产品概述
腾讯云视立方 Android 播放器组件是腾讯云开源的一款播放器组件,集质量监控、视频加密、极速高清、清晰度切换、小窗播放等功能于一体,适用于所有点播、直播播放场景。封装了完整功能并提供上层 UI,可帮助您在短时间内,打造一个媲美市面上各种流行视频 App 的播放软件。
准备工作
2. 下载 Android Studio,您可以进入 Android Studio 官网 下载安装,如已下载可略过该步骤。
通过本文您可以学会
1. 如何集成腾讯云视立方 Android 播放器组件。
2. 如何创建和使用播放器。
3. 播放器推出短视频组件、画中画2.0、VR 播放等高级组件,功能介绍和使用指引请参见 移动端高级功能。
集成准备
步骤1:项目下载
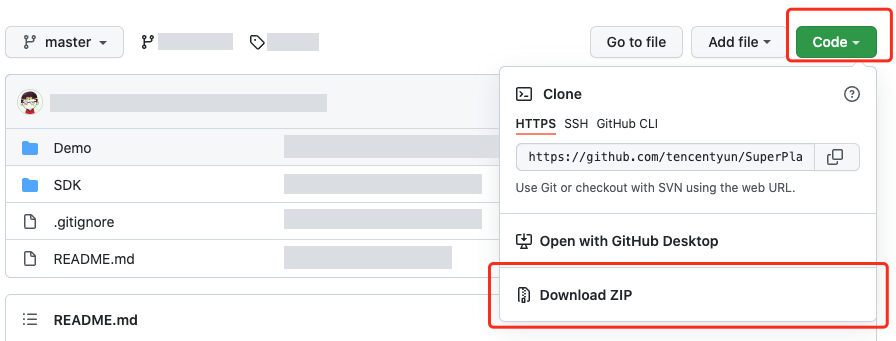
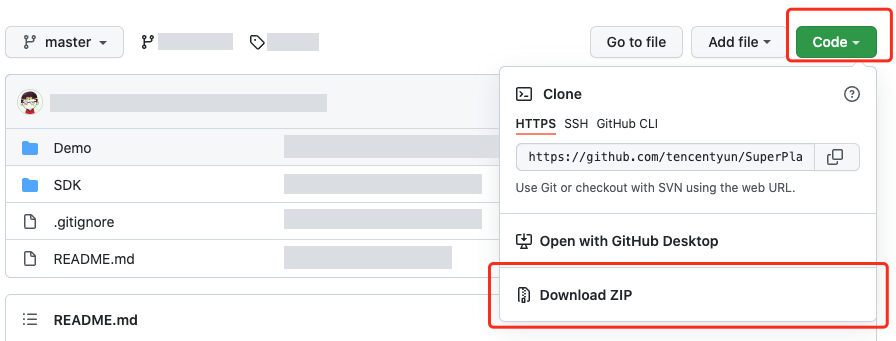
您可以直接下面播放器组件 ZIP 包,单击页面的 Code > Download ZIP 下载。


1. 首先确认您的电脑上安装了 Git,如果没有安装,可以参见 Git 安装教程 进行安装。
2. 执行下面的命令把播放器组件的组件工程代码 clone 到本地。
git clone git@github.com:tencentyun/SuperPlayer_Android.git
提示下面的信息表示成功 clone 工程代码到本地。
正克隆到 'SuperPlayer_Android'...remote: Enumerating objects: 2637, done.remote: Counting objects: 100% (644/644), done.remote: Compressing objects: 100% (333/333), done.remote: Total 2637 (delta 227), reused 524 (delta 170), pack-reused 1993接收对象中: 100% (2637/2637), 571.20 MiB | 3.94 MiB/s, 完成.处理 delta 中: 100% (1019/1019), 完成.
下载工程后,源码解压后的目录如下:
文件名 | 作用 |
LiteAVDemo(Player) | 播放器组件 Demo 工程,导入到 Android Studio 后可以直接运行 |
app | 主界面入口 |
superplayerkit | 播放器组件(SuperPlayerView),具备播放、暂停、手势控制等常见功能 |
superplayerdemo | 播放器组件 Demo 代码 |
common | 工具类模块 |
SDK | 视立方播放器 SDK,包括:LiteAVSDK_Player_x.x.x.aar,aar 格式提供的 SDK;LiteAVSDK_Player_x.x.x.zip,lib 和 jar 格式提供的 SDK |
Player 说明文档 (Android).pdf | 播放器组件使用文档 |
?
步骤2:集成指引
本步骤可指导您如何集成播放器,您可选择使用 Gradle 自动加载的方式,手动下载 aar 再将其导入到您当前的工程或导入 jar 和 so 库的方式集成项目。
1. 下载 SDK + Demo 开发包,项目地址为 Android。
2. 把
Demo/superplayerkit 这个 module 复制到工程中,然后进行下面的配置:在工程目录下的 setting.gradle 导入
superplayerkit。include ':superplayerkit'
打开 
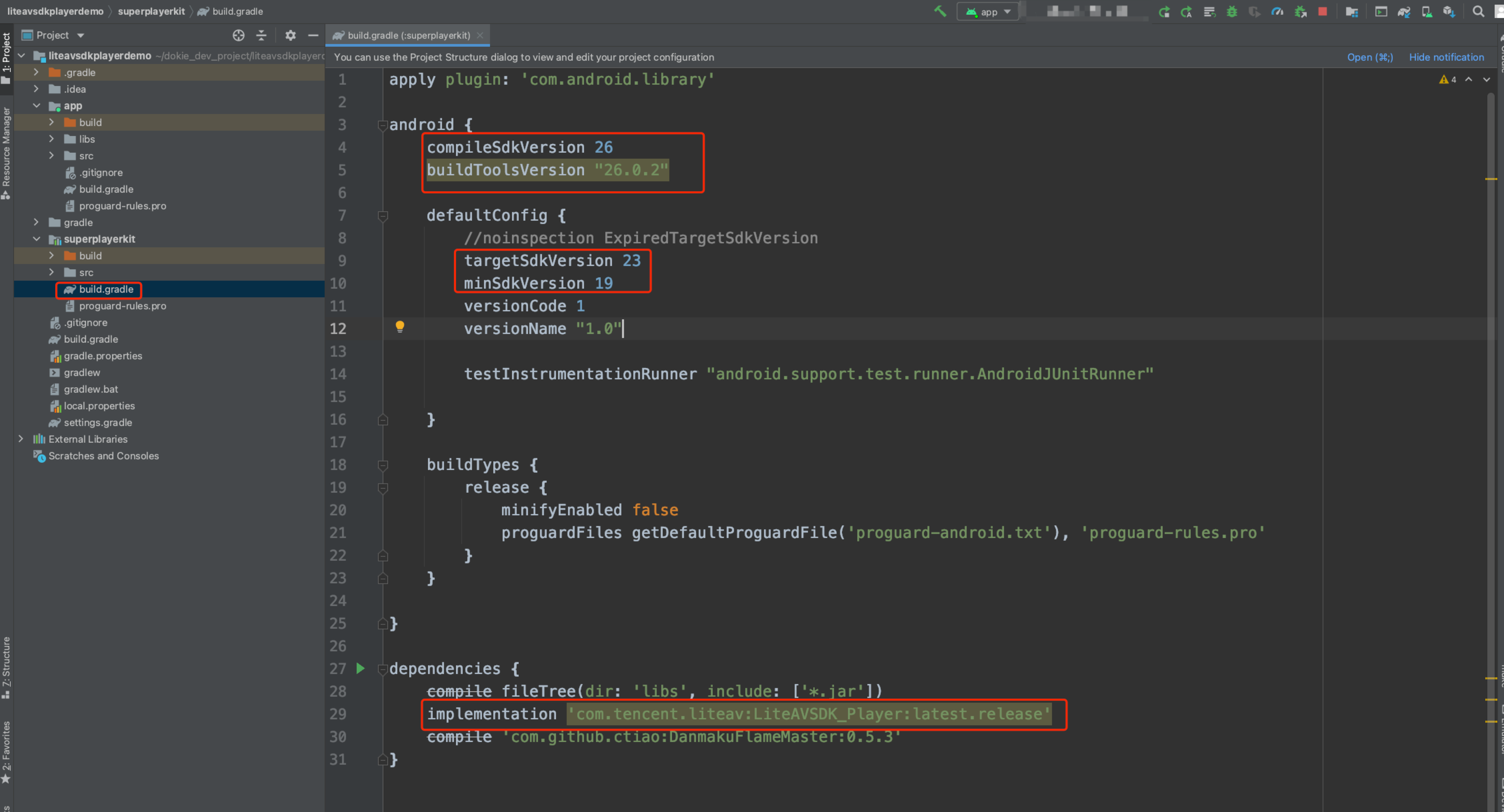
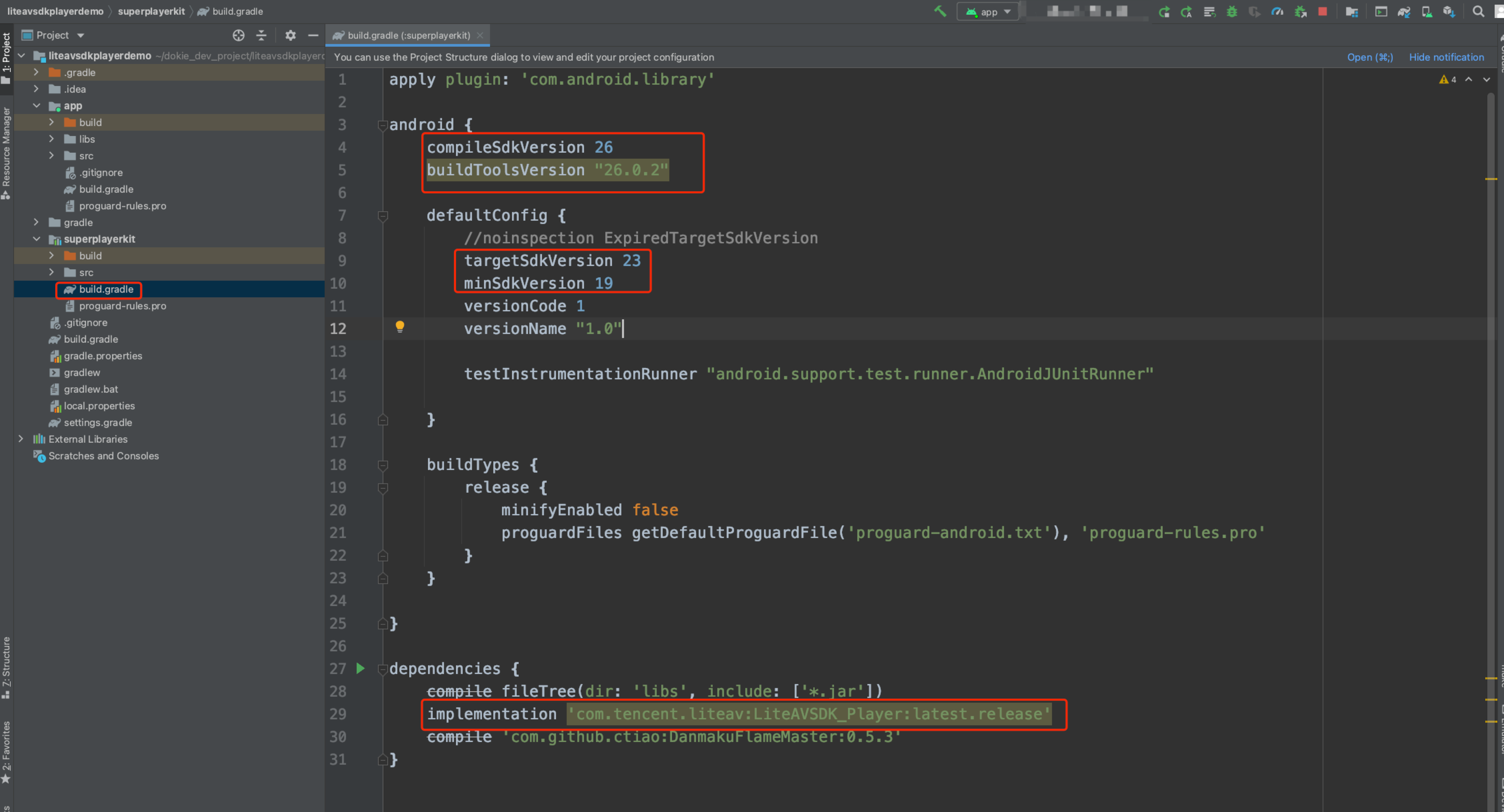
superplayerkit 工程的 build.gradle 文件修改 compileSdkVersion,buildToolsVersion,minSdkVersion,targetSdkVersion 和 rootProject.ext.liteavSdk 的常量值。

compileSdkVersion 26buildToolsVersion "26.0.2"?defaultConfig {targetSdkVersion 23minSdkVersion 19}?dependencies {//如果要集成历史版本,可将 latest.release 修改为对应的版本,例如:8.5.290009implementation 'com.tencent.liteav:LiteAVSDK_Player:latest.release'}
请参见上面的步骤,把
common 模块导入到项目,并进行配置。3. 通过在 gradle 配置 mavenCentral 库,自动下载更新 LiteAVSDK,打开 
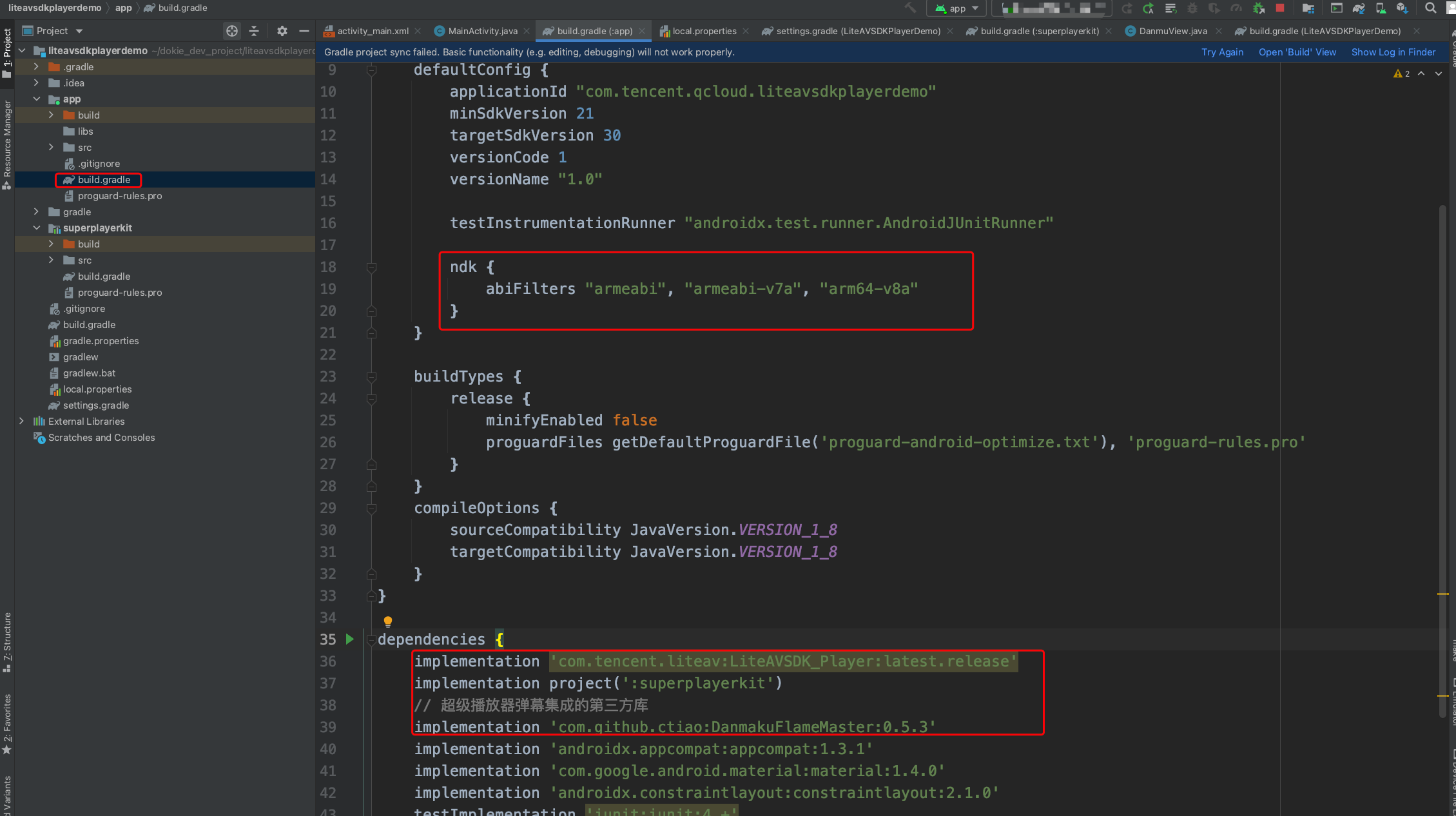
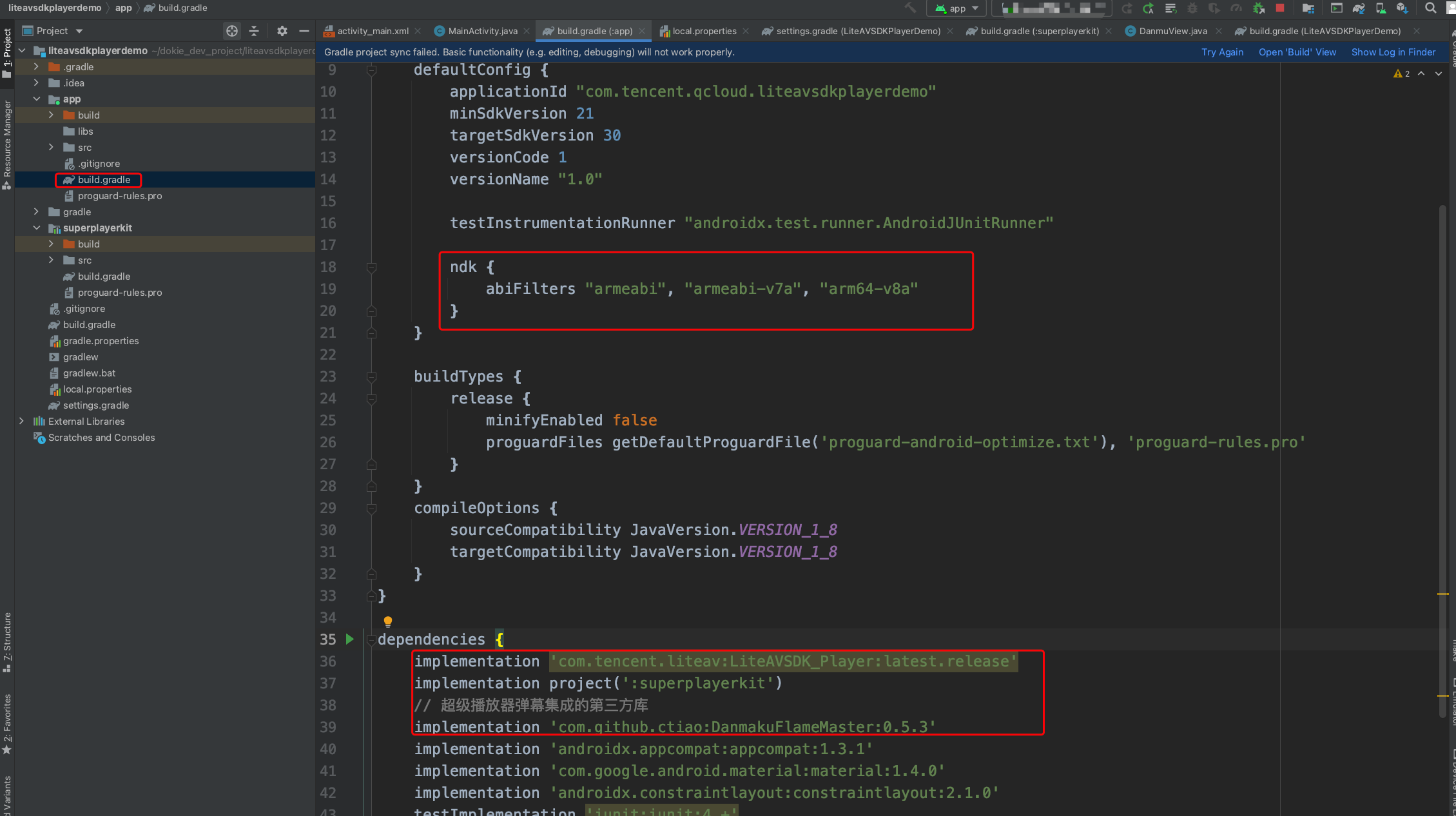
app/build.gradle,进行下面的配置:

3.1 在 dependencies 中添加 LiteAVSDK_Player 的依赖。
dependencies {implementation 'com.tencent.liteav:LiteAVSDK_Player:latest.release'implementation project(':superplayerkit')// 播放器组件弹幕集成的第三方库implementation 'com.github.ctiao:DanmakuFlameMaster:0.5.3'}
dependencies {// 集成 8.5.10033 版本 LiteAVSDK_Player SDKimplementation 'com.tencent.liteav:LiteAVSDK_Player:8.5.10033'}
3.2 在
app/build.gradle defaultConfig 中,指定 App 使用的 CPU 架构(目前 LiteAVSDK 支持 armeabi 、 armeabi-v7a 和 arm64-v8a,可根据项目需求配置)。ndk {abiFilters "armeabi", "armeabi-v7a", "arm64-v8a"}
如果同时满足以下两点,可以不需要该功能的 so 文件,达到减少安装包的体积。
之前没有使用过9.4以及更早版本的 SDK 的 下载缓存功能(TXVodDownloadManager 中的相关接口)。
不需要在9.5及后续 SDK 版本播放9.4及之前缓存的下载文件。
例如:在9.4及之前版本使用了 TXVodDownloadManager 类的 setDownloadPath 和 startDownloadUrl 函数下载了相应的缓存文件,并且应用内存储了 TXVodDownloadManager 回调的 getPlayPath 路径用于后续播放,这时候需要 libijkhlscache-master.so 播放该 getPlayPath 路径文件,否则不需要。
可以在 app/build.gradle 中添加:
packagingOptions {exclude "lib/armeabi/libijkhlscache-master.so"exclude "lib/armeabi-v7a/libijkhlscache-master.so"exclude "lib/arm64-v8a/libijkhlscache-master.so"}
3.3 在工程目录的 build.gradle 添加 mavenCentral 库。
repositories {mavenCentral()}
4. 单击 

1. 下载 SDK + Demo 开发包,项目地址为 Android。
2. 导入
SDK/LiteAVSDK_Player_XXX.aar(其中 XXX 为版本号)到 app 下面的 libs 文件夹以及复制 Demo/superplayerkit 这个 module 到工程中。3. 在工程目录下的 setting.gradle 导入
superplayerkit。include ':superplayerkit'
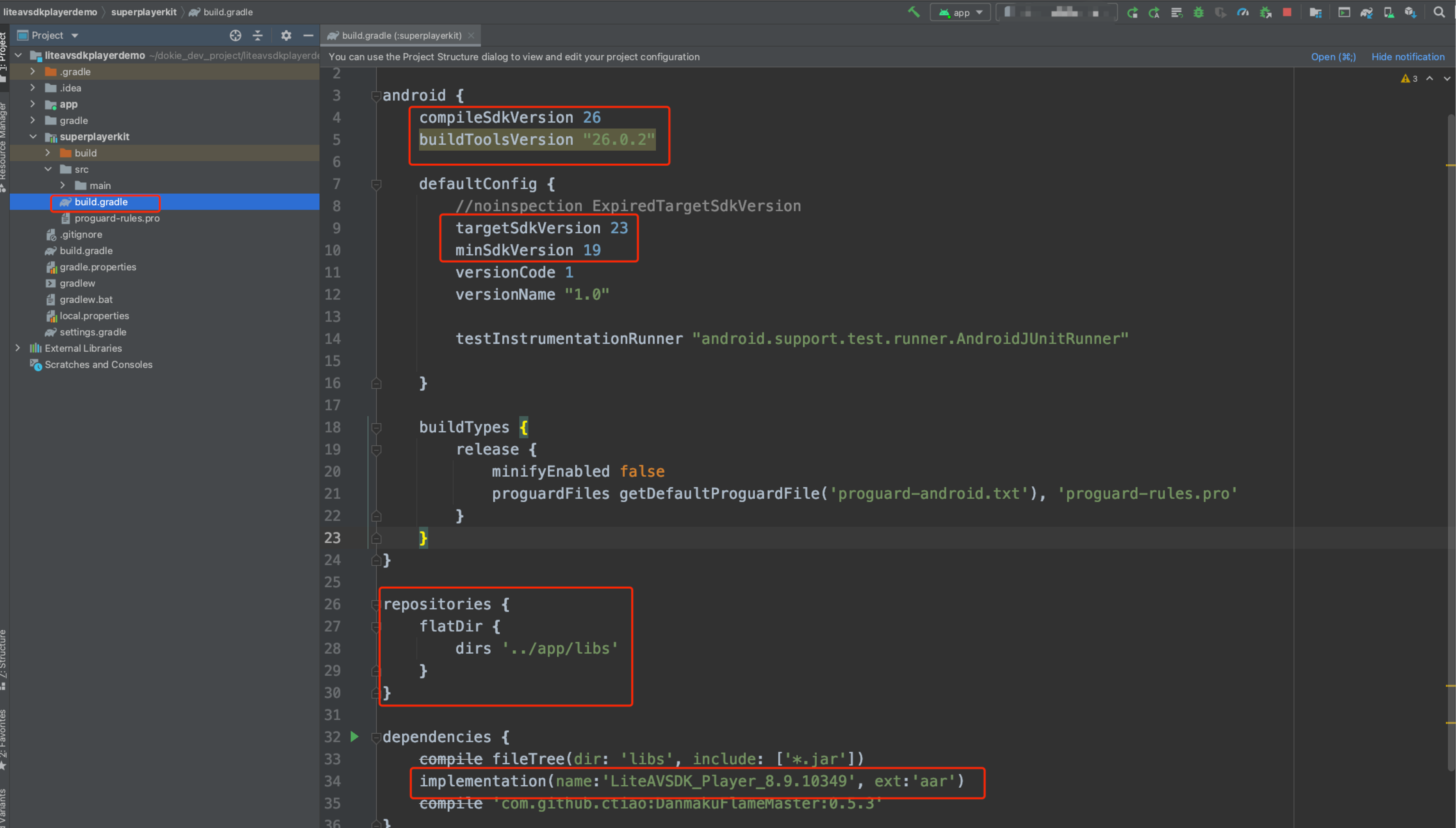
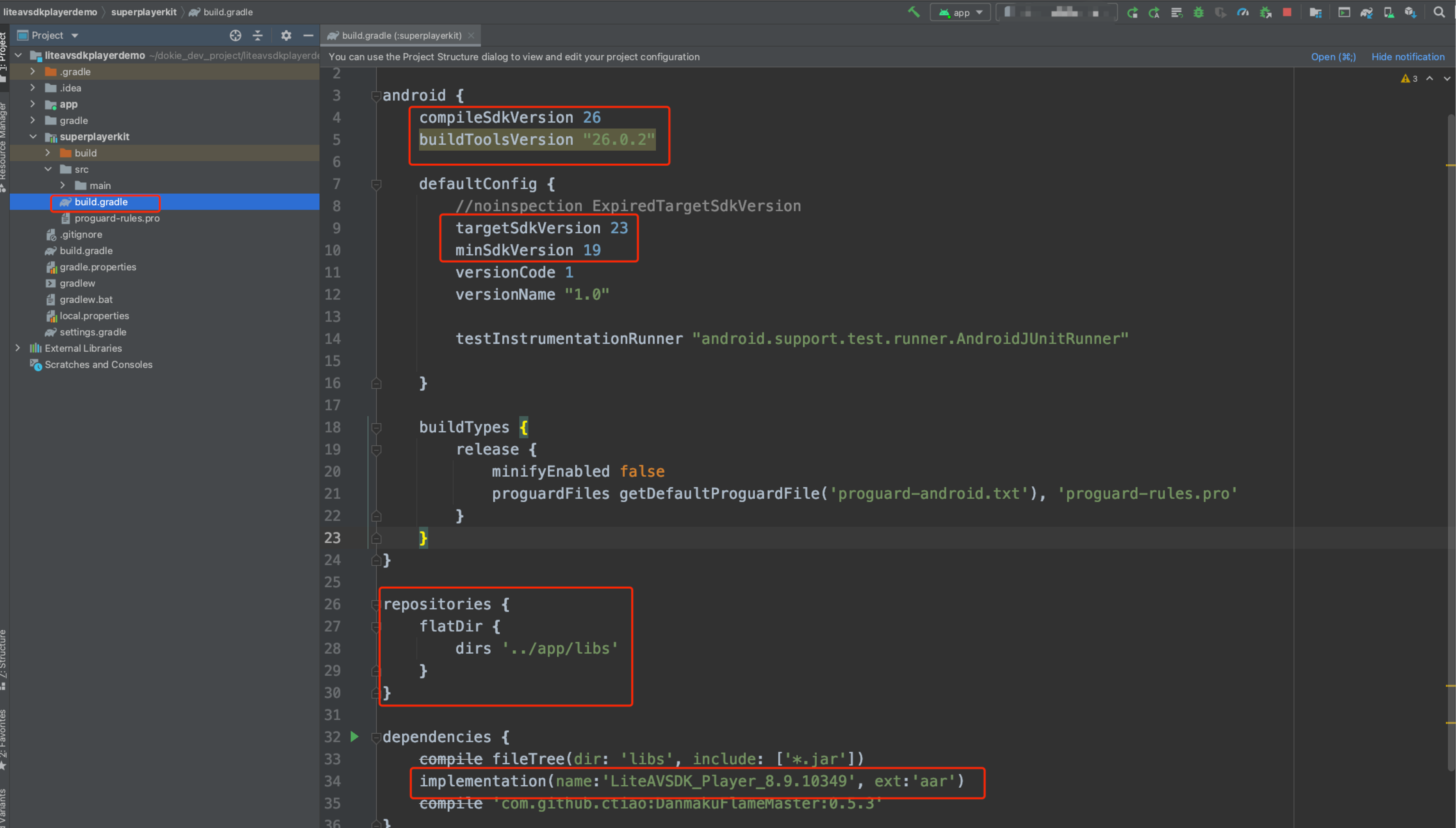
4. 打开 
superplayerkit 工程的 build.gradle 文件修改 compileSdkVersion,buildToolsVersion,minSdkVersion,targetSdkVersion 和 rootProject.ext.liteavSdk 的常量值。

compileSdkVersion 26buildToolsVersion "26.0.2"?defaultConfig {targetSdkVersion 23minSdkVersion 19}?dependencies {implementation(name:'LiteAVSDK_Player_8.9.10349', ext:'aar')}
请参见上面的步骤,把
common 模块导入到项目,并进行配置。配置 repositories
repositories {flatDir {dirs '../app/libs'}}
5. 在
app/build.gradle 中添加依赖:compile(name:'LiteAVSDK_Player_8.9.10349', ext:'aar')implementation project(':superplayerkit')// 播放器组件弹幕集成的第三方库implementation 'com.github.ctiao:DanmakuFlameMaster:0.5.3'
6. 在项目
build.gradle 中添加:allprojects {repositories {flatDir {dirs 'libs'}}}
7. 在
app/build.gradle defaultConfig 中,指定 App 使用的 CPU 架构(目前 LiteAVSDK 支持 armeabi 、 armeabi-v7a 和 arm64-v8a)。ndk {abiFilters "armeabi", "armeabi-v7a", "arm64-v8a"}
如果同时满足以下两点,可以不需要该功能的 so 文件,达到减少安装包的体积。
之前没有使用过9.4以及更早版本的 SDK 的 下载缓存功能(TXVodDownloadManager 中的相关接口)。
不需要在9.5及后续 SDK 版本播放9.4及之前缓存的下载文件。
例如:在9.4及之前版本使用了 TXVodDownloadManager 类的 setDownloadPath 和 startDownloadUrl 函数下载了相应的缓存文件,并且应用内存储了 TXVodDownloadManager 回调的 getPlayPath 路径用于后续播放,这时候需要 libijkhlscache-master.so 播放该 getPlayPath 路径文件,否则不需要。
可以在 app/build.gradle 中添加:
packagingOptions {exclude "lib/armeabi/libijkhlscache-master.so"exclude "lib/armeabi-v7a/libijkhlscache-master.so"exclude "lib/arm64-v8a/libijkhlscache-master.so"}
8. 单击 Sync Now 按钮同步 SDK,完成播放器组件的集成工作。
如果您不想集成 aar 库,也可以通过导入 jar 和 so 库的方式集成 LiteAVSDK:
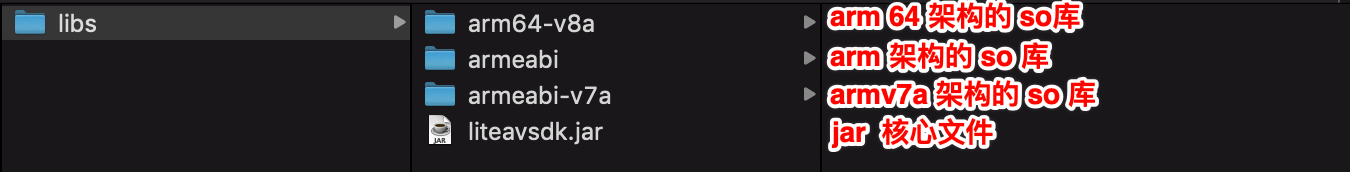
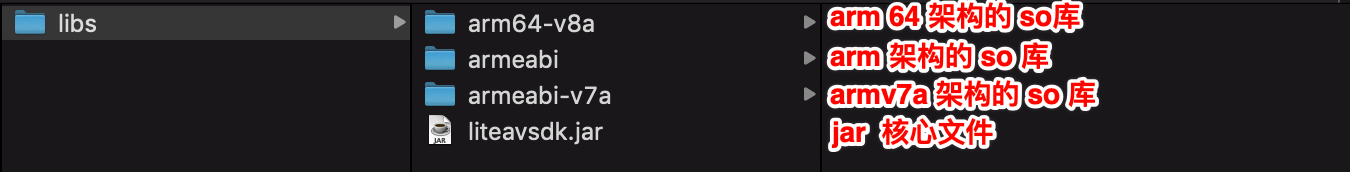
1. 下载 SDK + Demo 开发包,项目地址为 Android,下载完成后进行解压。在 SDK 目录找到 SDK/LiteAVSDK_Player_XXX.zip(其中 XXX 为版本号),解压得到 libs 目录,里面包含 jar 文件和 so 文件夹,文件清单如下:


2. 把
Demo/superplayerkit 这个 module 复制到工程中,然后在工程目录下的 setting.gradle 导入 superplayerkit。include ':superplayerkit'
3. 把上面步骤1解压得到的 libs 文件夹复制
superplayerkit工程根目录。4. 修改 
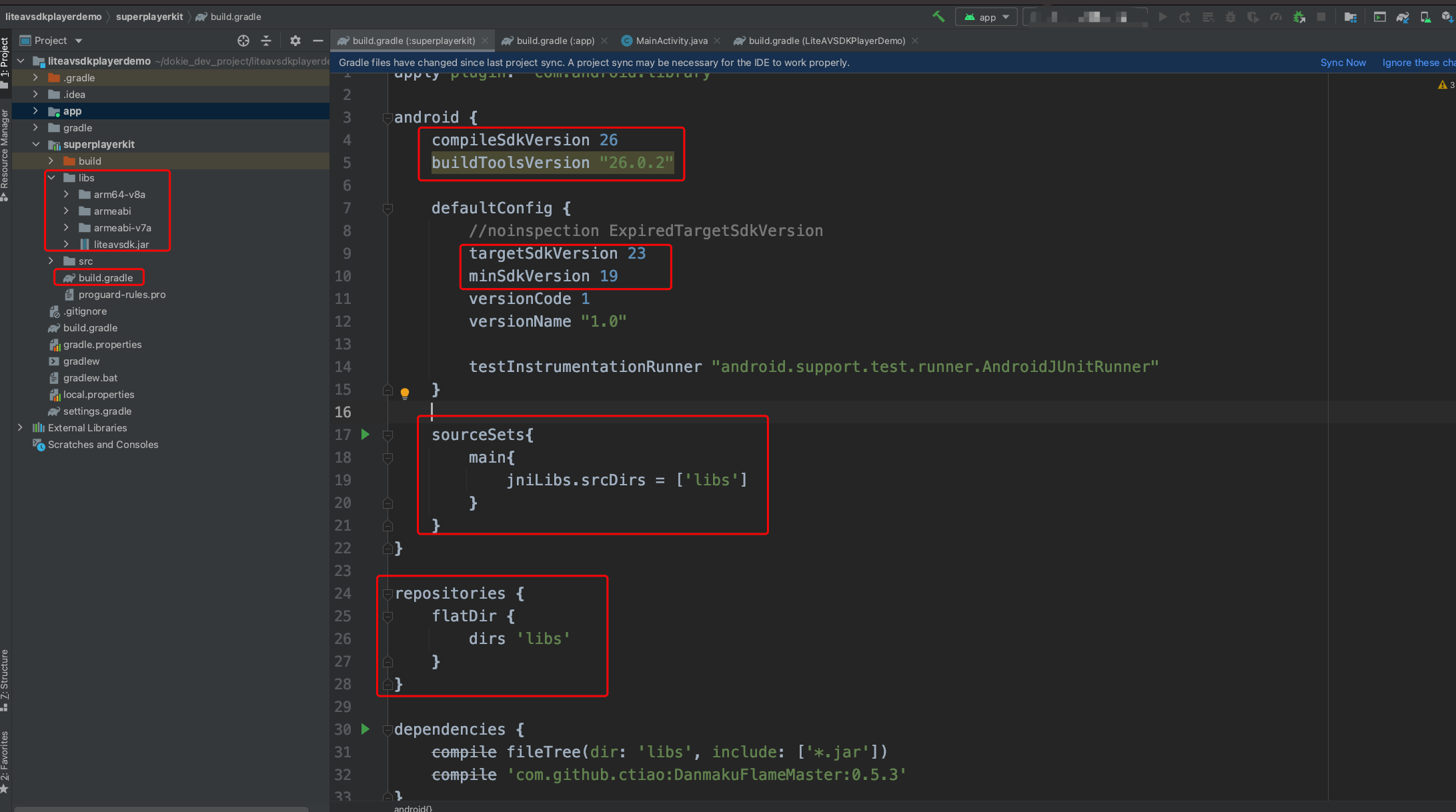
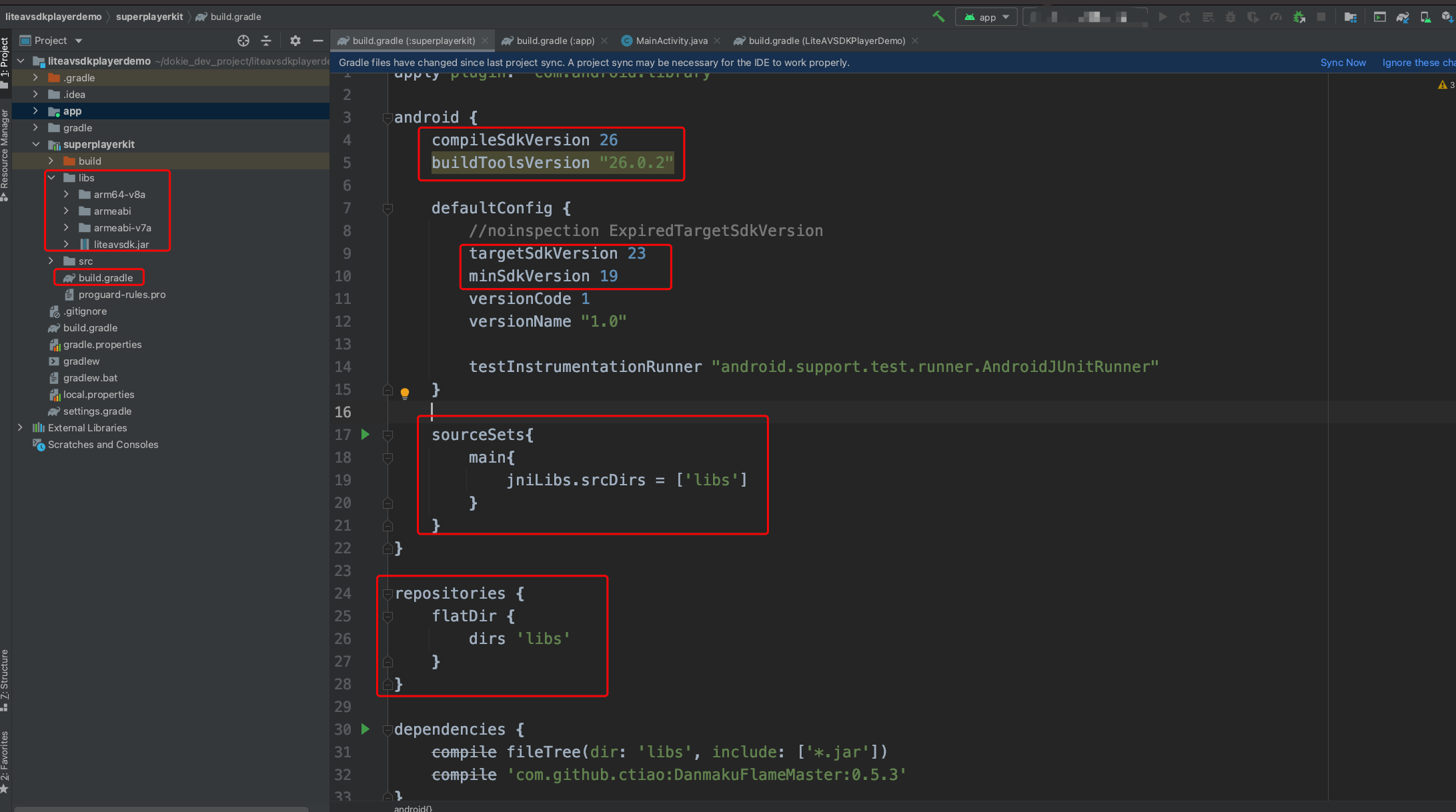
superplayerkit/build.gradle 文件:

compileSdkVersion 26buildToolsVersion "26.0.2"?defaultConfig {targetSdkVersion 23minSdkVersion 19}
请参见上面的步骤,把
common 模块导入到项目,并进行配置。配置 sourceSets,添加 so 库引用代码。
sourceSets{main{jniLibs.srcDirs = ['libs']}}
配置 repositories,添加 flatDir,指定本地仓库路径。
repositories {flatDir {dirs 'libs'}}
5. 在
app/build.gradle defaultConfig 中,指定 App 使用的 CPU 架构(目前 LiteAVSDK 支持 armeabi 、 armeabi-v7a 和 arm64-v8a)。ndk {abiFilters "armeabi", "armeabi-v7a", "arm64-v8a"}
6. 单击 Sync Now 按钮同步 SDK,完成 播放器组件的集成工作。
您已经完成了腾讯云视立方 Android 播放器组件项目集成的步骤。
步骤3:配置 App 权限
在 AndroidManifest.xml 中配置 App 的权限,LiteAVSDK 需要以下权限:
<!--网络权限--><uses-permission android:name="android.permission.INTERNET" /><uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" /><uses-permission android:name="android.permission.ACCESS_WIFI_STATE" /><!--点播播放器悬浮窗权限--><uses-permission android:name="android.permission.SYSTEM_ALERT_WINDOW" /><!--存储--><uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" /><uses-permission android:name="android.permission.READ_EXTERNAL_STORAGE" />
网络安全配置允许 App 发送 http 请求
出于安全考虑,从 Android P 开始,Google 要求 App 的请求都使用加密链接。播放器 SDK 会启动一个 localsever 代理 http 请求,如果您的应用 targetSdkVersion 大于或等于28,可以通过 网络安全配置 来开启允许向127.0.0.1发送 http 请求。 否则播放时将出现 "java.io.IOException: Cleartext HTTP traffic to 127.0.0.1 not permitted" 错误, 导致无法播放视频。配置步骤如下:
1. 在项目新建 res/xml/network_security_config.xml 文件,设置网络安全性配置。
<?xml version="1.0" encoding="utf-8"?><network-security-config><domain-config cleartextTrafficPermitted="true"><domain includeSubdomains="true">127.0.0.1</domain></domain-config></network-security-config>
2. 在 AndroidManifest.xml 文件下的 application 标签增加以下属性。
<?xml version="1.0" encoding="utf-8"?><manifest ... ><application android:networkSecurityConfig="@xml/network_security_config"... >...</application></manifest>
步骤4:设置混淆规则
在 proguard-rules.pro 文件,将 TRTC SDK 相关类加入不混淆名单:
-keep class com.tencent.** { *; }
您已经完成了腾讯云视立方 Android 播放器组件 app 权限配置的步骤。
步骤5:使用播放器功能
本步骤,用于指导用户创建和使用播放器,并使用播放器进行视频播放。
1. 创建播放器
播放器主类为
SuperPlayerView,创建后即可播放视频, 支持集成 FileID 或者 URL 进行播放。在布局文件创建 SuperPlayerView:<!-- 播放器组件--><com.tencent.liteav.demo.superplayer.SuperPlayerViewandroid:id="@+id/superVodPlayerView"android:layout_width="match_parent"android:layout_height="200dp" />
2. 配置 License 授权
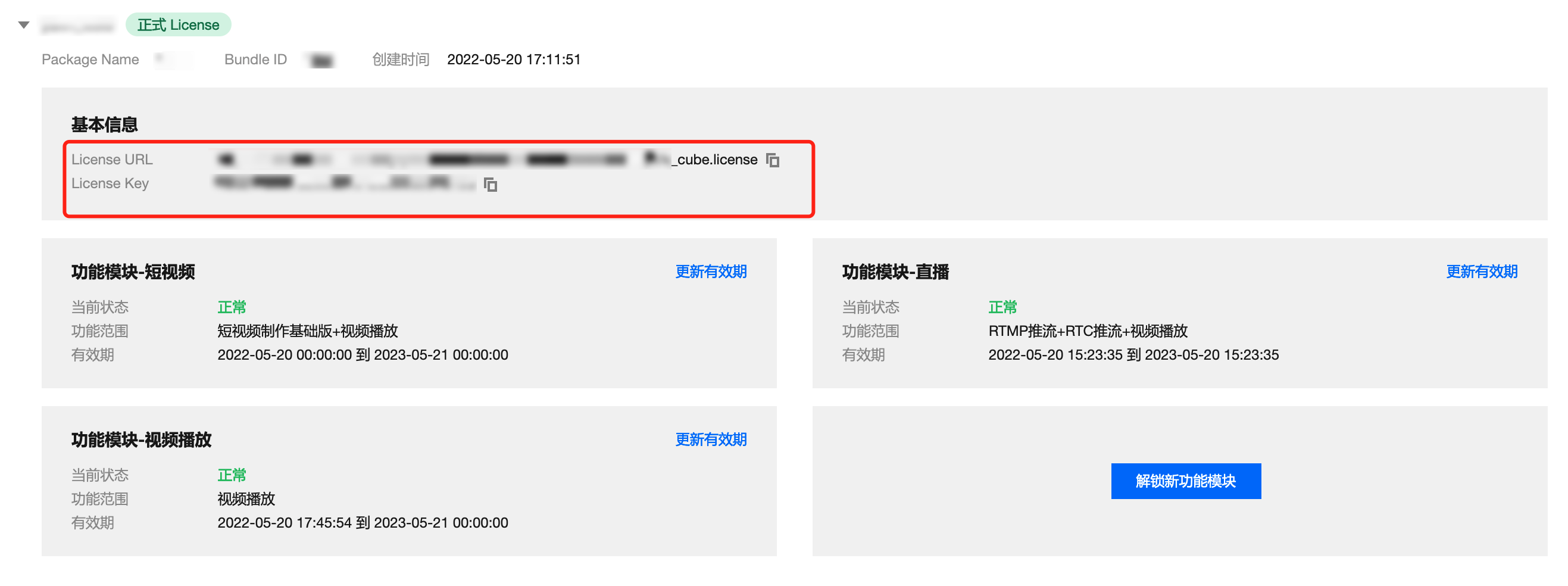
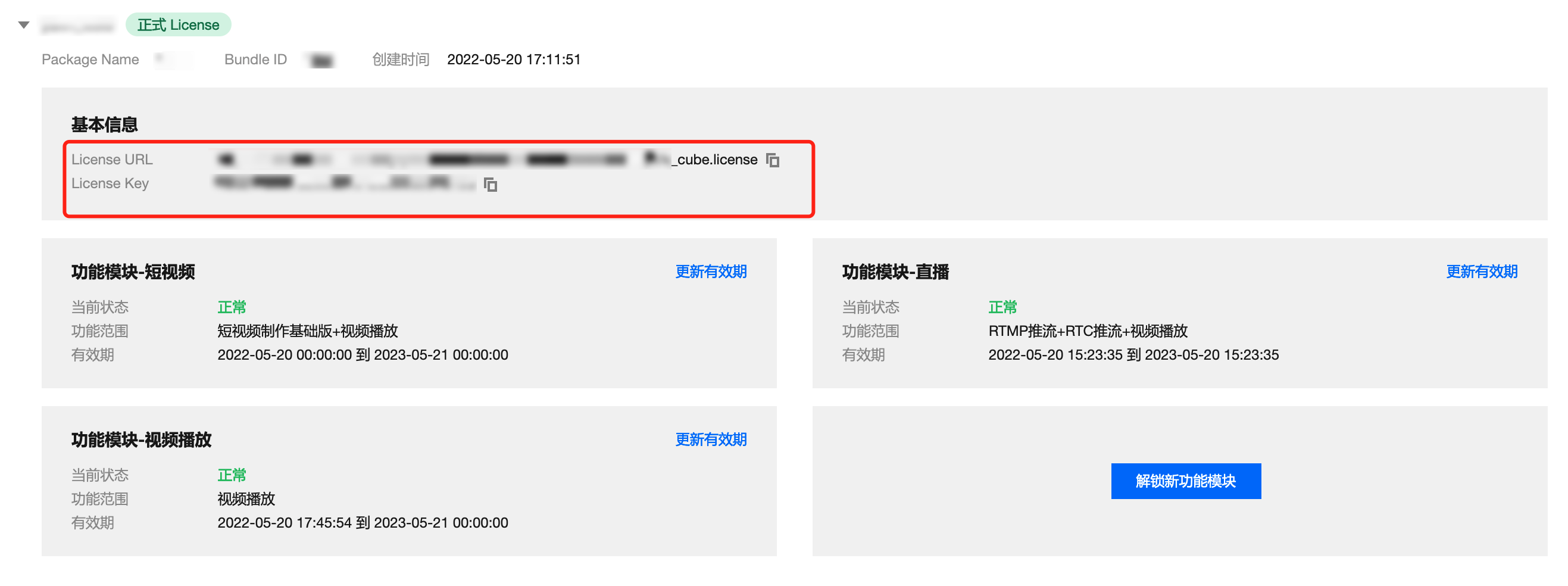
若您已获得相关 License 授权,需在 腾讯云视立方控制台 获取 License URL 和 License Key:
?

若您暂未获得 License 授权,需先参见 播放器 License 获取相关授权。获取到 License 信息后,在调用 SDK 的相关接口前,需要初始化配置 License,详细教程请参见 配置查看 License。
3. 播放视频
本步骤用于指导用户播放视频。腾讯云视立方 Android 播放器组件可用于直播和点播两种播放场景,具体如下:
点播播放:播放器组件支持两种点播播放方式,可以 通过 FileID 播放 腾讯云点播媒体资源,也可以直接使用 URL 播放 地址进行播放。
直播播放:播放器组件可使用 URL 播放 的方式实现直播播放。通过传入 URL 地址,即可拉取直播音视频流进行直播播放。腾讯云直播URL生成方式可参见 自主拼装直播 URL。
?
URL
可以是点播文件播放地址,也可以是直播拉流地址,传入相应 URL 即可播放相应视频文件。SuperPlayerModel model = new SuperPlayerModel();model.appId = 1400329073; // 配置 AppIdmodel.url = "http://your_video_url.mp4"; // 配置您的播放视频 urlmSuperPlayerView.playWithModelNeedLicence(model);
视频 FileId 在一般是在视频上传后,由服务器返回:
1. 客户端视频发布后,服务器会返回 FileId 到客户端。
2. 服务端视频上传时,在 确认上传 的通知中包含对应的 FileId。
注意
通过 FileID 播放时,需要首先使用 Adaptive-HLS(10) 转码模板对视频进行转码,或者使用播放器组件签名 psign 指定播放的视频,否则可能导致视频播放失败。转码教程和说明可参见 用播放器组件播放视频,psign 生成教程可参见 psign 教程。
若您在通过 FileID 播放时出现 “no v4 play info” 异常,则说明您可能存在上述问题,建议您根据上述教程调整。同时您也可以直接获取源视频播放链接,[通过 URL 播放] (#url) 的方式实现播放。
未经转码的源视频在播放时有可能出现不兼容的情况,建议您使用转码后的视频进行播放。
//在未开启防盗链进行播放的过程中,如果出现了 “no v4 play info” 异常,建议您使用 Adaptive-HLS(10) 转码模板对视频进行转码,或直接获取源视频播放链接通过 url 方式进行播放。?SuperPlayerModel model = new SuperPlayerModel();model.appId = 1400329071;// 配置 AppIdmodel.videoId = new SuperPlayerVideoId();model.videoId.fileId = "5285890799710173650"; // 配置 FileId// psign 即播放器签名,签名介绍和生成方式参见链接:/document/product/266/42436model.videoId.pSign = "eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJhcHBJZCI6MTQwMDMyOTA3MSwiZmlsZUlkIjoiNTI4NTg5MDc5OTcxMDE3MzY1MCIsImN1cnJlbnRUaW1lU3RhbXAiOjEsImV4cGlyZVRpbWVTdGFtcCI6MjE0NzQ4MzY0NywidXJsQWNjZXNzSW5mbyI6eyJ0IjoiN2ZmZmZmZmYifSwiZHJtTGljZW5zZUluZm8iOnsiZXhwaXJlVGltZVN0YW1wIjoyMTQ3NDgzNjQ3fX0.yJxpnQ2Evp5KZQFfuBBK05BoPpQAzYAWo6liXws-LzU";mSuperPlayerView.playWithModelNeedLicence(model);
?
4. 退出播放
当不需要播放器时,调用
resetPlayer清理播放器内部状态,释放内存。mSuperPlayerView.resetPlayer();
至此,您已经完成了腾讯云视立方 Android 播放器组件创建、播放视频和退出播放的能力集成。
功能使用
1、全屏播放
播放器组件支持全屏播放,在全屏播放场景内,同时支持锁屏、手势控制音量和亮度、弹幕、截屏、清晰度切换等功能设置。功能效果可在腾讯云视立方 App > 播放器 > 超级播放器中体验,单击界面右下角即可进入全屏播放界面。


mControllerCallback.onSwitchPlayMode(SuperPlayerDef.PlayerMode.FULLSCREEN);
全屏播放界面功能介绍
?

单击 返回,即可返回至窗口播放模式。
//单击后触发下面的接口mControllerCallback.onBackPressed(SuperPlayerDef.PlayerMode.FULLSCREEN);onSwitchPlayMode(SuperPlayerDef.PlayerMode.WINDOW);
锁屏操作可以让用户进入沉浸式播放状态。
//单击后触发的接口toggleLockState();
打开弹幕功能后屏幕上会有用户发送的文字飘过。
// 步骤一:向弹幕View中添加一条弹幕addDanmaku(String content, boolean withBorder);// 步骤二:打开或者关闭弹幕toggleBarrage();
播放器组件提供播放过程中截取当前视频帧功能,您可以把图片保存起来进行分享。单击图片4处按钮可以截屏,您可以在 mSuperPlayer.snapshot 接口进行保存截取的图片。
mSuperPlayer.snapshot(new TXLivePlayer.ITXSnapshotListener() {@Overridepublic void onSnapshot(Bitmap bitmap) {//在这里可以保存截图}});
用户可以根据需求选择不同的视频播放清晰度,如高清、标清或超清等。
//单击后触发的显示清晰度 view 代码接口showQualityView();//单击清晰度选项的回调接口为mListView.setOnItemClickListener(new AdapterView.OnItemClickListener() {@Overridepublic void onItemClick(AdapterView<?> parent, View view, int position, long id) {// 清晰度ListView的单击事件VideoQuality quality = mList.get(position);mCallback.onQualitySelect(quality);}});//最终改变清晰度的回调@Overridepublic void onQualityChange(VideoQuality quality) {mFullScreenPlayer.updateVideoQuality(quality);mSuperPlayer.switchStream(quality);}
2、悬浮窗播放
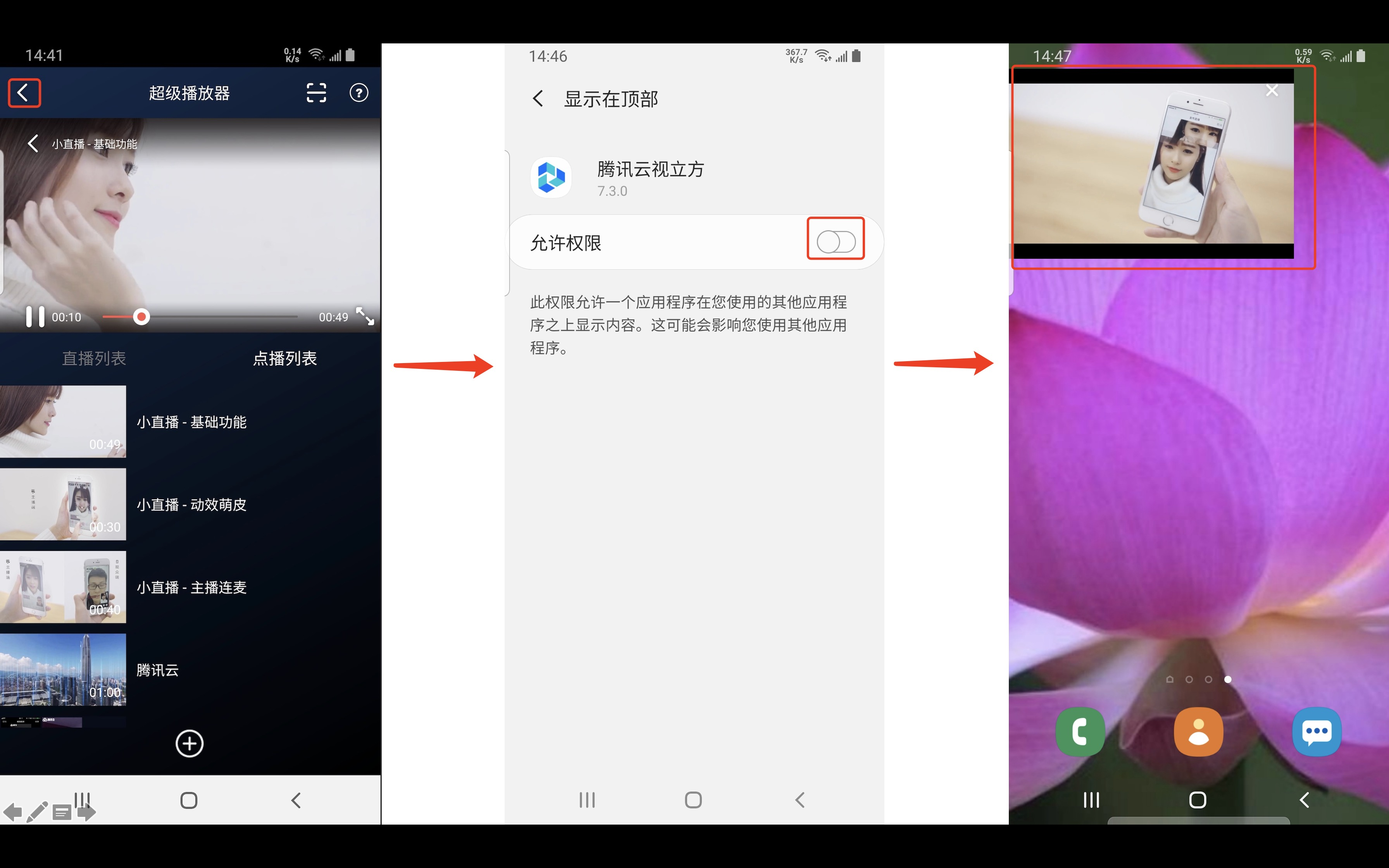
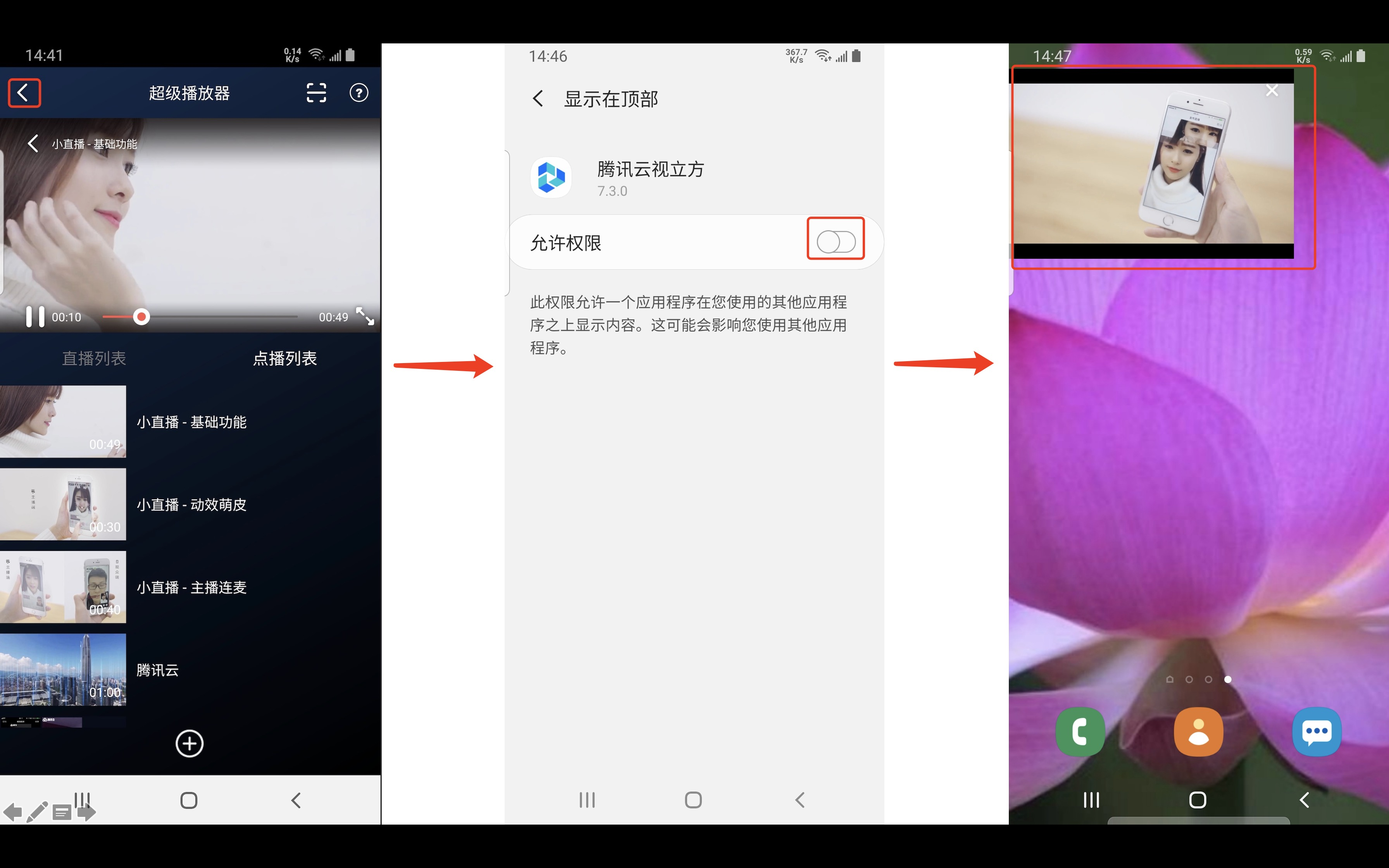
播放器组件支持悬浮窗小窗口播放,可在切换到其它应用时,不打断视频播放功能。功能效果可在腾讯云视立方 App > 播放器 > 超级播放器 中体验,单击界面左上角返回,即可体验悬浮窗播放功能。


<uses-permission android:name="android.permission.SYSTEM_ALERT_WINDOW" />
// 切换悬浮窗触发的代码接口mSuperPlayerView.switchPlayMode(SuperPlayerDef.PlayerMode.FLOAT);//单击浮窗返回窗口触发的代码接口mControllerCallback.onSwitchPlayMode(SuperPlayerDef.PlayerMode.WINDOW);
3、视频封面
播放器组件支持用户自定义视频封面,用于在视频接收到首帧画面播放回调前展示。功能效果可在腾讯云视立方 App > 播放器 > 超级播放器 > 自定义封面演示 视频中体验。
?

当播放器组件设置为自动播放模式
PLAY_ACTION_AUTO_PLAY时,视频自动播放,此时将在视频首帧加载出来之前展示封面;当播放器组件设置为手动播放模式
PLAY_ACTION_MANUAL_PLAY时,需用户单击播放后视频才开始播放。在单击播放前将展示封面;在单击播放后到视频首帧加载出来前也将展示封面。视频封面支持使用网络 URL 地址或本地 File 地址,使用方式可参见下述指引。若您通过 FileID 的方式播放视频,则可直接在云点播内配置视频封面。
SuperPlayerModel model = new SuperPlayerModel();model.appId = "您的 appid";model.videoId = new SuperPlayerVideoId();model.videoId.fileId = "您的 fileId";//播放模式,可设置自动播放模式:PLAY_ACTION_AUTO_PLAY,手动播放模式:PLAY_ACTION_MANUAL_PLAYmodel.playAction = PLAY_ACTION_MANUAL_PLAY;//设定封面的地址为网络 url 地址,如果 coverPictureUrl 不设定,那么就会自动使用云点播控制台设置的封面model.coverPictureUrl = "https://qcloudimg.tencent-cloud.cn/raw/946152ef79a6034786eb868f425b5f85.png"mSuperPlayerView.playWithModelNeedLicence(model);
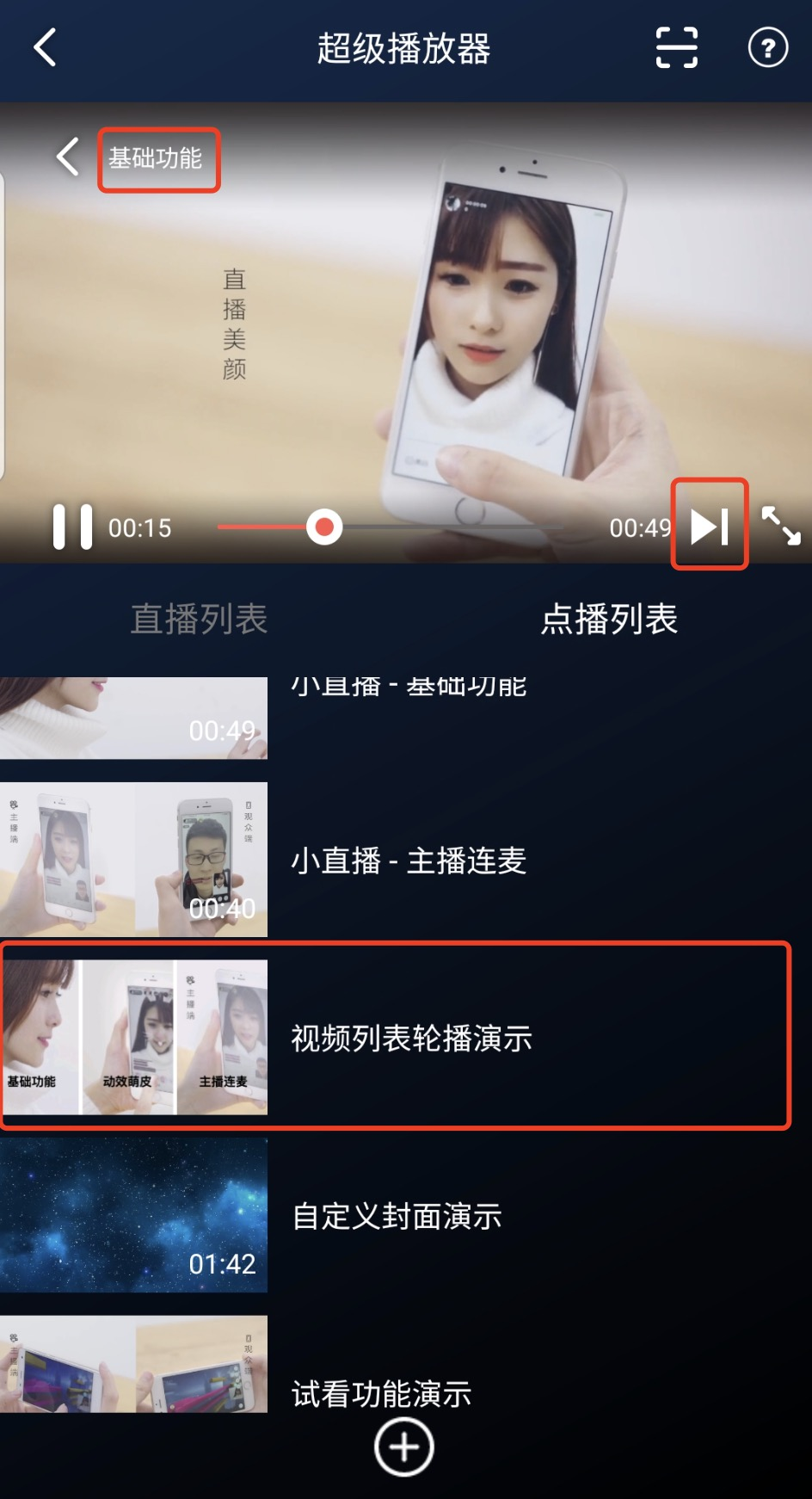
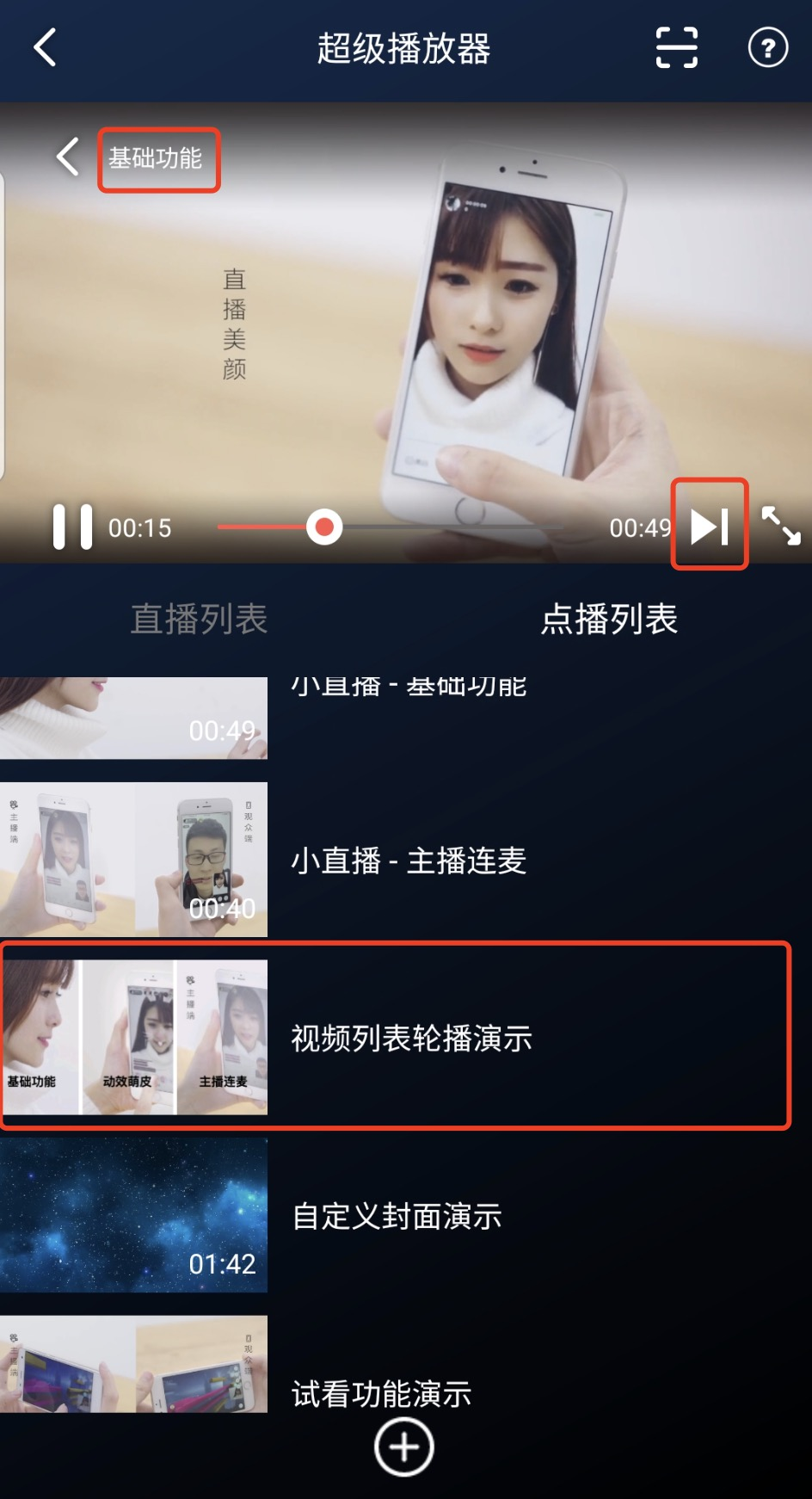
4、视频列表轮播
播放器组件支持视频列表轮播,即在给定一个视频列表后:
支持按顺序循环播放列表中的视频,播放过程中支持自动播放下一集也支持手动切换到下一个视频。
列表中最后一个视频播放完成后将自动开始播放列表中的第一个视频。
功能效果可在腾讯云视立方 App > 播放器 > 超级播放器 > 视频列表轮播演示视频中体验。
?

//步骤1:构建轮播的 List<SuperPlayerModel>ArrayList<SuperPlayerModel> list = new ArrayList<>();SuperPlayerModel model = new VideoModel();model = new SuperPlayerModel();model.videoId = new SuperPlayerVideoId();model.appid = 1252463788;model.videoId.fileId = "4564972819219071568";list.add(model);?model = new SuperPlayerModel();model.videoId = new SuperPlayerVideoId();model.appid = 1252463788;model.videoId.fileId = "4564972819219071679";list.add(model);//步骤2:调用轮播接口mSuperPlayerView.playWithModelListNeedLicence(list, true, 0);
public void playWithModelListNeedLicence(List<SuperPlayerModel> models, boolean isLoopPlayList, int index);
接口参数说明
参数名 | 类型 | 描述 |
models | List<SuperPlayerModel> | 轮播数据列表。 |
isLoopPlayList | boolean | 是否循环。 |
index | int | 开始播放的 SuperPlayerModel 索引。 |
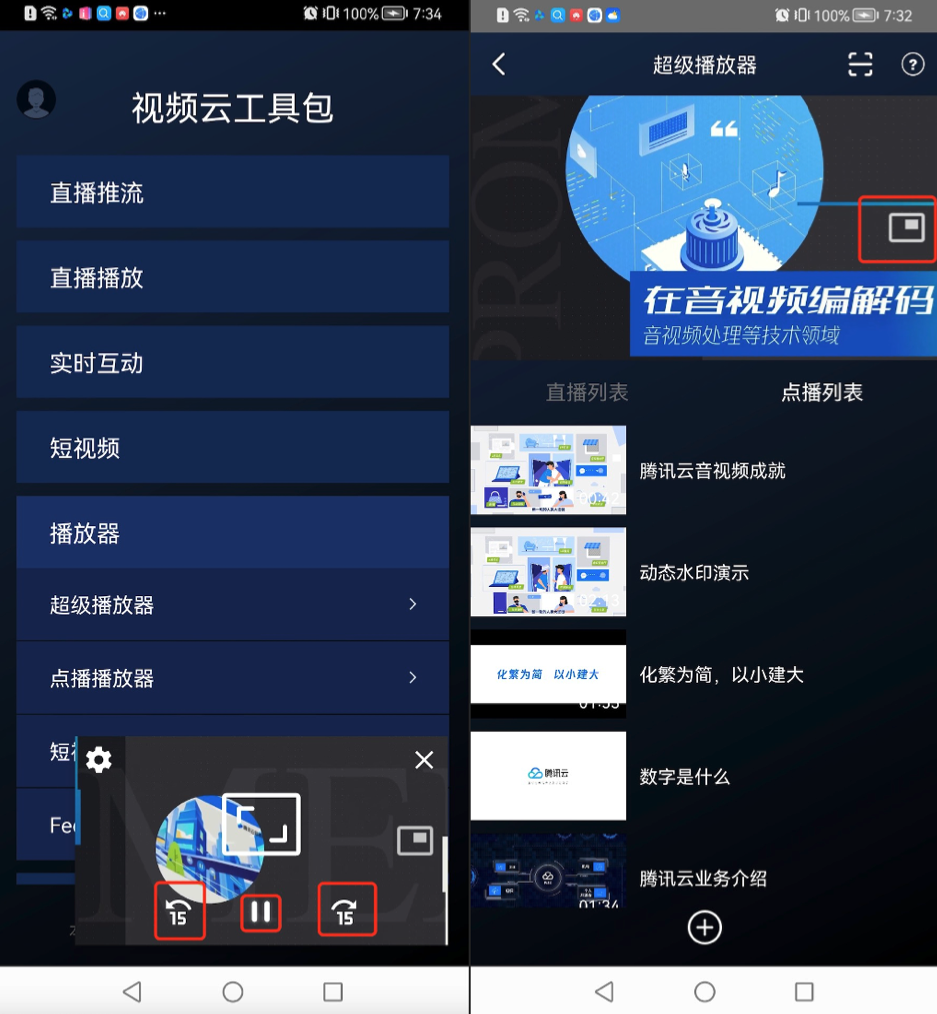
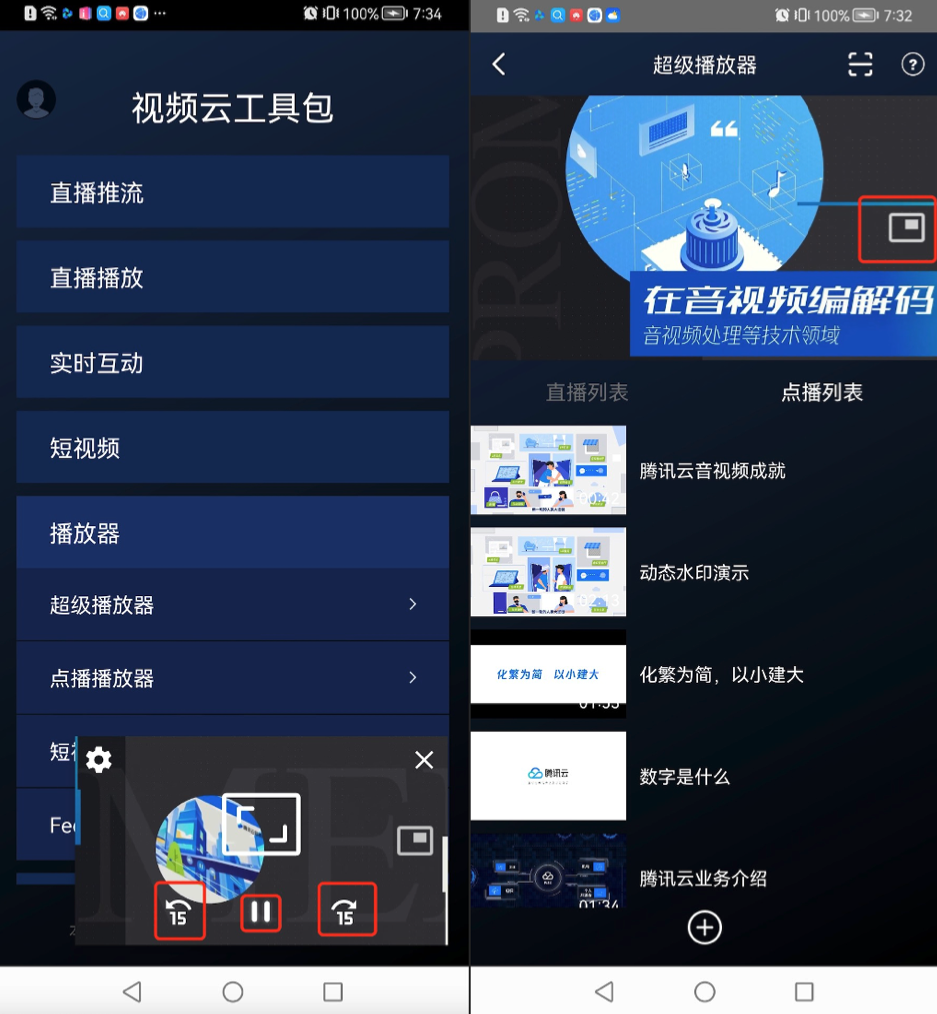
5、画中画功能
从 Android 8.0(API 级别 26)开始,Android 允许以画中画 (PiP) 模式启动 Activity。
?

如果您需要启用或者禁用画中画 ,只需更改 SuperPlayerGlobalConfig 中 enablePIP 的值。
要将画中画添加到您的应用中,需要对支持画中画的 Activity 在 AndroidManifest 中加上以下属性。
<activity>android:name=".demo.SuperPlayerActivity"android:resizeableActivity="true"android:supportsPictureInPicture="true"android:documentLaunchMode="intoExisting"android:excludeFromRecents="true"android:configChanges="orientation|keyboardHidden|screenSize|smallestScreenSize|screenLayout"></activity>
同时对支持画中画的 Activity 的生命周期需要参照 SuperPlayerActivity 做下特殊处理。开启画中画,在 SuperPlayerView 中使用 PictureInPictureHelper。
PictureInPictureHelper mPictureInPictureHelper = new PictureInPictureHelper(mContext);mPictureInPictureHelper.setListener(this);mPictureInPictureHelper.enterPictureInPictureMode(getPlayerState(),mTXCloudVideoView);
在退出时需要在 SuperPlayerView 中释放。
mPictureInPictureHelper.release();
如果需要对画中画自定义按钮前移后移的时间间隔修改,只需要修改 PictureInPictureHelper 中 PIP_TIME_SHIFT_INTERVAL 的值。
6、视频试看
播放器组件支持视频试看功能,可以适用于非 VIP 试看等场景,开发者可以传入不同的参数来控制视频试看时长、提示信息、试看结束界面等。功能效果可在 腾讯云视立方 App > 播放器 > 超级播放器 > 试看功能演示 视频中体验。
?

?

方法一://步骤1:创建视频 modeSuperPlayerModel mode = new SuperPlayerModel();//...添加视频源信息//步骤2:创建试看信息 modeVipWatchModel vipWatchModel = new VipWatchModel("可试看%ss,开通 VIP 观看完整视频",15);mode.vipWatchMode = vipWatchModel;//步骤3:调用播放视频方法mSuperPlayerView.playWithModelNeedLicence(mode);?方法二://步骤1:创建试看信息 modeVipWatchModel vipWatchModel = new VipWatchModel("可试看%ss,开通 VIP 观看完整视频",15);//步骤2:调用设置试看功能方法mSuperPlayerView.setVipWatchModel(vipWatchModel);
public VipWatchModel(String tipStr, long canWatchTime)
VipWatchModel 接口参数说明:
参数名 | 类型 | 描述 |
tipStr | String | 试看提示信息。 |
canWatchTime | Long | 试看时长,单位为秒。 |
7、动态水印
播放器组件支持在播放界面添加不规则跑动的文字水印,有效防盗录。全屏播放模式和窗口播放模式均可展示水印,开发者可修改水印文本、文字大小、颜色。功能效果可在腾讯云视立方 App > 播放器 > 超级播放器 > 动态水印 演示视频中体验。
?

方法一://步骤1:创建视频 modeSuperPlayerModel mode = new SuperPlayerModel();//...添加视频源信息//步骤2:创建水印信息 modeDynamicWaterConfig dynamicWaterConfig = new DynamicWaterConfig("shipinyun", 30, Color.parseColor("#80FFFFFF"));mode.dynamicWaterConfig = dynamicWaterConfig;//步骤3:调用播放视频方法mSuperPlayerView.playWithModelNeedLicence(mode);?方法二://步骤1:创建水印信息 modeDynamicWaterConfig dynamicWaterConfig = new DynamicWaterConfig("shipinyun", 30, Color.parseColor("#80FFFFFF"));//步骤2:调用设置动态水印功能方法mSuperPlayerView.setDynamicWatermarkConfig(dynamicWaterConfig);
public DynamicWaterConfig(String dynamicWatermarkTip, int tipTextSize, int tipTextColor)
接口参数说明:
参数名 | 类型 | 描述 |
dynamicWatermarkTip | String | 水印文本信息。 |
tipTextSize | int | 文字大小。 |
tipTextColor | int | 文字颜色。 |
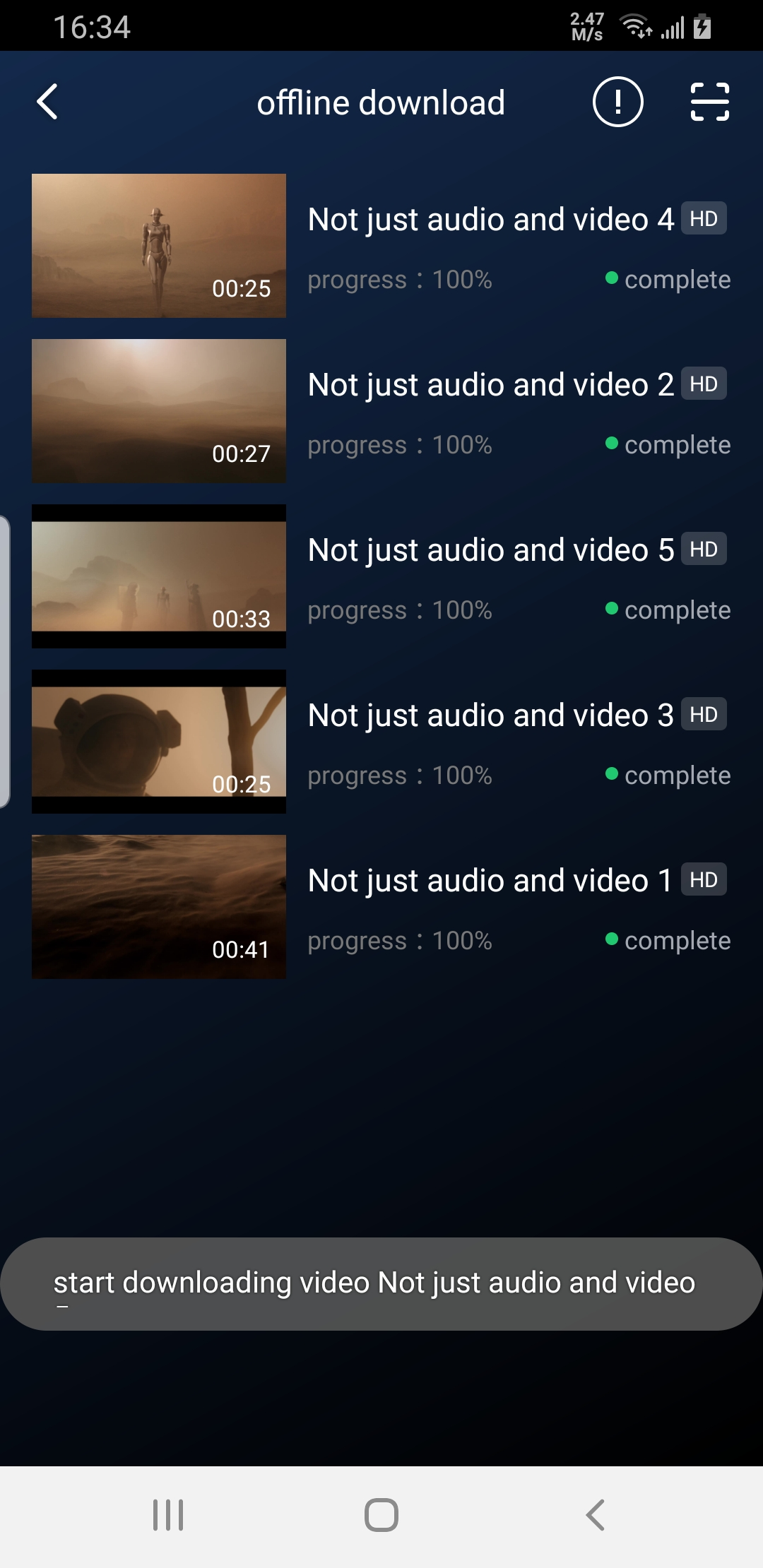
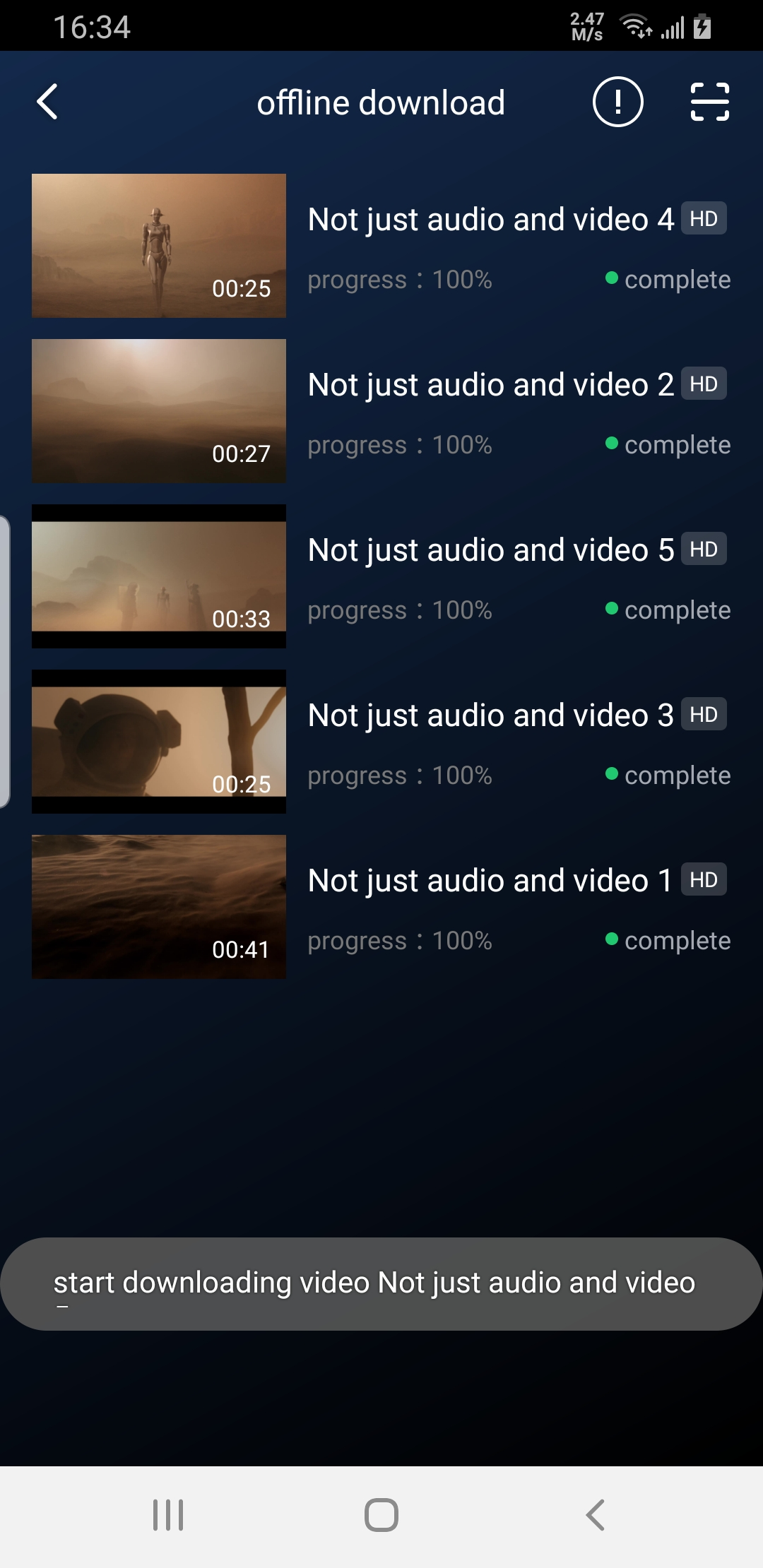
8、视频下载
支持用户在有网络的条件下缓存视频,随后在无网络的环境下观看;同时离线缓存的视频仅可在客户端内观看,不可被下载至本地,可有效防止下载视频的非法传播,保护视频安全。
您可在腾讯云视立方 App > 播放器 > 超级播放器 > 离线缓存(全屏)演示视频中,使用全屏观看模式后体验。


DownloadMenuListView( 缓存选择列表视图),用于选择下载对应清晰度的视频。左上角选择清晰度后,再单击要下载的视频选项,出现对勾后,代表开始了下载。单击下方的 video download list 按钮后会跳转到 VideoDownloadListView 所在的 Activity。
// 步骤1:初始化下载数据 参数见下方列表DownloadMenuListView mDownloadMenuView = findViewById(R.id.superplayer_cml_cache_menu);mDownloadMenuView.initDownloadData(superPlayerModelList, mVideoQualityList, mDefaultVideoQuality, "default");?// 步骤2:设置正在播放的视频选项mDownloadMenuView.setCurrentPlayVideo(mSuperplayerModel);?// 步骤3:设置 video download list 按钮的点击事件mDownloadMenuView.setOnCacheListClick(new OnClickListener() {@Overridepublic void onClick(View v) {// 跳转到 VideoDownloadListView 所在的 ActivitystartActivity(DownloadMeduListActivity.this,VideoDownloadListActivity.class);}});?// 步骤4:通过动画展示 viewmDownloadMenuView.show();
public void initDownloadData(List<SuperPlayerModel> superPlayerModelList,List<VideoQuality> qualityList,VideoQuality currentQuality,String userName)
接口参数说明
参数名 | 类型 | 描述 |
superPlayerModelList | List<SuperPlayerModel> | 下载的视频数据。 |
qualityList | List<VideoQuality> | 视频清晰度数据。 |
currentQuality | VideoQuality | 当前的视频清晰度。 |
userName | String | 用户名。 |
VideoDownloadListView(视频下载列表),显示所有正在下载的和下载完成视频的列表 View。点击时,如果正在下载,会暂停下载;如果暂时下载,会继续下载;如果下载完成,会跳转播放。


// 步骤1:绑定控件VideoDownloadListView mVideoDownloadListView = findViewById(R.id.video_download_list_view);?//步骤2: 添加数据mVideoDownloadListView.addCacheVideo(mDataList, true);?
接口参数说明
public void addCacheVideo(List<TXVodDownloadMediaInfo> mediaInfoList, boolean isNeedClean);
参数名 | 类型 | 描述 |
mediaInfoList | List<TXVodDownloadMediaInfo> | 添加的视频数据类型。 |
isNeedClean | boolean | 是否清除之前的数据 |
9、雪碧图和打点信息
打点信息
支持在进度条关键位置添加文字介绍,用户点击后可显示打点位置的文字信息,以快速了解当前位置的视频信息。点击视频信息后,可以 seek 到打点信息位置。
您可在腾讯云视立方 App > 播放器 > 超级播放器 > 腾讯云视频中,使用全屏观看模式后体验。


雪碧图
支持用户在拖拽进度条或执行快进操作时查看视频缩略图,以快速了解指定进度的视频内容。缩略图预览基于视频雪碧图实现,您可以在云点播控制台中生成视频文件雪碧图,或直接生成雪碧图文件。
您可在腾讯云视立方 App > 播放器 > 超级播放器 > 腾讯云视频中,使用全屏观看模式后体验。


// 步骤1:播放视频 superplayerModel的url 变量需要为空,且 videoId 不为空,这样才会通过 PlayWithField 播放,才能在 onPlayEvent 回调中获取到打点信息和雪碧图数据mSuperplayerView.play(superplayerModel);?// 步骤2: PlayWithFileId 播放时候 在 VOD_PLAY_EVT_GET_PLAYINFO_SUCC 回调事件中取得打点信息和雪碧图信息public void onPlayEvent(TXVodPlayer player, int event, Bundle param) {switch (event) {case TXVodConstants.VOD_PLAY_EVT_GET_PLAYINFO_SUCC:?// 获取 雪碧图 图片链接 URLplayImageSpriteInfo.imageUrls = param.getStringArrayList(TXVodConstants.EVT_IMAGESPRIT_IMAGEURL_LIST);// 获取 雪碧图 web vtt 描述文件下载 URLplayImageSpriteInfo.webVttUrl = param.getString(TXVodConstants.EVT_IMAGESPRIT_WEBVTTURL);// 获取 打点信息ArrayList<String> keyFrameContentList =param.getStringArrayList(TXVodConstants.EVT_KEY_FRAME_CONTENT_LIST);// 获取 打点信息时间信息float[] keyFrameTimeArray = param.getFloatArray(TXVodConstants.EVT_KEY_FRAME_TIME_LIST);?// 构建 打点信息数据列表if (keyFrameContentList != null && keyFrameTimeArray != null&& keyFrameContentList.size() == keyFrameTimeArray.length) {for (int i = 0; i < keyFrameContentList.size(); i++) {PlayKeyFrameDescInfo frameDescInfo = new PlayKeyFrameDescInfo();frameDescInfo.content = keyFrameContentList.get(i);frameDescInfo.time = keyFrameTimeArray[i];mKeyFrameDescInfoList.add(frameDescInfo);}}break;default:break;}}?// 步骤3: 将拿到的打点信息和雪碧图信息通过 updateVideoImageSpriteAndKeyFrame 方法赋值给对应的 view。// 雪碧图的 view 对应 VideoProgressLayout 组件中 mIvThumbnail。// 打点信息的 view 对应 PointSeekBar 组件中的 TCPointView。updateVideoImageSpriteAndKeyFrame(playImageSpriteInfo,keyFrameDescInfoList);
10、外挂字幕
注意:
外挂字幕依赖播放器高级版本SDK 且 SDK 需要11.3 版本以上才支持。
?

目前支持 SRT 和 VTT 这两种格式的字幕。用法如下:
步骤1:添加外挂字幕。
往
SuperPlayerModel#subtitleSourceModelList 传入外挂字幕类别字段。// 传入 字幕url, 字幕名称, 字幕类型SubtitleSourceModel subtitleSourceModel = new SubtitleSourceModel();subtitleSourceModel.name = "ex-cn-srt";subtitleSourceModel.url = "https://mediacloud-76607.gzc.vod.tencent-cloud.com/DemoResource/TED-CN.srt";subtitleSourceModel.mimeType = TXVodConstants.VOD_PLAY_MIMETYPE_TEXT_SRT;model.subtitleSourceModelList.add(subtitleSourceModel);??// 播放mSuperPlayerView.playWithModelNeedLicence(model);
步骤2:播放后切换字幕。
// 开始播放视频后,选中添加的外挂字幕public void onClickSubTitleItem(TXTrackInfo clickInfo) {List<TXTrackInfo> subtitleTrackInfoList = mVodPlayer.getSubtitleTrackInfo();for (TXTrackInfo trackInfo : subtitleTrackInfoList) {if (trackInfo.trackIndex == clickInfo.trackIndex) {// 选中字幕mVodPlayer.selectTrack(trackInfo.trackIndex);mSelectedSubtitleTrackInfo = trackInfo;} else {// 其它字幕不需要的话, 进行deselectTrackmVodPlayer.deselectTrack(trackInfo.trackIndex);}}}
步骤3:配置字幕样式。
字幕样式支持在播放前或者播放过程中配置。
TXSubtitleRenderModel model = new TXSubtitleRenderModel();model.canvasWidth = 1920; // 字幕渲染画布的宽model.canvasHeight = 1080; // 字幕渲染画布的高model.fontColor = 0xFFFFFFFF; // 设置字幕字体颜色,默认白色不透明model.isBondFontStyle = false; // 设置字幕字体是否为粗体mVodPlayer.setSubtitleStyle(model);?





