消息字体和颜色效果图如下所示:
默认字体和颜色 | 自定义字体和颜色 |
?  | ?  |
设置气泡的背景图片
气泡 Cell 显示的图片从 TUIBubbleMessageCell 获取,该对象提供了类方法可以设置图片。
您可以在初始化聊天窗口前,自定义气泡背景图片,示例代码如下:
// 设置发送气泡,包括普通状态和选中状态[TUIBubbleMessageCell setOutgoingBubble:[UIImage imageNamed:@"outgoing_bubble"]];[TUIBubbleMessageCell setOutgoingHighlightedBubble:[UIImage imageNamed:@"outgoing_bubble_highlighted"]];// 设置接收气泡,包括普通状态和选中状态[TUIBubbleMessageCell setIncommingBubble:[UIImage imageNamed:@"incoming_bubble"]];[TUIBubbleMessageCell setIncommingHighlightedBubble:[UIImage imageNamed:@"incoming_bubble_highlighted"]];
设置气泡背景图片效果图如下所示:
默认图片 | 自定义图片 |
?  | ?  |
设置气泡的边距
在 TUIKit?中,文字和声音都会用气泡显示,TUIMessageCellLayout 提供了类方法设置 bubbleInsets。
您可以在初始化聊天窗口前,自定义气泡边距,示例代码如下:
// 设置发送消息的气泡边距[TUIMessageCellLayout outgoingTextMessageLayout].bubbleInsets = UIEdgeInsetsMake(20, 20, 24, 24);// 设置接收消息的气泡边距[TUIMessageCellLayout incommingTextMessageLayout].bubbleInsets = UIEdgeInsetsMake(20, 20, 24, 24);
设置气泡边距效果图如下所示:
默认边距 | 扩大边距 |
?  | ?  |
注意:
在 TUIKit 7.6版本之后,图片和视频消息TUIMessageCellLayout,提供了类方法设置 bubbleInsets,如果设置了该间距,图片和视频消息会出现气泡样式。
// 设置发送方的图片、视频消息气泡间距[TUIMessageCellLayout outgoingImageMessageLayout].bubbleInsets = UIEdgeInsetsMake(0, 5, 0, 5);[TUIMessageCellLayout outgoingVideoMessageLayout].bubbleInsets = UIEdgeInsetsMake(0, 5, 0, 5);?// 设置接收方的图片、视频消息气泡间距[TUIMessageCellLayout incommingImageMessageLayout].bubbleInsets = UIEdgeInsetsMake(0, 5, 0, 5);[TUIMessageCellLayout incommingVideoMessageLayout].bubbleInsets = UIEdgeInsetsMake(0, 5, 0, 5);
设置发送者的头像样式
修改 TUIMessageCellLayout 的相关属性,可设置发送者的头像样式。
您可以在初始化聊天窗口前,自定义发送者的头像样式,示例代码如下:
// 设置发送者头像大小和位置[TUIMessageCellLayout outgoingTextMessageLayout].avatarSize = CGSizeMake(80, 80);[TUIMessageCellLayout outgoingTextMessageLayout].avatarInsets = UIEdgeInsetsMake(10, 10, 20, 20);// 设置接收者头像大小和位置[TUIMessageCellLayout incommingTextMessageLayout].avatarSize = CGSizeMake(80, 80);[TUIMessageCellLayout incommingTextMessageLayout].avatarInsets = UIEdgeInsetsMake(10, 10, 20, 20);
注意
其他消息类型请获取对应的 layout 实例设置头像的大小和位置。
设置发送者头像效果图如下所示:
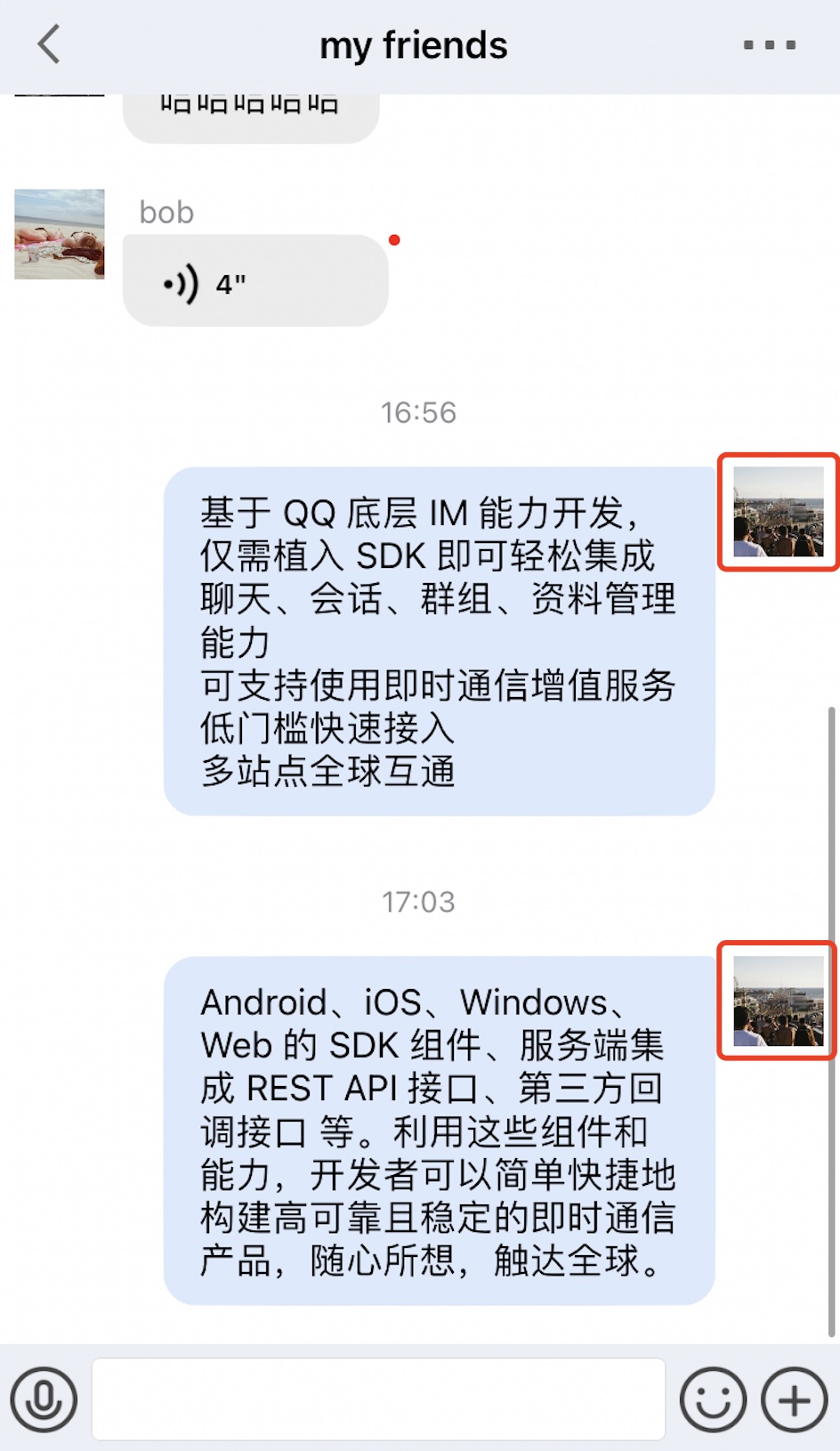
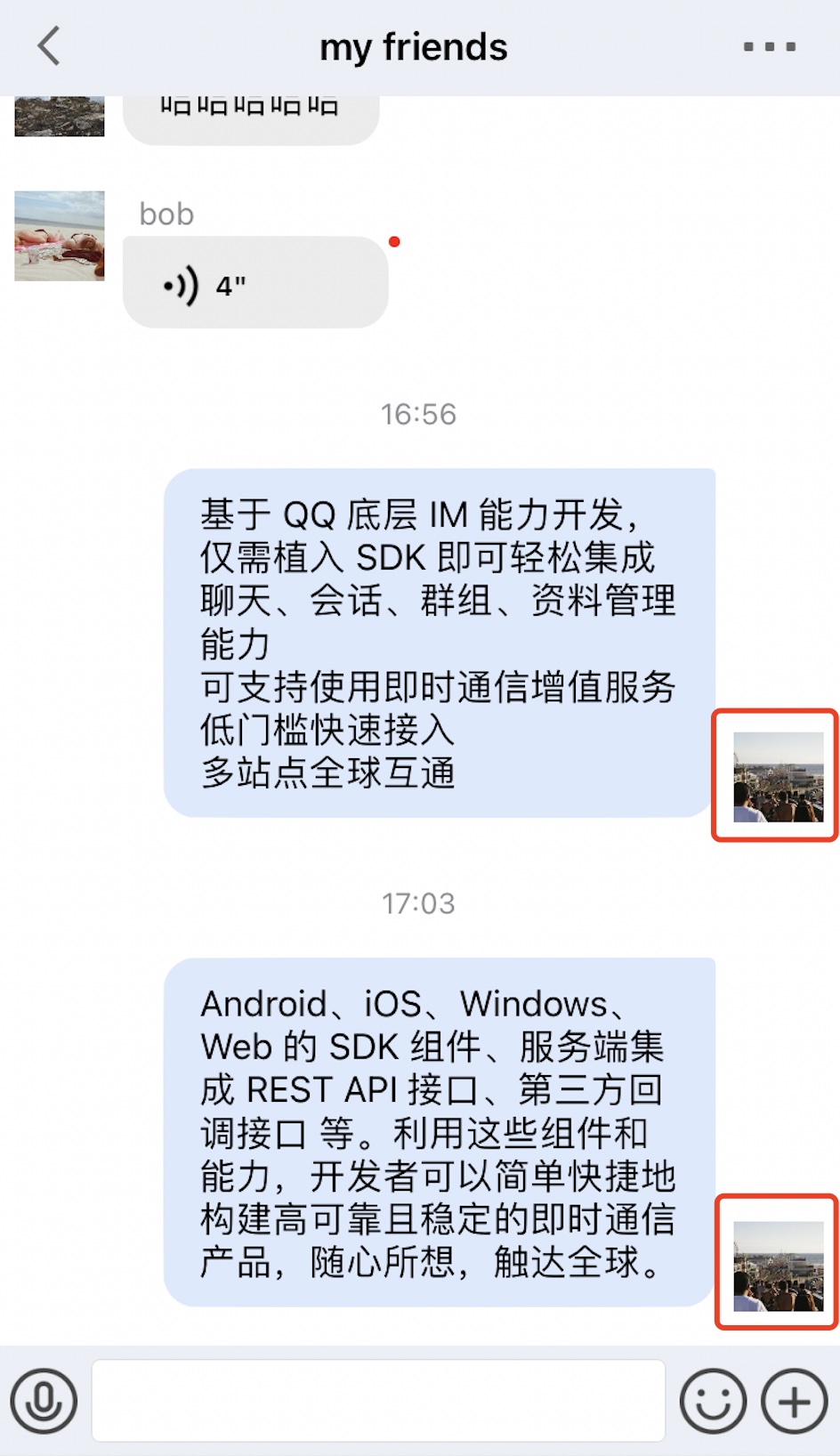
默认头像 insets | 自定义头像 insets |
?  | ?  |
设置消息的昵称样式
修改 TUIMessageCellLayout 的相关属性,可设置消息的发送方昵称字体和颜色。
您可以在初始化聊天窗口前,自定义消息的昵称样式,示例代码如下:
// 设置收到的消息的昵称字体及颜色[TUIMessageCell setIncommingNameFont:[UIFont systemFontOfSize:20]];[TUIMessageCell setIncommingNameColor:[UIColor blueColor]];// 设置自己的昵称字体及颜色,默认情况下不显示自己的昵称[TUIMessageCell setOutgoingNameFont:[UIFont systemFontOfSize:20]];[TUIMessageCell setOutgoingNameColor:[UIColor purpleColor]];
设置消息的昵称样式效果图如下所示:
默认样式 | 自定义样式 |
?  | ?  |
?




