
今天给大家介绍一个开源的
AI网页生成工具:OpenUI!!!
在软件开发领域,用户界面(UI)的设计和构建确实是一个至关重要的环节。传统的 UI 开发需要设计师和开发人员紧密合作,通过反复的设计、修改和测试来达到理想的效果,这个过程往往耗时且成本较高。
随着 AI 技术的发展,现在有越来越多的尝试将 AI 应用于 UI 设计和开发中,以期提高效率和降低成本。
虽然目前的 AI 技术还不能完全替代专业的程序员和设计师,但它确实能够在一定程度上辅助减少部分工作量。
那么今天就来给大家介绍一个开源的 AI 网页生成工具:OpenUI!!!
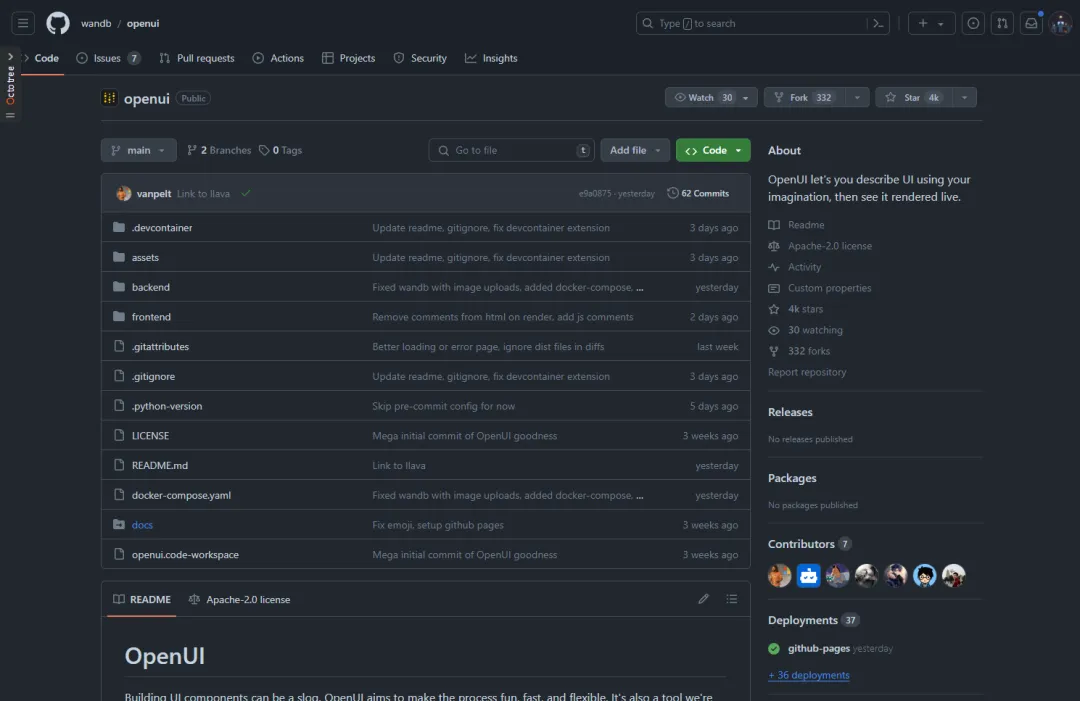
OpenUI 是一个创新的开源项目,由 wandb 组织在 GitHub 上发起。该项目的核心理念是通过简化用户界面(UI)的构建过程,让用户能够通过想象力描述 UI 组件,然后实时看到它们被渲染出来。

OpenUI 提供了一种独特的方法来创建和修改 UI,用户可以通过简单的描述来生成 HTML 代码,甚至可以将其转换为 Vue、React、Svelte、Web Components 等现代前端框架的代码。
这一点类似于 v0,但 OpenUI 是完全开源的,并且在 Github 上拥有 4K star。

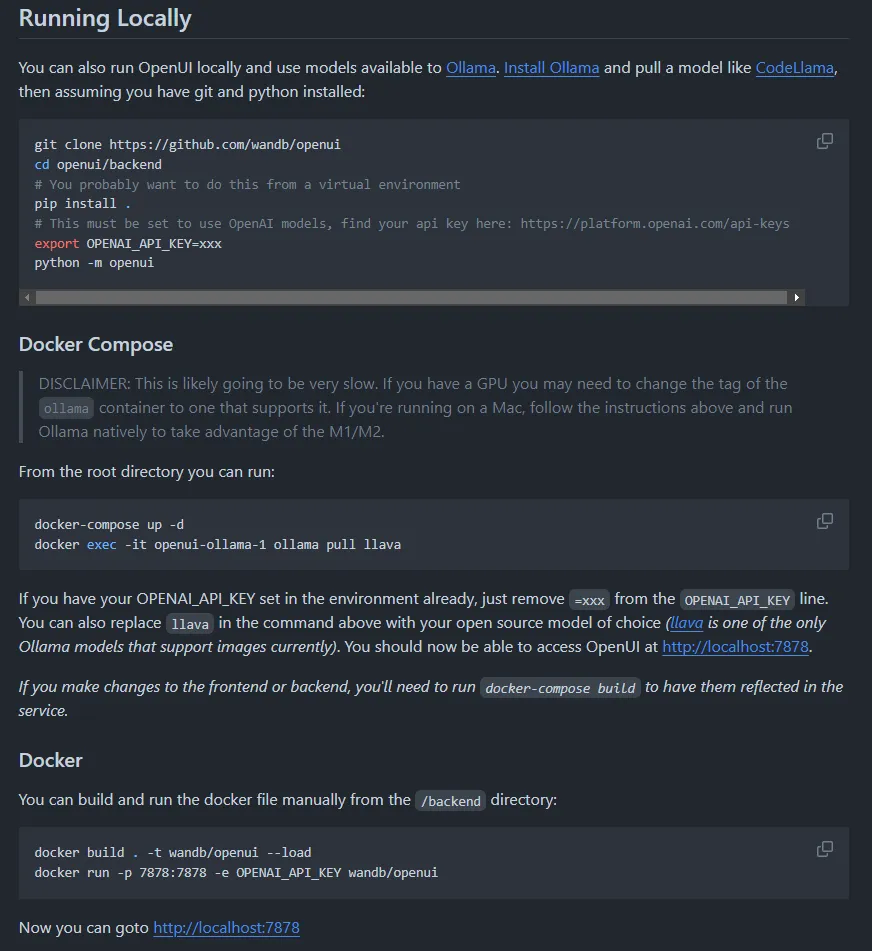
OpenUI 是完全开源的,感兴趣的小伙伴们可以自己下载源代码进行本地运行或者自行部署到 Docker 使用

同时官方也提供了在线体验的地址:https://openui.fly.dev/ai/new
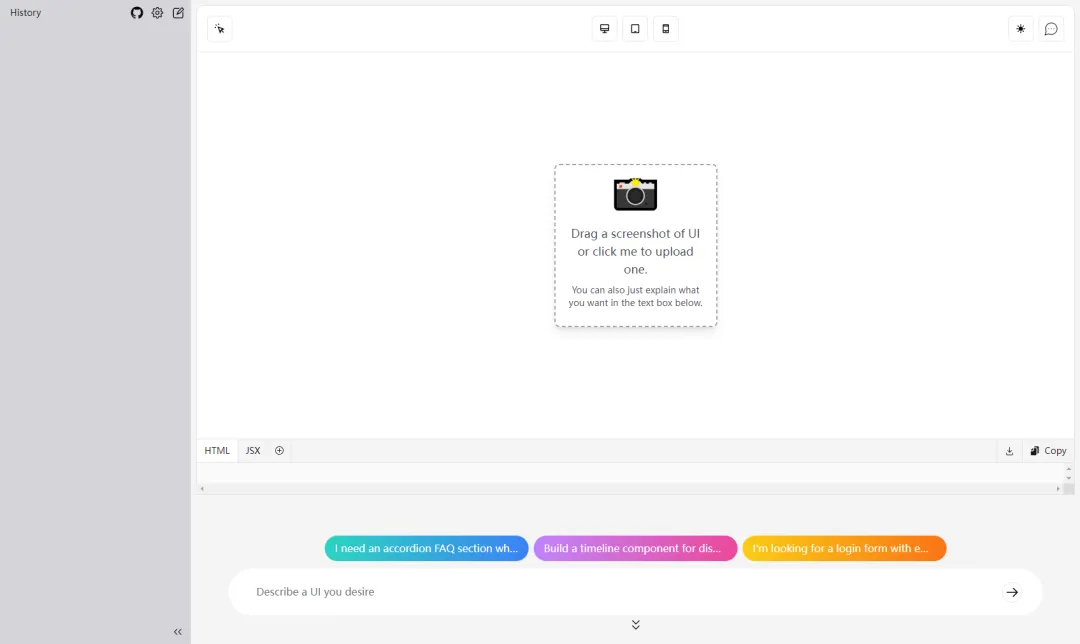
打开网站,我们会看到界面的下方有一个输入框
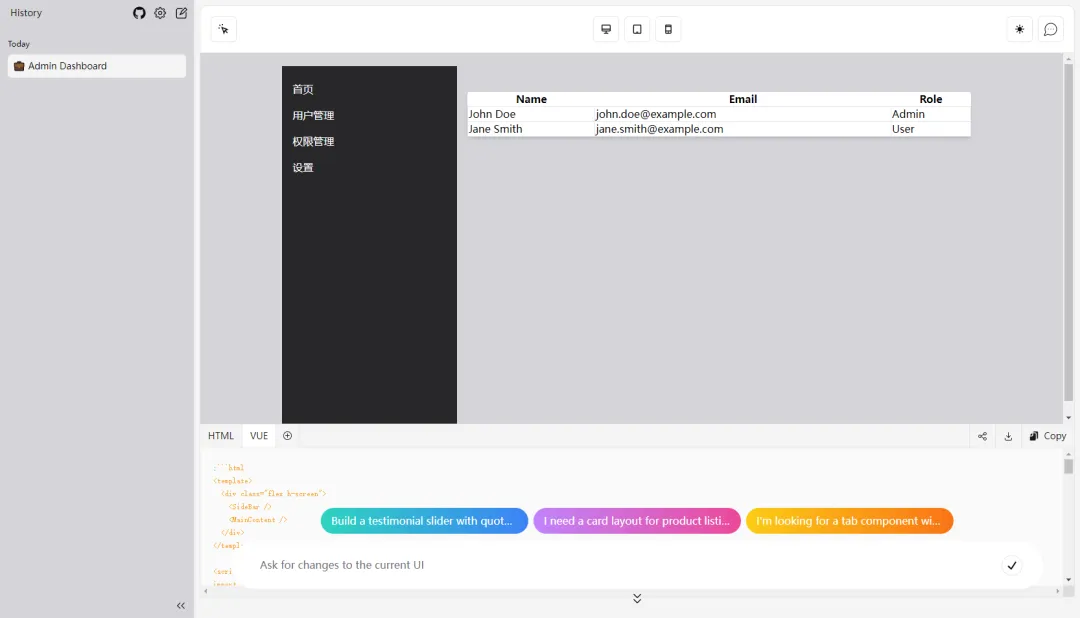
可以输入一些描述信息,比如输入:帮我生成一个后台管理系统,要求菜单中包含 首页、用户管理、权限管理、设置,右侧内容部分生成一个简单的表格

这样一个简单的页面就生成出来了
页面生成的同时还生成了相应的代码:

可以选择需要的代码复制下载,应用到自己的项目中去。
OpenUI 还没有那么的完善,目前的 AI 技术还不能完全替代专业的程序员和设计师,但它确实能够在一定程度上辅助减少部分工作量。V0 的优点:开源!!!相关连接:
https://openui.fly.dev/ai/newhttps://github.com/wandb/openuihttps://v0.dev/