需求背景
当前微搭编辑器数据列表组件中,关于数据源的循环展示默认是块级元素,遵循从页面由上到下排列,在一些特定的应用场景中,需要将循环数据水平排列,实现横向滚动的效果。
实现方案
数据列表组右侧属性面板不支持设置横向滚动属性,需要用自定义样式来改变数据列表默认的展示方式。
?

实现步骤
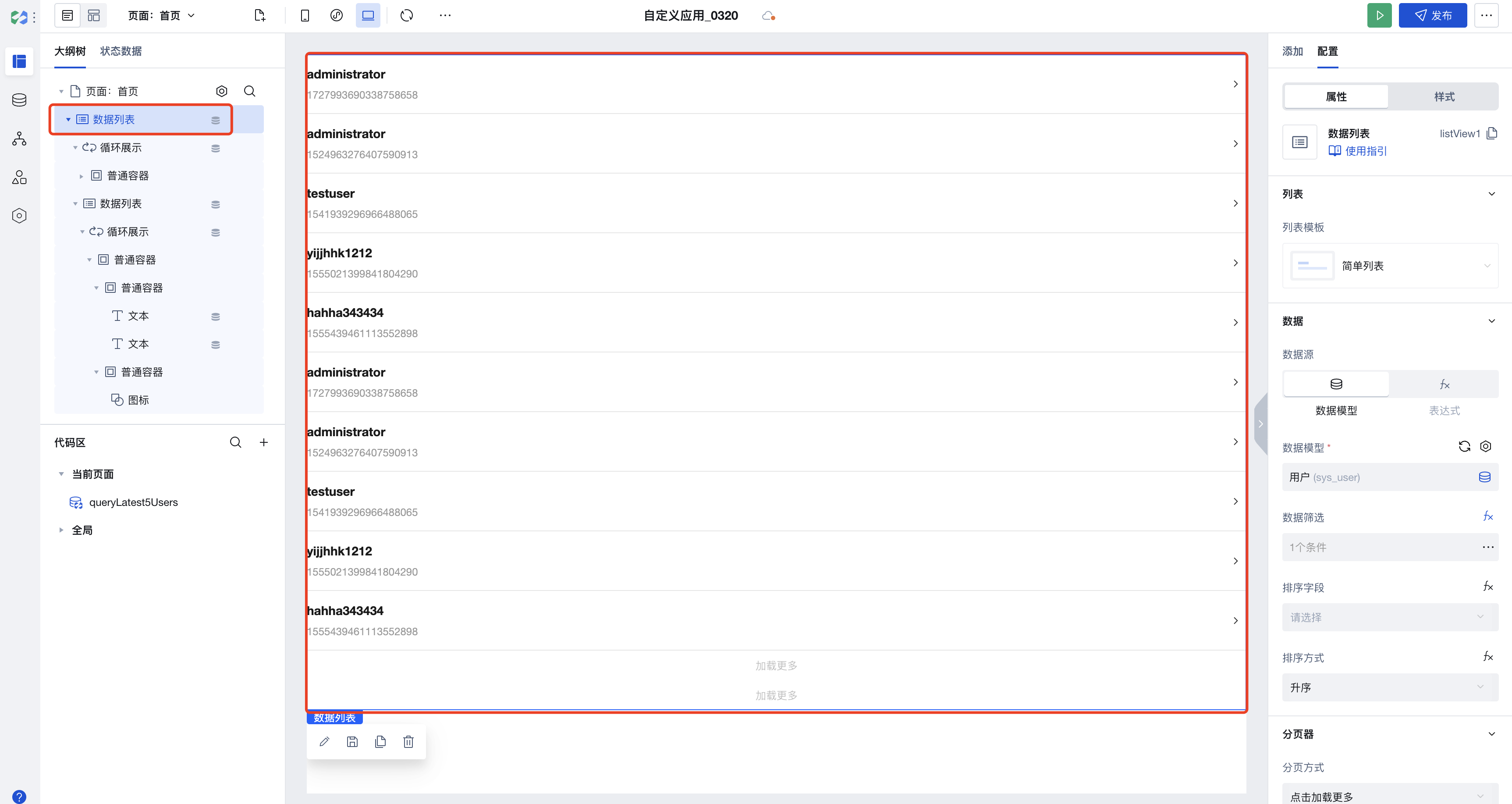
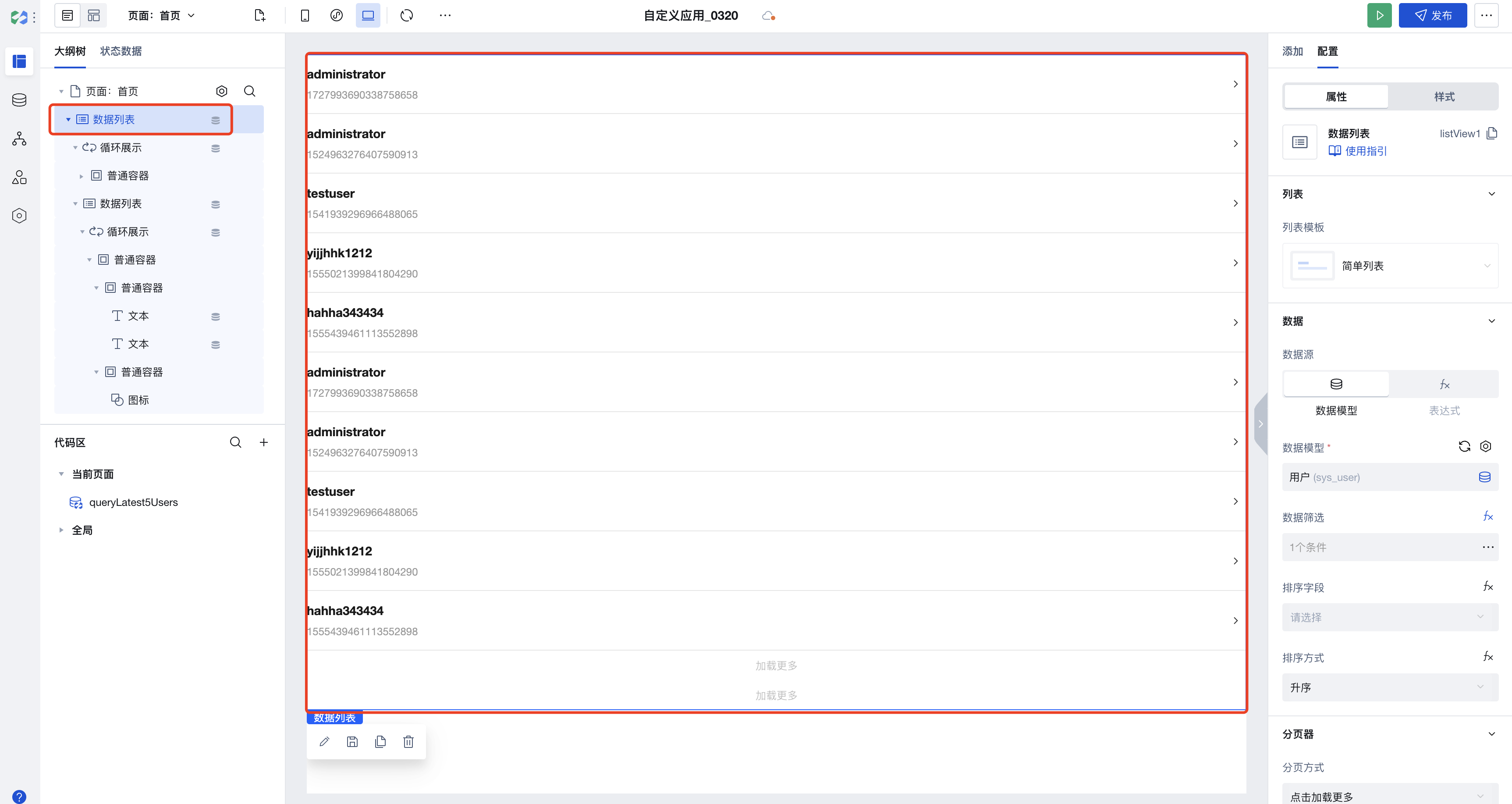
1. 在编辑器中使用数据列表组件,并设置好数据模型。
?

2. 在右侧面板设置数据列表组件的 css。
?

3. 自定义 css 样式,单击右上角保存即可保存编辑内容。
?

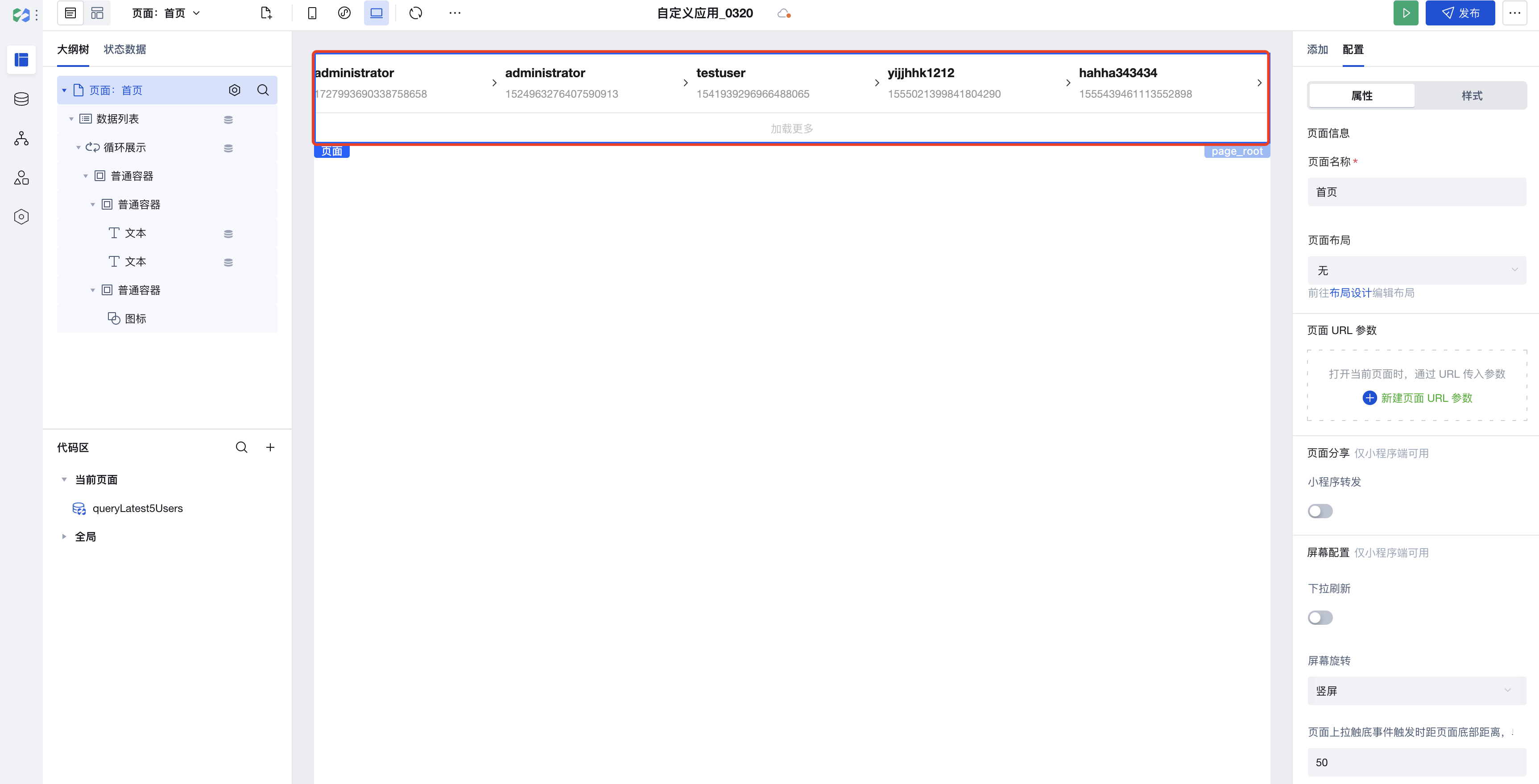
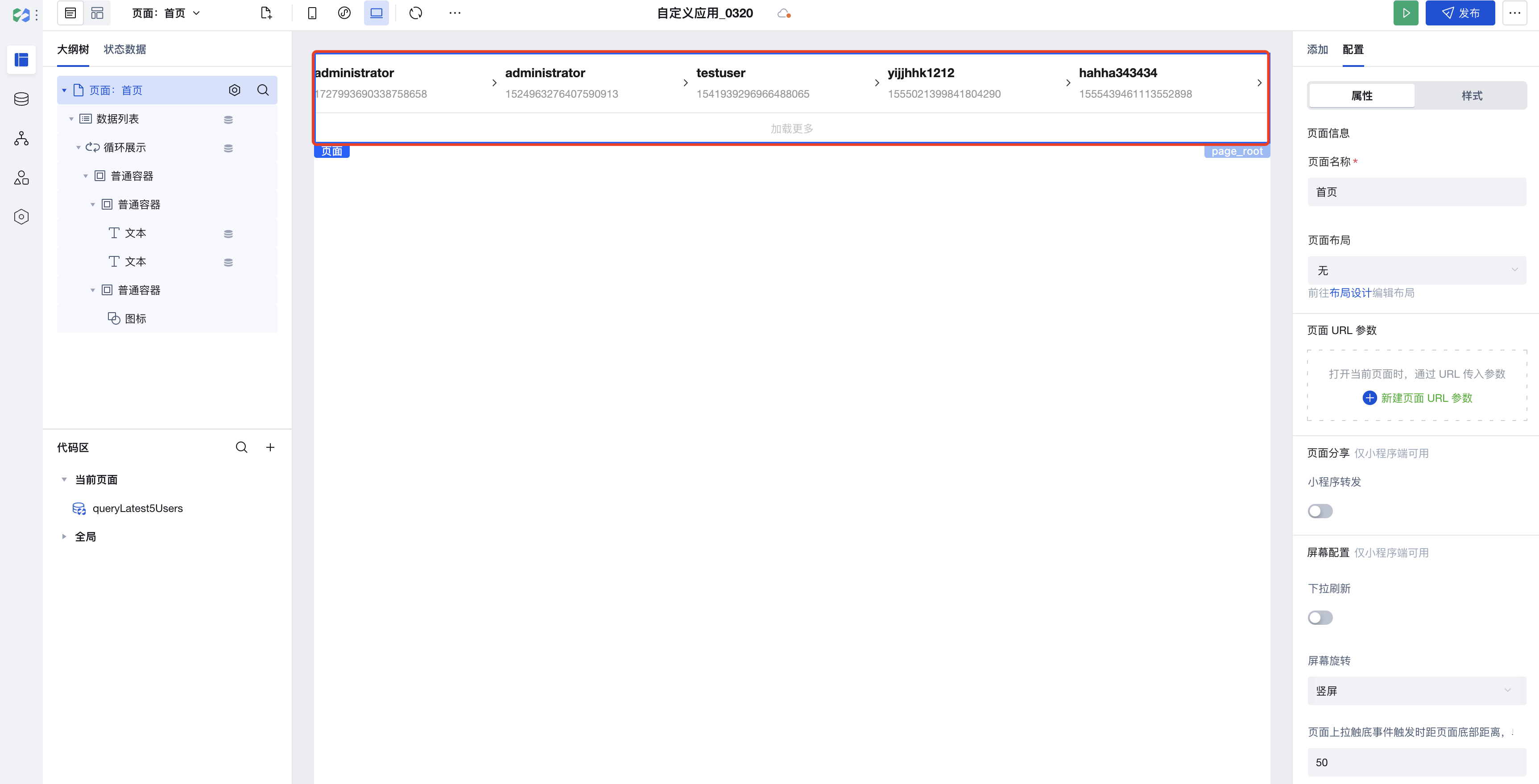
4. 效果展示。
?

注意事项
数据列表的横向实现方式适用于 PC 端,移动端不建议使用。




