使用场景
当用户登录应用后,希望能实现退出登录。
功能实现
步骤1: 构建登录场景
?

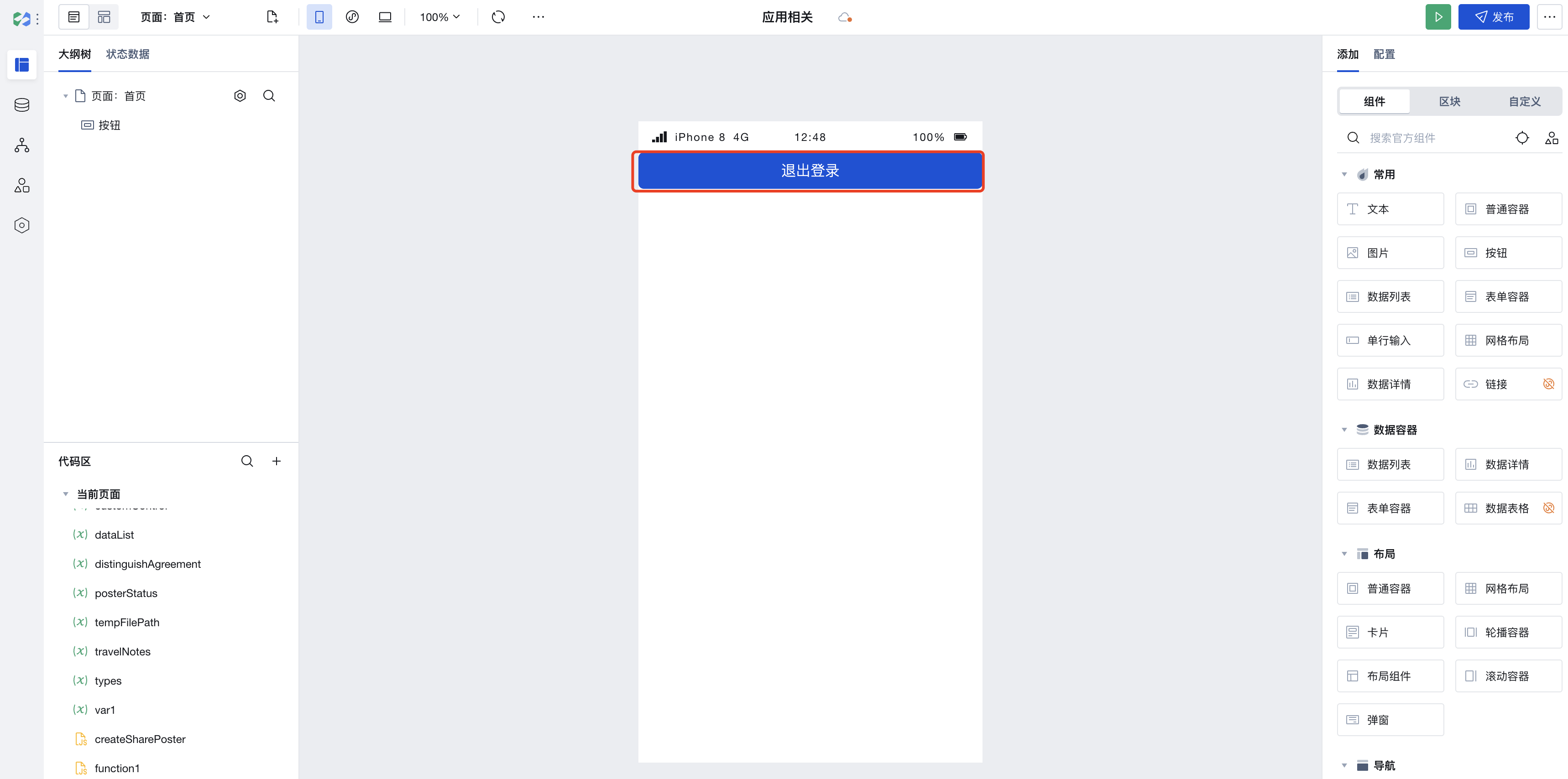
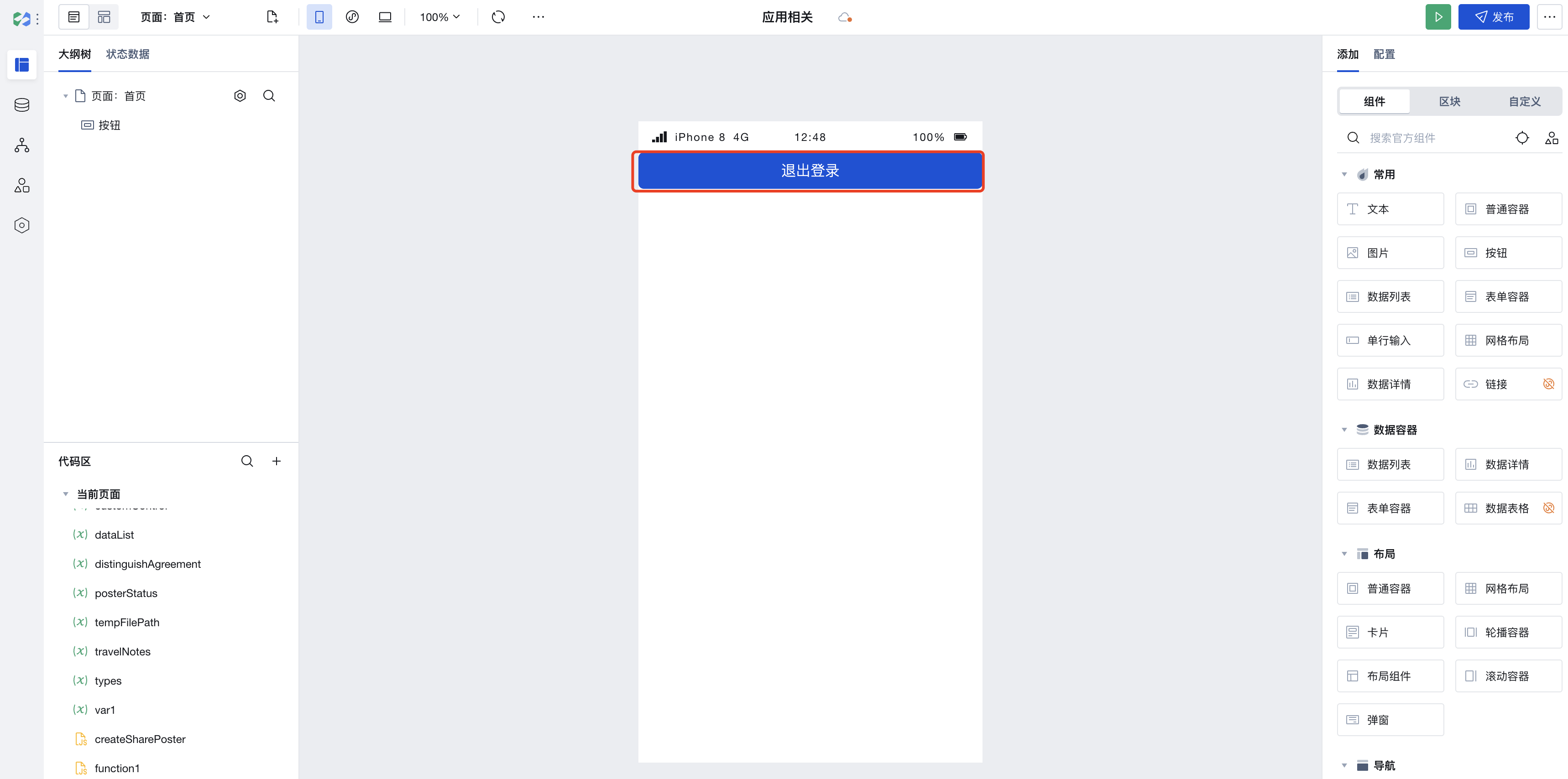
步骤2: 添加退出登录按钮
在一个应用页面中添加用于触发退出登录的按钮。
?

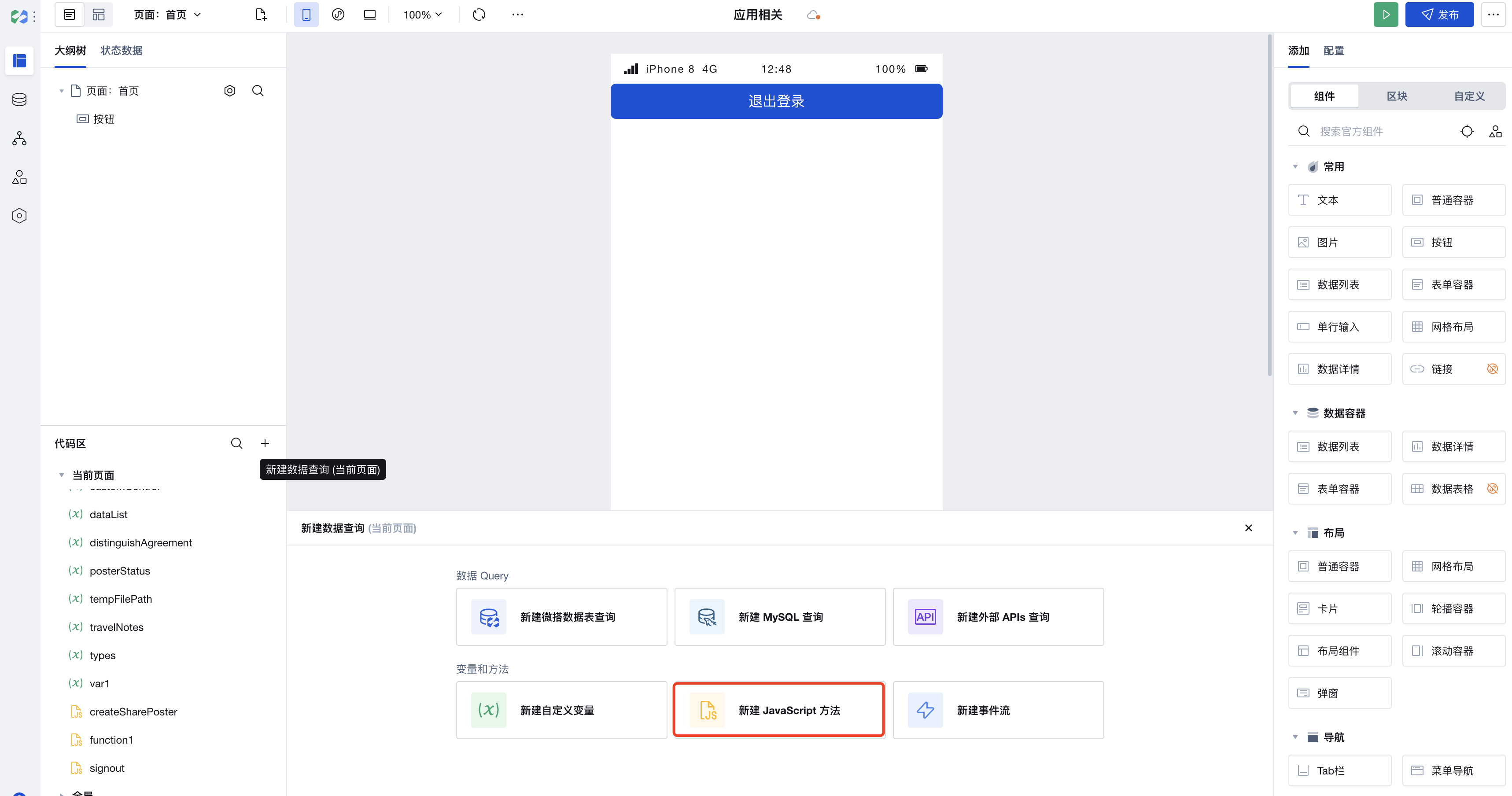
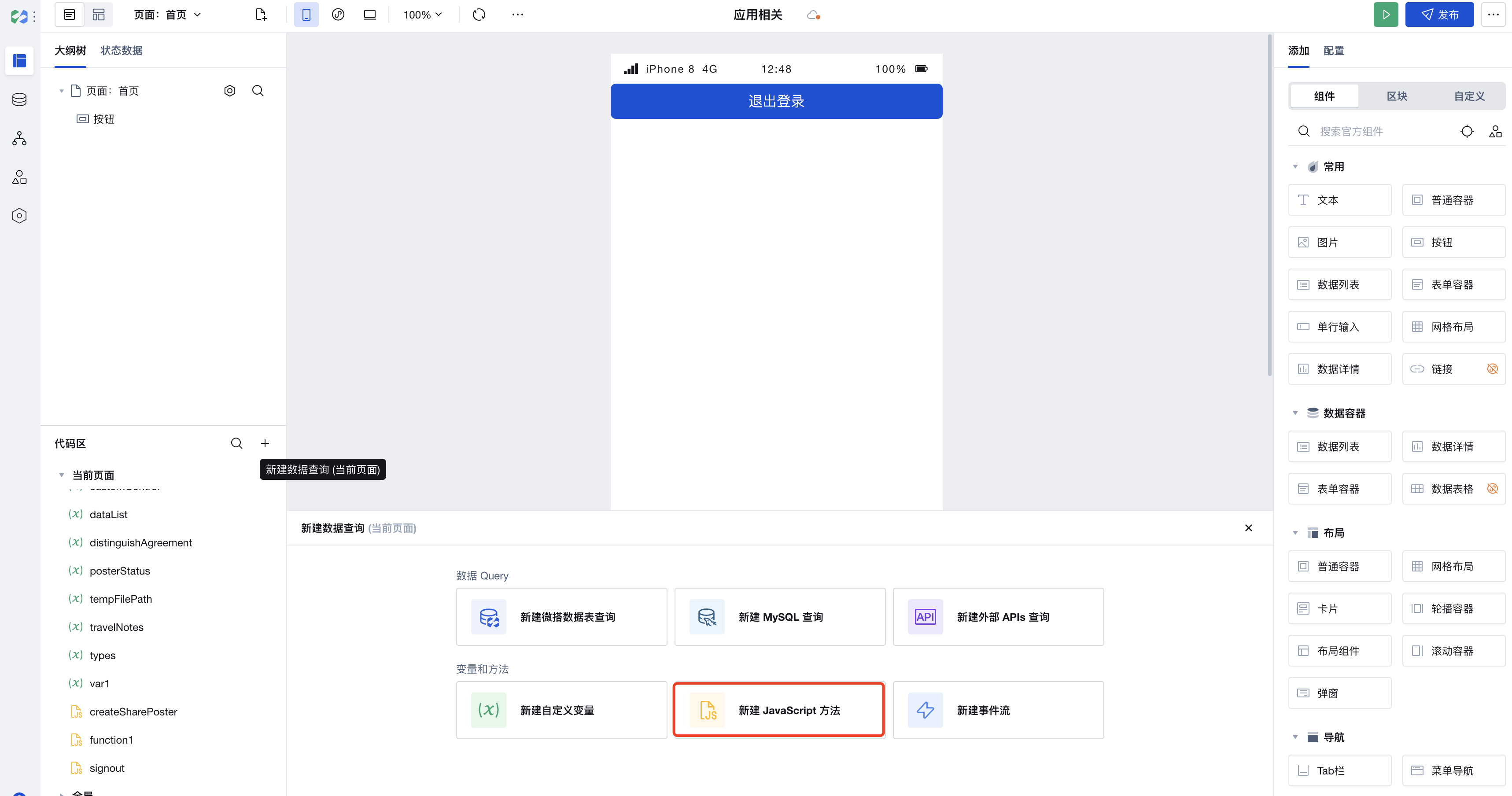
步骤3:新建 JavaScript 方法
在编辑器左下角代码区的当前页面分类下单击 + 号,在弹出层中选择新建 JavaScript 方法。
?

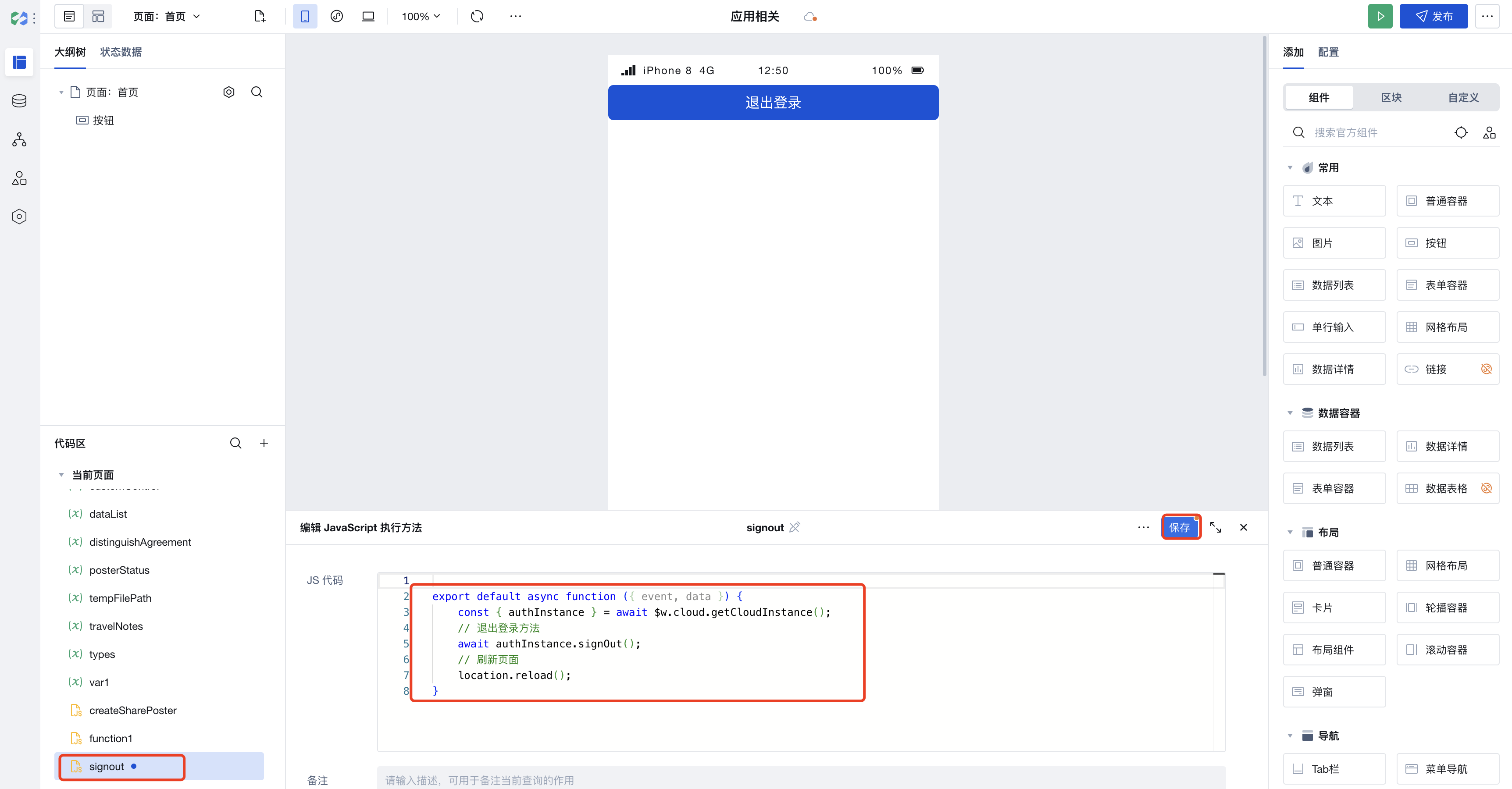
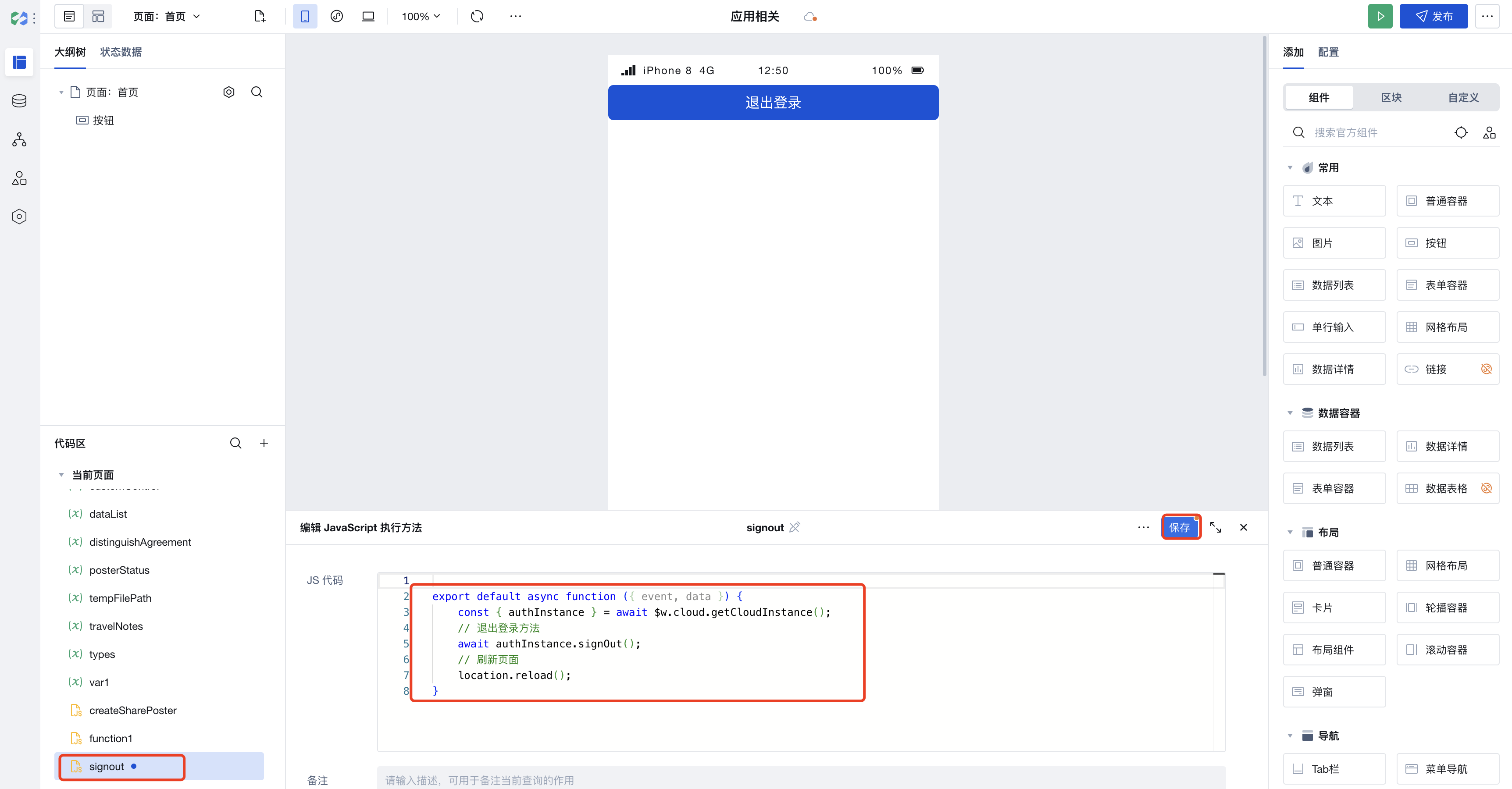
export default async function({event, data}) {const { authInstance } = await $w.cloud.getCloudInstance();// 退出登录方法await authInstance.signOut();// 刷新页面location.reload();}
?

说明:
$w.cloud.getCloudInstance返回云开发 web-sdk 初始化后的实例(无需关心 tcb 环境信息及认证登录的处理),即 tcb.init 后返回的对象,可用该对象直接调用 tcb 的各种能力。步骤4:设置退出登录按钮的事件
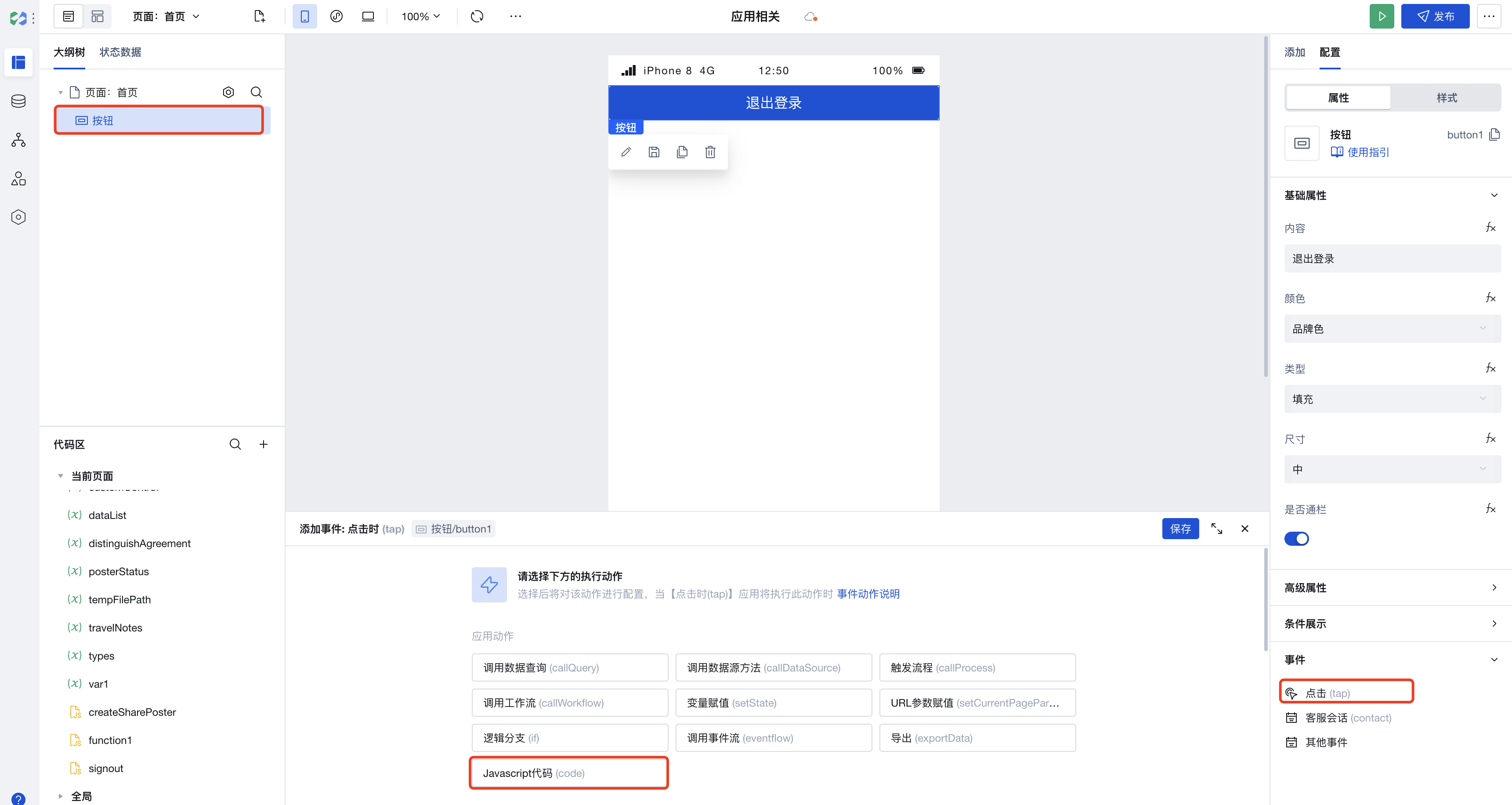
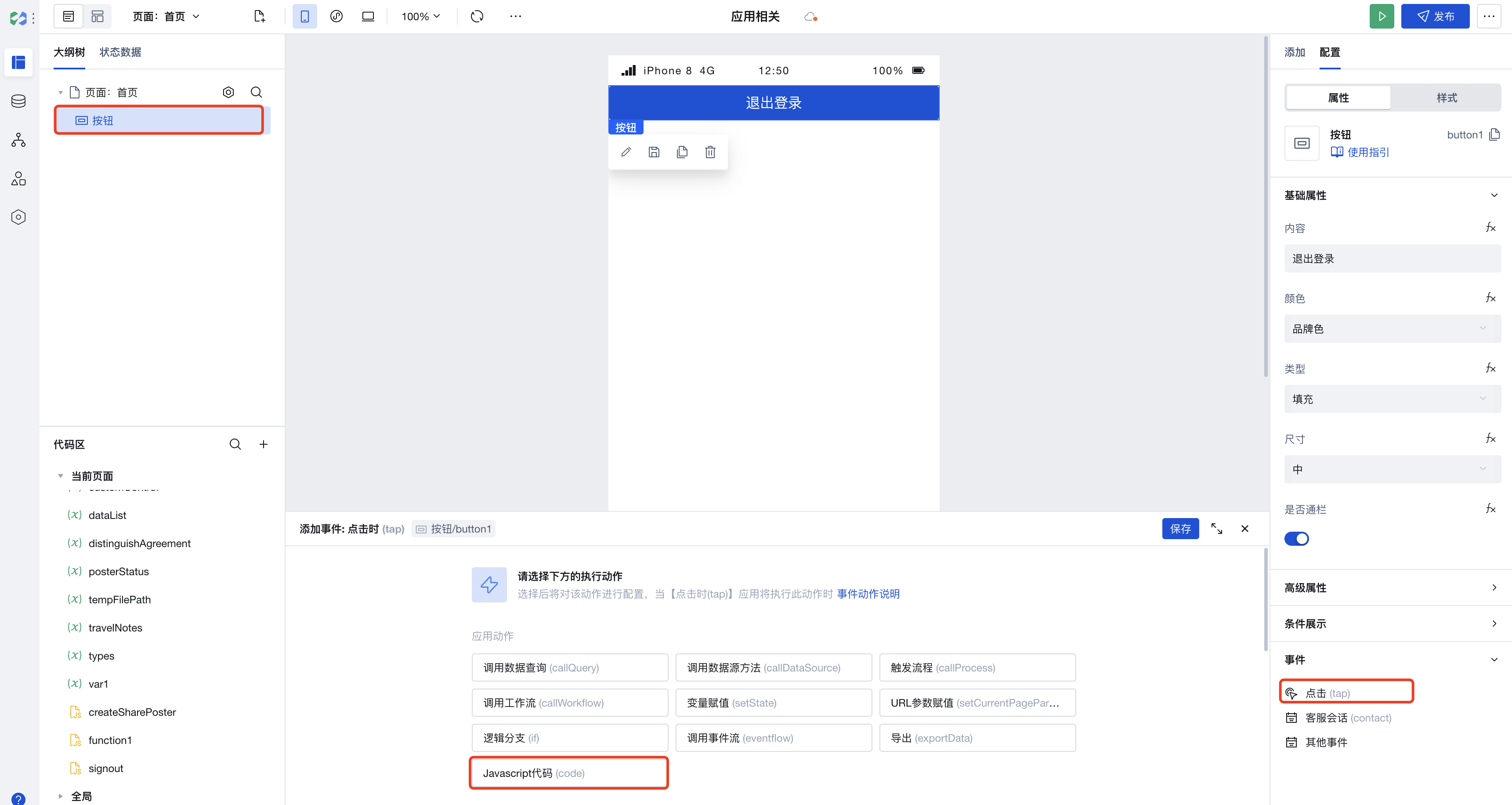
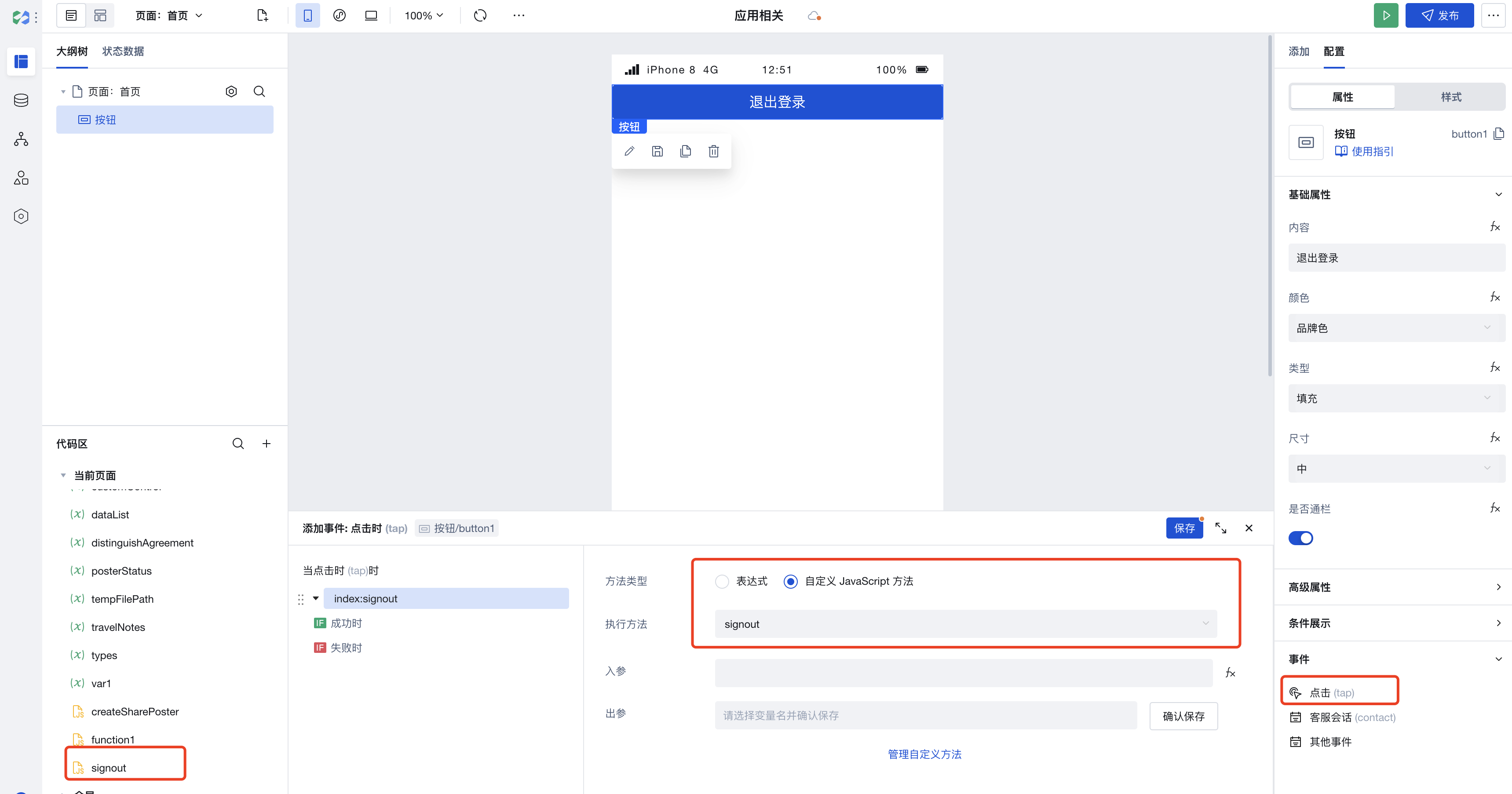
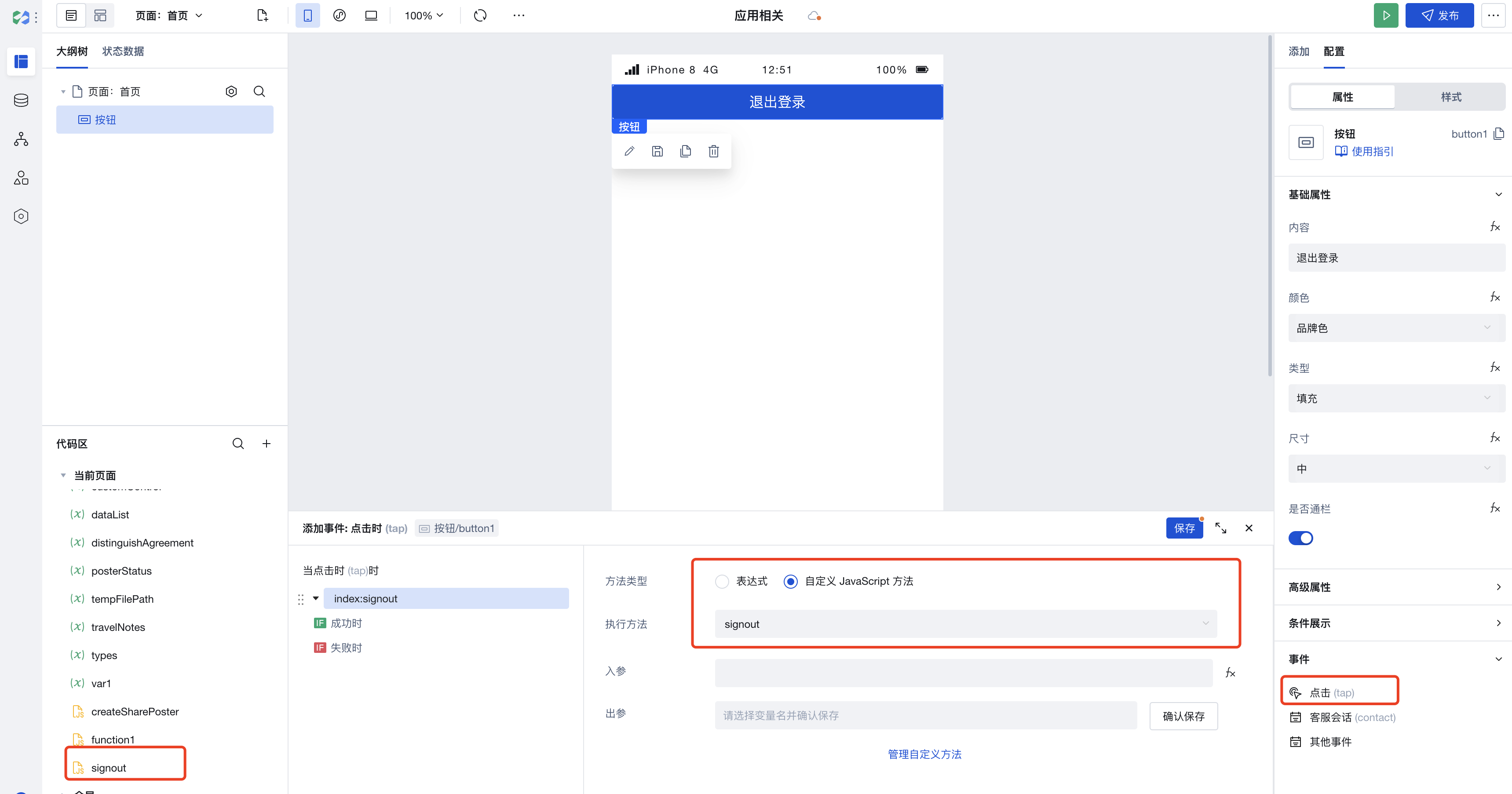
从页面编辑区或大纲树中选中退出登录,在右侧事件区选择点击(tap)事件,在弹出层中选择 JavaScript 代码。
?

?

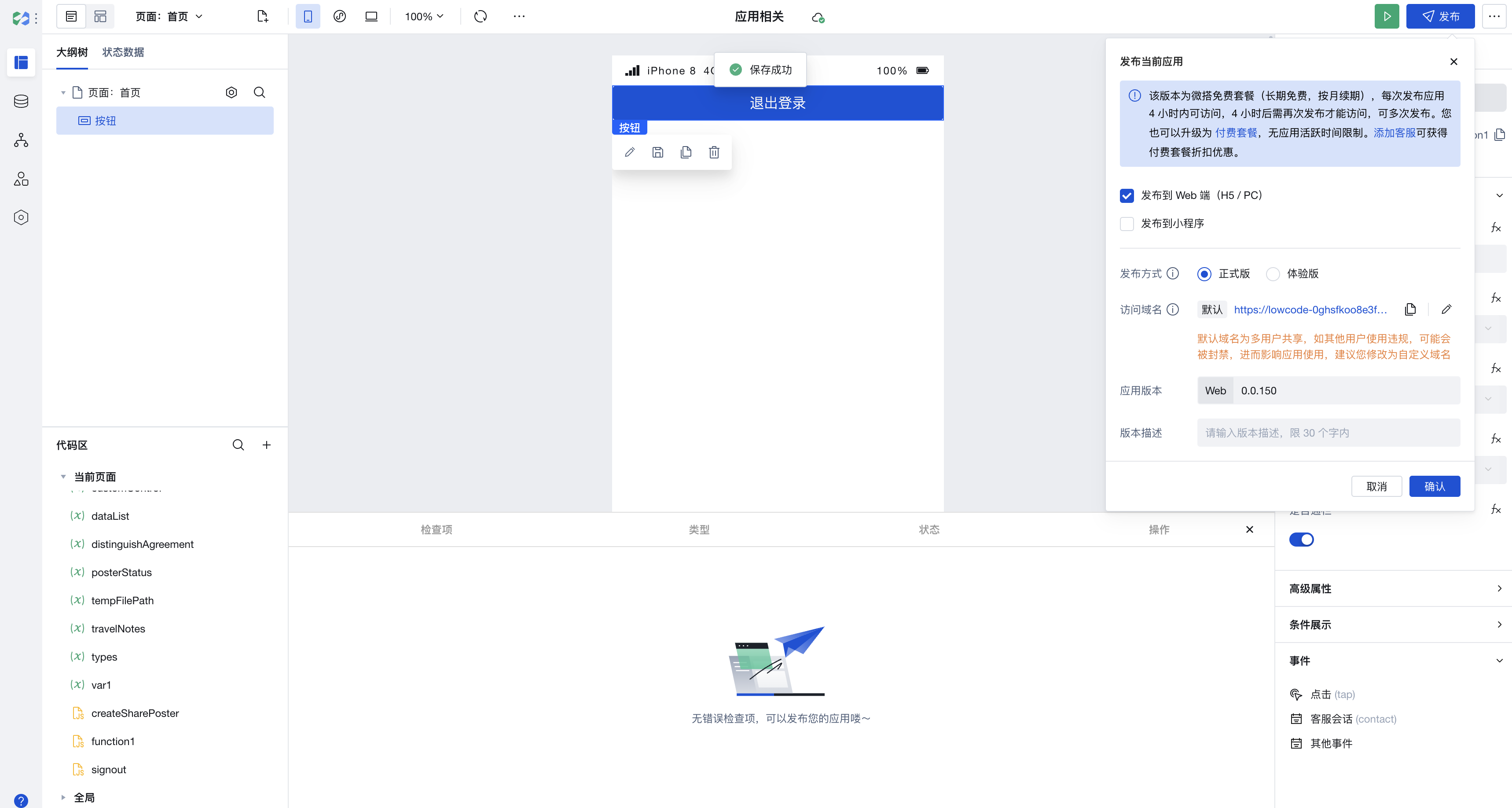
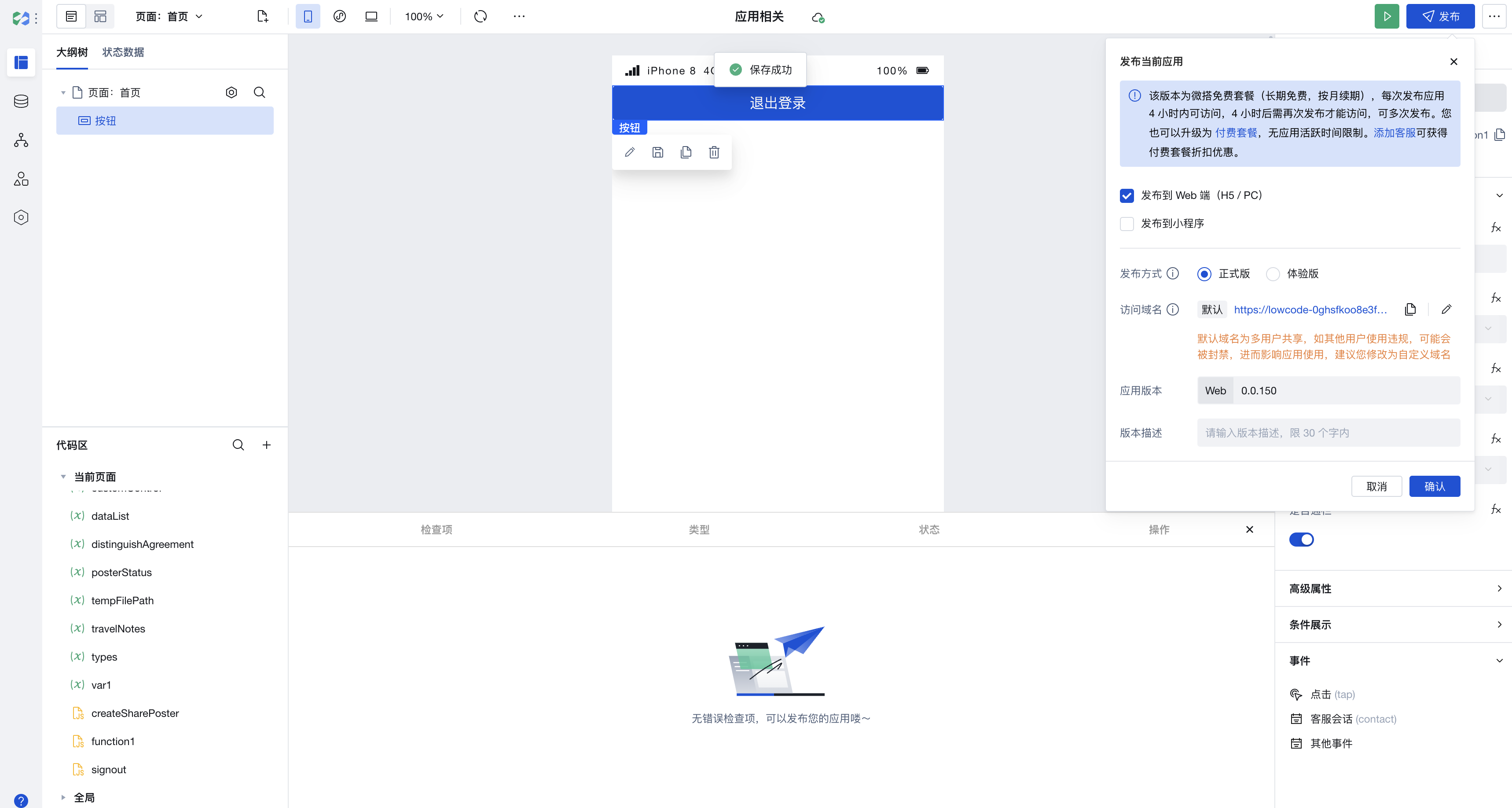
步骤5:保存并发布应用
保存并发布应用后,单击退出登录后,即可实现退出登录。
?

注意事项
注意:
1. 如果使用了自定义身份源(SSO)登录方式,还可能需要在步骤 2 的 JavaScript 代码中调用第三方 IdP 的退出登录接口。
2. 上述退出登录的方式是适应于 Web 端应用,不适用于小程序。




