本文将为您介绍微搭低代码应用开发的 IDE,即编辑器,您可通过以下图片和表格快速了解应用编辑器界面工作台的基本信息、各个功能的作用及使用方式。
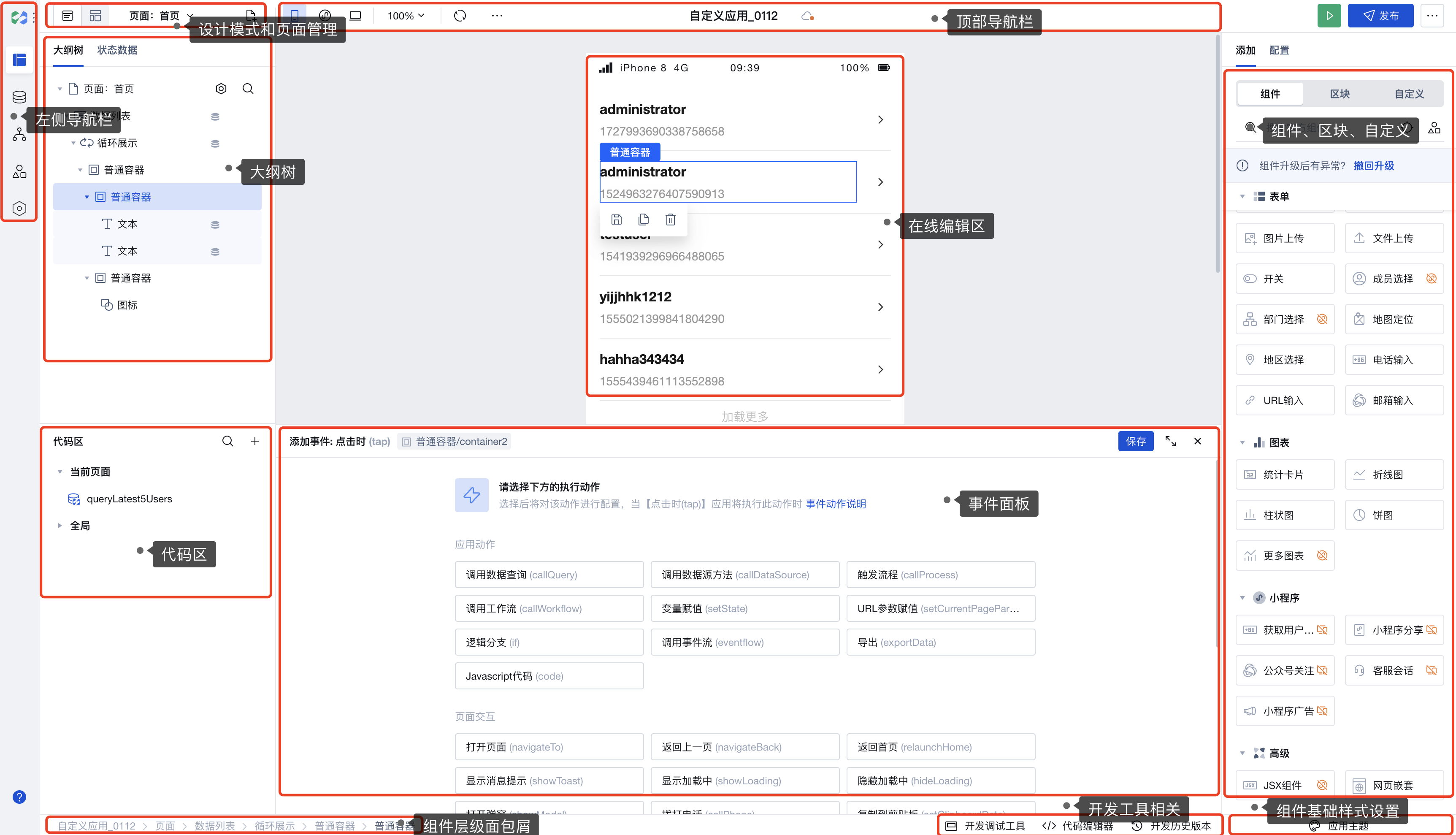
编辑器界面概览
进入编辑器的默认界面模块
?

各模块功能介绍
位置 | 功能 |
左侧导航栏 | 包含前往控制台、页面设计、数据源、工作流、素材、应用设置。 |
页面管理 | 新建和管理页面,以及页面设置等操作。可在此管理应用下的所有页面,对页面进行新增、删除、克隆和属性设置等。 |
顶部导航栏 | 包含了多端切换、应用标题修改、预览、发布等基本功能。 |
大纲树和状态数据 | 展示完整的组件大纲结构。对于较难在编辑区选中组件时,大纲树可轻松区分组件的层级,同时组件树会展示组件的特殊状态,例如:绑定数据、条件展示 IF。切换到状态数据后,可查看当前应用所有自定义变量、Query 以及组件 API 的运行时数据结构或运行值。 |
组件、区块、自定义 | 展示平台官方组件及自定义组件,以及区块列表。 |
在线编辑区 | 对页面中的组件进行编辑、实时效果预览。 |
代码区 | 展示和管理当前应用中所有自定义的变量、自定义 JS 方法以及 Query 数据查询等,以便于统一管理和操作。 |
事件面板 | 为组件的事件交互行为绑定相应的执行动作或平台方法。 |
开发者工具相关 | 包含前端开发常用的开发调试工具(Console)、代码编辑器以及应用历史记录。 进入开发调试工具,可以通过调试区进行信息调试和打印。 进入代码编辑器界面,开发者能在此根据自己的业务逻辑,更加灵活地完成定制化的业务需求。 |
应用主题 | 当前组件文本文字的应用样式,包含文字颜色、大小、字体、圆角、阴影等的设置。 |
顶部导航栏详细介绍
顶部导航栏为您提供了使用应用编辑器的基本功能。
功能 | 功能说明 |
左上角微搭 Logo | 单击可展示当前环境下的其他应用列表以及前往微搭控制台指引。 |
客户端模式 | 可在 H5 、小程序和 PC 中三端切换。(支持切换的端依赖于创建应用时的配置) |
预览 | 切换到应用的预览态,可生成实时预览快照、二维码或 URL 链接。 |
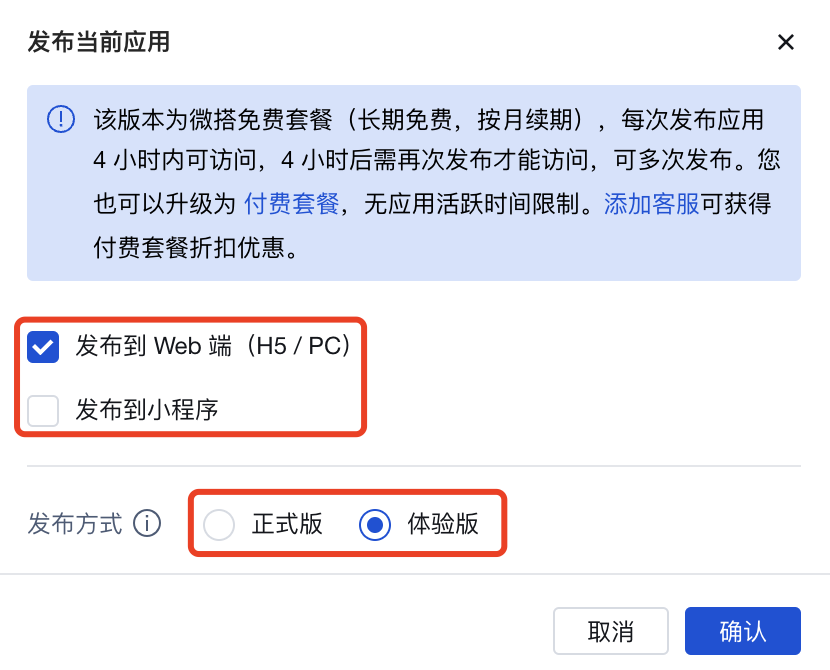
发布 | 开发完成的应用可选择应用端模式(Web 端和小程序)以及发布方式(体验版或正式版),体验版和正式版应用的内容相互隔离,数据管理内容和访问地址都不同,可生成二维码或链接。 ?  |
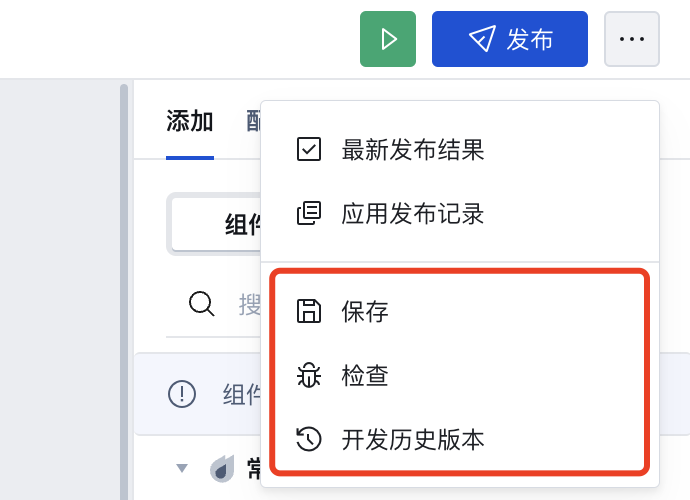
保存 | 将编辑器当前内容进行保存,可保存多个版本并重新恢复历史。 |
更多 | 开发历史版本:通过线上开发历史版本管理列表可以回滚到自己想要的开发版本。 修复大纲树插槽:当组件插槽出现 BUG 或更新的情况时,可进行一键修复。 清除组件:一键删掉页面上的所有组件。 调起微信 IDE 预览:在编辑小程序应用时,能调出微信开发者工具来预览小程序。 ?  ?  |
注意:
体验版:长期免费、按月续期0元订单,功能大部分开放,已发布应用4小时内可访问,4小时后需重新发布后再次可访问。
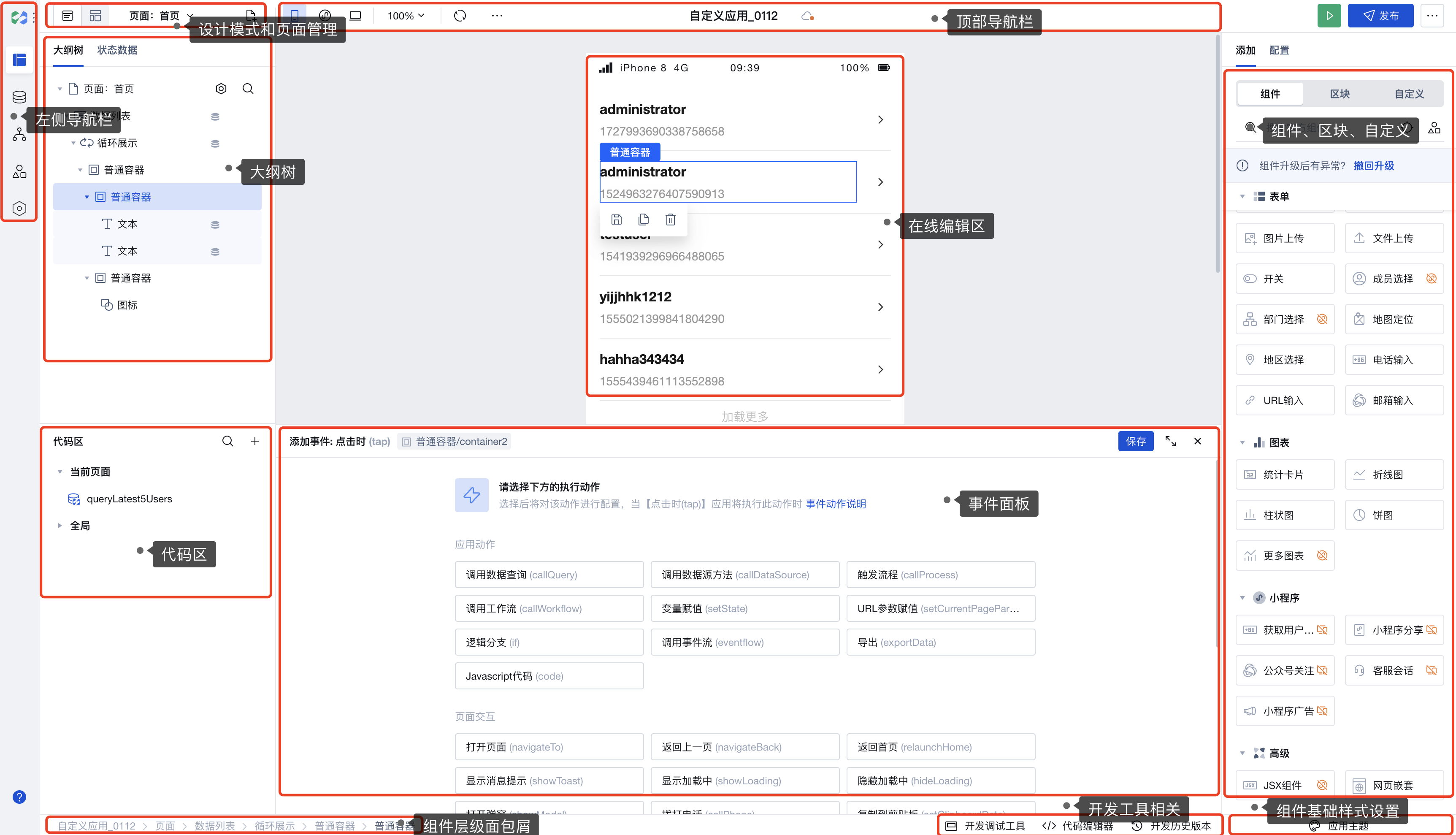
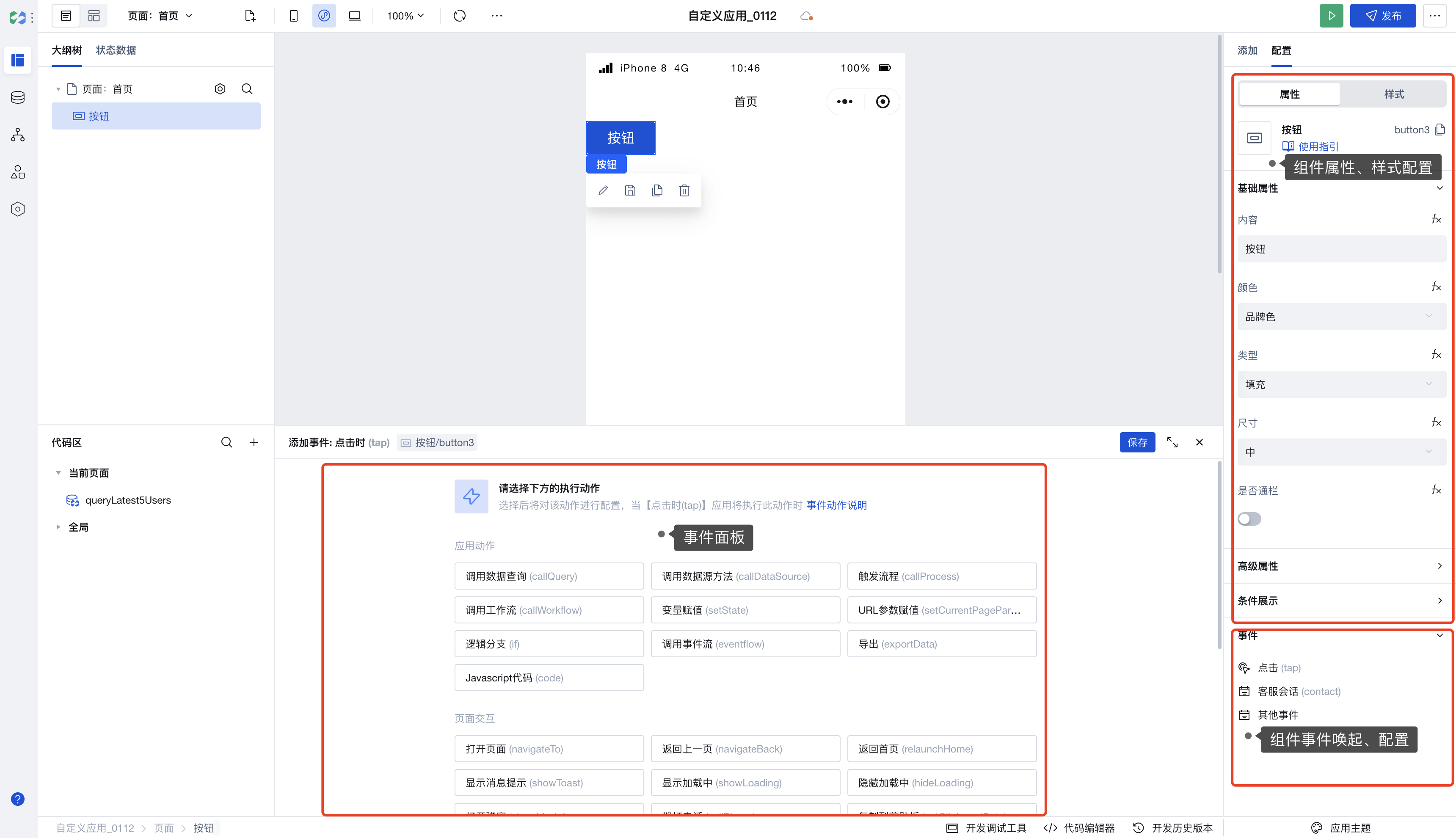
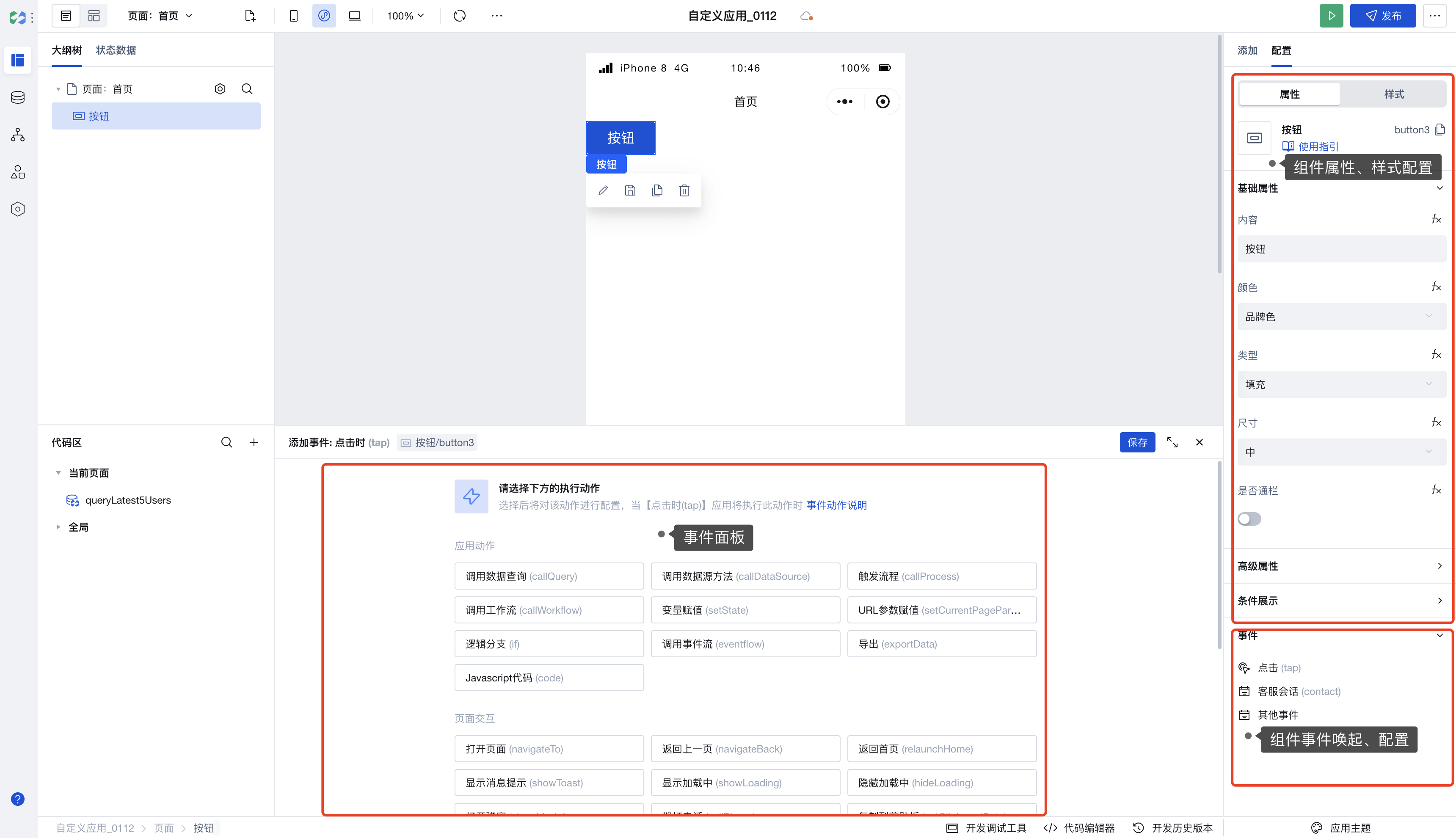
编辑器进行组件配置时的界面模块
?

当您进入编辑器,并且拖入第一个组件或选中任意组件时,会激活组件配置面板,如上图右侧区域所示。
组件区功能 | 说明 |
属性、样式 | 对组件、页面或应用的可视化的样式设置、数据属性进行静态设置、变量进行动态绑定、连接微信开放能力等。 ?  |
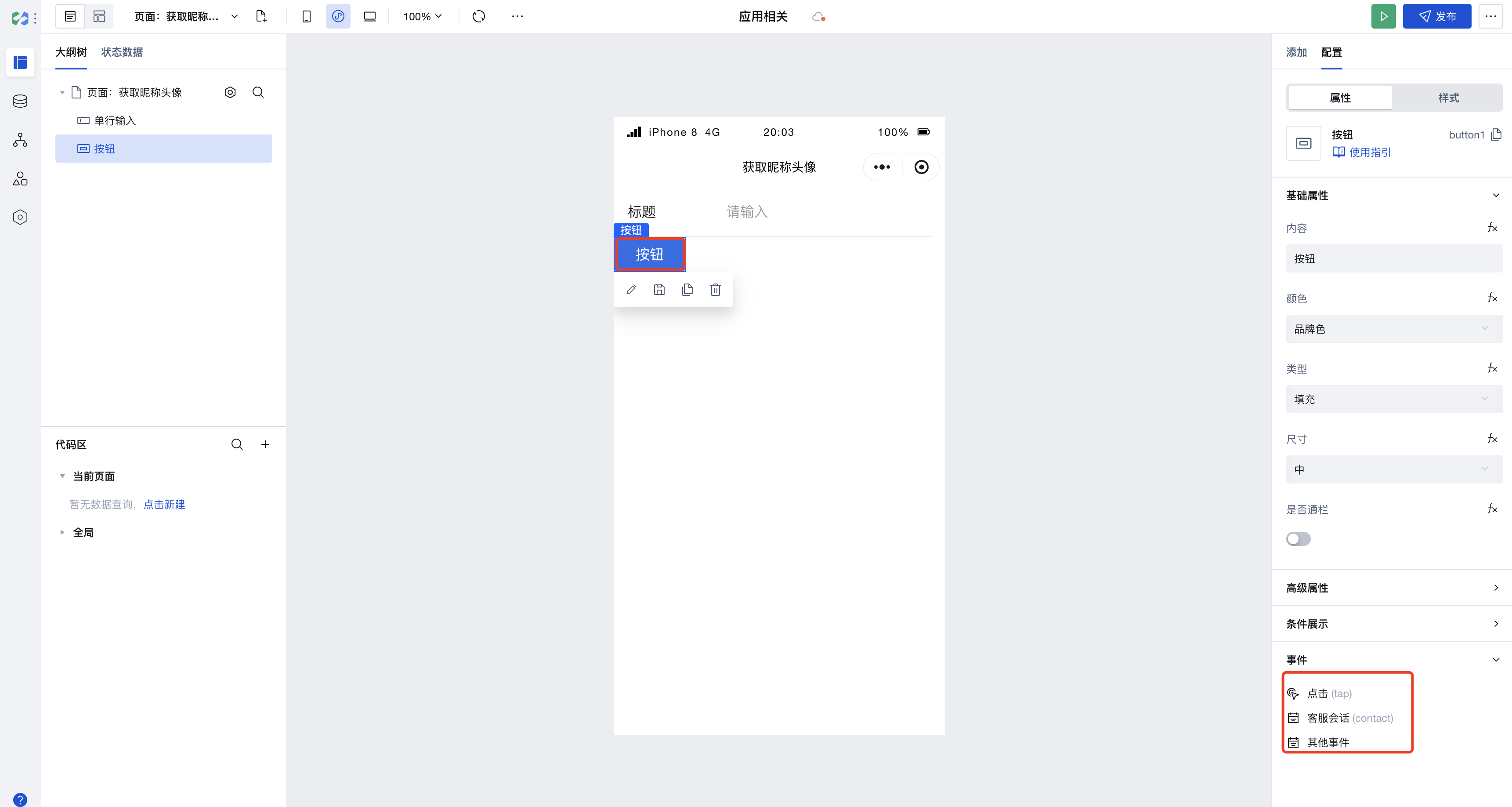
组件事件唤起、配置 | 对组件进行事件的绑定及监听,可选择点击(tap)、客服会话、其他事件。 ?  |
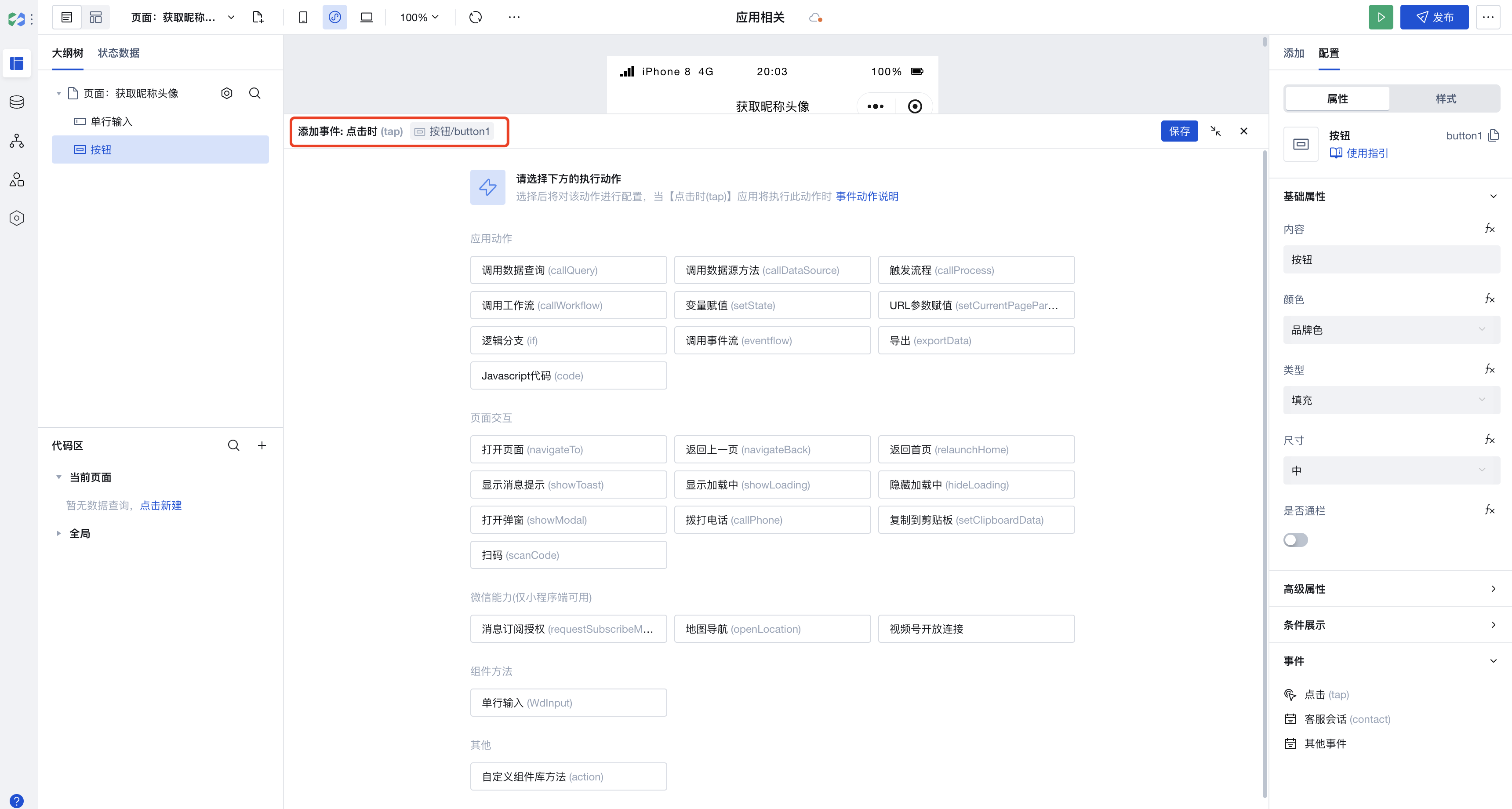
事件面板 | ?  |
?




