操作场景
本文档介绍通过腾讯云静态网站托管服务搭建一个 VuePress 网站,并使用云开发 CLI 工具管理部署 VuePress 网站。
方式一:一键部署项目至云端。
方式二:使用 CLI 工具,手动将本地文件部署至云端。
一键部署 VuePress
CLI 工具部署
前提条件
操作步骤
步骤1:安装云开发 CLI 工具 和 VuePress
执行以下命令,安装云开发 CLI 工具以及 VuePress。
npm?i?-g?@cloudbase/cli?vuepress
步骤2:在本地初始化一个 VuePress 项目
1. 执行以下命令,在本地创建一个目录,本文以 tcb 为例:
mkdir?tcb?&&?cd?tcb
2. 进入到 tcb 目录后,执行以下命令,创建一个默认的 hello world 文件。
echo "# Hello TCB & Vuepress" > README.md
?

3. 执行以下命令,启动 VuePress。
vuepress?dev
等待其编译完成,完成后如下图所示:


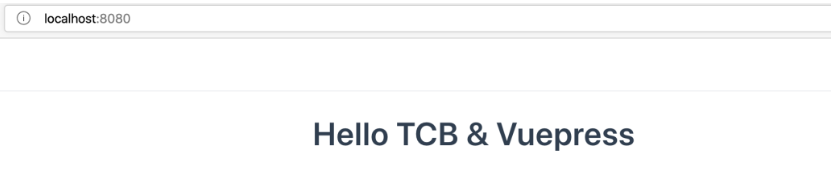
4. 打开浏览器访问 
localhost:8080,可以看到上述步骤创建的文档产生的页面,说明已成功完成 VuePress 的本地初始化。

步骤3:创建一个云开发环境
完成本地的 Vuepress 建设,接下来创建一个云开发环境,用于部署 VuePress。
1. 开通云开发环境
1.1 登录腾讯云 云开发控制台,单击新建,新建一个环境进行部署。
1.2 应用来源选择模板仓库或代码导入,并进行相应的配置,详情可参见 应用部署。
1.3 选择环境所属地域,选择按量计费计费方式,填写环境名称后单击下一步。


1.4 根据提示进行相应的配置创建一个云开发环境。
说明
在开通环境以后,请记住您的环境 ID,该 ID 后续部署需要用到。
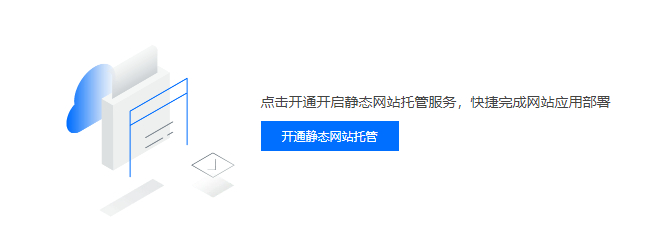
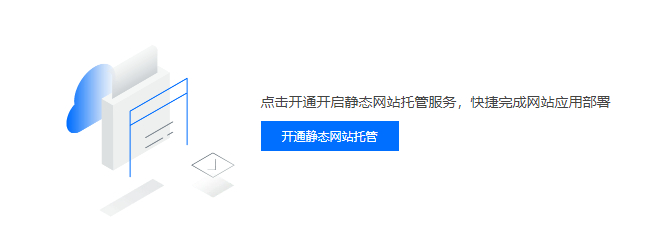
2. 开通静态网站托管
云开发环境创建完成后,单击左侧菜单栏中的静态网站托管,根据页面提示单击开通静态网站托管进行开通。




步骤4:使用 CLI 部署 VuePress
1. 初始化云开发 CLI
完成云开发环境配置后,需要初始化云开发 CLI ,从而实现借助 CLI 工具来上传页面(您也可以通过网页端直接上传,但如果您博客的文章比较多,建议使用 CLI 工具进行上传)。
1.1 在命令行中执行以下命令登录云开发:
tcb login
1.2 执行之后将提醒您需要在网页中进行授权:




2. 部署 VuePress
2.1 在 VuePress 的目录,执行以下命令构建静态页面:
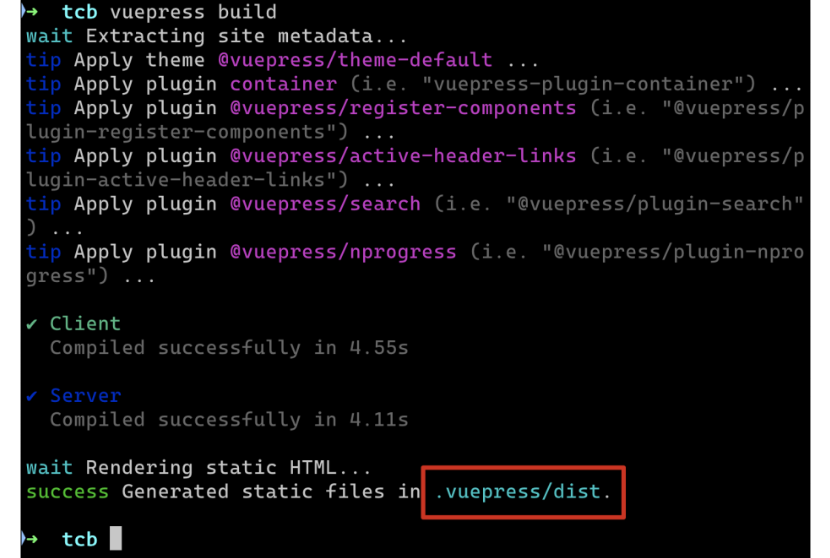
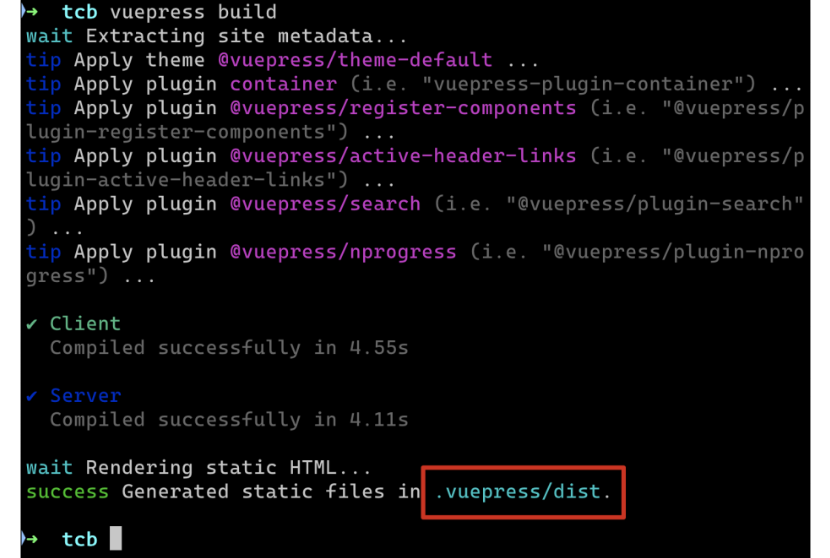
vuepress build
构建完成后,系统将提醒您生成的静态文件在 
.vuepress/dist。如下图所示:

2.2 需要将
.vuepress/dist 中的文件夹中的内容上传到云开发静态网站托管。
执行以下命令进入到 dist 目录:cd .vuepress/dist
在 dist 目录中执行以下命令上传文件,此处需要将 EnvID 替换为您自己环境的环境 ID:
tcb?hosting:deploy?./?-e?EnvID
步骤5:浏览 VuePress
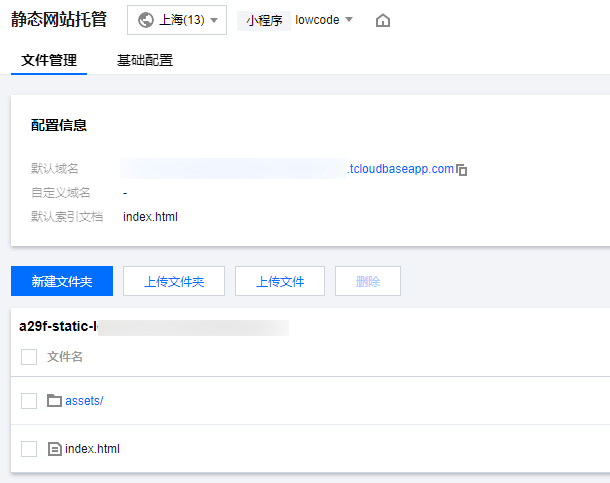
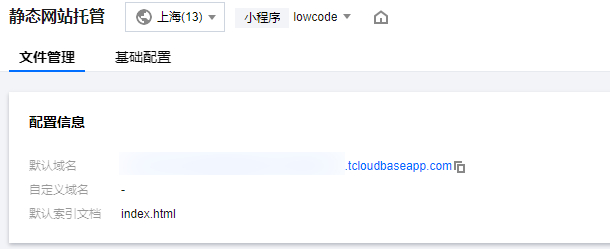
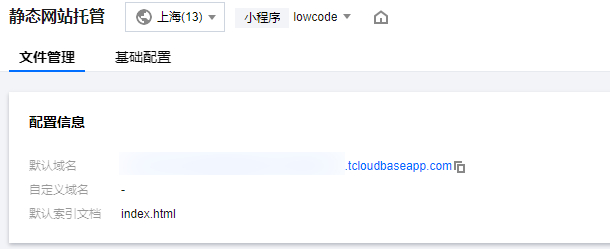
1. 登录腾讯云 云开发控制台,单击左侧菜单栏中的静态网站托管 > 文件管理,进入文件管理页面。
2. 在文件管理页面可以找到默认的域名,单击域名,即可访问您部署的 VuePress。