

这里说的软件是 Visual Studio Code (简称 VSCode),图标如下:

VSCode 是由微软开发的免费、开源的现代化代码编辑器,支持多种编程语言和开发环境。它具有丰富的功能和扩展性,适用于各种开发任务,包括 Web 开发、移动应用开发、桌面应用程序开发等。
以下是 VS Code 的一些关键特点:
VS Code 只是一个编辑器,如果需要运行高级语言需要安装对应的插件。
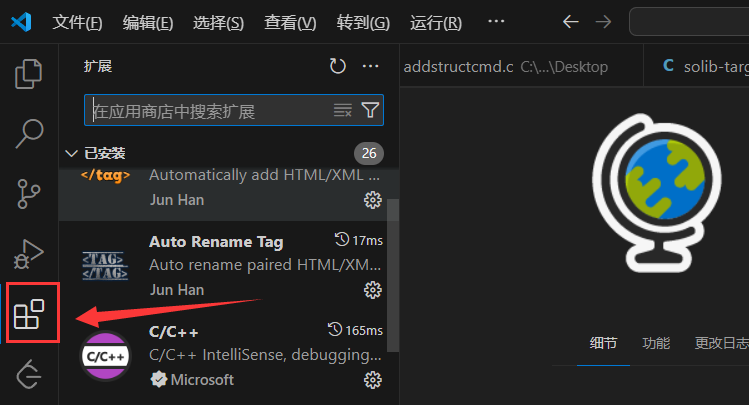
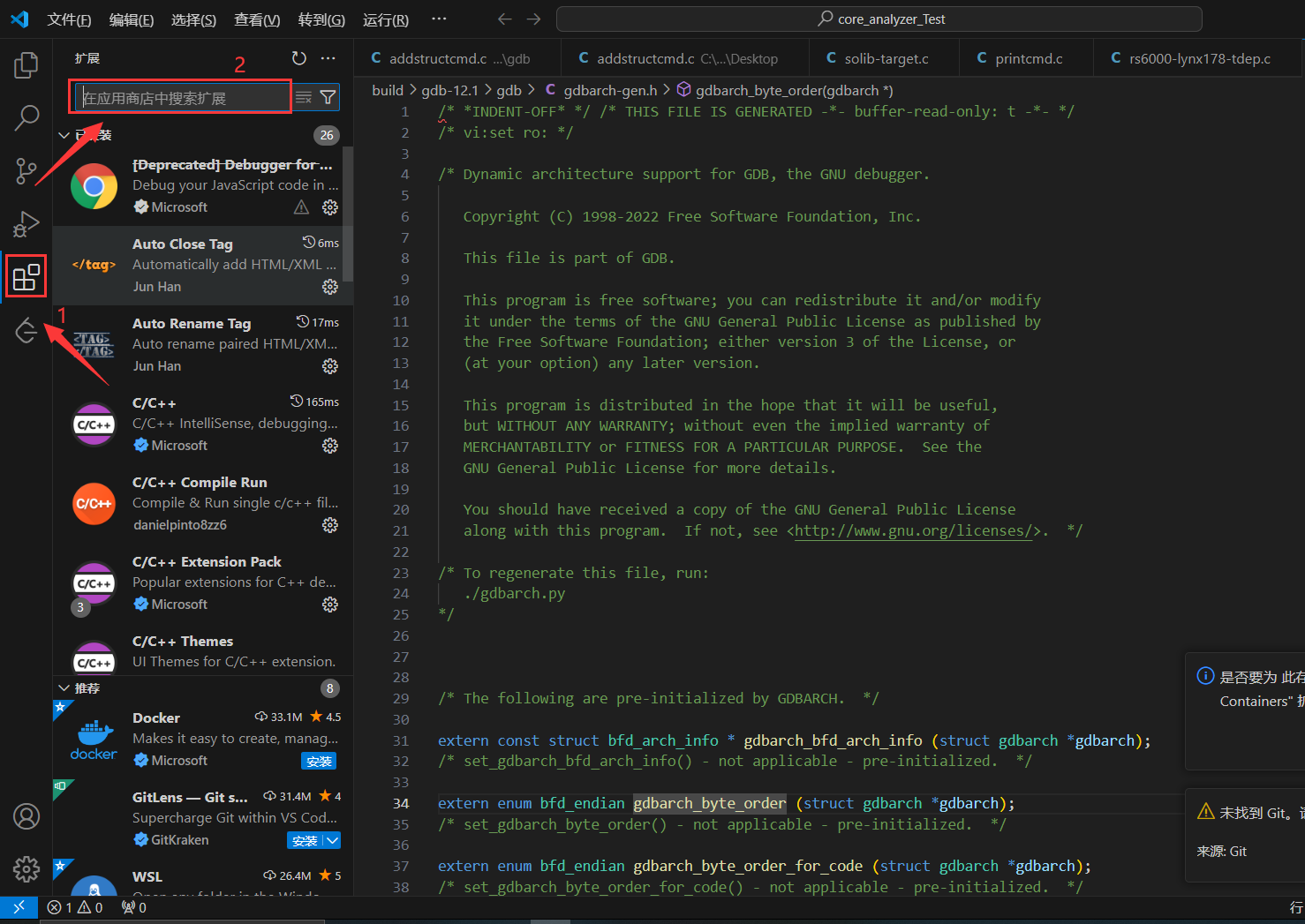
插件位置:

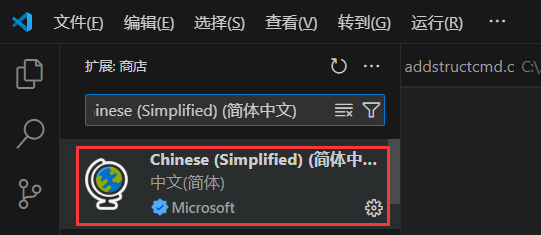
插件包括很多内容:比如很受欢迎的中文汉化【Chinese (Simplified) (简体中文)】:

在可以联网的条件下,可以自行下载插件:

最开始下载的插件可能还没有启动,需要重启下 VSCode 即可。
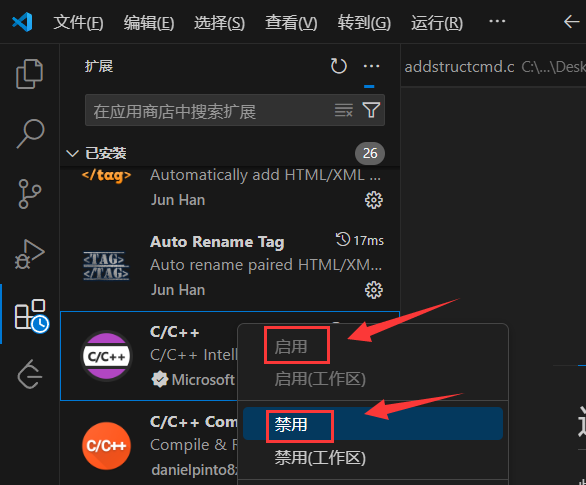
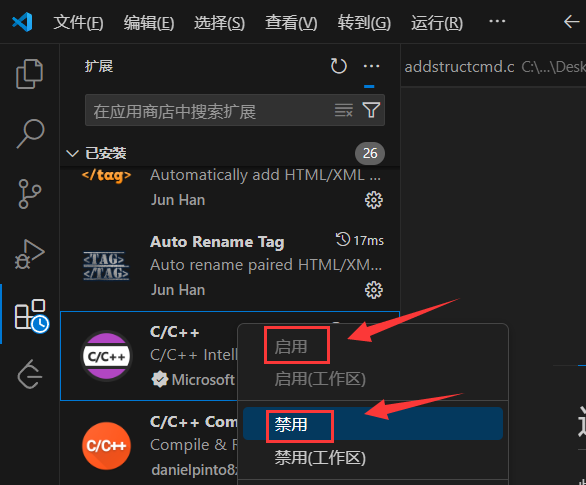
若还是没有反应,可以先禁用插件再启用,然后重启下VSCode 即可:

实在不行就重启电脑吧(我试过有效。。。)
此类【无法联网】情况一般是在公司内部的云内环境,为了机密安全【但还是要看代码的】。。。
对于此类情况我们可以 copy 本地已经下载好的插件,然后怼到云内的环境即可。
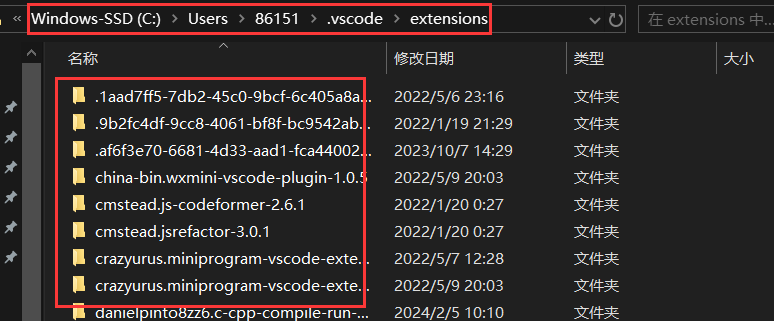
一般 VSCode 的插件扩展位置在:C:\用户\用户名\.vscode\extensions
比如我的是在 C:\Users\86151\.vscode\extensions 【这里面都是插件包】
如果懒的配置,这里我提供C++、汉化等等的扩展包(可能有蛮多你用不上的):

然后将本地的extensions copy 过去即可。
最开始插件可能还没有启动,需要重启下 VSCode 即可。
若还是没有反应,可以先禁用插件再启用,然后重启下VSCode 即可:

实在不行就重启电脑吧(我试过也有效。。。)