介绍
应用中支持设计全局布局模板供页面使用。
建议将各页面通用样式抽取成布局模板,然后将布局应用于页面。布局与页面绑定支持多对多。
?



使用步骤
设计应用布局模板
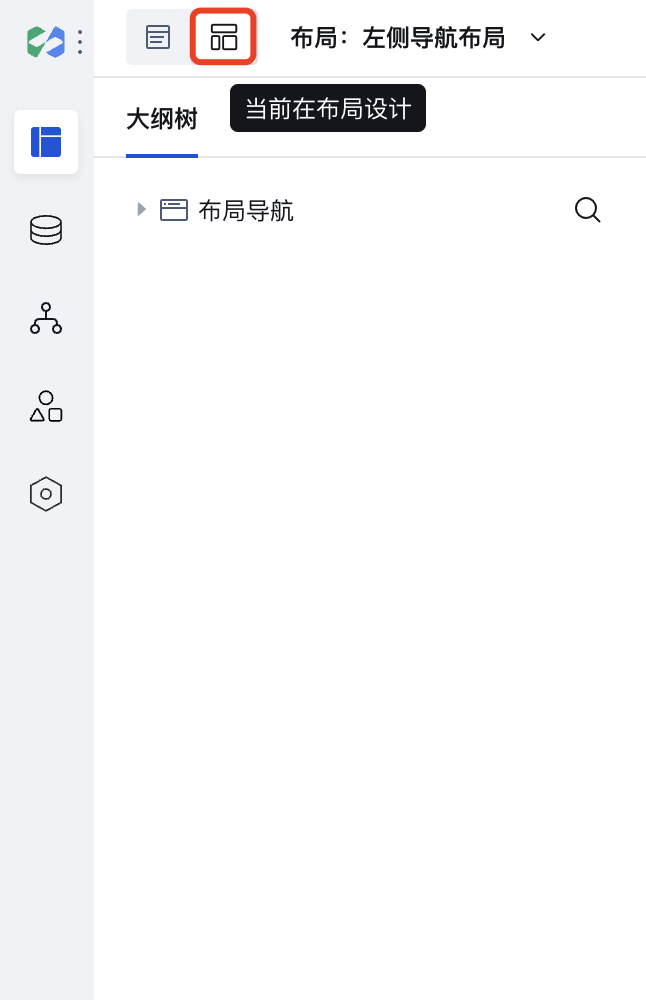
进入布局设计
应用编辑器左上角进入布局设计,该模式下可设计通用布局模板供页面使用。

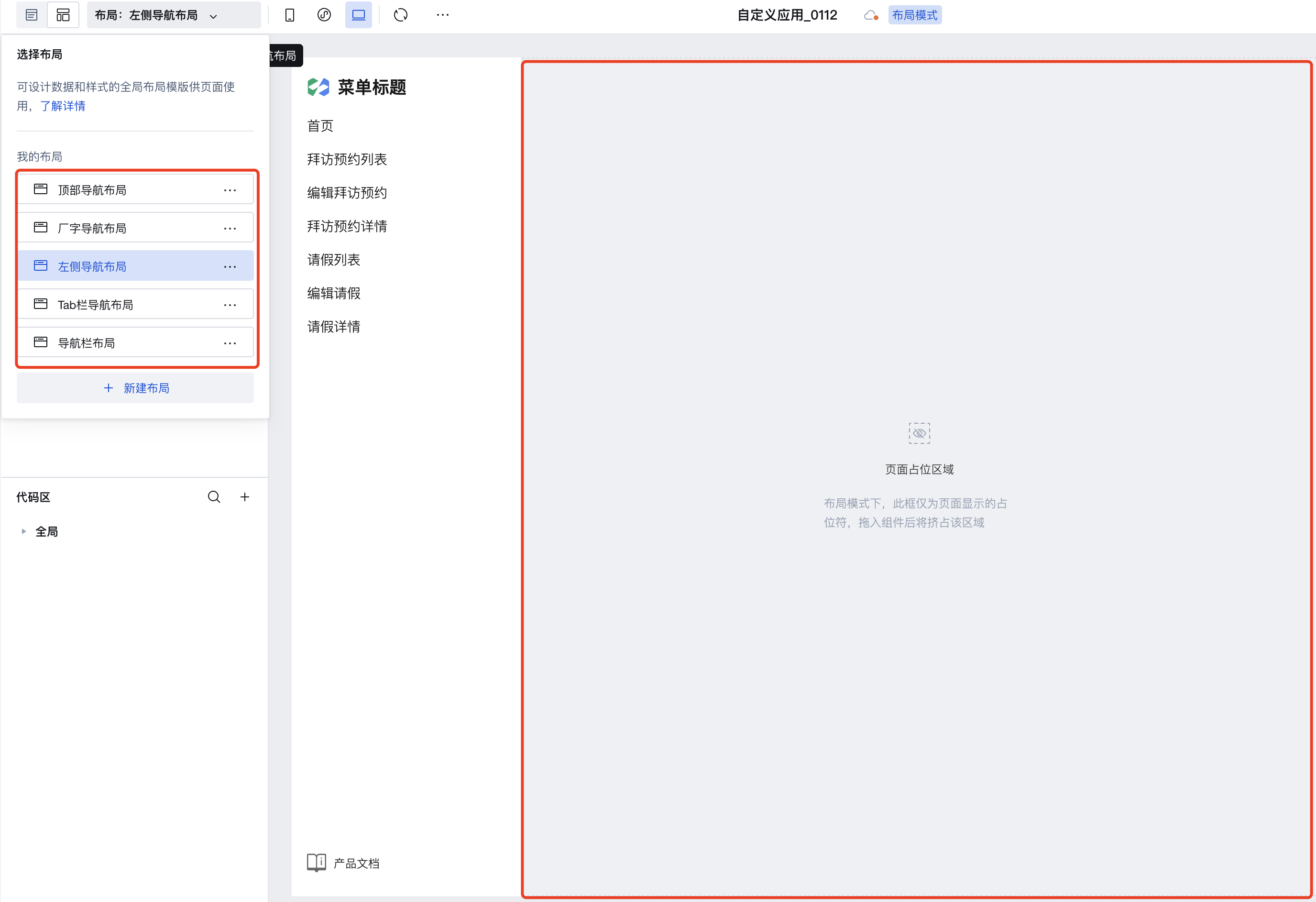
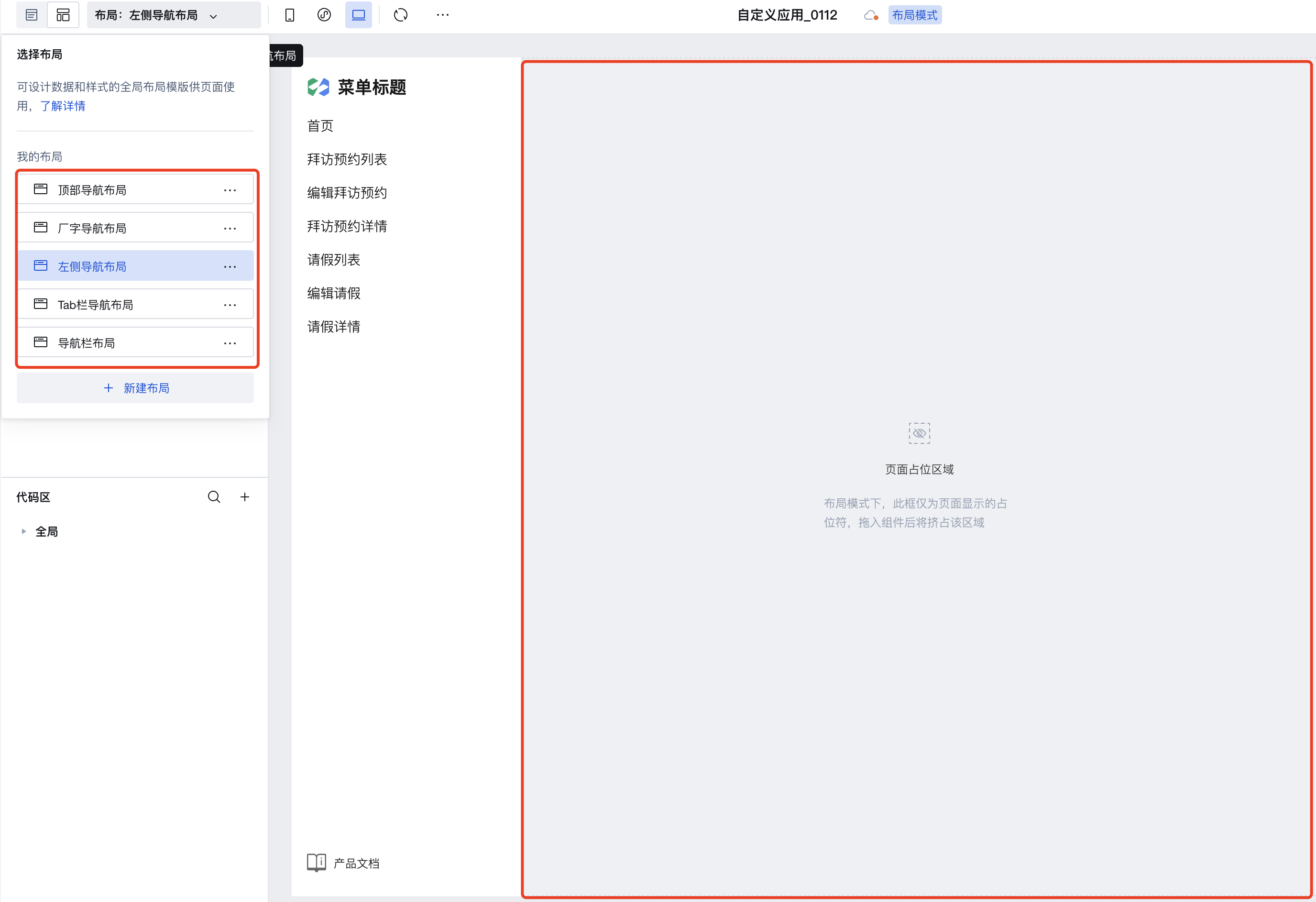
搭建布局模板
我的布局中默认提供五套布局模板,分别为:顶部导航布局、左侧导航布局、厂字导航布局、Tab栏导航布局和导航栏布局。用户可基于已有布局设计,或新建自定义布局。
注意:
布局搭建属于全局维度,布局设计下建议使用全局变量和方法,如使用页面级变量方法可能导致不可用。
应用布局模式下暂不支持在组件样式编辑器中使用样式 API。可以在代码编辑器全局样式中调整布局样式。
每套布局模板中请确保有且仅有一个页面插槽组件,即页面占位区域,用来承载页面内容。当页面应用布局后,页面内容会插入页面插槽中。

页面应用布局模板
布局模板支持可视化应用到页面,两种应用方式分别如下:
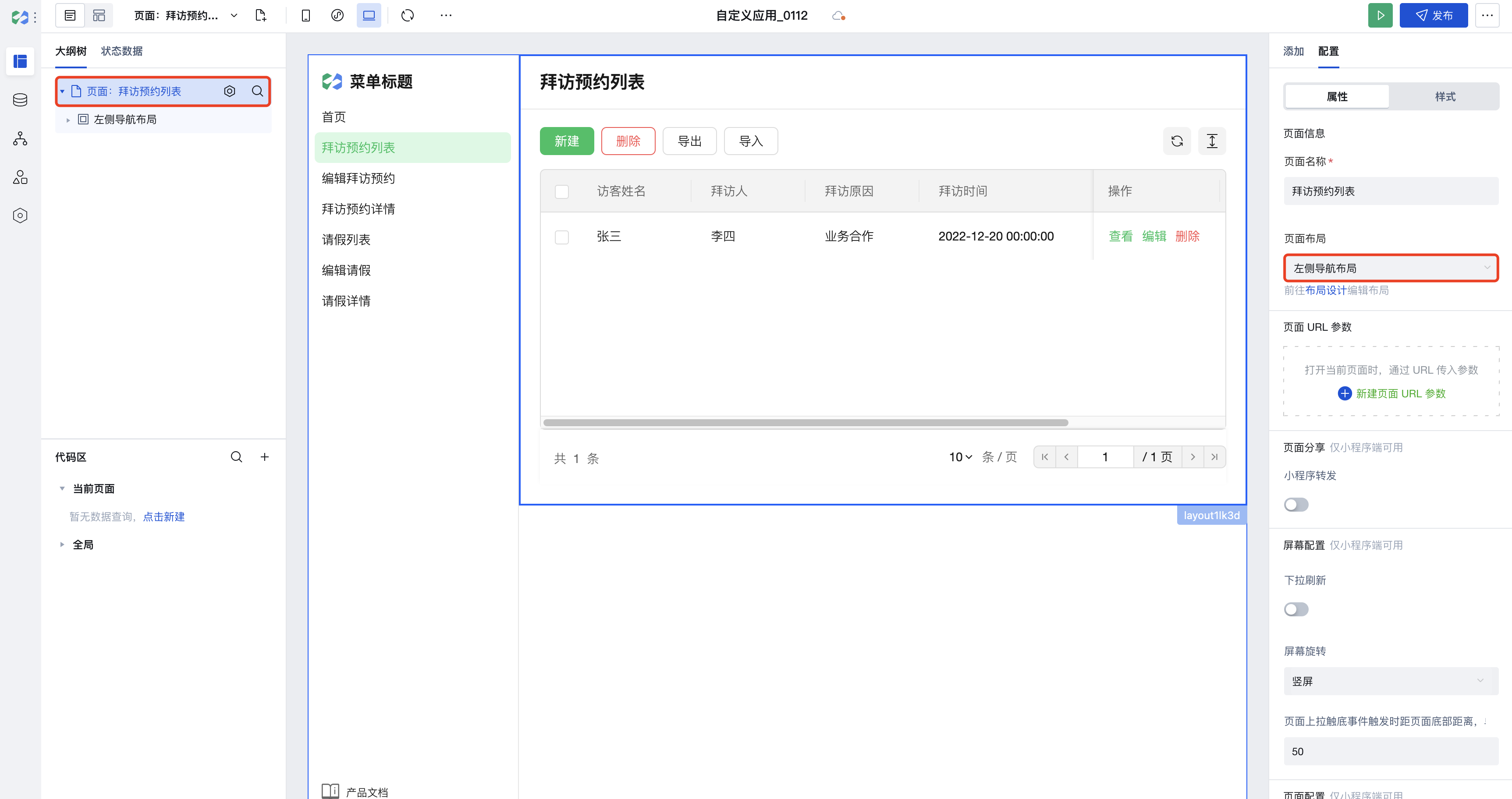
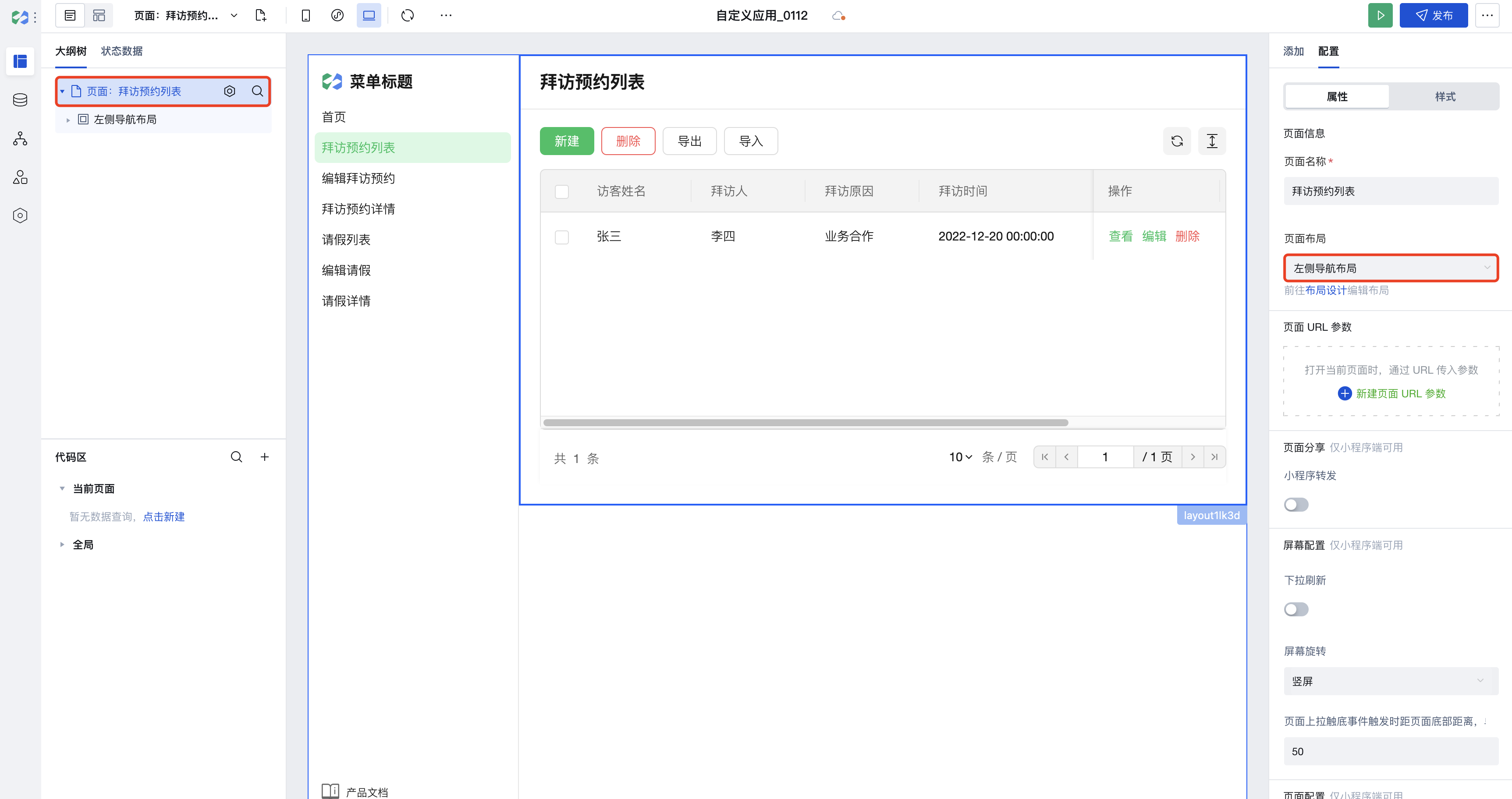
页面属性-页面布局
选中左侧大纲树的页面根节点,即可在右侧属性面板中看到页面布局配置入口,如下所示:
?

新建页面-页面布局
单击应用编辑器左上角新建页面,即可在新建页面弹窗中看到页面布局配置入口,如下所示:
?

说明:
页面引用布局后,布局模板相关请前往布局设计中调整。
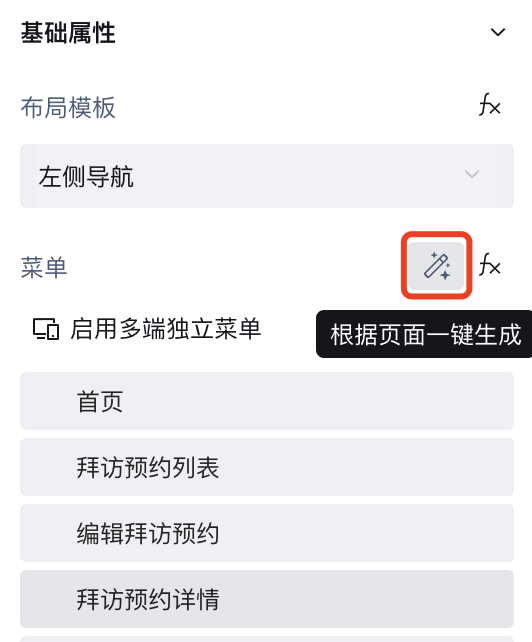
导航布局菜单支持根据页面一键生成。

顶部布局导航的应用实践
1. 新建三个页面分别是空白页1、空白页2、空白页3。
?

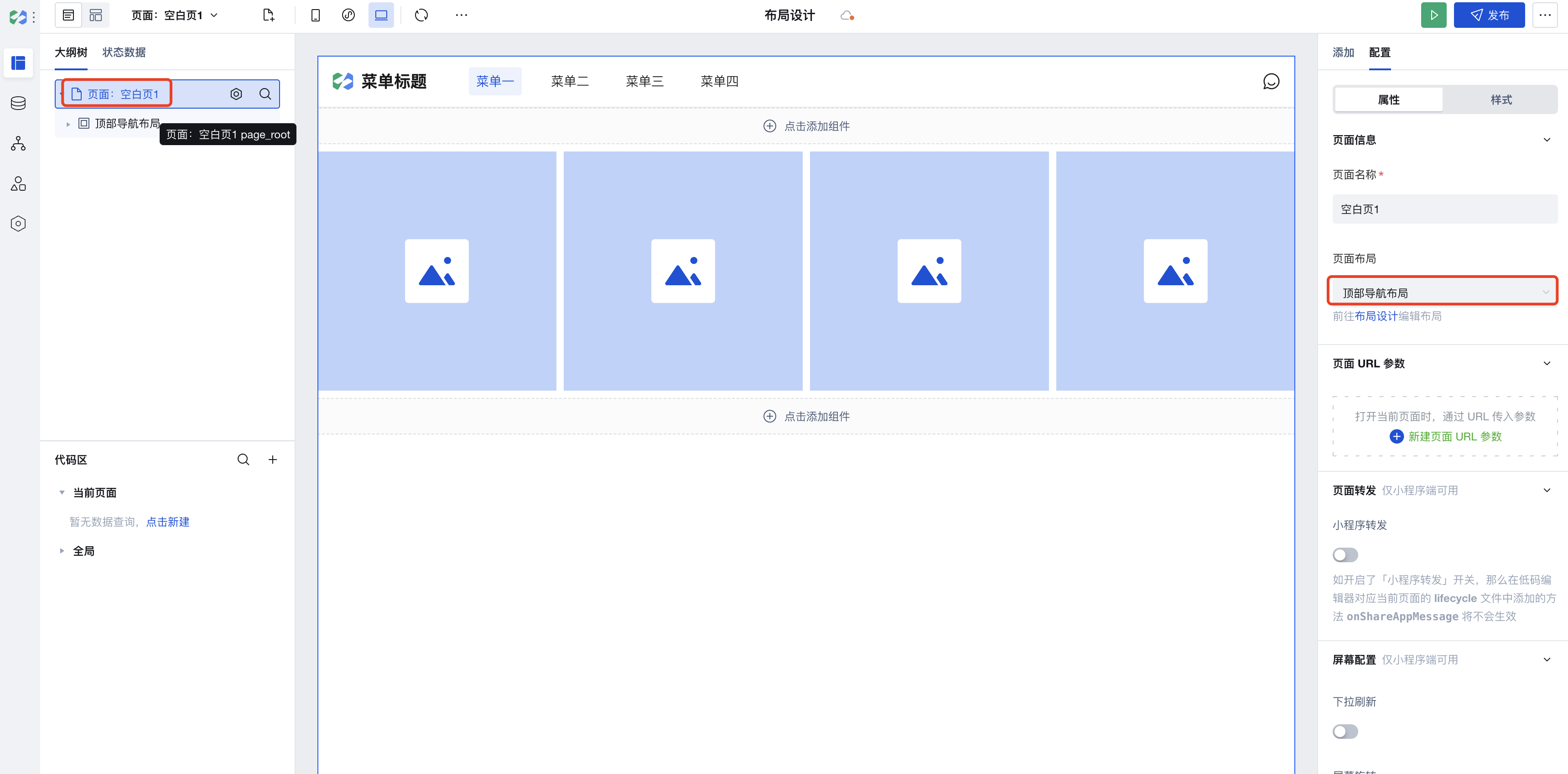
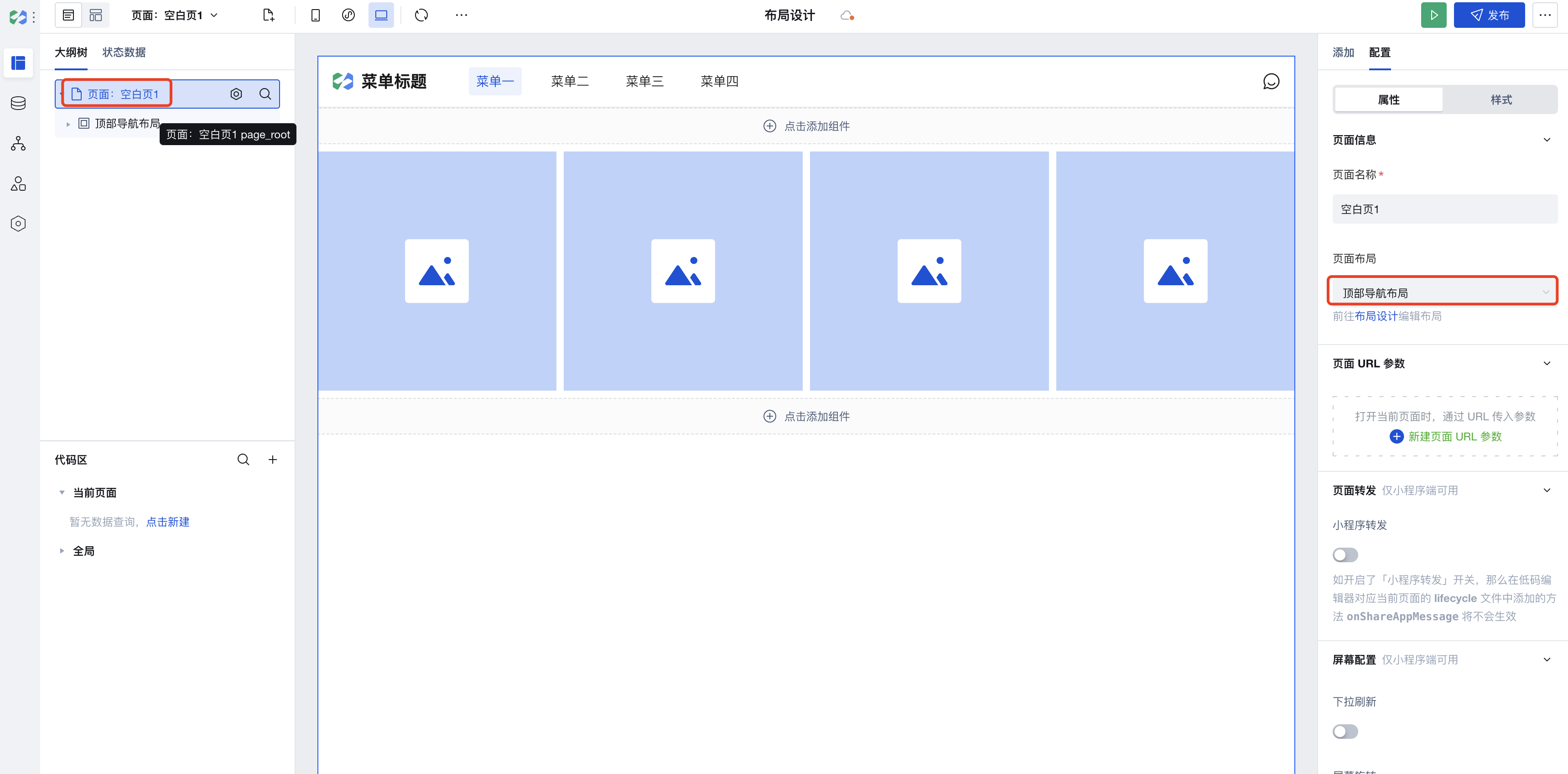
2. 在空白页1中设置页面布局导航为顶部导航布局。
?

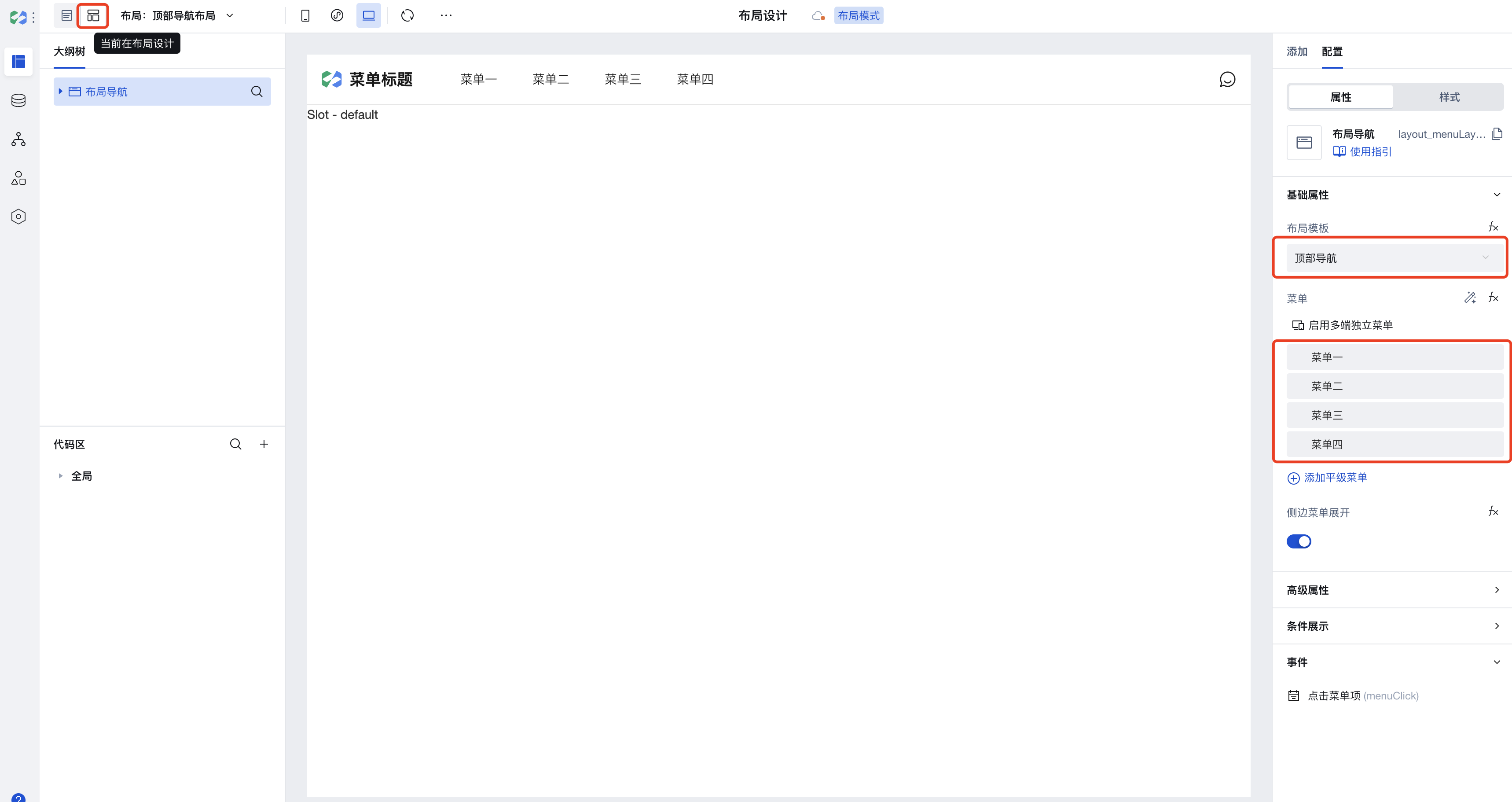
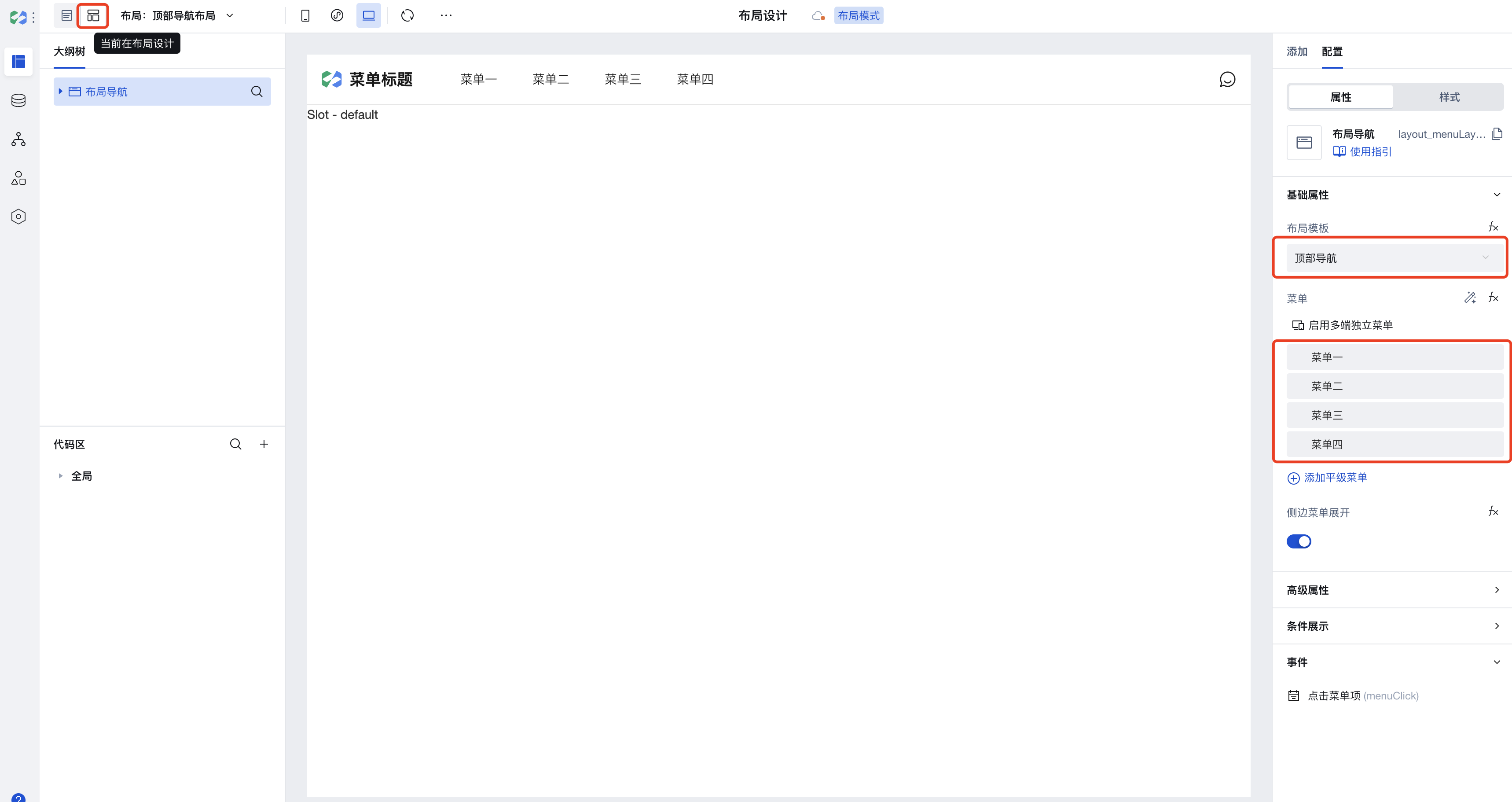
3. 切换到布局设计模式。
?

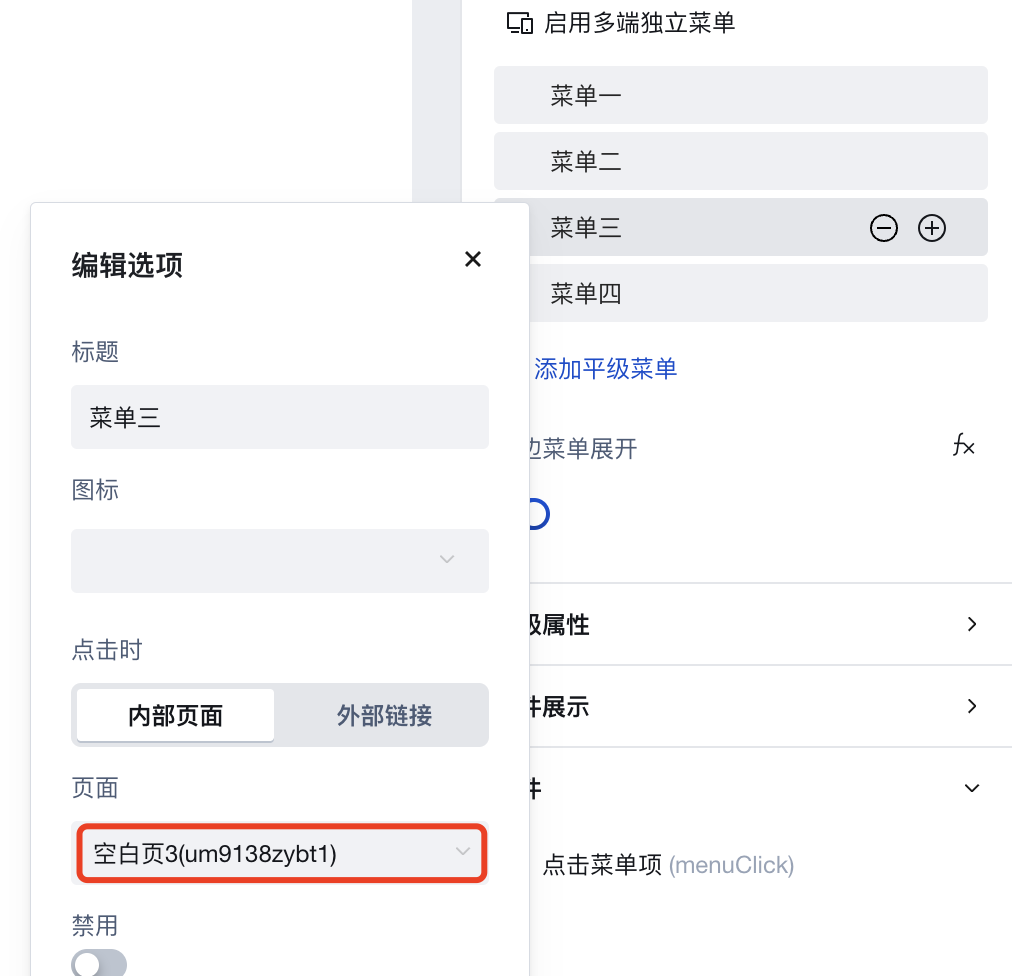
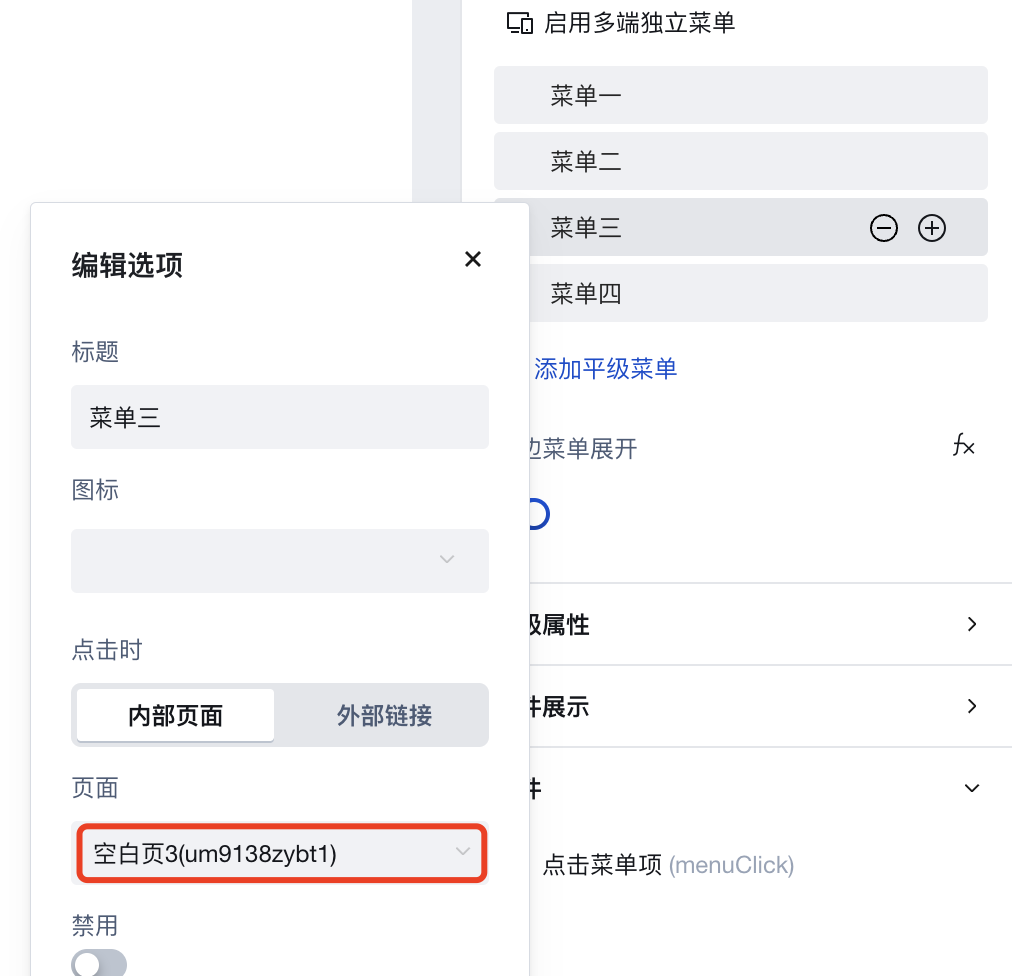
4. 设置菜单栏页面跳转。
?

5. 空白页2、空白页3重复空白页1的操作,使菜单二对应空白页2,菜单三对应空白页3。
?



6. 顶部布局导航效果预览。
6.1 单击菜单一。
?

6.2 单击菜单二。
?

6.3 单击菜单三。
?





