

?

?目录
二、腾讯云HAI一键部署并使用StableDiffusion生成图片
三、腾讯云HAI一键部署并使用ChatGLM2-6B生成文案及协助代码开发
4、启动 高性能应用服务HAI 配置的 ChatGLM2-6B WebUI 进行简单的对话
1、选择云开发编辑器Cloud Stuio,详细使用教程可以看博主另一篇文章
随着ChatGPT和Stable Diffusion等大模型爆火以来,生成式AI备受瞩目。在数字媒体、游戏、动画、电影、广告、社交、短视频、软件开发等领域,我们都可以看到AIGC的身影。AI浪潮的席卷,各行各业都积极借助AIGC的能力对其进行赋能,提升生产效率。
当然了,AIGC拥有这么多的能力,那么我们才能独立部署体验呢?首先我们需要部署这些这些大模型,大模型处理的数据量巨大无比,整个处理过程可以分为训练(train)、微调(fine-tune)和推理(inference)。从算力消耗上来说,是训练>微调>推理,训练要比推理的算力消耗高至少3个数量级以上,训练和微调大型语言模型对于硬件资源的要求非常高,对于只是短期使用,自己购买硬件资源价格昂贵显然是不划算的。
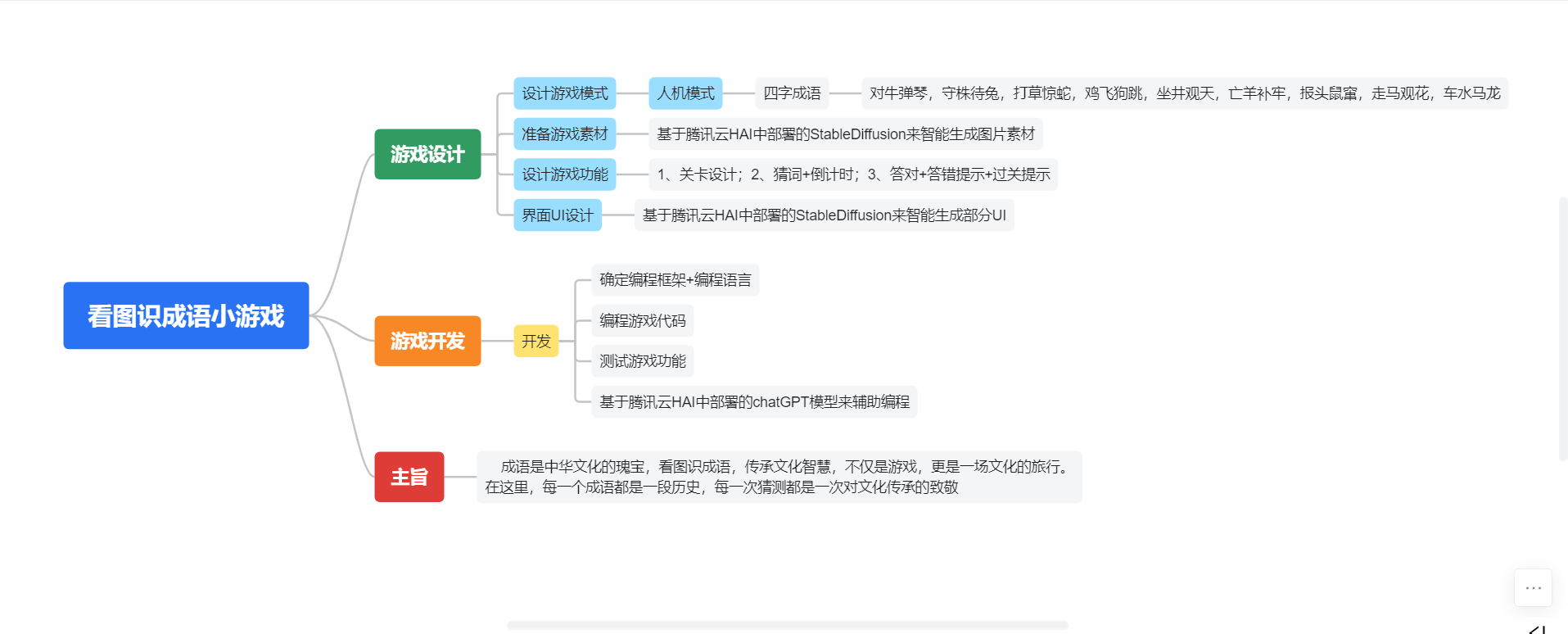
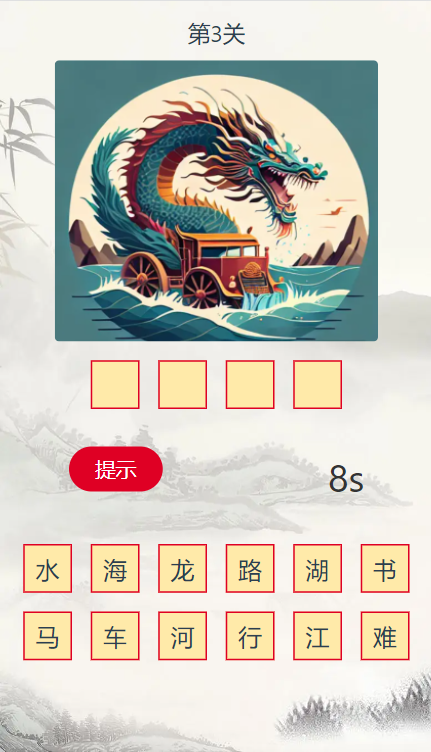
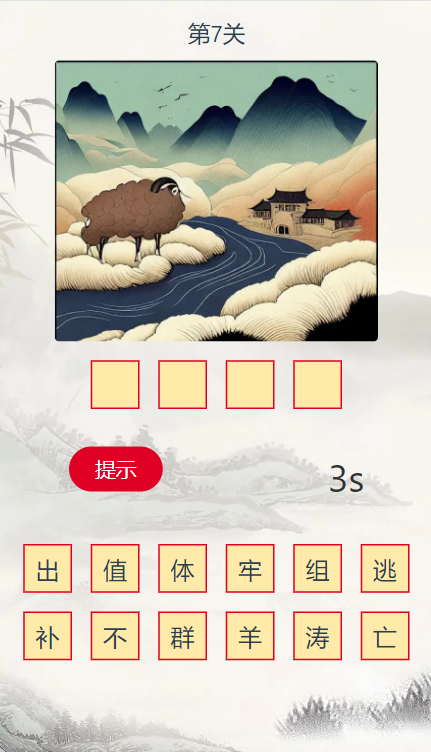
最近腾讯云推出了一款“高性能应用服务HAI”,它基于腾讯云GPU云服务器底层算力,提供即插即用的高性能云服务。以应用为中心,匹配GPU云算力资源,助力中小企业及开发者快速部署LLM、AI作画、数据科学等高性能应用,部署起来非常省心!!!博主这次也是亲自体验了一番,从0到1使用腾讯云高性能应用服务 HAI ,部署了StableDiffusion和ChatGLM2-6B 模型来辅助我开发【看图识成语】益智游戏,游戏的UI和素材基于StableDiffusion画图生成,游戏需要的成语及其释义基于 ChatGLM2-6B 生成,部分代码也基于AI生成,工作效率提升很多,不到一天时间就完成了全部开发,这里也给大家先看看博主开发的作品成果:







那么这次应用开发的亲身体验下来,博主还用到了腾讯云编辑器Cloud Studio云来做开发,HAI和Cloud Studio有何优势和便捷之处,以及我是如何来进行【看图识成语】益智游戏开发的呢,且听博主接下来为你娓娓道来~~~
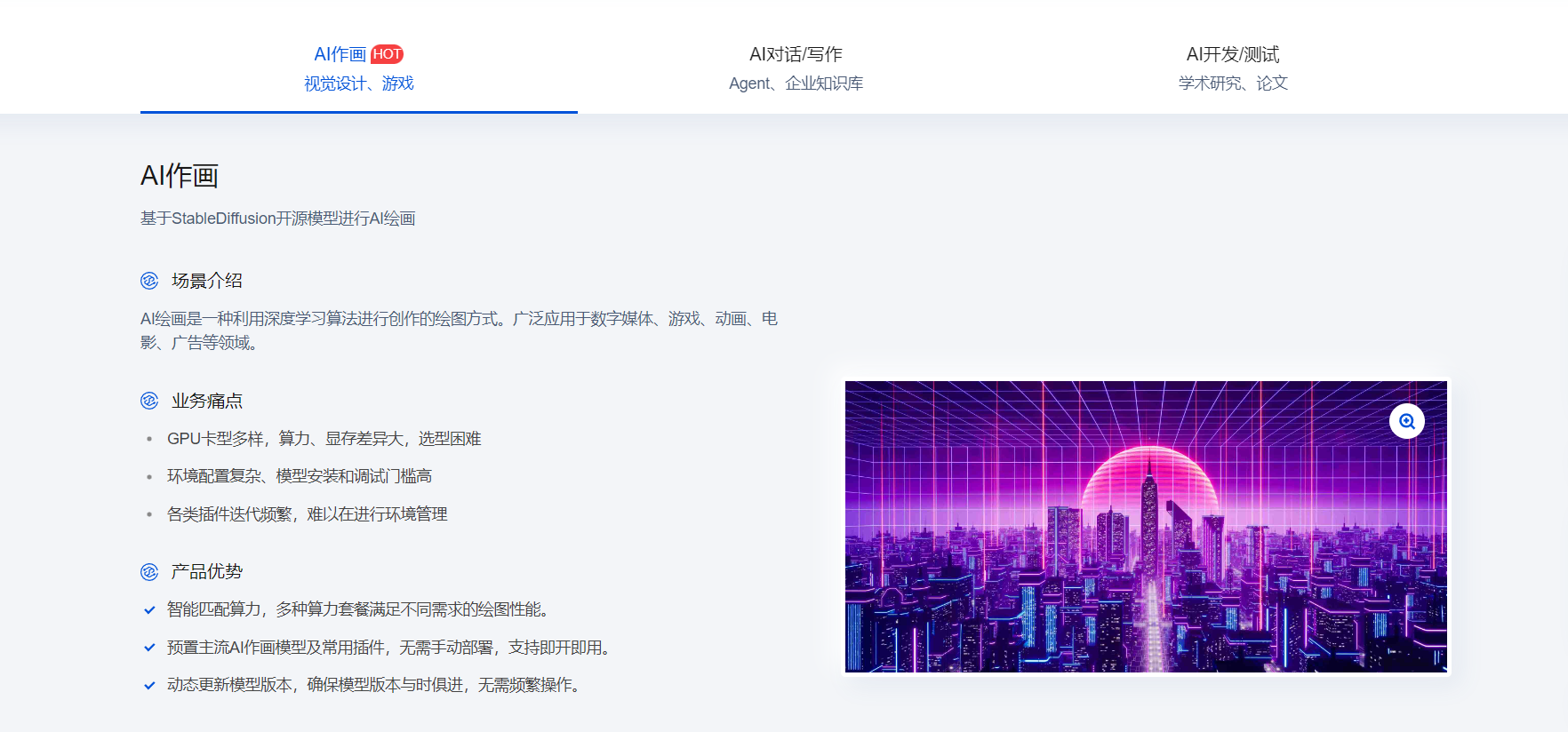
腾讯云高性能应用服务 HAI 是为开发者量身打造的澎湃算力平台。无需复杂配置,便可享受即开即用的GPU云服务体验。在 HAI 中,根据应用智能匹配并推选出最适合的GPU算力资源,以确保您在数据科学、LLM、AI作画等高性能应用中获得最佳性价比。
基于腾讯云GPU云服务器底层算力,提供即插即用的高性能云服务。

大幅降低GPU云服务器使用门槛,多角度优化产品使用体验,开箱即用


腾讯云HAI功能如此强大,开箱即可上手, 接着博主就手把手教大家怎么快速搭建并使用AI模型 StableDiffusion和ChatGLM2-6B~~
(1) 点击链接进入 高性能应用服务 HAI 申请体验资格

(2)等待审核通过后,进入 高性能应用服务 HAI

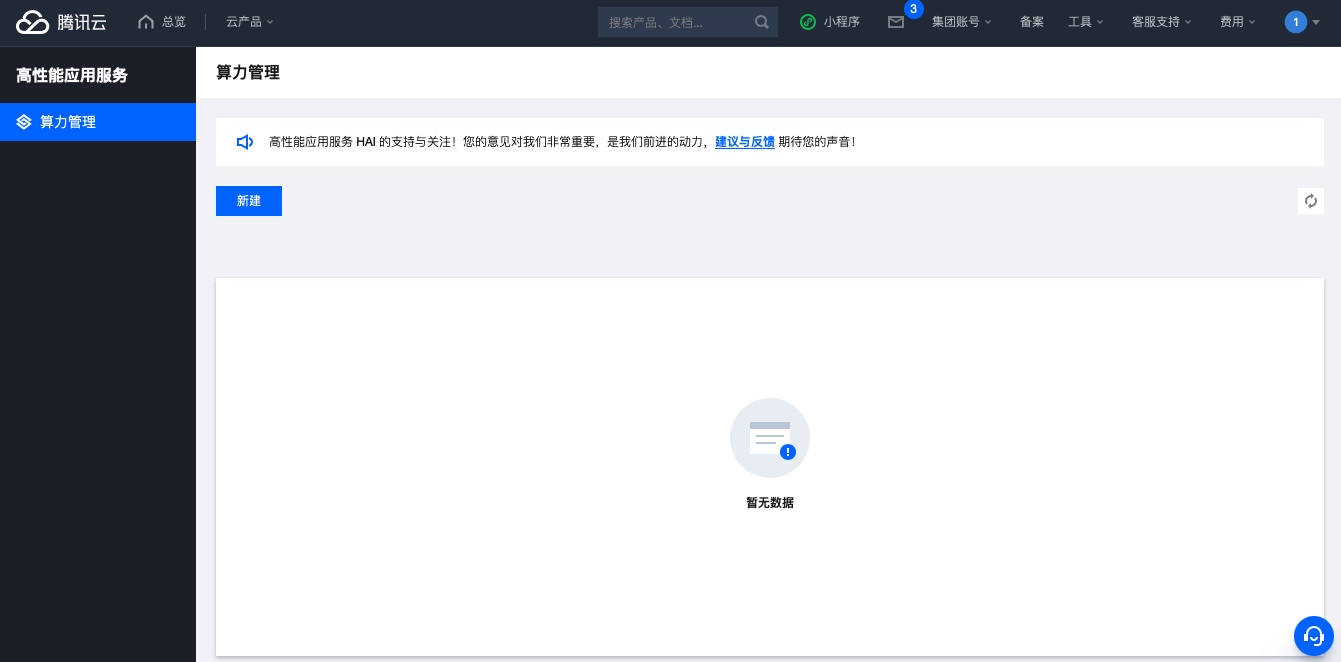
(3) 点击前往体验HAI,登录 高性能应用服务 HAI 控制台

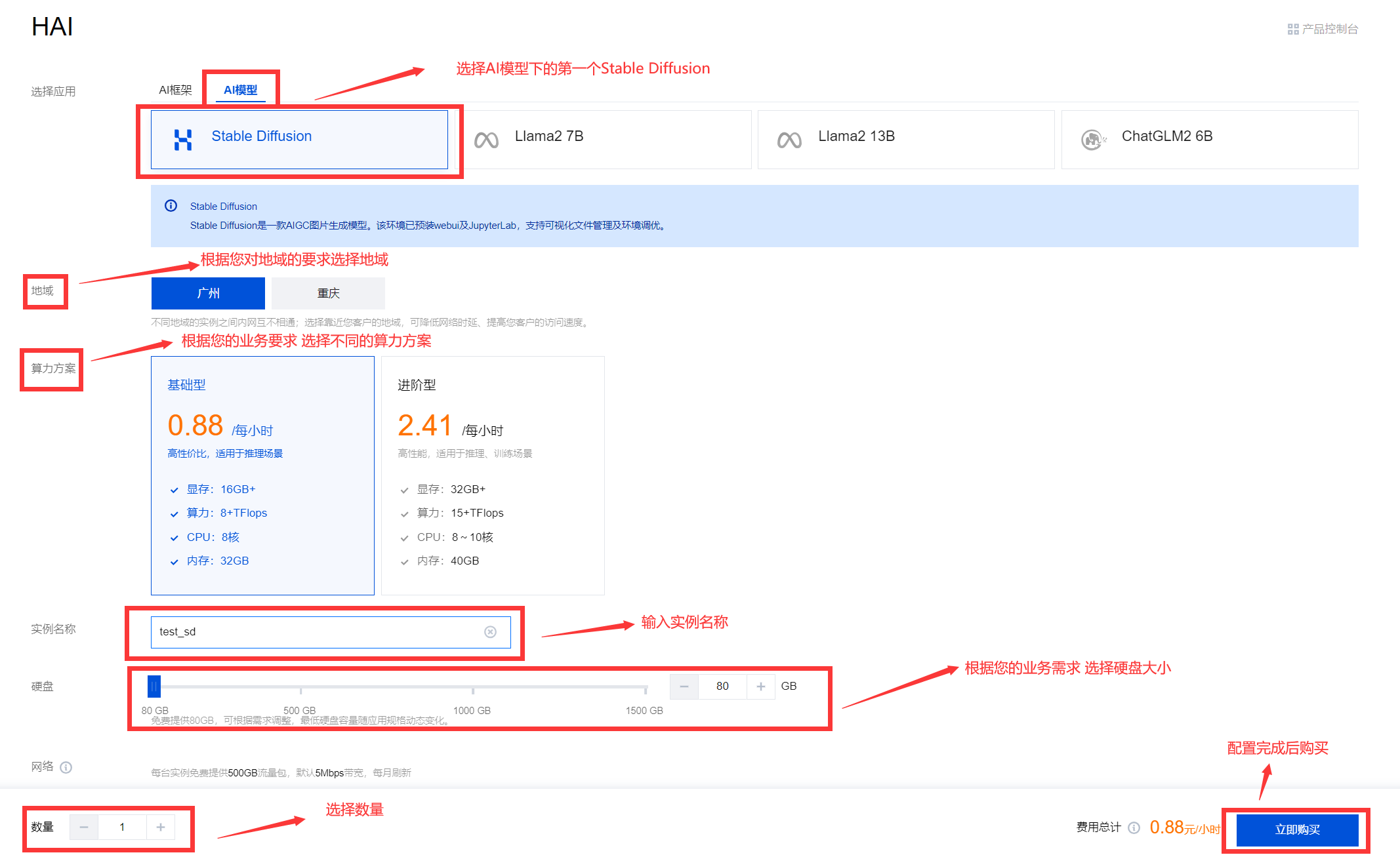
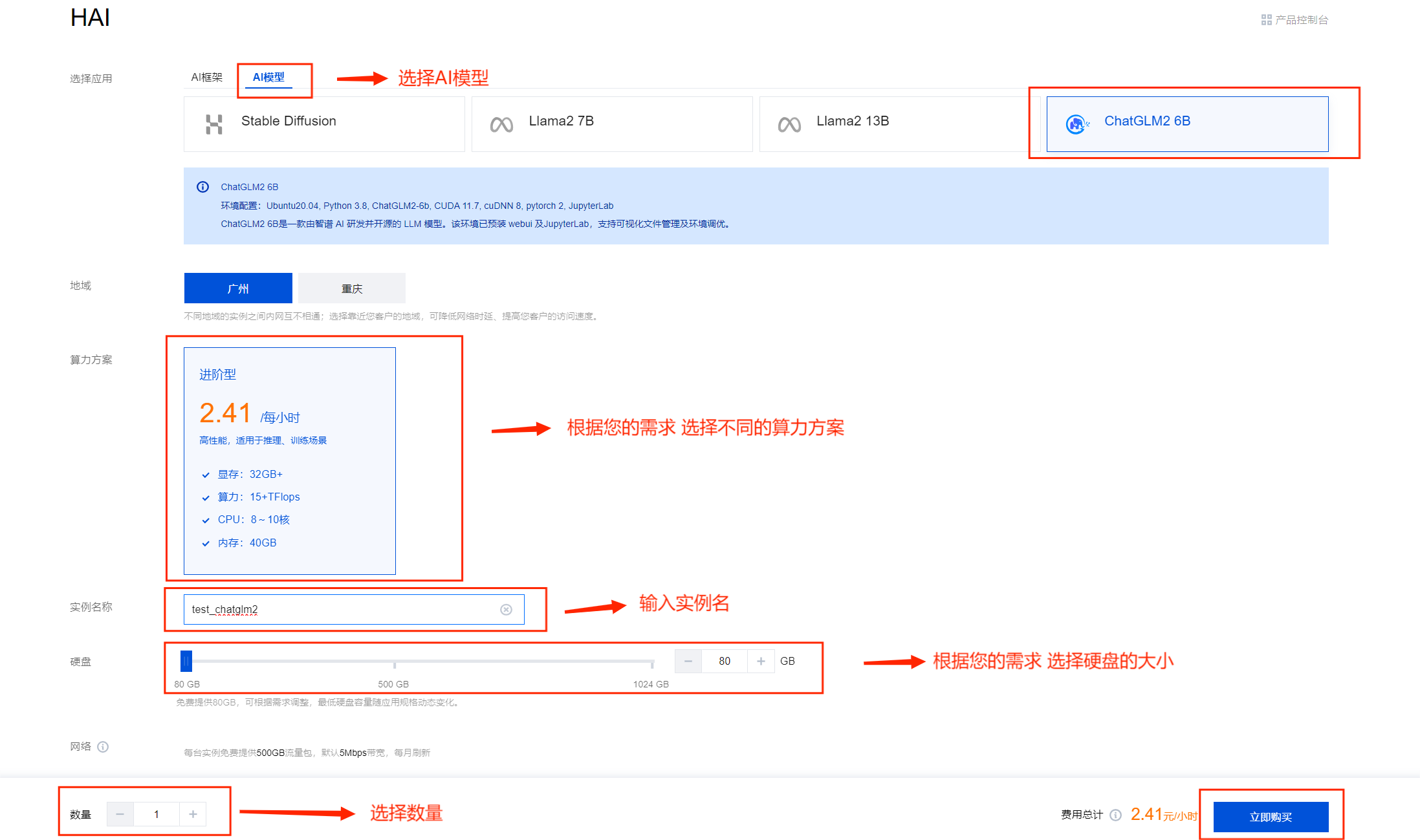
(4)点击 新建 选择 AI模型,参照下图进行配置

(5) 等待创建完成

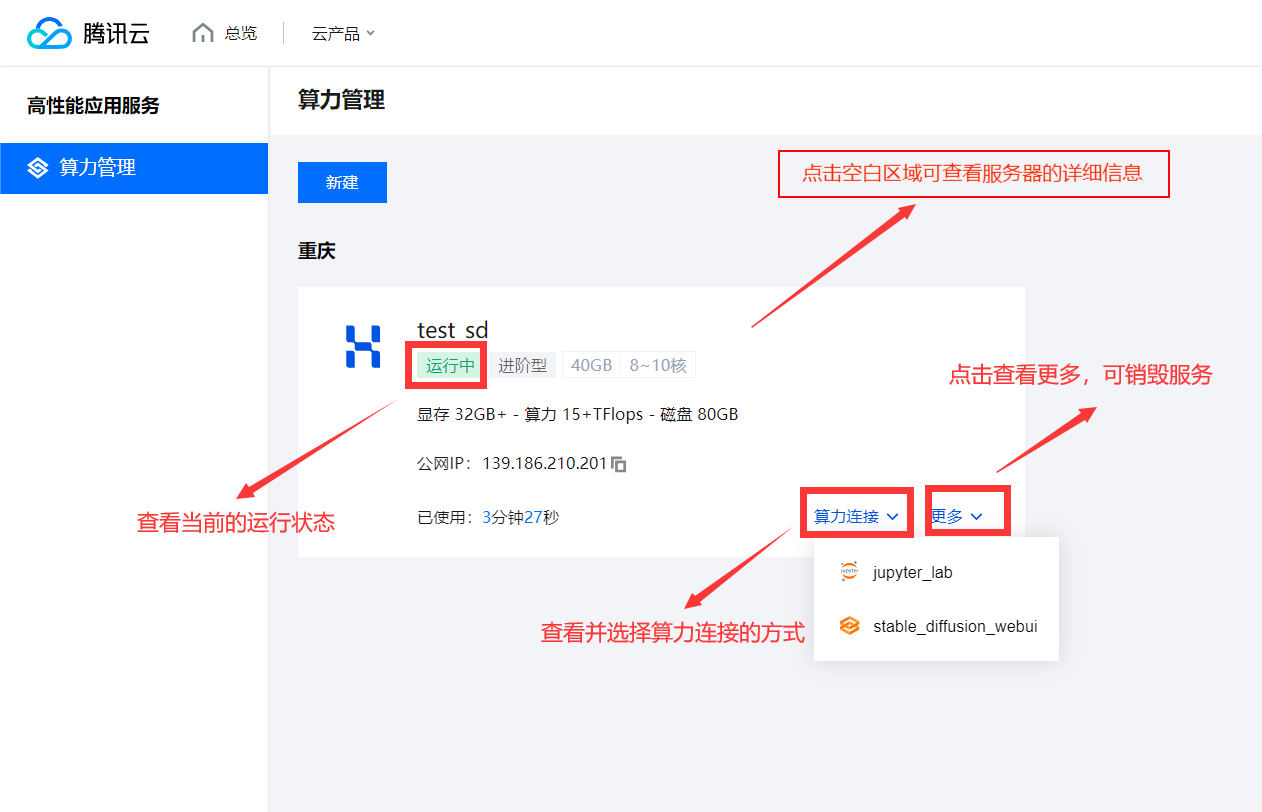
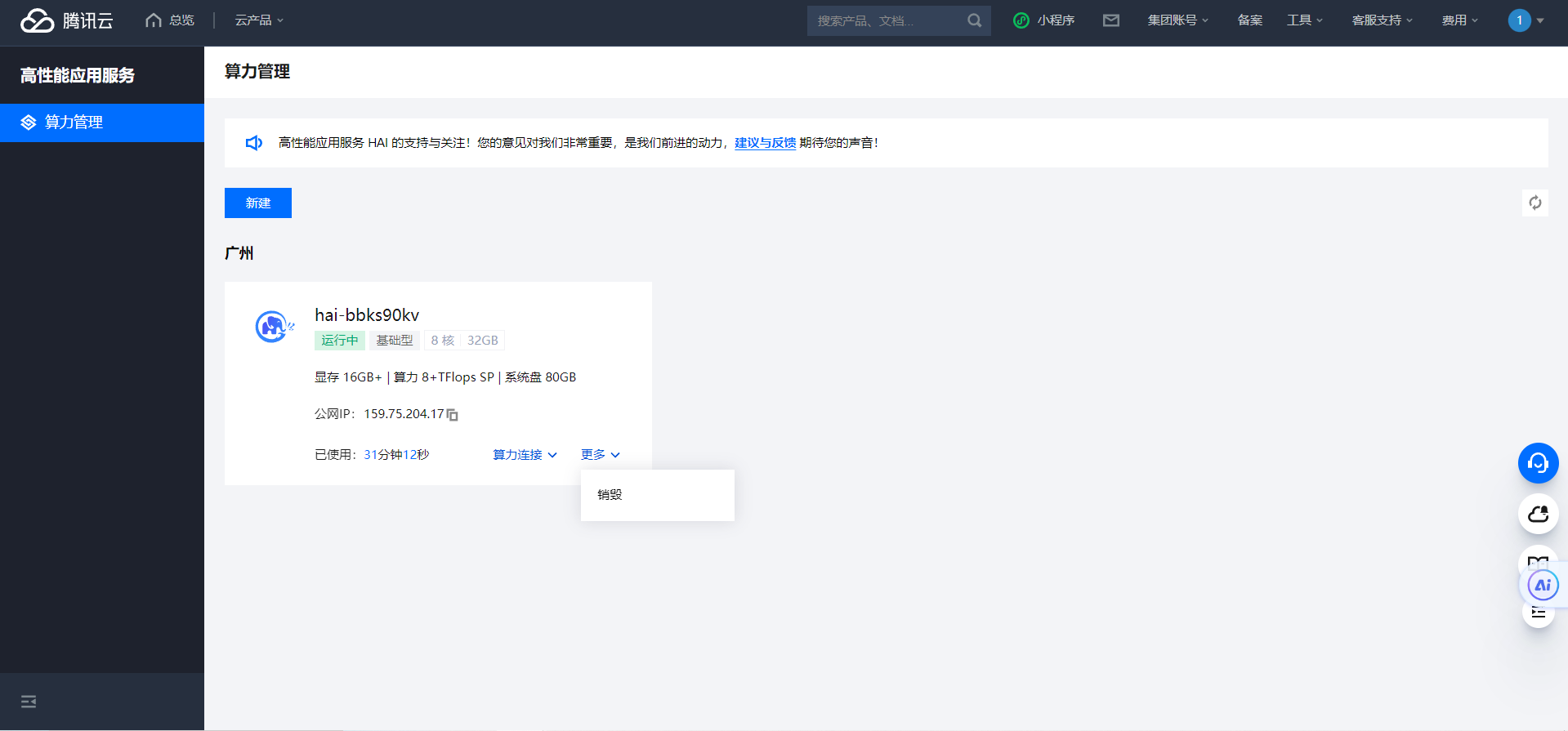
(6)创建完成,查看相关状态

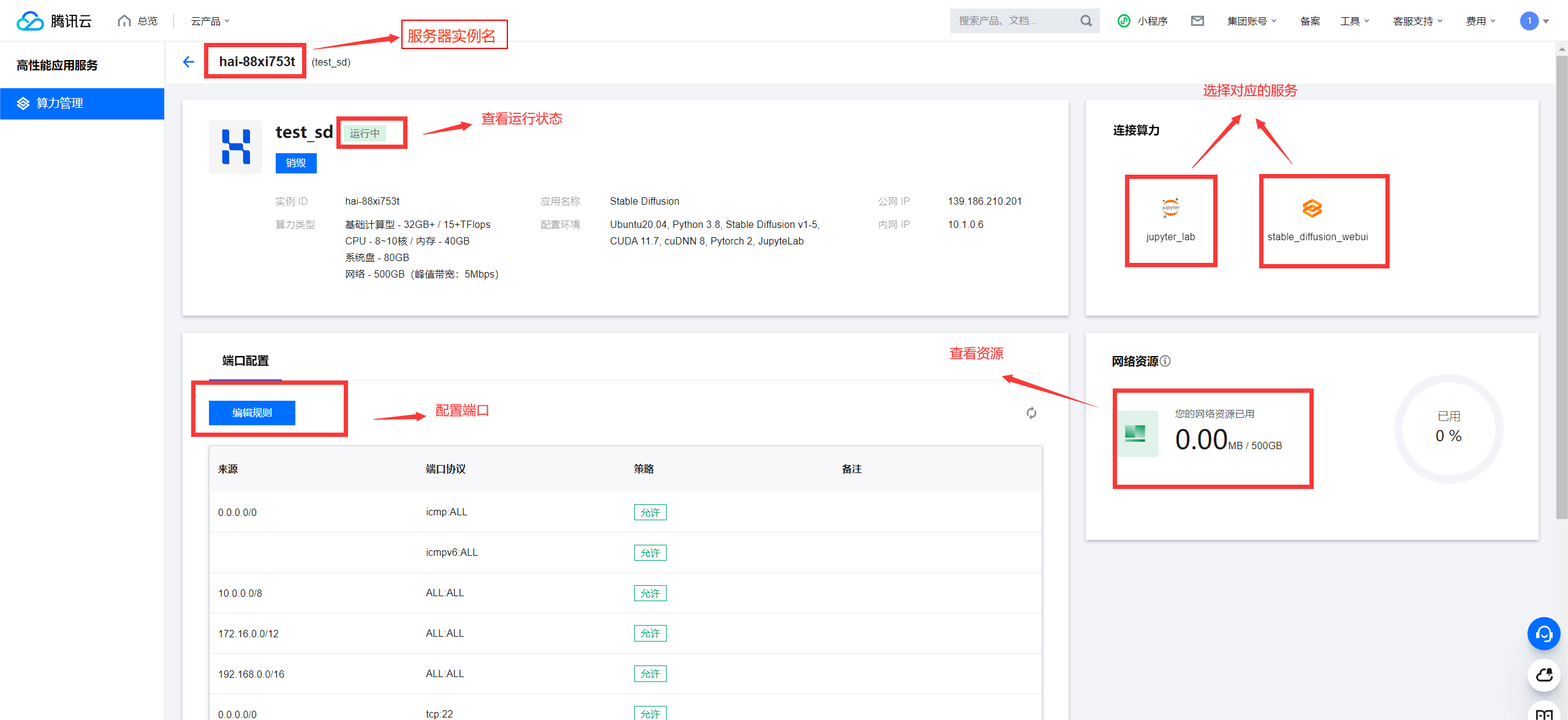
(7) 查看详细的配置信息

2、StableDiffusion模型搭建和文生图应用
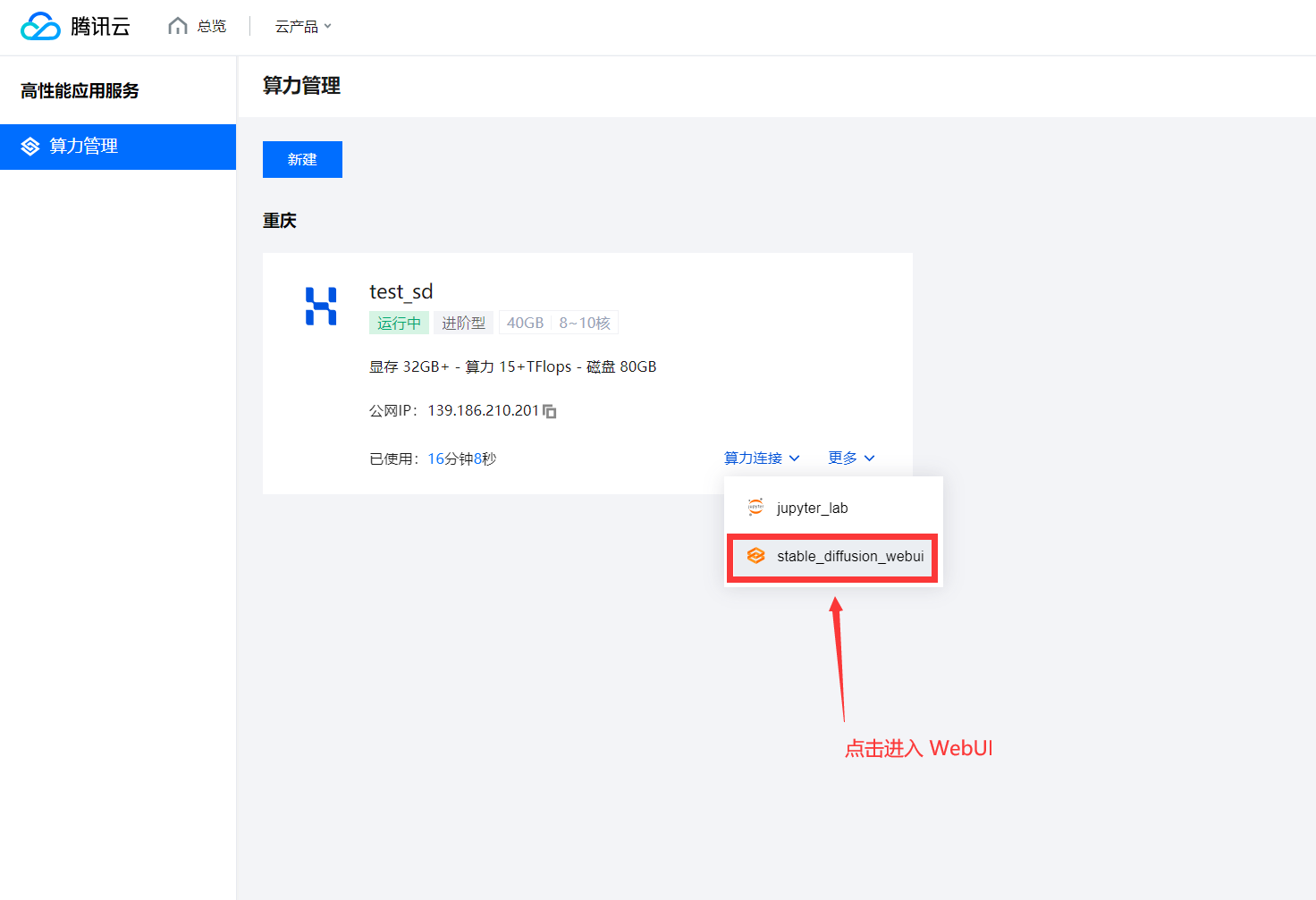
(1)进入 StableDiffusionWebUI ,以下可选择两种方式进入

?编辑
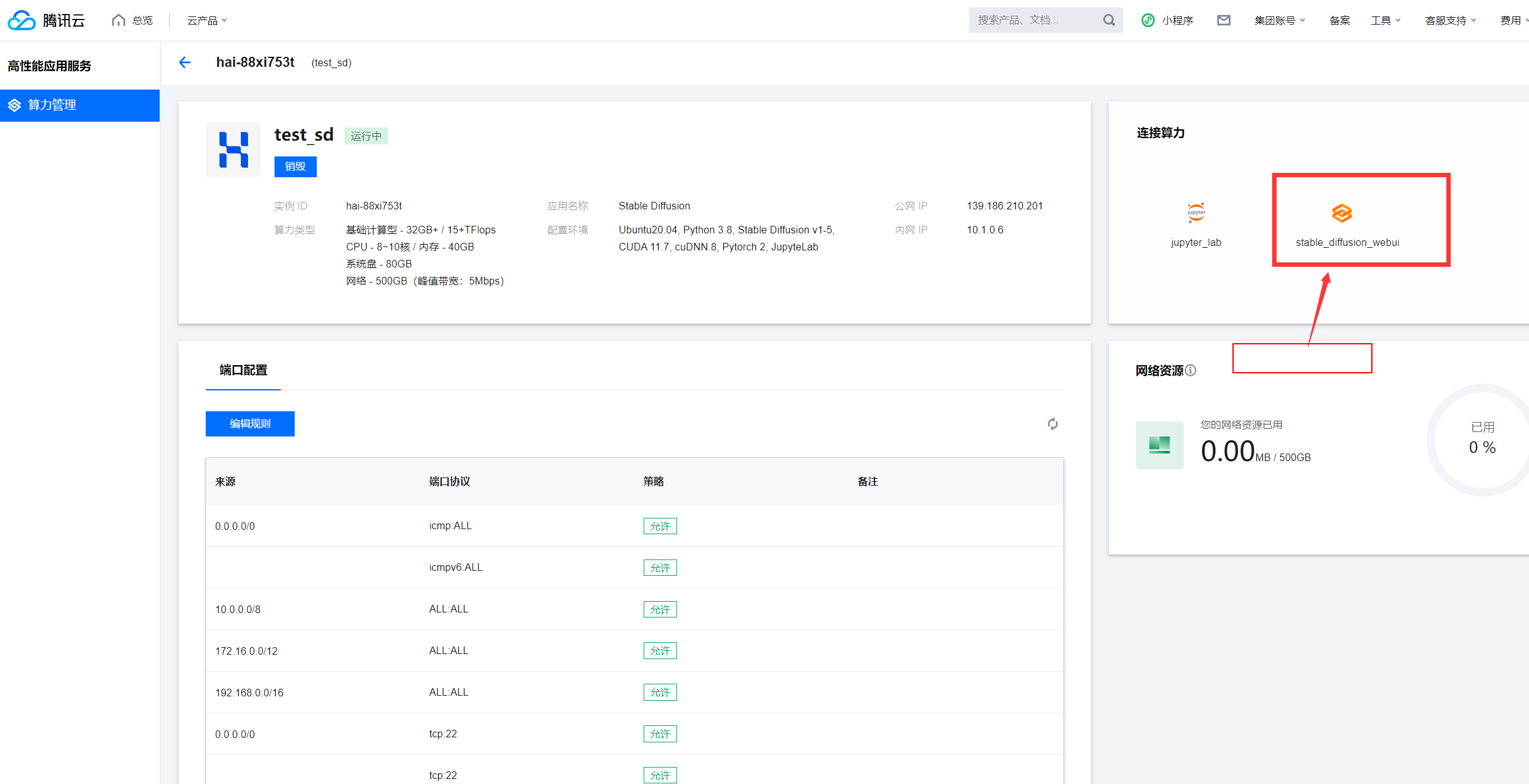
或者从服务器详情页进入

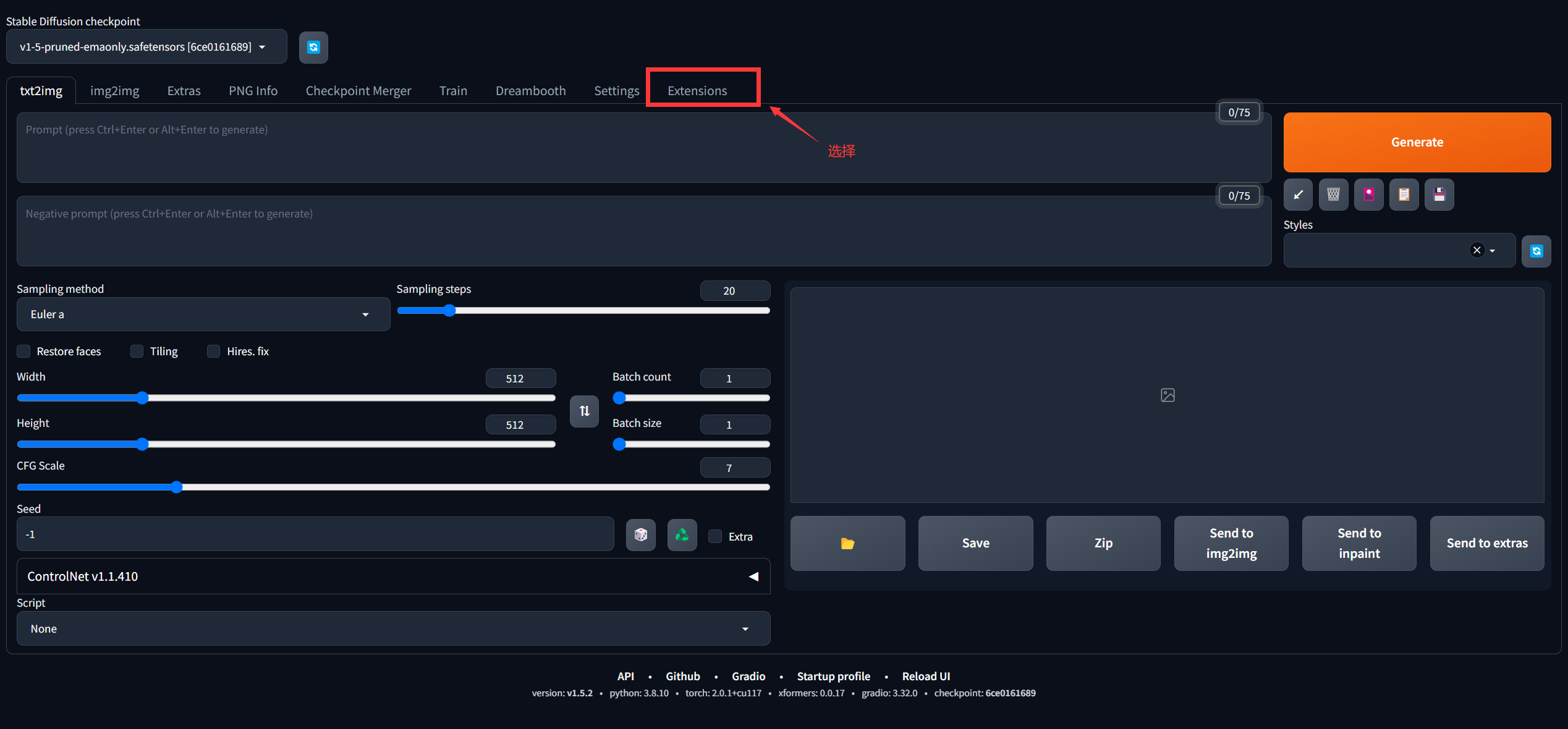
(2)StableDiffusionWebUI操作界面简介

参数名 | 描述 | 值 |
|---|---|---|
提示词 | 主要描述图像,包括内容风格等信息,原始的webui会对这个地方有字数的限制,可以安装一些插件突破字数的限制 | a pretty cat,cyberpunk art,kerem beyit,very cute robot zen,Playful,Independent,beeple |
反向提示词 | 为了提供给模型,我们不需要的风格 | (deformed,distorted,disfigured:1.0),poorly drawn,bad anatomy,wrong anatomy,extra limb,missing limb,floating limbs,(mutated hands and fingers:1.5),disconnected limbs,mutation,mutated,ugly,disgusting,blurry,amputation,flowers,human,man,woman |
提示词相关性(CFG scale) | 分类器自由引导尺度——图像与提示符的一致程度——越低的值产生的结果越有创意,数值越大成图越贴近描述文本。一般设置为7 | 7 |
采样方法(Sampling method) | 采样模式,即扩散算法的去噪声采样模式会影响其效果,不同的采样模式的结果会有很大差异,一般是默认选择euler,具体效果我也在逐步尝试中。 | Euler a |
采样迭代步数(Sampling steps) | 在使用扩散模型生成图片时所进行的迭代步骤。每经过一次迭代,AI就有更多的机会去比对prompt和当前结果,并作出相应的调整。需要注意的是,更高的迭代步数会消耗更多的计算时间和成本,但并不意味着一定会得到更好的结果。然而,如果迭代步数过少,一般不少于50,则图像质量肯定会下降 | 80 |
随机种子(Seed) | 随机数种子,生成每张图片时的随机种子,这个种子是用来作为确定扩散初始状态的基础。不懂的话,用随机的即可 | 1791574510 |
到这一步,我们的StableDiffusion模型就部署完成了(默认界面是英文版的,有兴趣的同学可以下载汉化插件,把界面汉化一下),接下来就可以在StableDiffusionWebUI界面来生成我们游戏开发所需要的素材了~
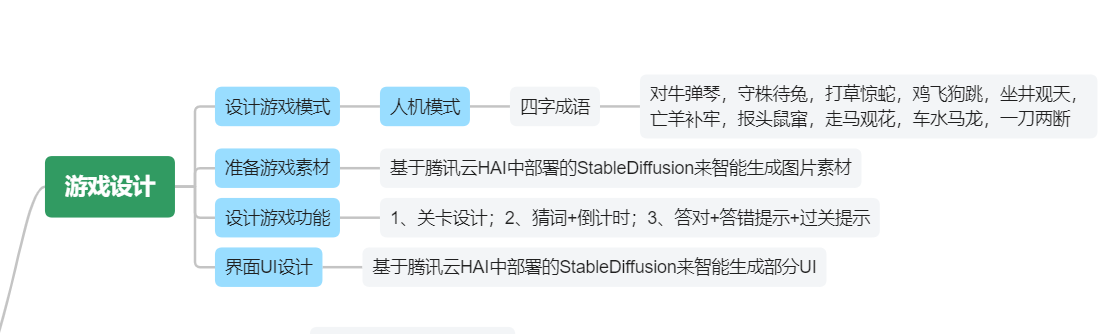
前期做设计的时候定义了10个成语的关卡,所以这个我们需要借助StableDiffusion模型来生成这个10个成语相关的图:

Stable Diffusion是一种强大的画像生成AI,它可以根据你输入的文字描述(prompt)来绘制出想象中的画面。但是,写出一个好的prompt并不容易,我们通常可以从提出一系列问题作为开始去整理出我们需要的prompt,当然了,这也不是一个固定的模式,但是当你开始自己的创作之前,你可以自己多尝试,尝试不同的提词,尝试越多你就会写得越来越好!
提示词:
提示词(
prompt)由多个词缀构成。提示词分为正向提示词(
positive prompt)和反向提示词(negative prompt),用来告诉AI哪些需要,哪些不需要。大概语法组成:
综述(图像质量+画风+镜头效果+光照效果+主题+构图)
主体(人物&对象+姿势+服装+道具)
细节(场景+环境+饰品+特征)
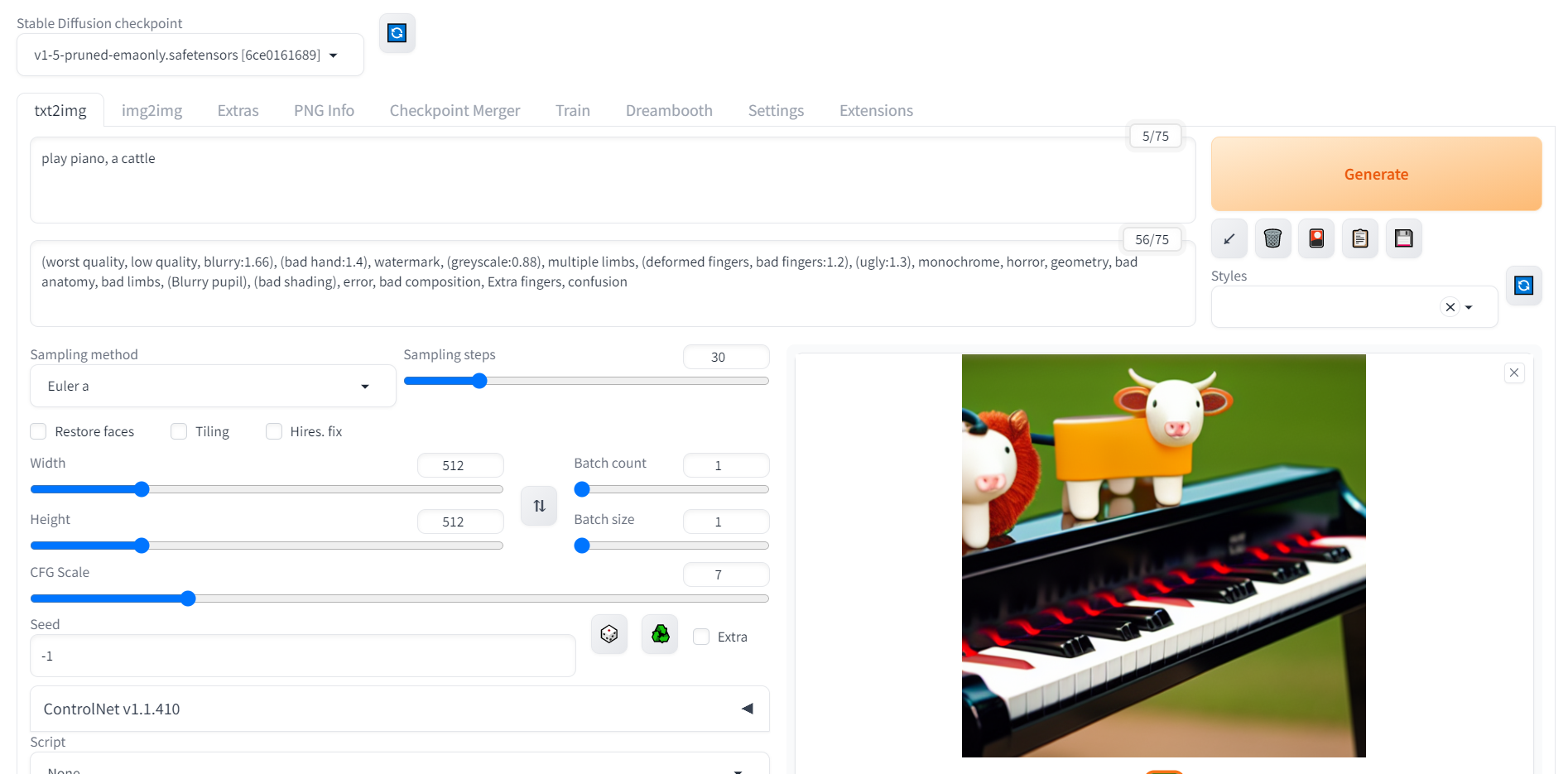
这里是我尝试描述"对牛弹琴"成语的生成几个示例及参数配置,感觉能符合大致需求,要是一次生成不准确的可以多生成几张,择优选择即可:


因为我选择的图片尺寸比较小,HAI提供的服务器性能也还可以,不到一会我就生成了游戏需要的全部成语图片素材,择优选取了最终的10张图片~

除此之外,我还生成了游戏的UI素材和背景图,好了,到目前为止,游戏的图片素材已经全部完成 ,接下来就是开始制作了成语释义素材和代码开发 了…


温馨提示:如果没有进阶型的算力方案(2.41元/小时),建议您购买基础型的算力方案(0.88元/小时),并在创建成功后参考实验过程中关闭 、重新开启 webui 功能的命令,以提高服务器的性能。

4、启动 高性能应用服务HAI 配置的 ChatGLM2-6B WebUI 进行简单的对话
(1) 选择 chatglm2_gradio 进入 WebUI 页面

(2)到这一步ChatGLM2-6B模型就部署完成了,可以直接体验与 ChatGLM2-6B 简单的对话,这里我直接让它帮我生成一个vue3项目,如下所示:

(3)批量生成成语释义

到这里我们游戏的文案素材也已经生成完成~~~
https://blog.csdn.net/m0_61243965/article/details/131997078


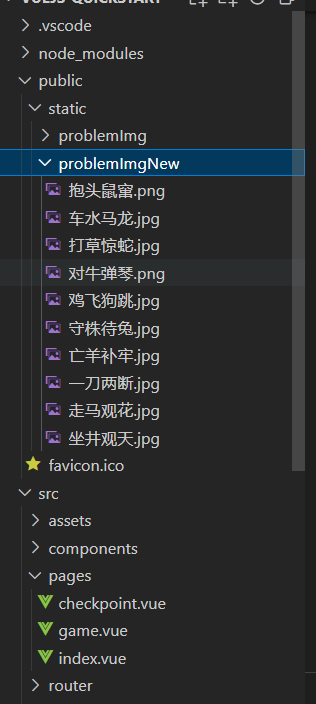
(1)将AI生成图片素材集成到项目的资源目录

(2)将AI生成的成语文案整理成可用的数据格式集成到项目

(3)开发游戏主界面,这里详细的开发过程就不赘述~
<div class="game">
<div class="levelTitle">第{{ levelTitle }}关</div>
<div class="problemBox">
<img :src="problemImg" class="img" mode="widthFix" />
</div>
<div class="answer">
<div class="answerBox" v-for="(item, index) in answerStr" :key="index" @click="clearAnswer(index)">
<div class="answerText">
<div class="text">{{ item.text }}</div>
</div>
</div>
</div>
<div class="btnBox">
<div class="btn" @click="promptAnswer"><text class="title">提示</text></div>
<div class="time">
<image src="../../static/time.png" class="timeImg"></image>
<div class="countdown">{{ countdownNum }}s</div>
</div>
</div>
<div class="optionalAnswer">
<div class="answerBox" v-for="(item, index) in optionalAnswer" :key="index" @click="selectAnswer(index)">
<div class="answerText" v-if="item != ''">
<div class="text">{{ item }}</div>
</div>
</div>
</div>
<!-- 成功失败提示 -->
<SuccessModal :text="description" @next="nextCheckpoint" v-if="checkResult == 'success'" />
<FailModal @continue="continueCheckpoint" @jump="jumpCheckpoint" v-if="checkResult == 'error'" />
</div>(4)开发游戏逻辑
methods: {
//解析数据
parsingData() {
this.countdownNum = 10
this.promptNum = 0
this.checkResult = 'await'
this.levelTitle = Number(this.proBlemIndex) + 1
// this.proBlemIndex=Number(this.proBlemIndex)-1
this.problemImg = `/static/problemImgNew/${appData[this.proBlemIndex].problem}`
console.log(this.proBlemIndex, '当前第几关')
console.log(this.problemImg, '当前关的图片')
let arr = []
for (let i = 0; i < appData[this.proBlemIndex].answer.length; i++) {
arr.push({ index: -1, text: '' })
}
this.answerStr = arr
let tmpArr = []
let disturbStr = appData[this.proBlemIndex].disturb
for (let i = 0; i < disturbStr.length; i++) {
tmpArr.push(disturbStr[i])
}
this.optionalAnswer = _.shuffle(tmpArr)
this.description = appData[this.proBlemIndex].description
this.countdown()
},
//填充答案
selectAnswer(pickIndex) {
let newList = this.answerStr
try {
newList.forEach((item, index) => {
if (item.text == '') {
newList[index].text = this.optionalAnswer[pickIndex]
newList[index].index = pickIndex
this.optionalAnswer[pickIndex] = ''
throw new Error("EndIterative");
}
})
} catch (error) {
if (error.message != "EndIterative") throw error;
}
this.answerStr = newList
this.checkAnswer()
},
//清除答案
clearAnswer(index) {
let newList = this.answerStr
this.optionalAnswer[newList[index].index] = newList[index].text
newList[index].text = ''
newList[index].index = -1
this.answerStr = newList
},
//检测答案
checkAnswer() {
let result = ''
this.answerStr.find((item) => {
result += item.text
})
if (result.length != appData[this.proBlemIndex].answer.length) {
this.checkResult = 'await'
return
}
if (result == appData[this.proBlemIndex].answer) {
this.checkResult = 'success'
clearInterval(countdownTime)
console.log('回答正确')
} else {
console.log('回答错误')
clearInterval(countdownTime)
this.checkResult = 'error'
}
},
//下一关
nextCheckpoint() {
if (this.proBlemIndex >= appData.length - 1) {
alert('全部通关了')
setTimeout(() => {
this.$router.push({
url: '/game'
})
}, 2000)
return
}
this.proBlemIndex++
sessionStorage.setItem('checkpint', this.proBlemIndex)
this.parsingData()
},
//继续游戏
continueCheckpoint() {
this.checkResult = 'await'
this.parsingData()
},
//跳过本关
jumpCheckpoint() {
this.nextCheckpoint()
},
//提示答案
promptAnswer() {
this.optionalAnswer.forEach((item, index) => {
if (item == appData[this.proBlemIndex].answer[this.promptNum]) {
this.clearAnswer(this.promptNum)
this.selectAnswer(index)
}
})
this.promptNum++
},
//倒计时
countdown() {
if (countdownTime) {
clearInterval(countdownTime)
}
countdownTime = setInterval(() => {
this.countdownNum--
if (this.countdownNum <= 0) {
clearInterval(countdownTime)
this.checkResult = 'error'
}
}, 2000)
}
},(5)开发完成后查看最终实现效果

到这里博主借助高性能应用服务HAI快速开发的一款"看图识成语"益智游戏,已经全部完成,后续博主会把项目进行部署并把源代码整理开放出来供大家学习~~~
1、HAI服务器计费问题,需要销毁才能停止计费,希望后续能优化

之所以选择开发这样一款看图识成语的小游戏,是希望帮助用户更好地理解和欣赏中华成语的独特魅力,体验传统文化与现代人工智能的交融,理解历史与文化的连续。通过这次使用腾讯云HAl一键部署StableDiffusion和ChatGLM2-6B 模型来辅助开发【看图识成语】益智游戏,我深刻感受到了腾讯云HAl在大模型应用部署方面的便捷,概括来说有以下几点:
1、智能匹配算力,多种算力套餐满足不同需求的计算性能。
2、预置主流AI作画模型和LLM大语言模型及常用插件,无需手动部署,支持即开即用。
3、动态更新模型版本,确保模型版本与时俱进,无需频繁操作。
4、支持可视化界面一键登录,方便调优。
可以让开发者高效便捷的使用大模型提供的能力,以博主开发的这款【看图识成语】益智游戏为例,AI绘图+AI生成文案的能力,使的博主可以直接更加专注在应用开发上,开发效能大幅提升,不到一天即可完成全部工作。
总而言之,腾讯云HAl这次给我的体验非常良好,后续会考虑探索腾讯云HAl更多的功能,为工作进行赋能~
我正在参与2023腾讯技术创作特训营第三期有奖征文,组队打卡瓜分大奖!
?
原创声明:本文系作者授权腾讯云开发者社区发表,未经许可,不得转载。
如有侵权,请联系 cloudcommunity@tencent.com 删除。
原创声明:本文系作者授权腾讯云开发者社区发表,未经许可,不得转载。
如有侵权,请联系 cloudcommunity@tencent.com 删除。