小程序业务域名配置
业务场景
已有一个微信小程序,在微搭中开发了 H5 应用。期望在小程序中,使用 webview 组件,将该 H5 应用嵌套放入小程序中,使其在小程序中可访问运行。根据微信官方要求,H5 应用的域名需要配置为业务域名,并进行校验。
注意:
仅企业版小程序可配置业务域名,并通过 webview 组件访问 H5 页面。
实践方案
默认域名场景
当微搭开发的H5应用使用了默认域名时(没有配置自定义域名),可采用以下方案进行操作。
1. 访问 微信公众平台,微信扫码登录已有的小程序后台,在开发管理 > 开发设置 > 业务域名中,单击修改,微信扫码进行身份验证,进入业务域名配置界面。
注意:
必须为企业版小程序才有业务域名模块。
?

2. 单击下载校验文件,将校验文件下载到本地(不要关闭该界面)。
?

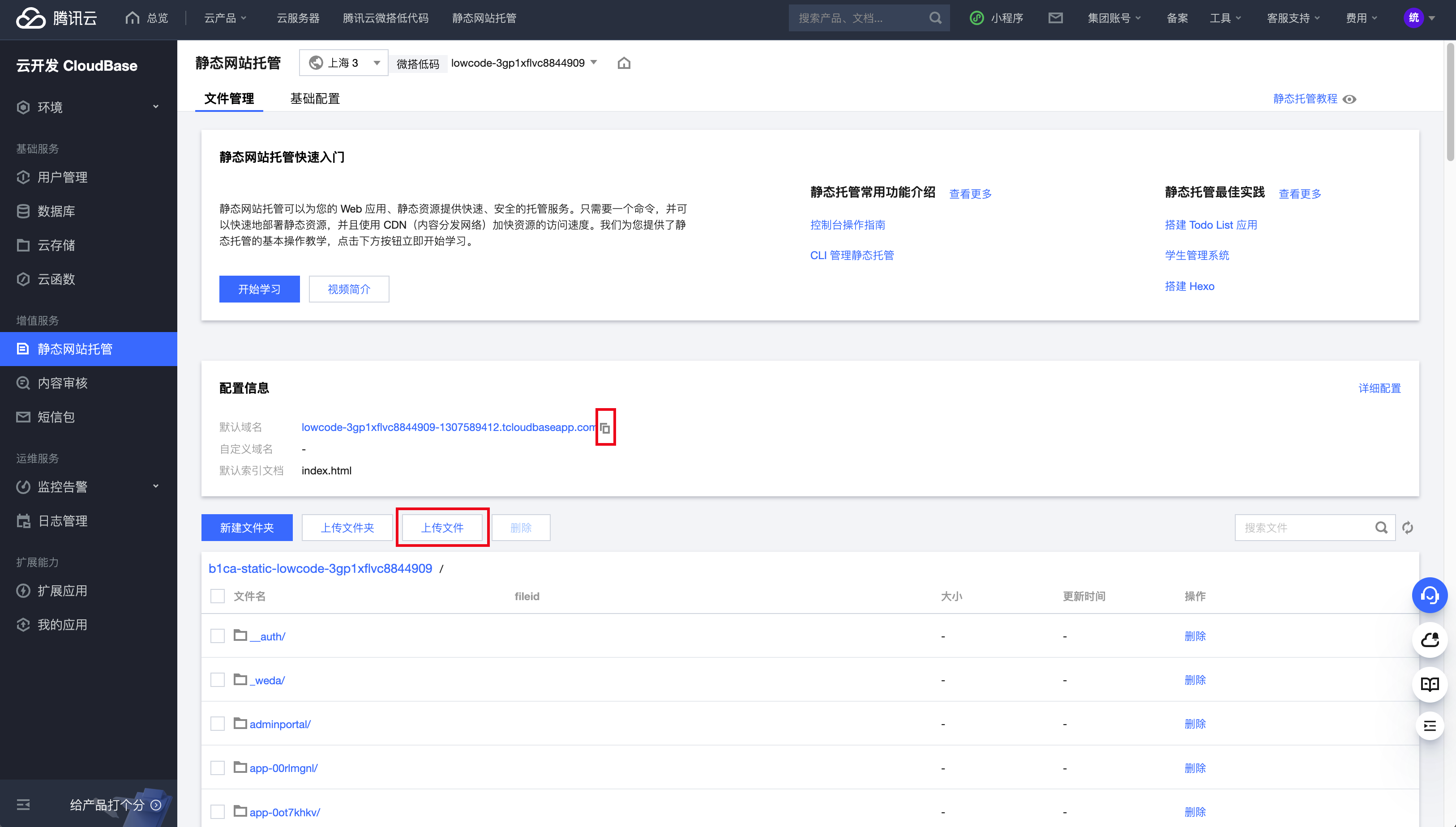
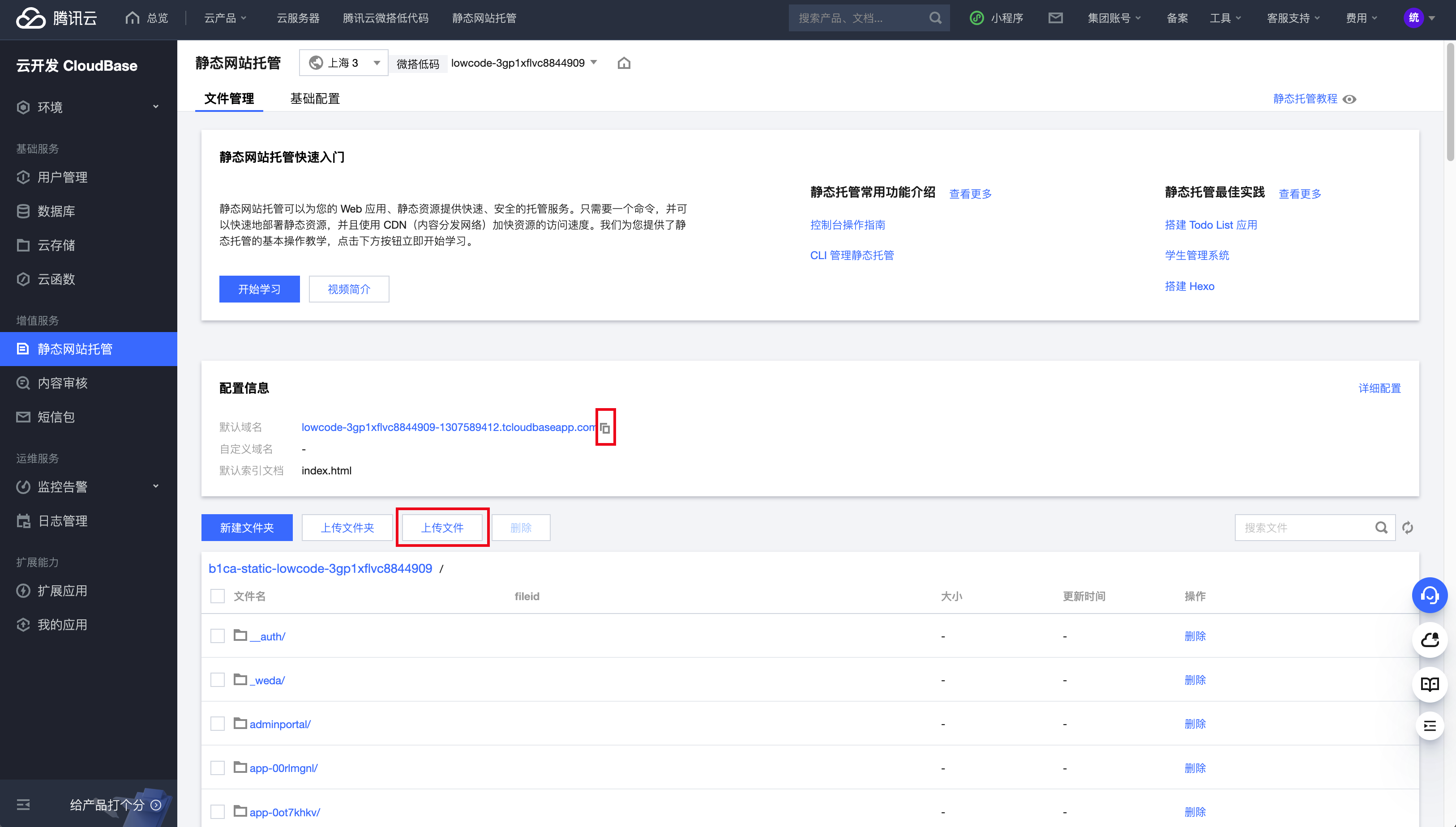
3. 在已登录微搭的情况下,访问微搭环境的 云开发-静态托管模块,在根目录下,单击上传文件,上传上一步下载好的校验文件,并单击默认域名后方的复制,完成默认域名的复制。
?

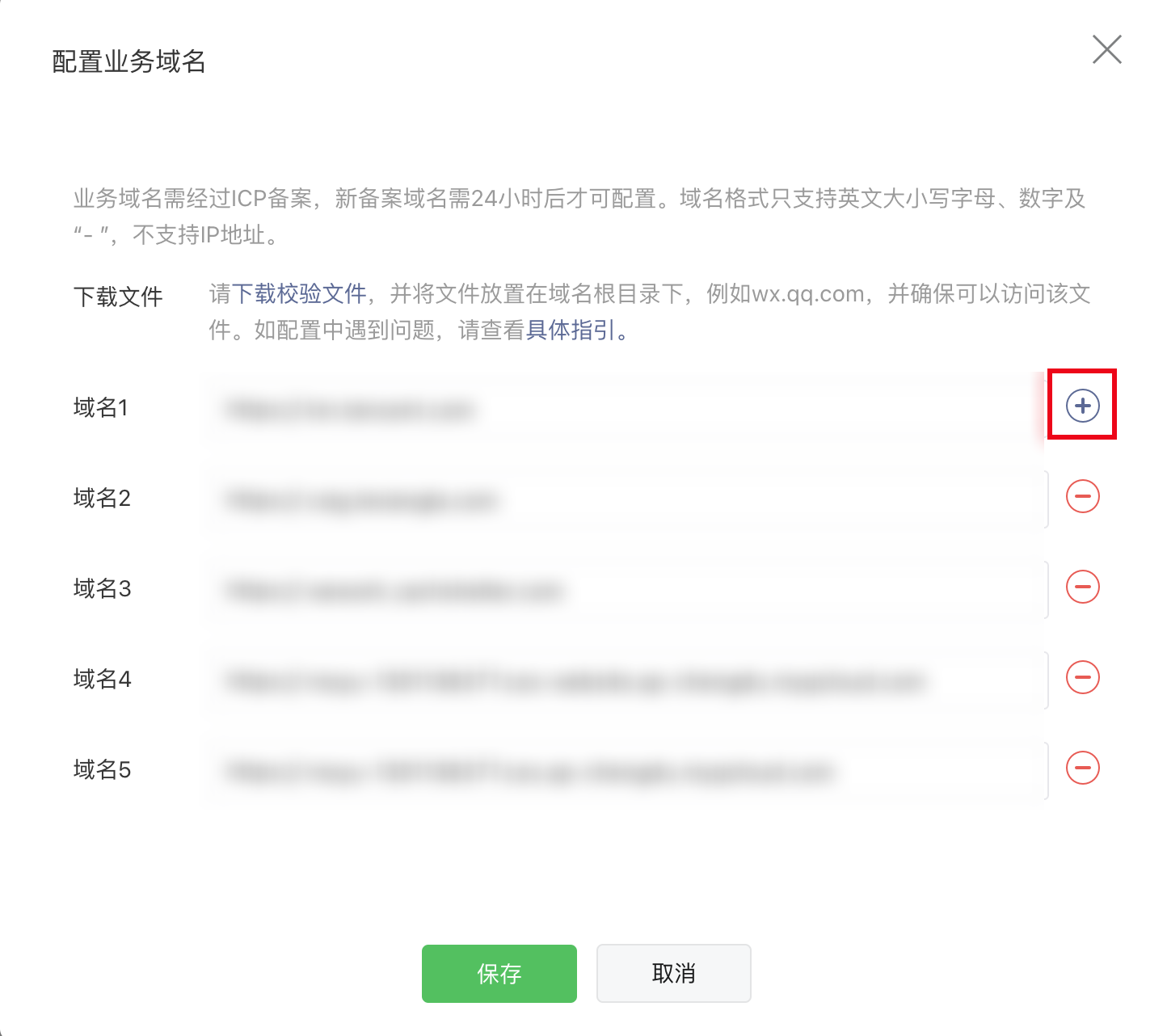
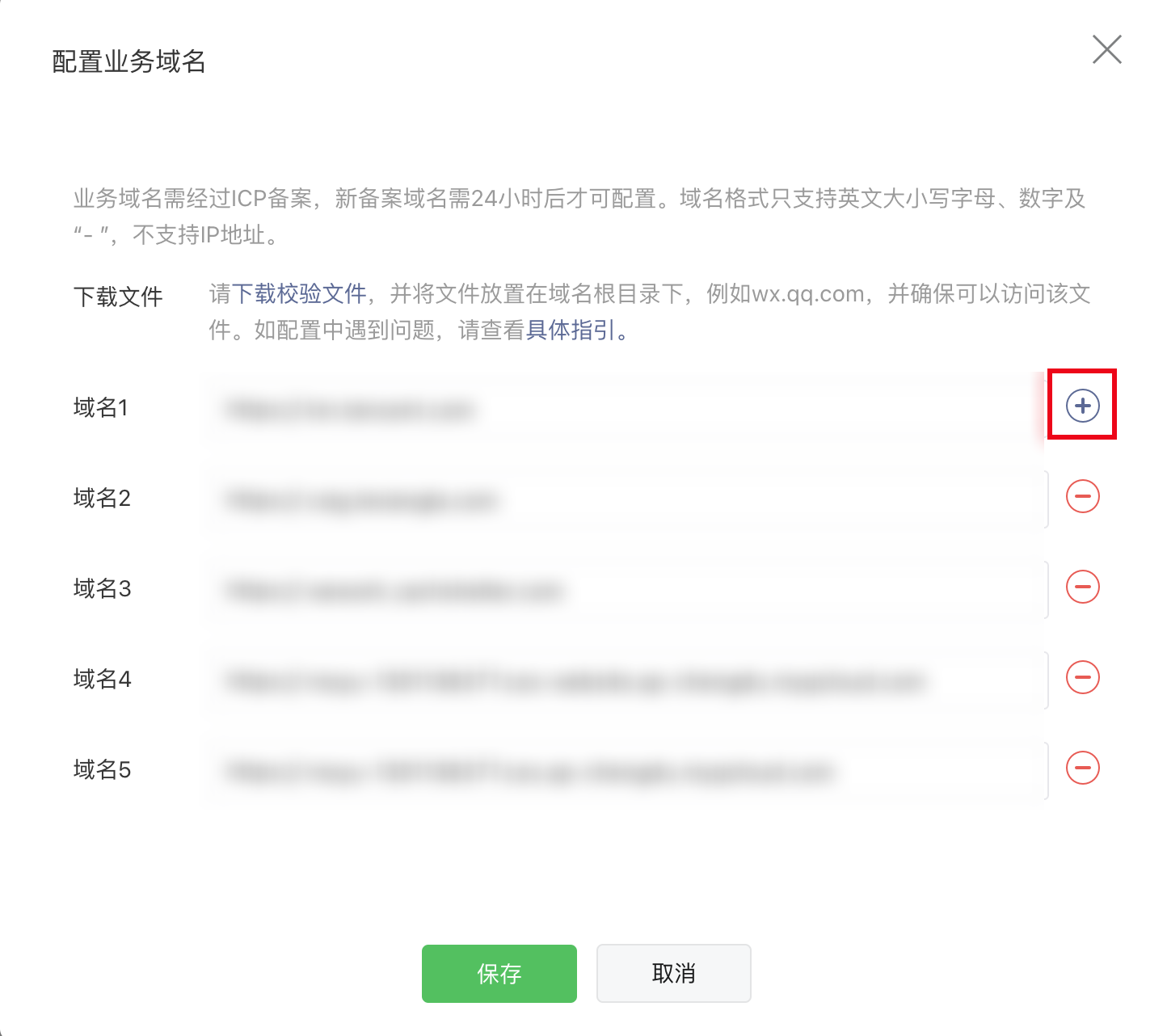
4. 返回已登录小程序的微信公众平台,在业务域名配置界面中,单击添加,粘贴微搭的默认域名,单击保存,完成域名配置。
?

5. 完成以上步骤后,在已有小程序中使用 webview 组件,填写 H5 应用访问地址,即可正常访问所需的 H5 页面。
自定义域名场景
判断条件
为自定义应用设置访问地址时,存在某个应用的自定义路径未写值(设置为空),即符合该情况。
?

操作流程
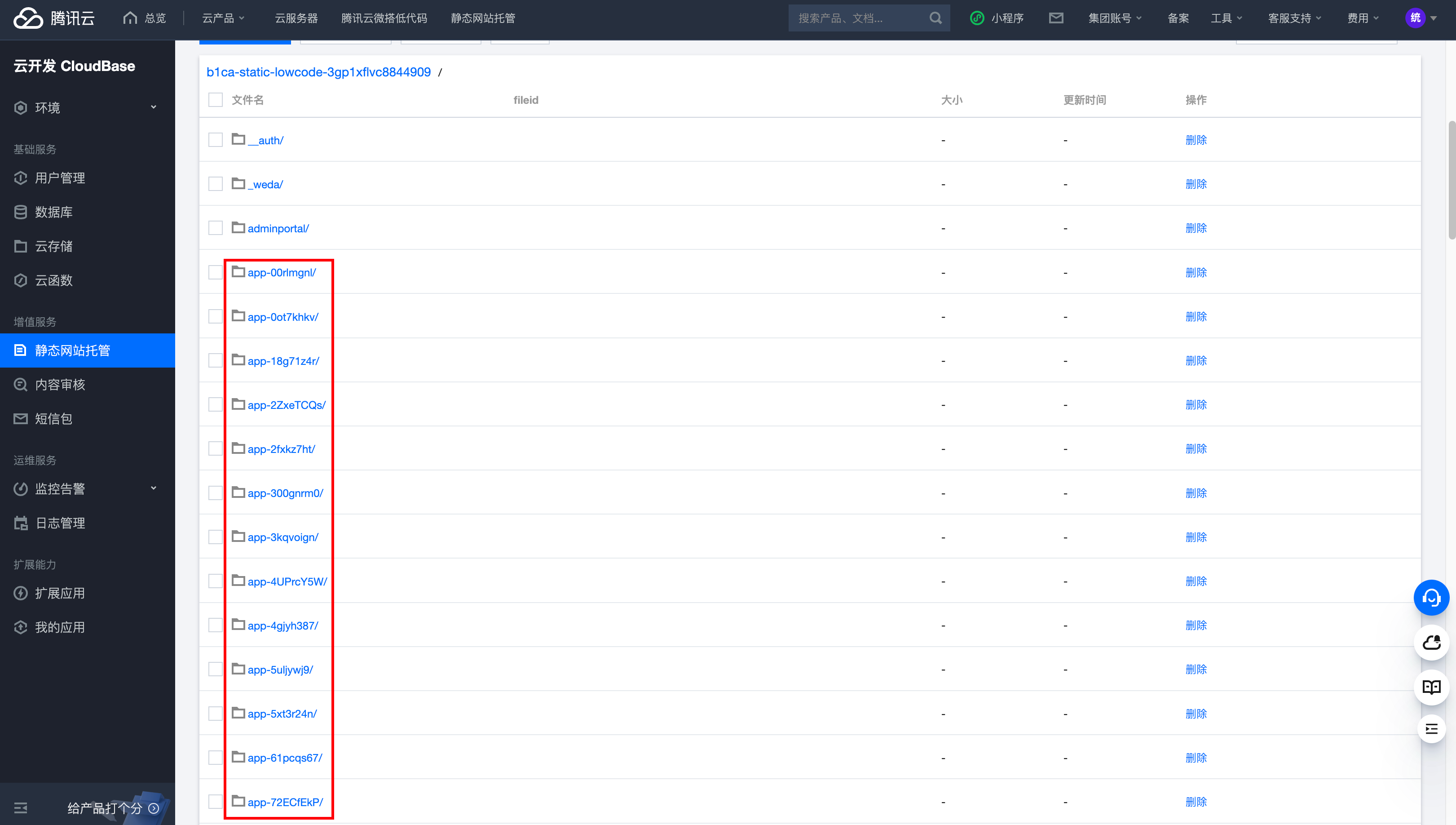
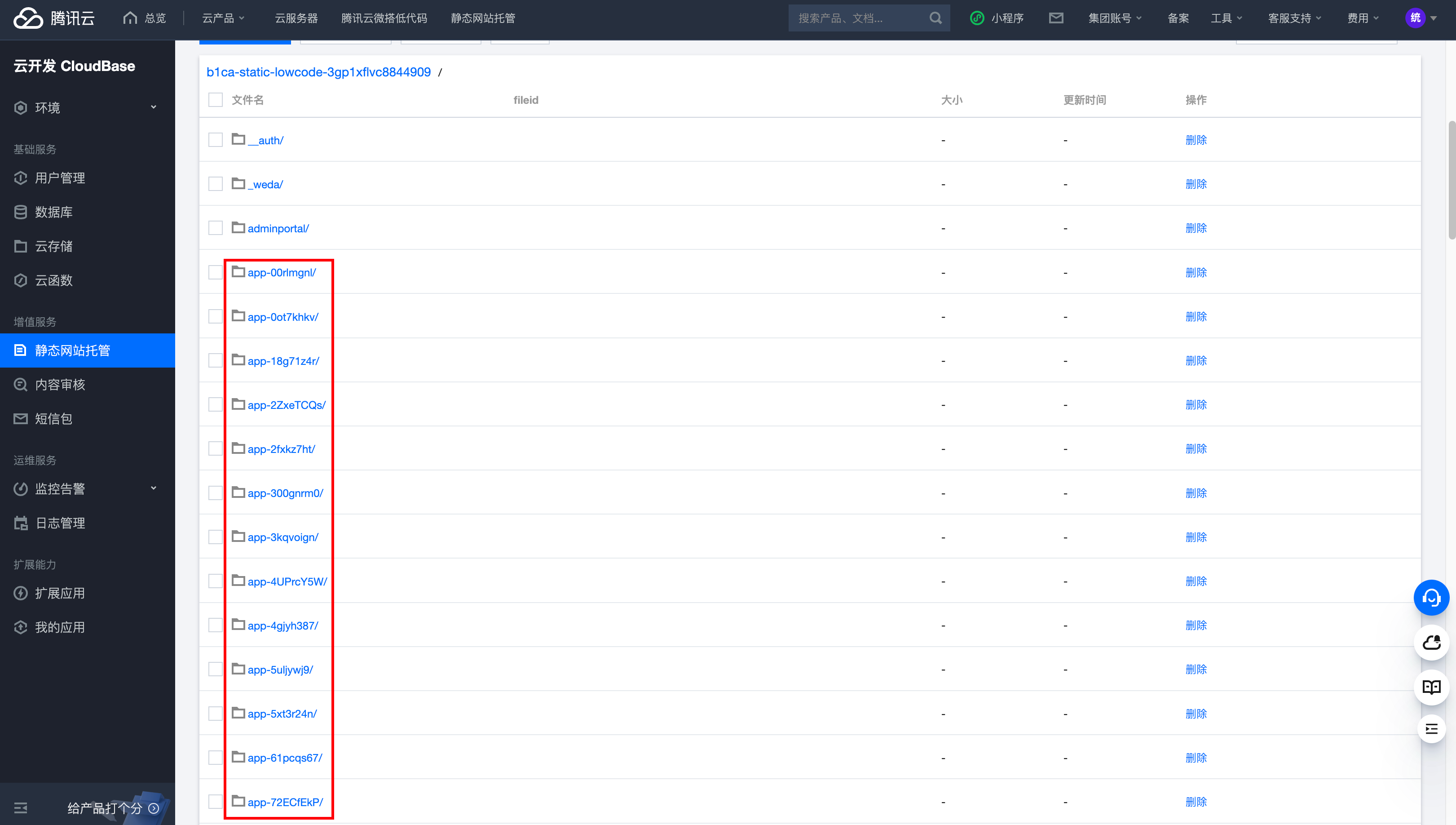
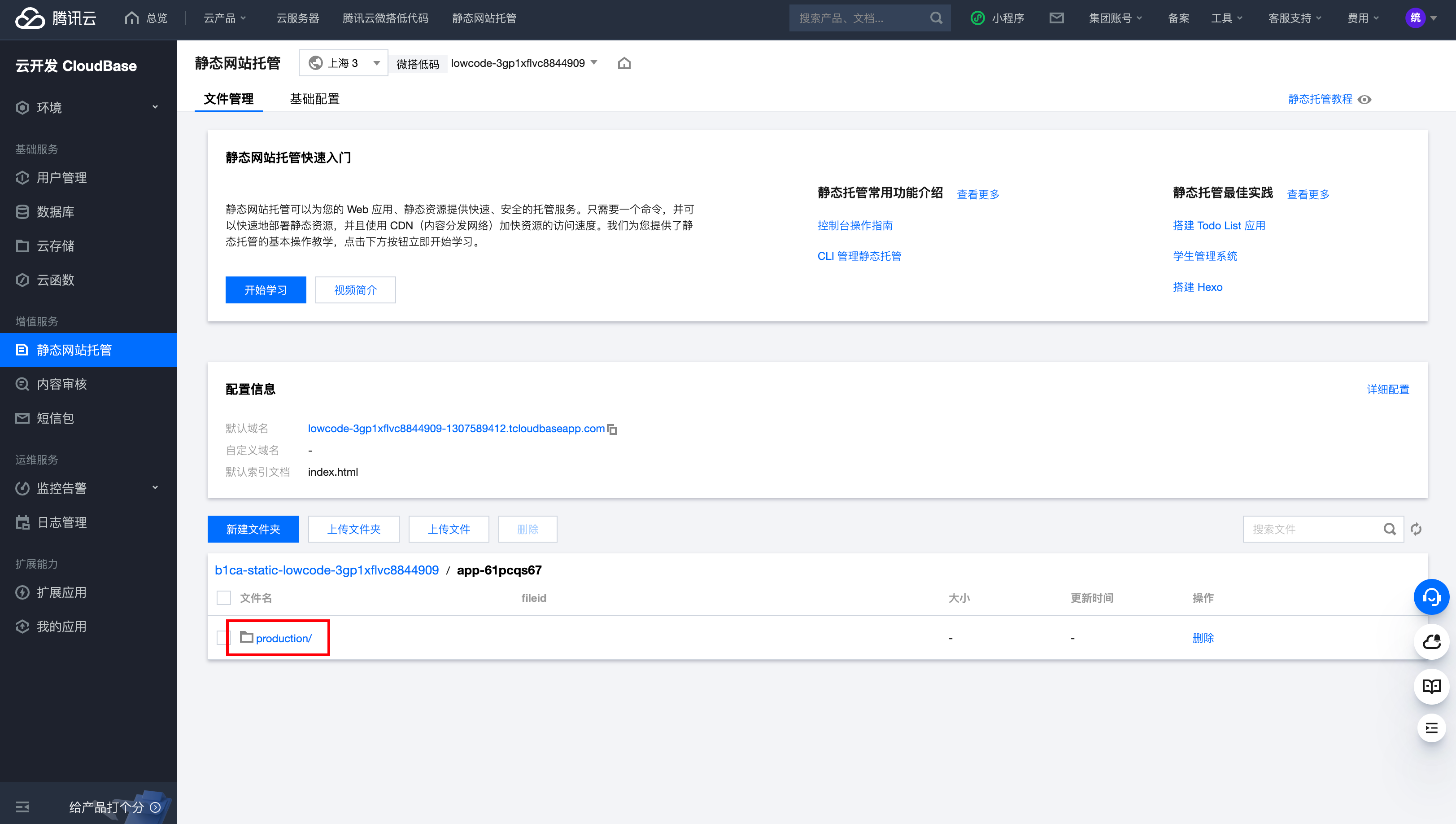
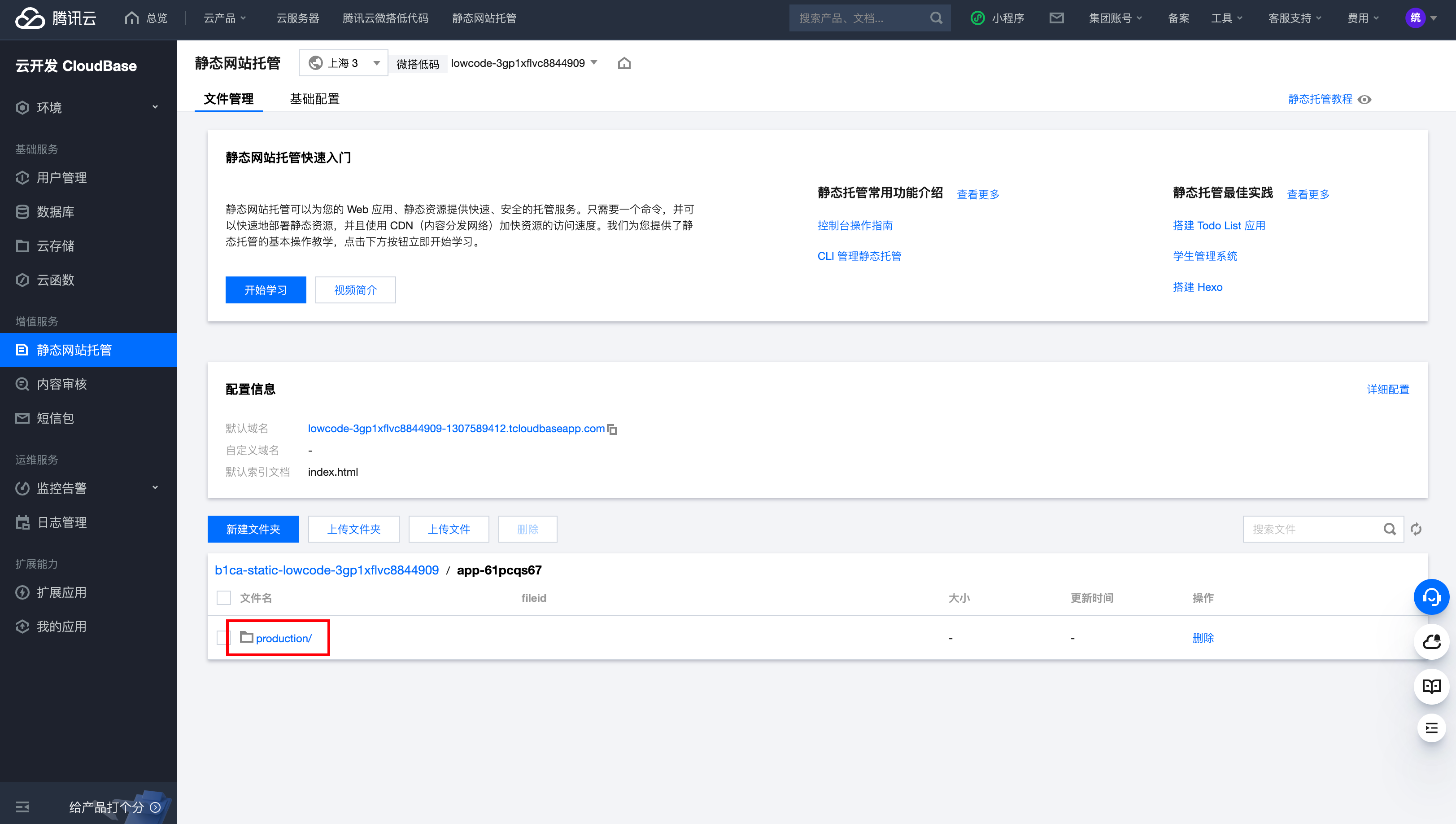
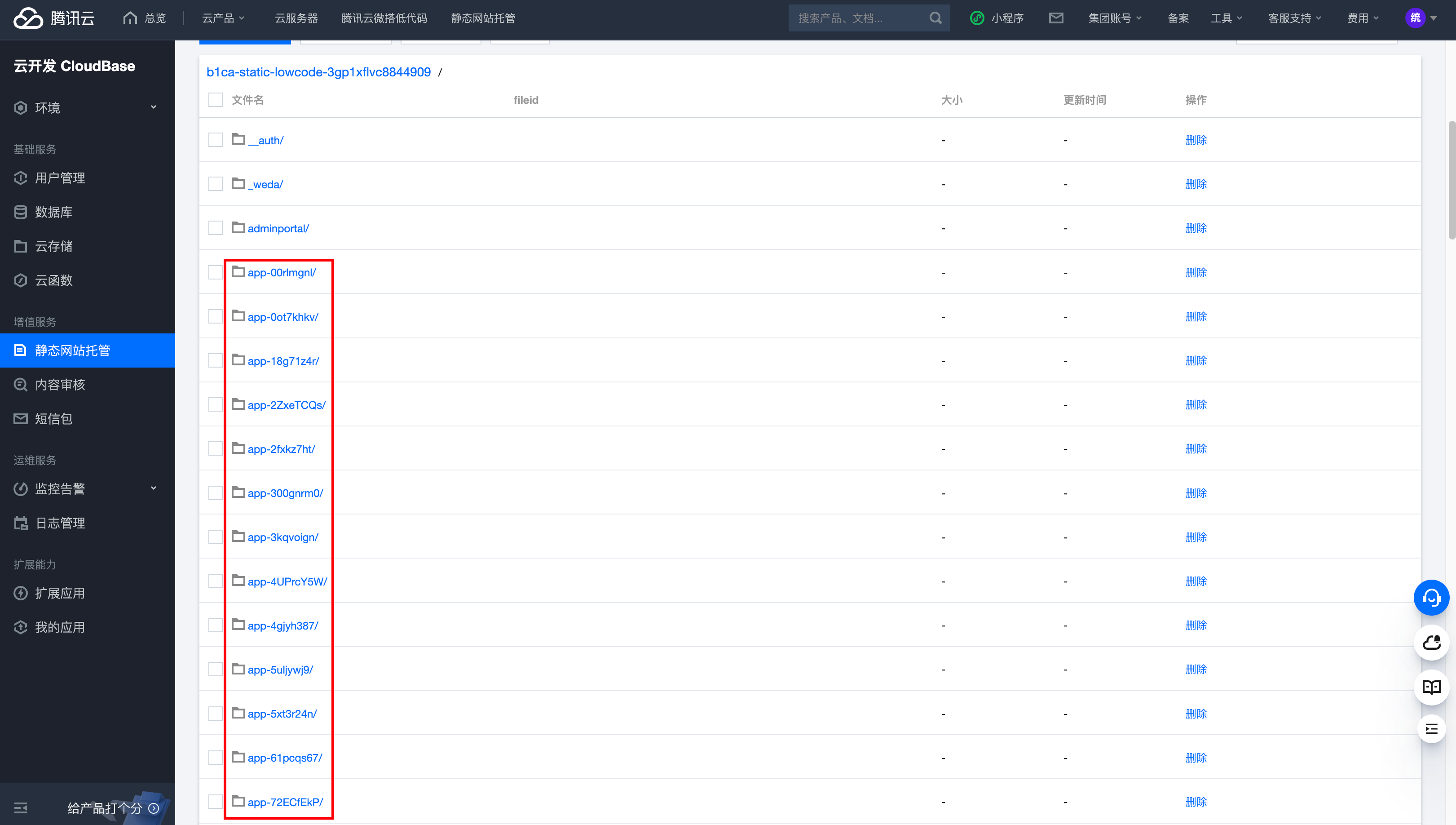
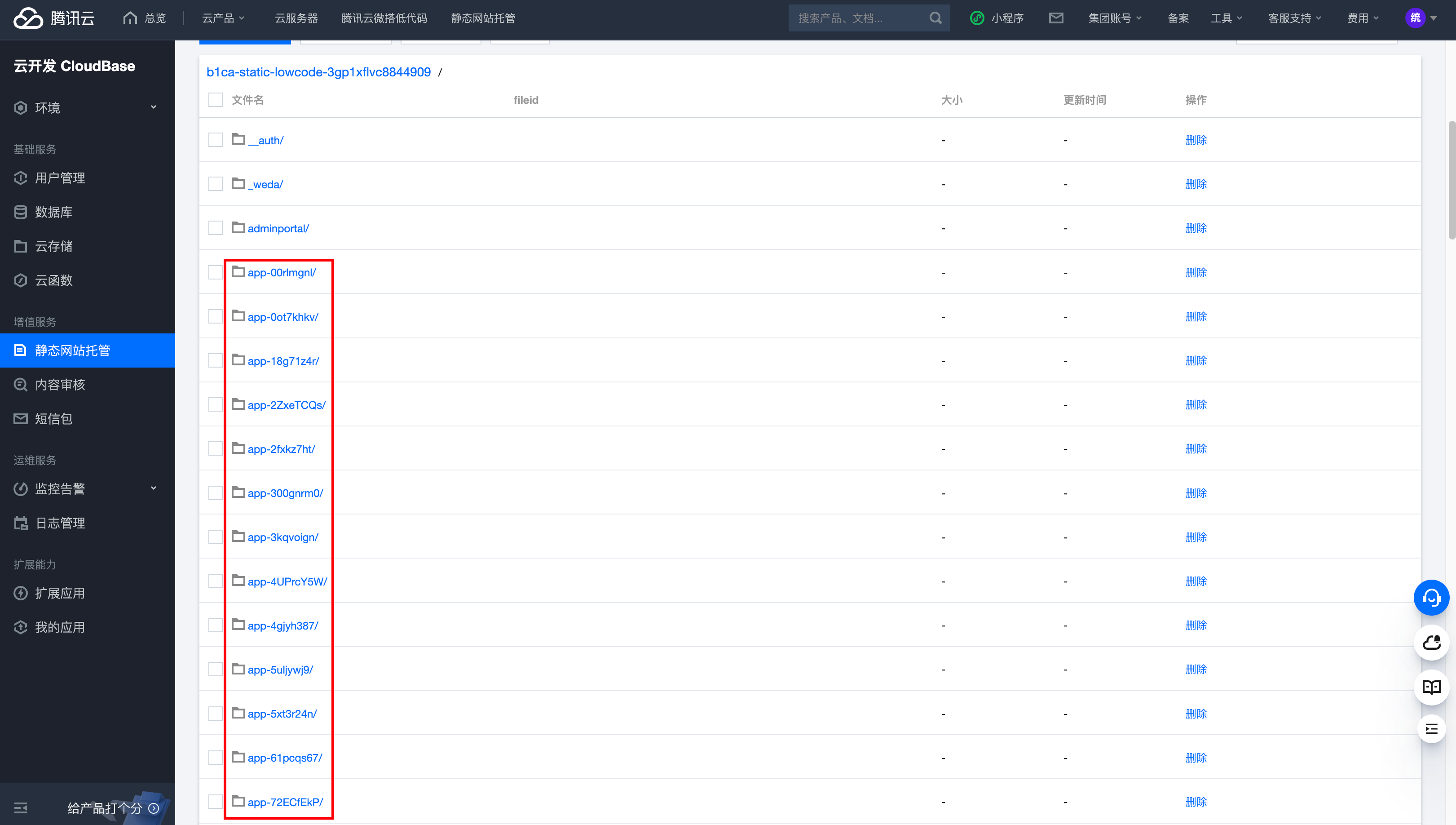
1. 先按默认域名情况下的操作,下载校验文件,然后在 云开发-静态托管模块 中,找到绑定到自定义域名根目录的应用 id,单击进入应用文件夹。

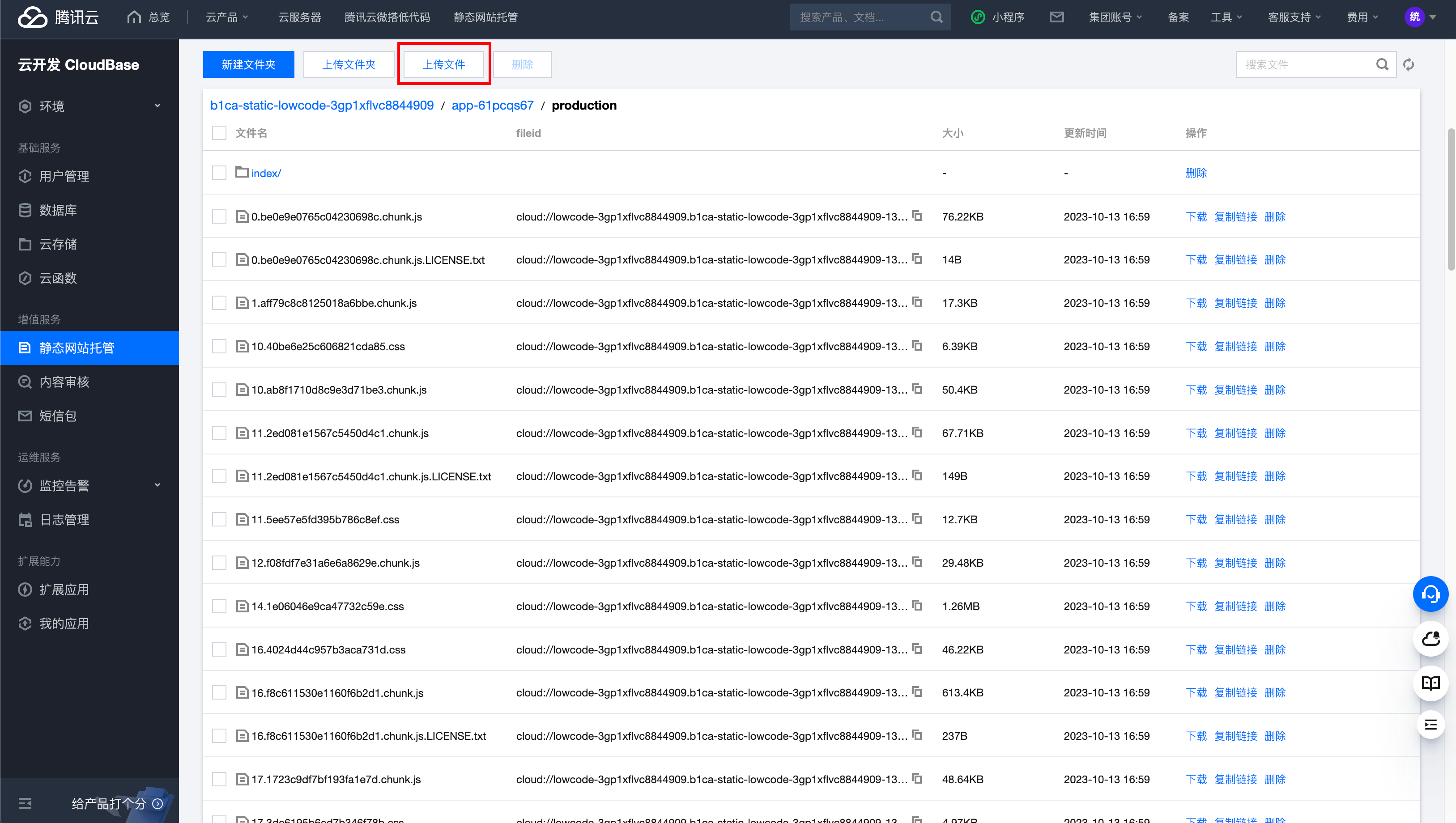
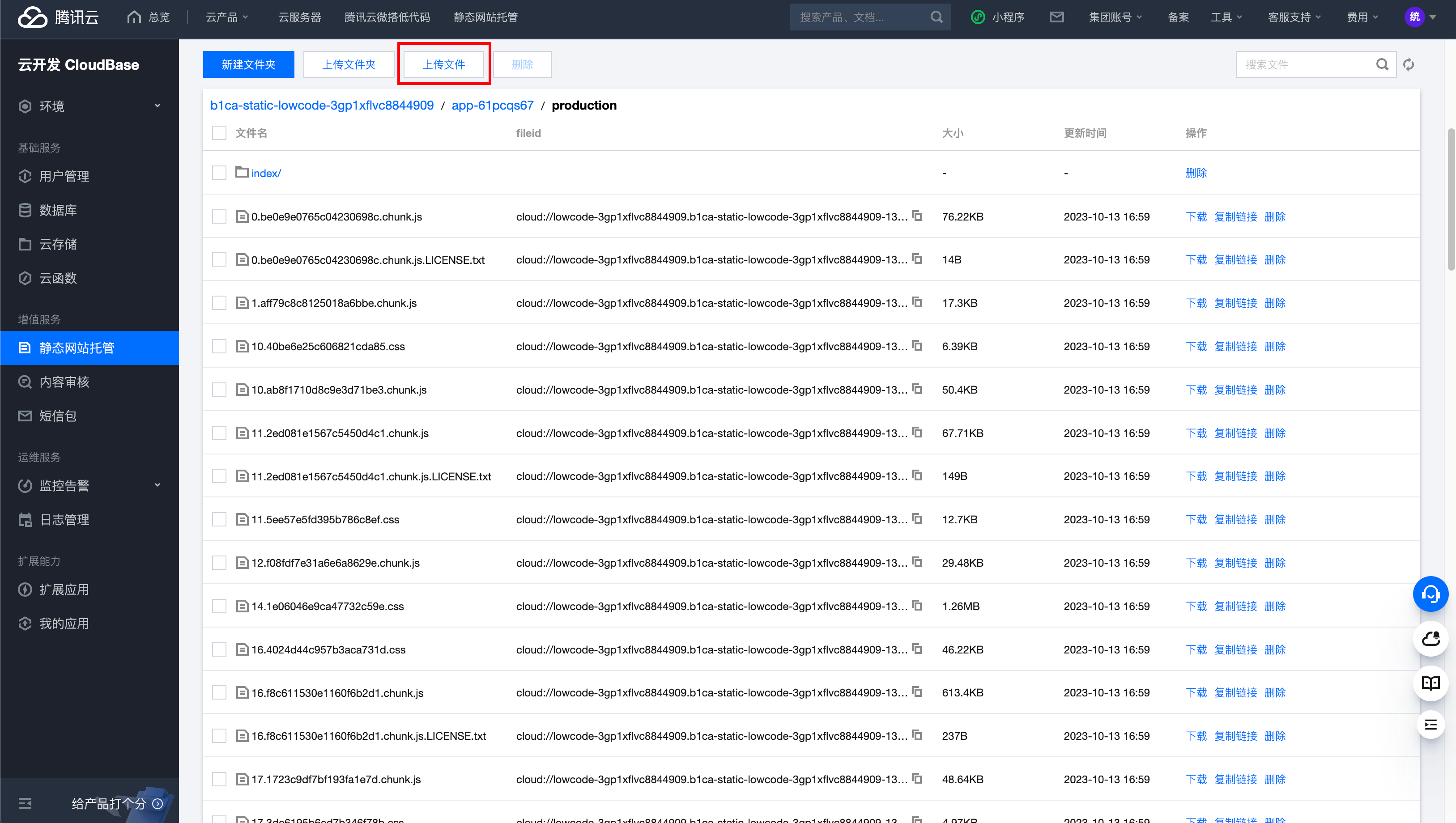
2. 在应用文件夹中,再次单击进入 production 文件夹(如无该文件夹,请将该应用先发布一次正式版,然后重试以上操作)。

3. 在 production 文件夹中,单击上传文件,选择本地校验文件进行上传。

4. 返回已登录小程序的微信公众平台,在业务域名配置界面中,单击添加,粘贴自定义域名,单击保存,完成域名配置。
注意:
在粘贴自定义域名的时候不要粘贴微搭的默认域名。
?

5. 完成以上步骤后,在已有小程序中使用 webview 组件,填写 H5 应用访问地址,即可正常访问所需的 H5 页面。
判断条件
为各个自定义应用设置访问地址时,任一应用的自定义路径都写了值,即符合该情况。
?

操作流程
先按照默认域名的前3步进行操作,然后在业务域名配置界面中,点击添加,粘贴自定义域名(注意:不要粘贴微搭的默认域名),点击保存,完成域名配置即可。
?

公众号 JS 接口安全域名配置
业务场景
已有一个微信公众号,在微搭中开发了 H5 应用。期望在公众号中,通过链接跳转访问该 H5 应用时,支持调用微信开放的 JS 接口。根据微信官方要求,H5 应用的域名需要配置为 JS 接口安全域名,并进行校验。
实践方案
默认域名场景
当微搭开发的 H5 应用使用了默认域名时(没有配置自定义域名),可采用以下方案进行操作。
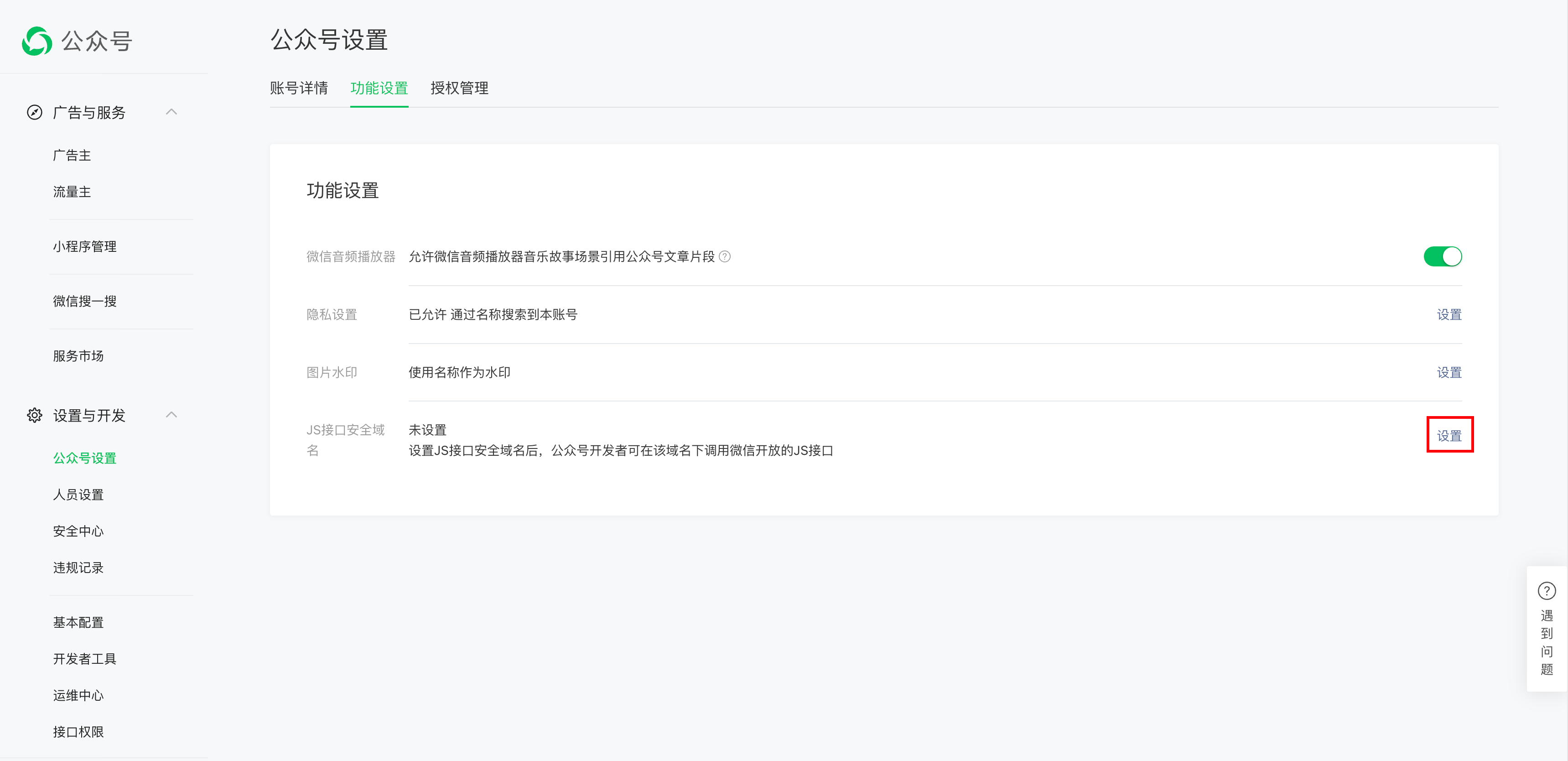
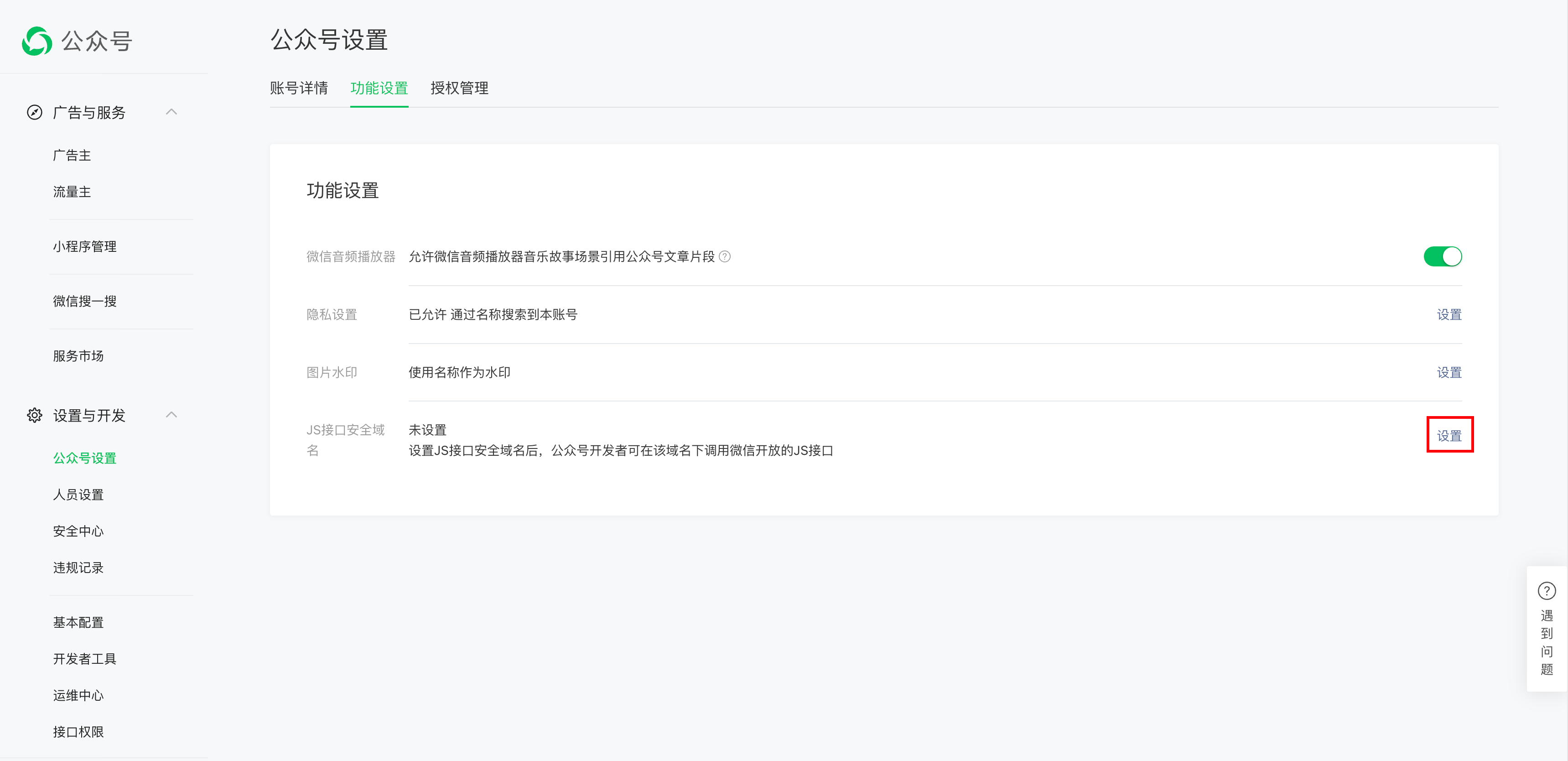
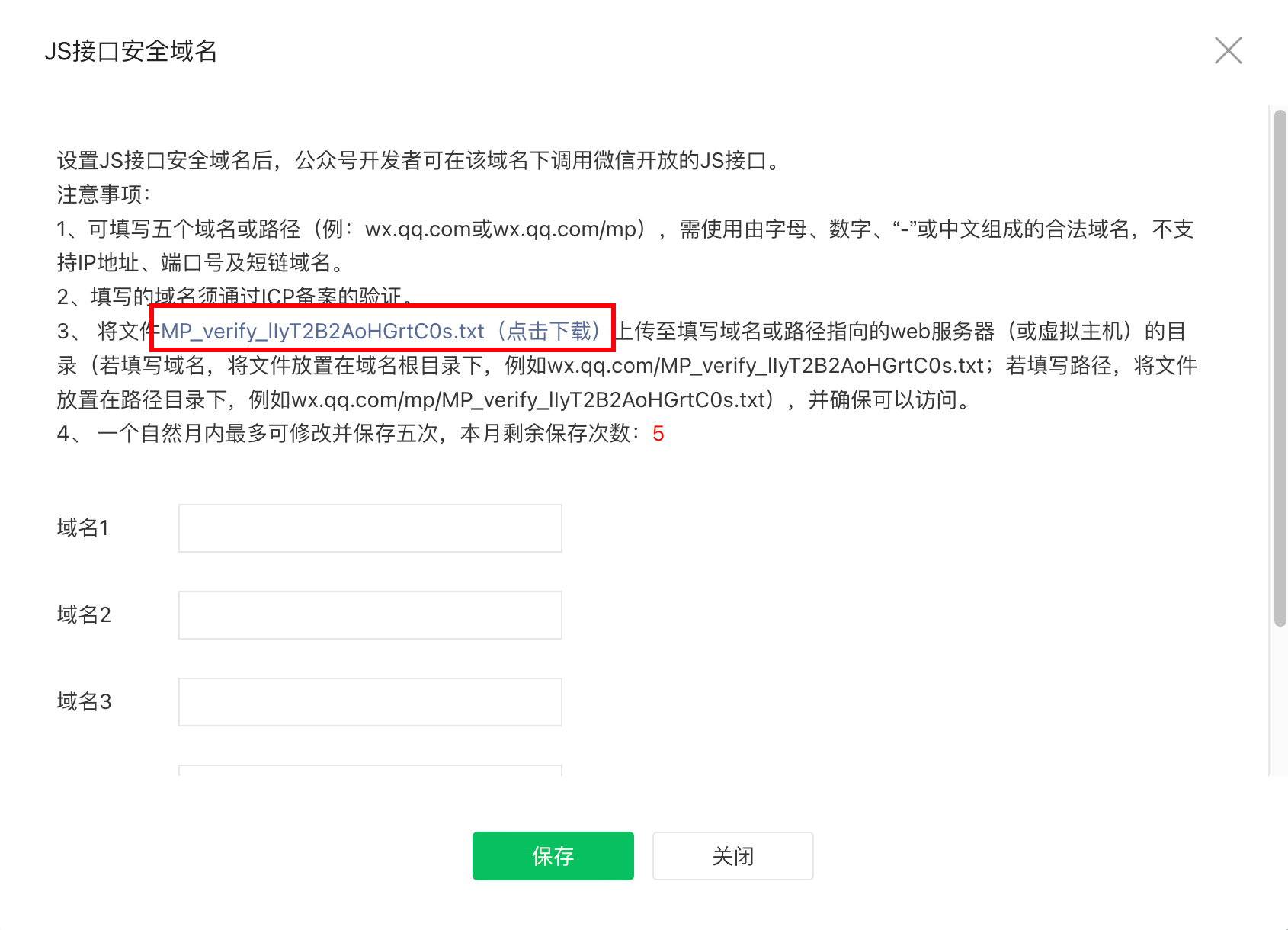
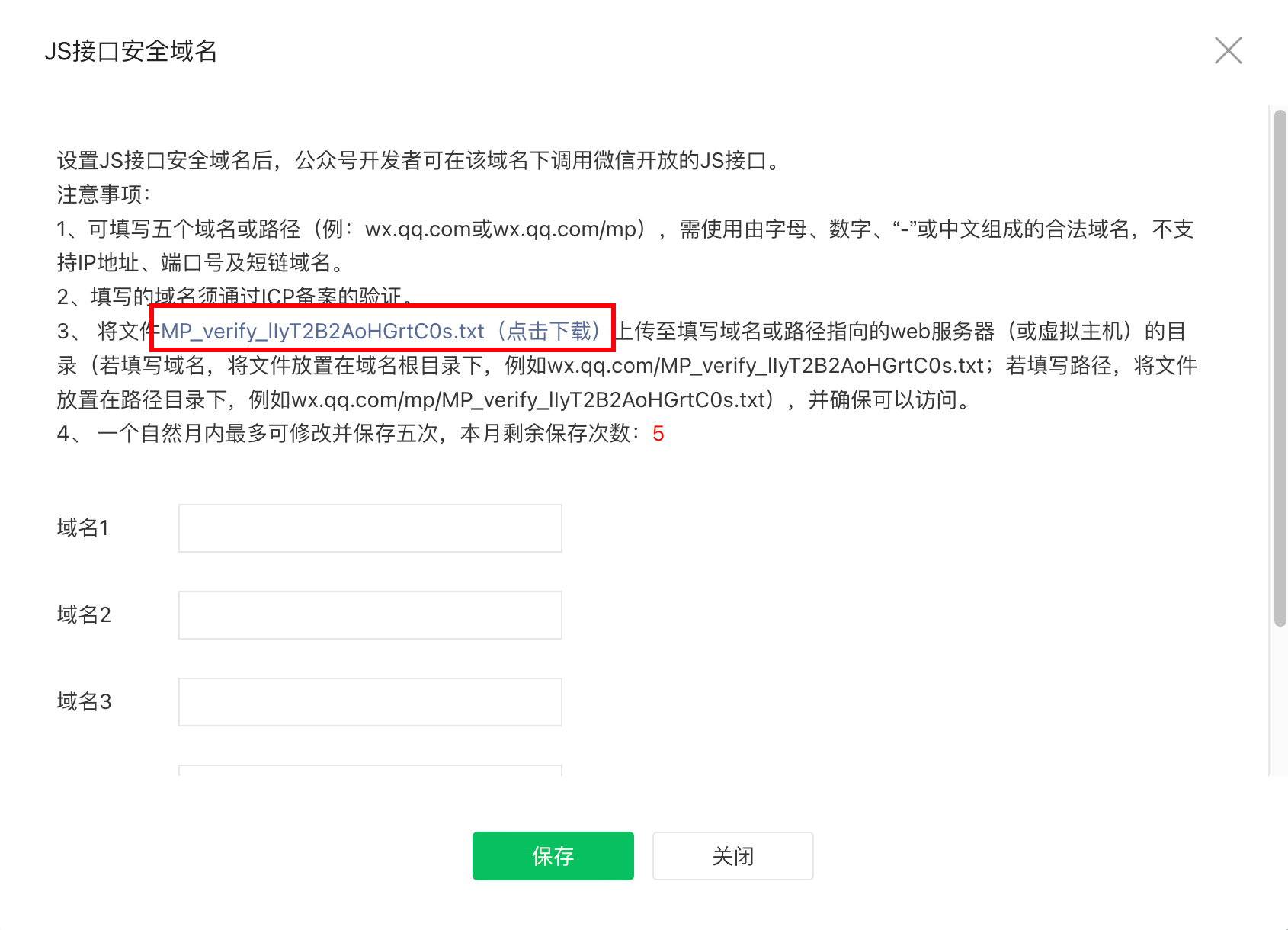
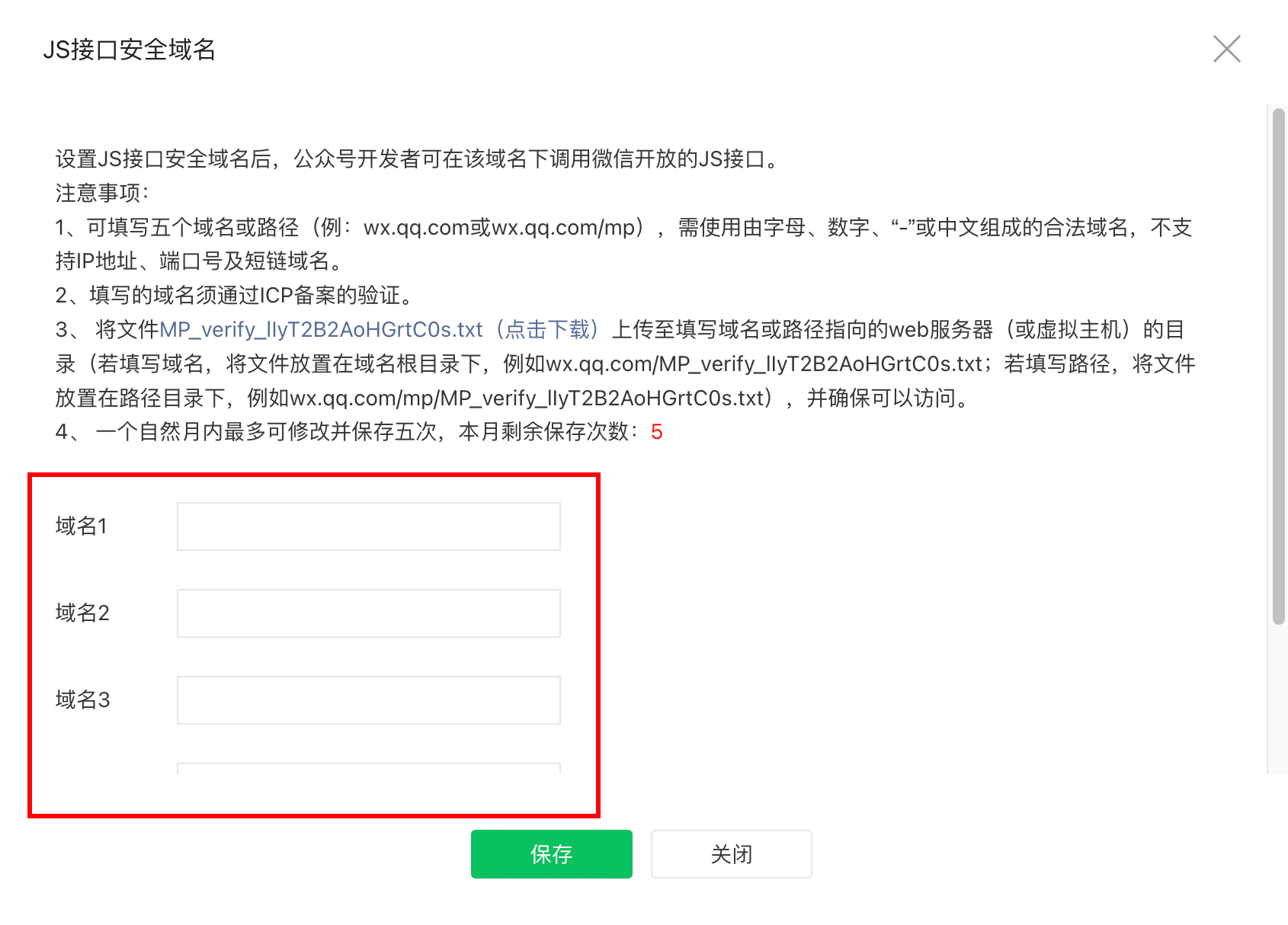
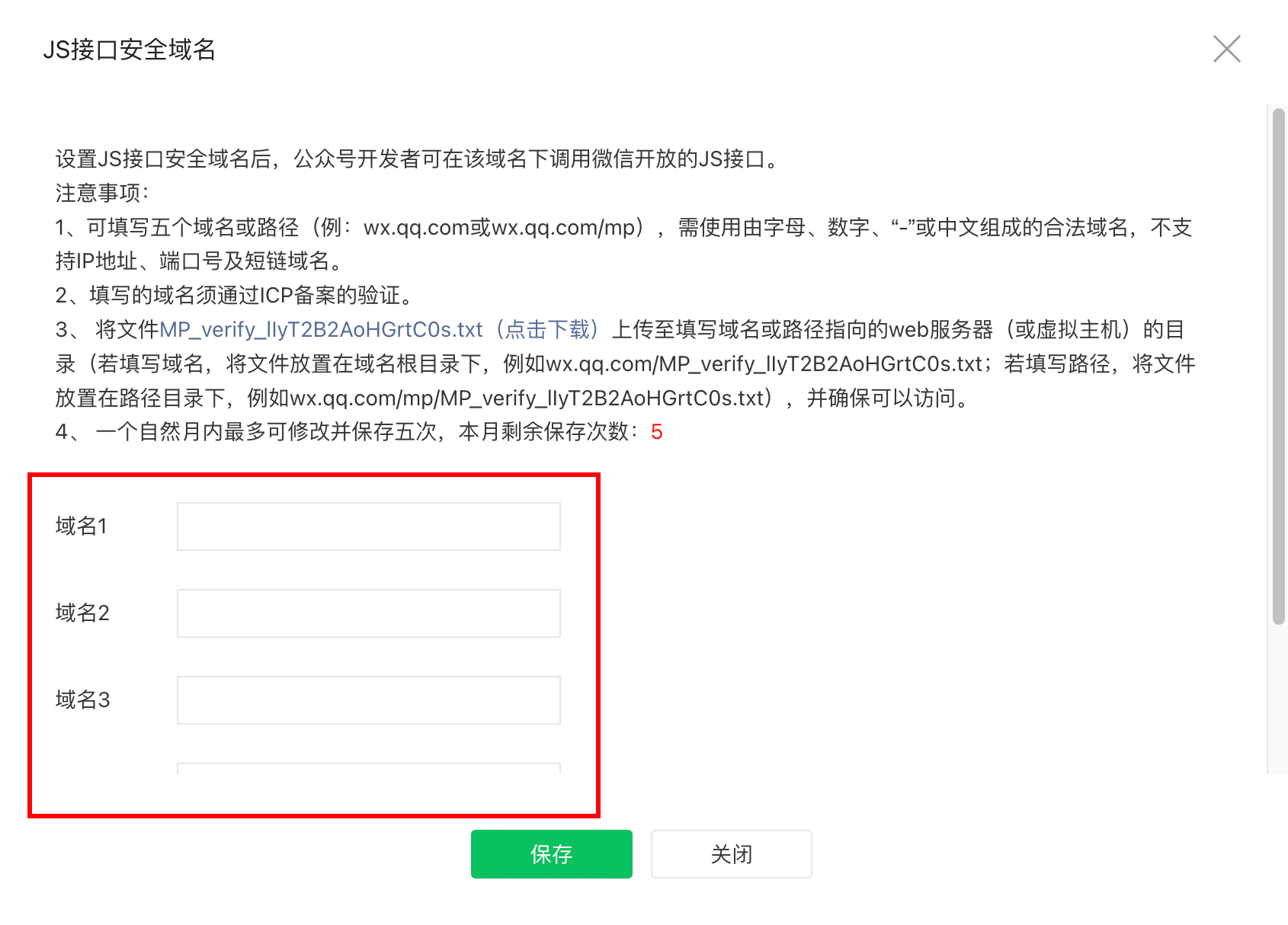
1. 访问 微信公众平台,微信扫码登录已有的公众号后台,在公众号管理 > 功能设置 > JS 接口安全域名中,单击设置,进入域名配置界面。
?

2. 单击下载校验文件,将校验文件下载到本地(不要关闭该界面)。
?

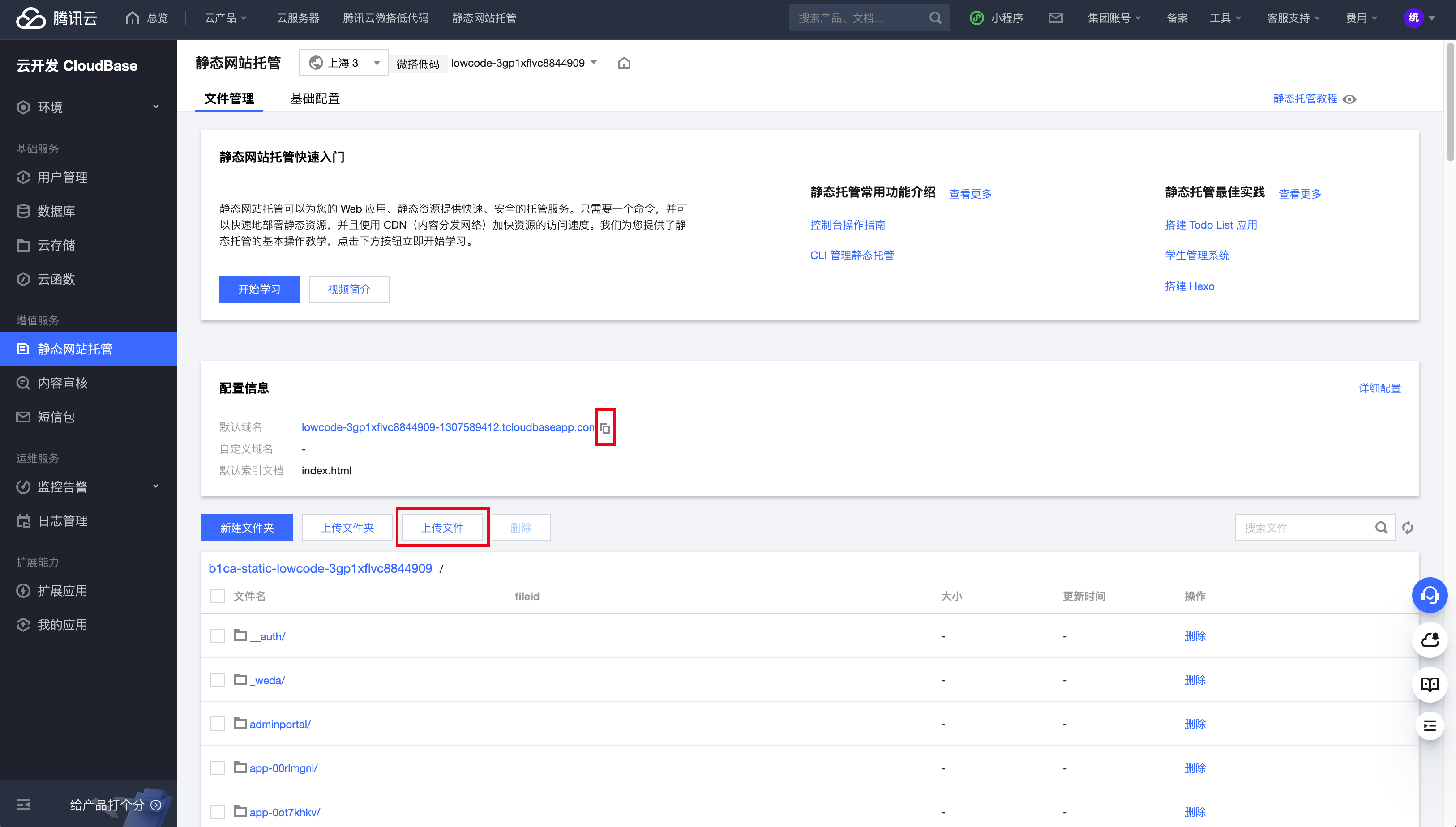
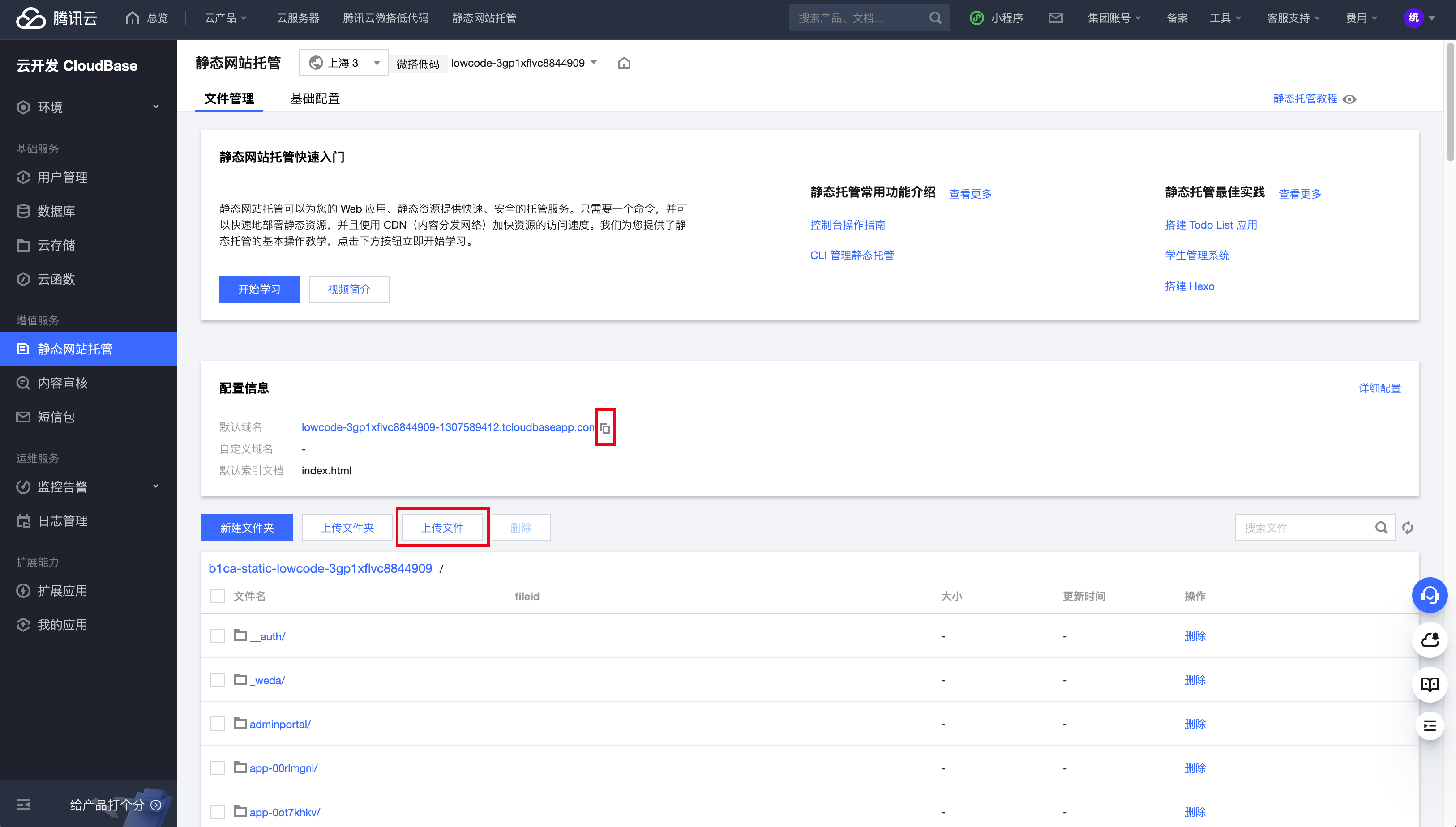
3. 在已登录微搭的情况下,访问微搭环境的 云开发-静态托管模块,在根目录下,单击上传文件,上传上一步下载好的校验文件,并单击默认域名后方的复制,完成默认域名的复制。
?

4. 返回已登录公众号的微信公众平台,在 JS 接口安全配置界面中,粘贴微搭的默认域名,单击保存,完成域名配置。
?

5. 完成以上步骤后,从公众号跳转访问H5应用,即可调用微信开放的 JS 接口。
自定义域名场景
判断条件
为自定义应用设置访问地址时,存在某个应用的自定义路径未写值(设置为空),即符合该情况。
?

操作流程
1. 先按默认域名情况下的操作,下载校验文件,然后在 云开发-静态托管模块 中,找到绑定到自定义域名根目录的应用 id,单击进入应用文件夹。
?

2. 在应用文件夹中,再次点击进入production文件夹(如无该文件夹,请将该应用先发布一次正式版,然后重试以上操作)。
?

3. 在 production 文件夹中,单击上传文件,选择本地校验文件进行上传。
?

4. 返回已登录公众号的微信公众平台,在 JS 接口安全配置界面中,粘贴自定义域名,单击保存,完成域名配置。
注意:
在粘贴自定义域名的时候不要粘贴微搭的默认域名。
?

5. 完成以上步骤后,从公众号跳转访问 H5 应用,即可调用微信开放的 JS 接口。
判断条件
为各个自定义应用设置访问地址时,任一应用的自定义路径都写了值,即符合该情况。
?

操作流程
先按照默认域名的前3步进行操作,然后在 JS 接口安全配置界面中,粘贴自定义域名,单击保存,完成域名配置即可。
注意:
在粘贴自定义域名的时候不要粘贴微搭的默认域名。
?

公众号业务域名和网页授权域名配置
如开发者需要将微搭开发的 H5 应用的访问域名,设置为公众号的业务域名或网页授权域名,操作流程与上文的公众号 JS 接口安全域名配置流程一致,可直接参考。相关域名配置入口,仍然可通过访问 微信公众平台,微信扫码登录已有的公众号后台,在公众号管理 > 功能设置中找到。
?





